이 프로젝트를 더 이상 사용하지 않는 이유에 대한 자세한 내용은 여기에서 확인하세요.
fastpages 에 오신 것을 환영합니다Jupyter Notebook, Word 문서 및 Markdown을 지원하는 사용하기 쉬운 블로그 플랫폼입니다.

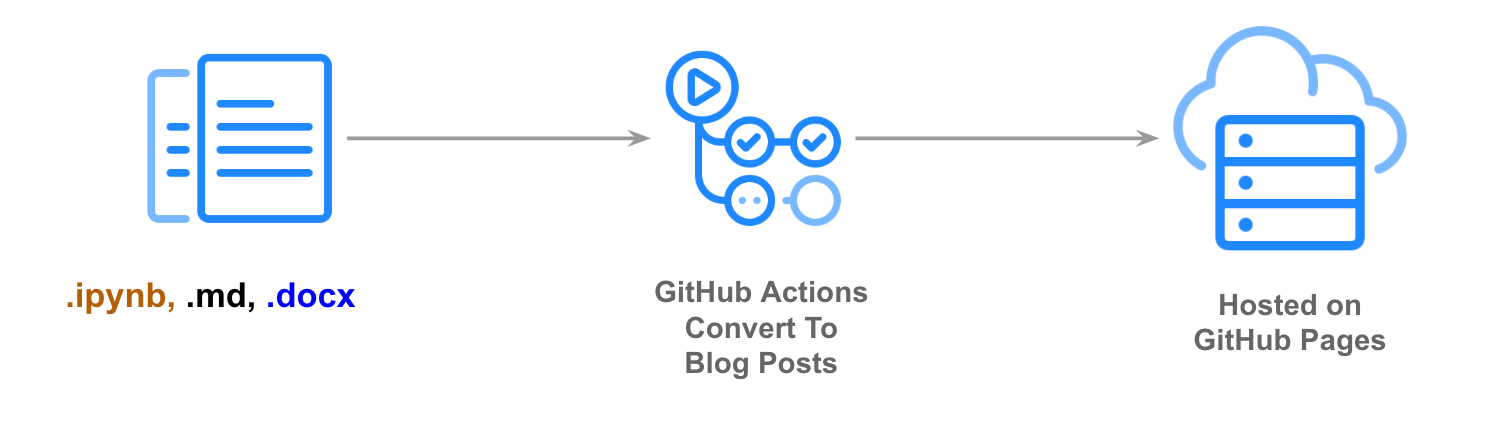
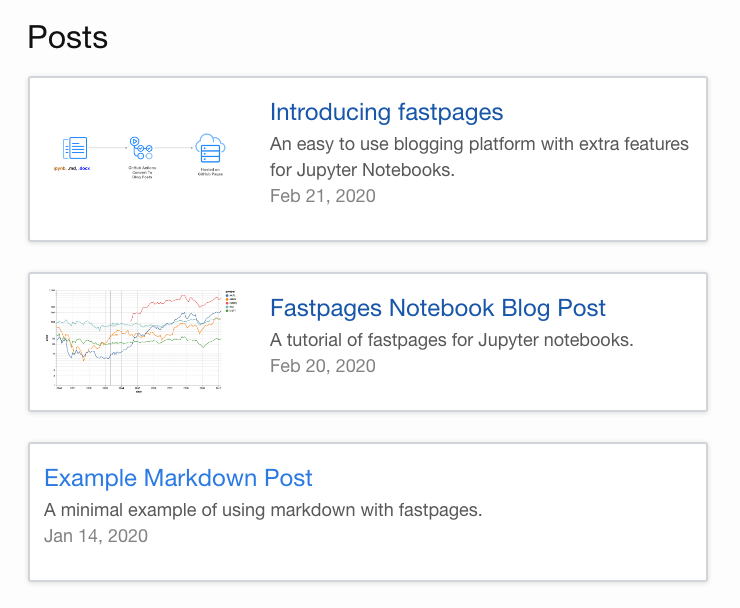
fastpages GitHub Actions를 사용하여 다양한 입력 형식으로 GitHub 페이지에 Jekyll 블로그 게시물을 작성하는 과정을 단순화합니다.
fastpages 다음과 같은 기능을 제공합니다.자세한 기능 목록은 아래를 참조하세요.
데모 사이트 보기
fastpages 에 오신 것을 환영합니다fastpages 다음과 같은 기능을 제공합니다.이 링크를 클릭하여 이 저장소의 복사본을 생성하세요. 계정에 로그인했는지 확인하세요. 그렇지 않으면 404 오류가 표시됩니다. {your-username}.github.io를 제외하고 원하는 대로 저장소 이름을 지정하세요.
GitHub Actions는 복사본이 생성된 후 약 30초 후에 자동으로 새 저장소에서 PR을 엽니다 . 계속하려면 해당 PR의 지침을 따르세요.
PR이 표시되지 않으면 조직에서 타사 작업이 활성화되어 있는지 확인하십시오. 설정 -> 작업 -> 작업 권한 -> 이 저장소에 대한 로컬 및 타사 작업 활성화
설정 단계에 대한 실시간 안내(몇 가지 추가 팁 포함)를 보려면 Abdul Majed의 fastpages 블로그 설정에 대한 이 비디오 튜토리얼을 참조하세요.
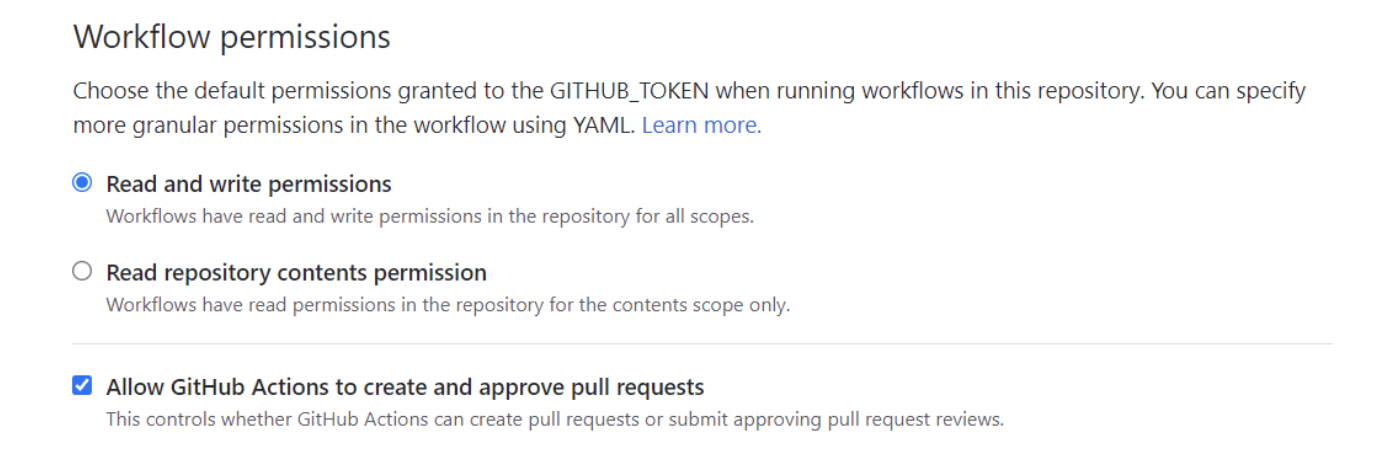
Read and Write 권한을 부여하고 Allow GitHub Actions to create and approve pull requests 선택하세요. 
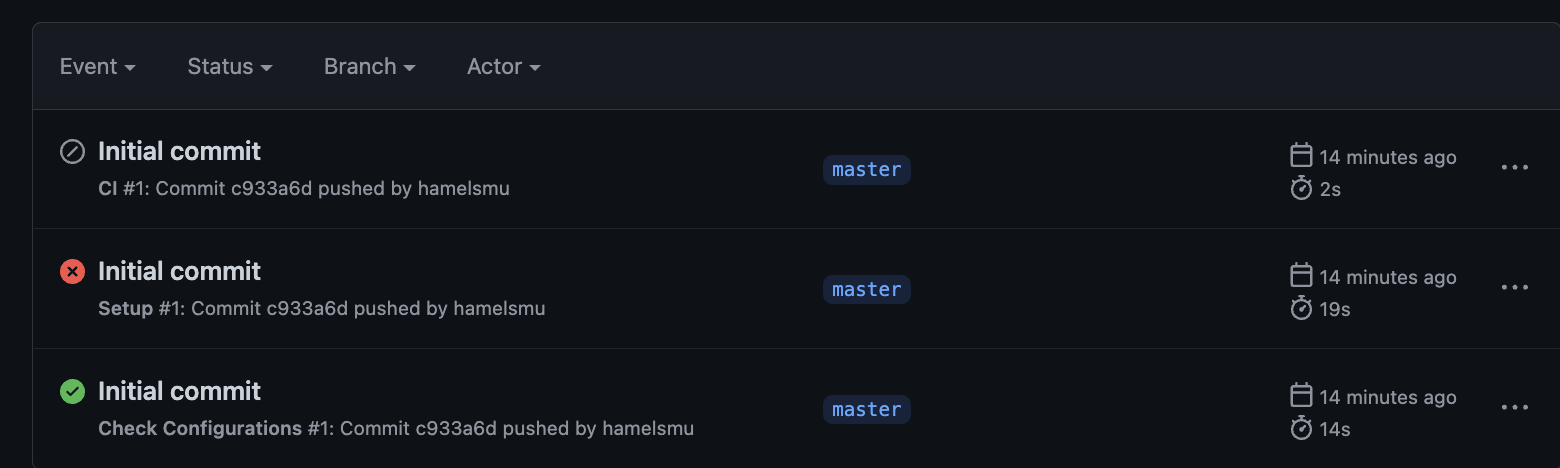
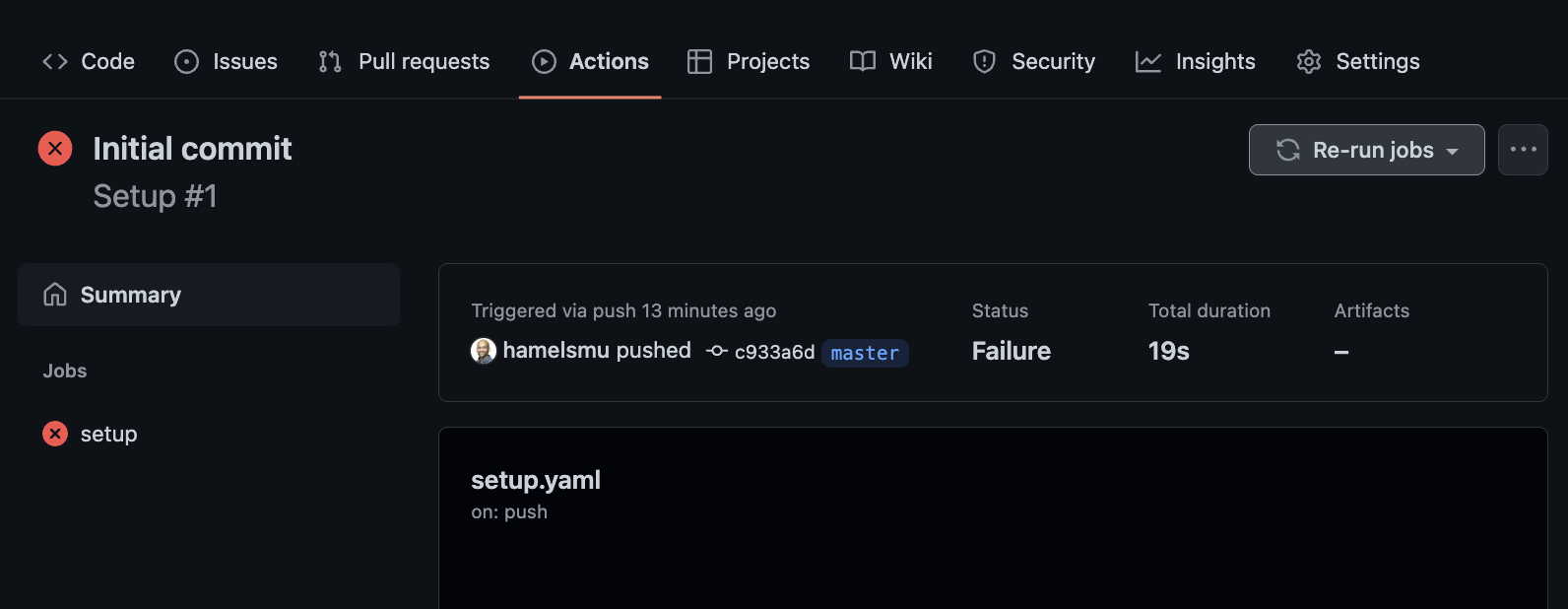
권한을 부여한 후 리포지토리 홈 페이지 상단에 있는 Actions 탭으로 이동하면 실행된 작업 목록이 표시됩니다. 먼저 실패한 실행(빨간색 X가 있는 항목)을 클릭합니다.

작업을 다시 실행할 수 있는 버튼이 오른쪽 상단에 있는 화면으로 이동됩니다.

이 작업을 수행하면 풀 요청이 나타납니다.
_posts , _notebooks 또는 _word 디렉토리에 콘텐츠를 추가하세요. 콘텐츠 구성 방법에 대한 이 저장소의 해당 폴더에 있는 콘텐츠 예제를 따라갈 수 있습니다. 가장 주목해야 할 것은 머리말인데, 이에 대해서는 아래에서 자세히 설명합니다. 또한 _pages 디렉토리의 블로그 탐색 메뉴에 표시될 추가 페이지를 추가할 수 있습니다. _word 디렉토리의 콘텐츠는 머리말을 지원하지 않습니다. 머리말을 사용하면 각 블로그 게시물에 대한 다양한 옵션을 켜거나 끌 수 있을 뿐만 아니라 메타데이터를 fastpage의 다양한 기능에 전달할 수 있습니다.
노트북에서 머리말은 다음 내용이 포함된 노트북 시작 부분의 마크다운 셀로 정의됩니다.
# "Title"
> "Awesome summary"
- toc: false
- branch: master
- badges: true
- comments: true
- categories: [ fastpages, jupyter ]
- image: images/some_folder/your_image.png
- hide: false
- search_exclude: true
- metadata_key1: metadata_value1
- metadata_key2: metadata_value2마찬가지로, 마크다운 문서에서는 동일한 머리말이 문서 시작 부분에 다음과 같이 정의됩니다.
---
title : " My Title "
description : " Awesome description "
layout : post
toc : false
comments : true
image : images/some_folder/your_image.png
hide : false
search_exclude : true
categories : [fastpages, jupyter]
metadata_key1 : metadata_value1
metadata_key2 : metadata_value2
---추가 메타데이터는 선택 사항이며 이를 통해 사용자 정의 머리말을 설정할 수 있습니다.
머리말에 정의된 모든 항목은 유효한 YAML이어야 합니다. 유효한 YAML을 제공하지 못하면 블로그에서 페이지가 렌더링되지 않을 수 있습니다 . 예를 들어 제목에 콜론을 넣으려면 다음과 같이 큰따옴표로 이스케이프해야 합니다.
- title: "Deep learning: A tutorial"
자세한 내용은 YAML에 대한 이 자습서를 참조하세요.
Title 원하는 제목으로 바꾸고 Awesome summary 원하는 요약으로 바꾸세요.참고: YAML 파서를 중단시킬 수 있는 콜론 및 기타 문자를 이스케이프할 수 있도록 이러한 값을 큰따옴표로 묶는 것이 좋습니다.
fast_template 마크다운 헤더를 기반으로 자동으로 목차를 생성합니다! toc: 를 true 또는 false 로 설정하여 이 기능을 켜거나 끌 수 있습니다.이 옵션은 노트북 에서만 작동합니다.
branch 필드는 선택적으로 블로그 게시물의 Colab 및 GitHub에 대한 링크를 노트북에 렌더링하는 데 사용됩니다. 노트북에 지정하지 않으면 기본적으로 master 됩니다.badges false 로 설정하세요. 기본값은 true 입니다.badges: true 설정하면 기본적으로 4개의 배지(GitHub, Binder, Deepnote, Colab)가 모두 나타납니다. 사이트 전체 구성 옵션의 default_badges 매개변수를 사용하여 이러한 기본값을 조정할 수 있습니다. 개별 게시물의 배지만 숨기려면 머리말 hide_{github,colab,binder,deepnote}_badge: true 설정하면 됩니다. 예를 들어, 개별 노트북의 바인더 배지를 숨기고 싶지만 다른 배지는 표시되기를 원하는 경우 머리말에서 다음과 같이 설정할 수 있습니다.
- badges : true
- hide_binder_badge : truerequirements.txt 파일을 저장소 루트에 추가하는 것입니다. 공식 바인더 문서에서 자세히 알아볼 수 있습니다.블로그 게시물 카테고리의 대괄호 안에 쉼표로 구분된 목록이 있으면 블로그 사이트의 태그 페이지에 게시물이 표시됩니다. 예를 들어:
노트북에서:
# "My Title"
- categories: [fastpages, jupyter]
마크다운 문서에서:
---
title: "My Title"
categories: [fastpages, jupyter]
---
여기에서 이것이 어떻게 보이는지 미리 볼 수 있습니다.
_config.yml 에서 show_tags true 또는 false 로 설정하여 태그 표시 켜기/끄기를 전환할 수 있습니다. # Set this to true to display tags on each post
show_tags : true 블로그 게시물에 대한 댓글 작성은 댓글을 구현하는 광고 없는 오픈 소스 방식인 Utterances를 통해 제공됩니다. 모든 댓글은 블로그 GitHub 리포지토리의 이슈에 저장됩니다. comments true 로 설정하면 이 기능을 켤 수 있습니다. 기본값은 false 입니다.
Utterances에 댓글을 활성화하려면 다음을 수행해야 합니다.
Twitter와 같은 소셜 미디어 사이트에서는 URL과 함께 이미지 미리보기가 자동으로 표시될 수 있습니다. 머리말 image 지정하면 이 이미지를 렌더링할 수 있도록 소셜 미디어 사이트에 이 메타데이터가 제공됩니다. 이 값은 다음과 같이 설정할 수 있습니다.
- image: images/diagram.png
참고: 이 설정의 경우 리포지토리의 /images 폴더에 있는 이미지 파일과 폴더만 참조할 수 있습니다.
블로그 게시물이 홈 페이지에 나열되지 않도록 하고 싶지만 공개 URL을 사용하여 미리 보거나 신중하게 공유할 수 있습니다. 머리말 hide true 로 설정하면 홈 페이지에서 블로그 게시물을 숨길 수 있습니다. 이는 기본적으로 false 로 설정됩니다.
숨겨진 블로그 게시물에 대해 예측 가능한 URL을 생성하려면 영구 링크를 사용하는 것이 좋습니다. 사용자가 검색에서 숨겨진 게시물을 찾는 것을 원하지 않는 경우 머리말 search_exclude true 로 설정할 수도 있습니다.
기본적으로 게시물은 홈페이지에서 날짜별로 정렬됩니다. 그러나 하나 이상의 블로그 게시물이 항상 홈페이지 맨 위에 표시되도록 할 수도 있습니다. 즉, 특정 게시물을 "고정"하거나 "고정"하도록 할 수 있습니다. 이를 수행하려면 고정 게시물을 표시하려는 순서대로 sticky_rank 머리말을 지정하세요. 이 매개변수를 설정하지 않은 블로그 게시물은 기본 방식으로 고정 게시물 다음에 날짜별로 정렬됩니다.
예를 들어 다음 세 가지 마크다운 게시물을 고려해보세요(노트북에도 작동함).
2020-01-01-Post-One.md
---
title : Post One
sticky_rank : 1
--- 2020-02-01-Post-Two.md
---
title : Post Two
sticky_rank : 2
--- 2020-04-01-Post-Three.md
---
title : Post Three
--- 그러나 sticky_rank 지정되었으므로 블로그 게시물은 먼저 끈적끈적한 순위를 기준으로 오름차순으로 정렬된 다음 날짜별로 내림차순으로 정렬 되므로 게시물의 순서는 다음과 같습니다.
sticky_rank 없으면 위 게시물은 실제로 각 게시물과 관련된 날짜로 인해 역순으로 정렬됩니다.
참고: 고정은 노트북에서도 작동합니다.
# "My cool blog post"
> "Description of blog post"
- sticky_rank: 2
fastpages에는 lunr.js가 제공하는 키워드 검색 기능이 내장되어 있습니다. 머리말 search_exclude false 로 설정하면 블로그 게시물이나 페이지가 검색 결과에 표시되지 않도록 할 수 있습니다. 이는 기본적으로 true 로 설정됩니다.
모든 사람이 사이트 전체 구성 옵션을 설정하여 블로그 사이트를 개인화하는 것이 좋습니다 . 이러한 옵션은 /_config.yml 에서 찾을 수 있습니다. 다음은 사용 가능한 다양한 옵션에 대한 설명입니다.
title : 모든 페이지 헤더의 왼쪽 상단에 표시되는 제목입니다.
description : 이 설명은 사이트 미리보기가 생성될 때 다양한 위치(예: 소셜 미디어)에 표시됩니다.
github_username : 사이트의 바닥글에 GitHub 페이지에 대한 링크를 표시할 수 있습니다.
github_repo : 이를 통해 사이트는 노트북용 GitHub, Colab 및 Deepnote 링크와 같은 다양한 기능을 위해 저장소에 대한 링크를 다시 렌더링할 수 있습니다.
url : 사용자 정의 도메인이 없으면 변경할 필요가 없습니다. 참고: 이 값에서 후행 /를 생략하세요.
baseurl : 이 값을 올바르게 설정하는 방법에 대한 지침("baseurl에 대한 특별 지침")은 /_config.yml 의 주석을 참조하세요. 사용자 정의 도메인이 없으면 이 옵션을 무시할 수 있습니다.
email : 현재는 사용되지 않습니다. 무시하다.
twitter_username : 바닥글에 트위터 페이지에 대한 링크를 만듭니다.
use_math : LaTeX 수학 방정식 지원을 받으려면 이를 true 로 설정합니다. 그렇지 않으면 사용되지 않을 수 있는 각 페이지에 자바스크립트를 로드하므로 이는 기본적으로 꺼져 있습니다.
show_description : 블로그 게시물 목록이 포함된 홈페이지의 블로그 게시물 제목 아래에 설명을 표시합니다. 기본적으로 true 로 설정됩니다.
google_analytics : 원하는 경우 추적을 위해 선택적으로 Google Analytics ID를 사용합니다.
show_image : true로 설정하면 블로그 게시물의 머리말에 있는 image 매개변수를 사용하여 아래와 같이 블로그 미리보기를 렌더링합니다. 이는 기본적으로 false 로 설정됩니다. show_image를 true 로 설정하면 홈페이지가 다음과 같이 표시됩니다.

show_tags : 이 값을 false 로 설정하여 블로그 게시물의 태그 표시를 켜거나 끌 수 있습니다. 이는 기본적으로 true 로 설정되어 있으며, 블로그 게시물의 태그에 대한 다음 링크를 다음과 같이 렌더링합니다.

pagination : 홈페이지의 각 페이지에 표시할 수 있는 최대 게시물 수입니다. 이 금액을 초과하는 게시물은 다른 페이지로 페이지가 매겨집니다. 기본적으로 15 로 설정되어 있습니다. 이것이 실행되면 홈 페이지 하단에 다음과 같이 페이지 매김이 나타나는 것을 볼 수 있습니다.

참고: 이전 버전의 fastpages를 사용하는 경우 자동 업그레이드 프로세스를 사용하여 페이지 매김을 얻을 수 없습니다 . 대신 다음 단계를 따라야 합니다.
mv index.md index.html
Gemfile 및 Gemfile.lock 이 저장소의 파일로 바꾸세요._config.yml 을 다음과 같이 편집합니다(예제는 _config.yml 참조). gems :
- jekyll-paginate
paginate : 10
paginate_path : /page:num/또는 fastpages 템플릿에서 생성된 새로 생성된 저장소에 모든 게시물을 복사할 수 있습니다.
default_badges : 기본적으로 GitHub, Binder, Deepnote 및 Colab 배지는 노트북 블로그 게시물에 표시됩니다. default_badges 의 적절한 값을 false로 설정하여 이러한 기본값을 조정할 수 있습니다. 예를 들어 기본적으로 바인더 배지를 끄려면 default_badges 다음과 같이 변경합니다.
default_badges :
github : true
binder : false
deepnote : false
colab : true html_escape : 블로그 게시물의 다양한 구성 요소에서 HTML 이스케이프를 켜거나 끌 수 있습니다. 현재로서는 게시물의 description 필드에 대해서만 이 기능을 전환할 수 있습니다.
이는 기본적으로 false 로 설정됩니다.
/_sass/minima/custom-variables.scss를 편집하여 다양한 장치에서 fastpages의 페이지 너비를 조정할 수 있습니다.
다음은 기본 설정에 맞게 조정할 수 있는 기본값입니다.
// width of the content area
// can be set as "px" or "%"
$content-width : 1000 px ;
$on-palm : 800 px ;
$on-laptop : 1000 px ;
$on-medium : 1000 px ;
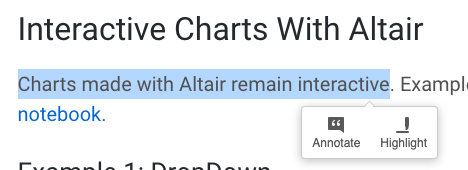
$on-large : 1200 px ;hypothes.is는 공개 또는 비공개 페이지에 주석을 달고 강조 표시하는 방법을 제공하는 개방형 플랫폼입니다. 이 기능을 활성화하면 블로그 독자에게 텍스트를 강조 표시할 때 다음 도구 설명이 표시됩니다.

이는 fastpages에서 기본적으로 비활성화되어 있습니다. annotations true 또는 false 로 설정하여 _config.yml 파일에서 이를 활성화하거나 비활성화할 수 있습니다.
# Set this to true to turn on annotations with hypothes.is
annotations : false이러한 구성 옵션을 읽어 hypothes.is를 사용자 정의할 수 있습니다. hypothes.is로 더 많은 작업을 수행하려면 이 문서를 읽는 것도 좋은 생각입니다. 그러나 이 기능을 사용자 정의하기 전에 Fastpage 사용자 정의 섹션에서 중요한 주의 사항을 읽어야 합니다.
독자들이 RSS 피드를 구독하도록 지시할 수 있습니다. 인터넷에는 RSS 구독 서비스가 많이 있습니다. 몇 가지 예는 다음과 같습니다:
fastpages Dracula 테마로 minima의 기본 구문 강조를 무시합니다.
fastpages의 기본 강조 표시는 다음과 같습니다.

그러나 다음을 선택하면 구문 강조를 다음과 같이 만들 수 있습니다.

위의 밝은 테마로 되돌리려면 _sass/minima/custom-styles.scss에서 아래 줄을 제거하면 됩니다.
@import " minima/fastpages-dracula-highlight " ; 이러한 테마 중 하나가 마음에 들지 않으면 _sass/minima/custom-styles.scss 에 자신만의 CSS를 추가할 수 있습니다. 자세한 내용은 fastpage 사용자 정의를 참조하세요.
이 블로그 게시물에서는 빠른 페이지에 대해 다크 모드를 활성화하는 방법을 설명합니다.
인용 시스템 BibTeX 사용을 선호하는 사용자는 그렇게 할 수 있습니다. jekyll-scholar 플러그인을 활성화해야 합니다. 이를 구현하는 방법에 대한 지침은 BibTeX 및 jekyll-scholar를 통한 Fastpages의 인용을 참조하세요.
코드 셀 시작 부분에 #hide 주석을 추가하면 해당 셀의 입력과 출력이 모두 숨겨집니다 .
셀 상단의 #hide_input 주석은 입력 내용만 숨깁니다 .
또한 hide input Jupyter 확장을 사용하면 fastpage에서 준수하는 셀 입력 또는 출력을 숨길 수 있습니다.
독자에게 코드를 완전히 숨기는 대신 사용자가 확장할 수 있는 축소된 요소에 일부 코드를 숨기길 원할 수도 있습니다.
#collapse 주석을 추가하세요.#collapse_show 또는 #collapse-show 주석을 추가하세요.#collapse_output 또는 #collapse-output 주석을 배치하세요.노트북의 마크다운 셀에서 다음 마크다운 단축키를 사용하여 Twitter 카드와 YouTube 비디오를 삽입하세요.
> youtube: https://youtu.be/your-link
> twitter: https://twitter.com/some-link노트북에 각주를 추가하는 것은 마크다운과 약간 다릅니다. 노트북의 각주에 대한 자세한 안내를 참조하세요.
명명 규칙 YYYY-MM-DD-*. 각각 이 저장소의 /_notebooks 또는 /_word 폴더에 저장됩니다. 예를 들어 2020-01-28-My-First-Post.ipynb 입니다. 이 명명 규칙은 Jekyll이 블로그 게시물을 렌더링하는 데 필요합니다.
파일 이름을 올바르게 지정하세요! YYYY-MM-DD- 에서는 마지막 대시를 잊어버리기 쉽습니다. 또한 대시 바로 다음 문자는 알파벳 문자여야 합니다. 유효한 파일 이름의 예는 다음과 같습니다.
2020-01-28-My-First-Post.ipynb
2012-09-12-how-to-write-a-blog.ipynb 파일 이름을 올바르게 지정하지 못한 경우, fastpages 생성된 블로그 게시물에 파일의 마지막 수정 날짜를 추가하여 자동으로 문제 해결을 시도합니다. 그러나 투명성을 높이기 위해 파일 이름을 직접 올바르게 지정하는 것이 좋습니다.
파일을 저장소의 마스터 브랜치에 있는 GitHub에 커밋하고 푸시합니다.
GitHub는 자동으로 파일을 블로그 게시물로 변환합니다. 변환 프로세스가 진행되는 데 약 5분 정도 소요됩니다 . 저장소의 작업 탭을 클릭하면 이 프로세스의 로그를 볼 수 있습니다. 마스터 브랜치에 푸시할 때마다 두 가지 워크플로((1) "CI" 및 (2) "GH 페이지 상태")가 트리거됩니다. 사이트가 업데이트되기 전에 두 워크플로 모두 최신 커밋에 대한 녹색 확인 표시가 완료되어야 합니다.
원하는 경우 GitHub에 커밋하기 전에 블로그가 로컬에서 어떻게 보일지 미리 볼 수 있습니다. 미리보기를 로컬에서 실행하는 방법에 대한 자세한 지침은 이 섹션을 참조하세요.
마크다운으로 블로그 게시물을 작성하는 경우 노트북에 지정된 것과 동일한 명명 규칙( YYYY-MM-DD-*.md )을 사용하여 .md 파일을 /_posts 폴더에 저장합니다.
노트북에 지정된 것과 동일한 명명 규칙( YYYY-MM-DD-*.docx )을 사용하여 Microsoft Word 문서를 /_word 폴더에 저장합니다.
참고: Word 문서의 대체 텍스트는 아직 fastpage에서 지원되지 않으며 이미지 링크가 끊어집니다.
fastpages Word 문서의 머리말을 지정하는 강력한 방법이 없습니다. 현재로서는 _action_files/word_front_matter.txt를 편집하여 모든 Word 문서에 대해 전역적으로 머리말만 지정할 수 있습니다.
Word 문서별로 고유한 머리말을 지정하려면 Word를 마크다운 파일로 수동으로 변환해야 합니다. pandoc을 사용하여 변환을 수행하는 방법을 안내하는 이 블로그 게시물의 단계를 따를 수 있습니다. 참고: Markdown에서 Word로 생성된 블로그 게시물을 사용자 정의하려면 _word 디렉터리에서 Word 문서를 삭제하여 Markdown 파일을 덮어쓰지 않도록 하세요!
블로그 게시물을 작성하는 기본 방법이 Word 문서이고 Word에서 변환된 마크다운 파일을 항상 수동으로 편집할 계획이라면 fastpages 대신 fast_template을 사용하는 것이 더 나을 것입니다.
개발 가이드를 참조하세요.
fastpages 액션을 사용하면 저장소의 /_notebooks 에 있는 노트북과 /_word 디렉토리에 있는 단어 문서를 /_posts 에 있는 Jekyll 호환 블로그 게시물 마크다운 파일로 변환할 수 있습니다. 참고: 이 디렉토리 구조는 Jekyll과 함께 사용하도록 설계되었기 때문에 현재 이 작업에 유연성이 없습니다 .
이미 Jekyll에 대해 충분히 숙지하고 있고 이 자동화를 자신의 테마에 사용하고 싶다면 다음과 같이 fastai/fastpages@master 참조하여 이 GitHub Action을 사용할 수 있습니다.
...
uses : fastai/fastpages@master
...전체 워크플로의 모습을 보여주는 예시는 다음과 같습니다.
jobs :
build-site :
runs-on : ubuntu-latest
...
- name : convert notebooks and word docs to posts
uses : fastai/fastpages@master
...
- name : Jekyll build
uses : docker://jekyll/jekyll
with :
args : jekyll build
- name : Deploy
uses : peaceiris/actions-gh-pages@v3
if : github.event_name == 'push'
with :
deploy_key : ${{ secrets.SSH_DEPLOY_KEY }}
publish_branch : gh-pages
publish_dir : ./_site이 작업에는 필수 입력이 없으며 출력 변수도 없습니다 .
BOOL_SAVE_MARKDOWN : '참' 또는 '거짓'입니다. 노트북 및 워드 문서의 변환된 마크다운 파일을 저장소의 _posts 디렉터리에 커밋할지 여부입니다. 이는 디버깅에 유용합니다. 기본값: 거짓SSH_DEPLOY_KEY : BOOL_SAVE_MARKDOWN = 'true'인 경우 SSH 배포 키가 필요합니다.action.yml에서 이 작업에 대한 API 사양을 참조하세요.
이 블로그를 사용자 정의하는 방법에 대한 자세한 지침은 이 README의 범위를 벗어납니다. (이 저장소에서 이 작업을 수행하는 방법에 대한 블로그 게시물을 기고하도록 커뮤니티의 누군가를 초대합니다!)
기여 가이드를 참조하세요.
업그레이드 가이드를 참조하세요.
_posts/ 의 마크다운 파일은 어디에 있나요? A: 이 저장소의 GitHub Actions 워크플로는 사이트를 구축하기 전에 노트북과 단어 문서를 즉시 마크다운으로 변환하지만 이러한 중간 마크다운 파일을 이 저장소에 커밋하지 않습니다. 이는 로컬 환경이 저장소와 지속적으로 동기화되지 않는 성가심을 방지하기 위한 것입니다. 다음과 같이 .github/workflows/ci.yaml 파일에서 fastpages 작업에 대한 BOOL_SAVE_MARKDOWN 및 SSH_DEPLOY_KEY 입력을 설정하여 이러한 중간 마크다운 파일을 선택적으로 볼 수 있습니다. ...
- name : convert notebooks and word docs to posts
uses : fastai/fastpages@master
with :
BOOL_SAVE_MARKDOWN : true
SSH_DEPLOY_KEY : ${{ secrets.SSH_DEPLOY_KEY }}
... Q: Jekyll 문서 사이트나 Jekyll 블로그 게시물이 아닌 항목에도 fastpages 사용할 수 있나요? A: 현재 fastpages Jekyll 블로그 게시물에만 작동하는 매우 독선적인 솔루션입니다. Jupyter 노트북을 사용하여 모듈이나 라이브러리에 대한 문서를 작성하려면 이러한 목적으로 명시적으로 구축된 fastai/nbdev를 사용하는 것이 좋습니다.
Q: fast_template과 fastpages의 차이점은 무엇입니까? 어느 것을 사용해야 합니까? A: fastpages 더 유연하고 확장 가능하므로 가능하면 사용하는 것이 좋습니다. fast_template 기술적인 전문 지식이 전혀 없고 Github의 통합 온라인 편집기를 사용해서만 게시물을 작성하는 사람들이 블로깅하도록 하는 데 더 나은 옵션일 수 있습니다.
fastpages는 minima 테마를 기반으로 합니다. 빠른 페이지의 스타일이나 레이아웃을 사용자 정의하려면 minima의 README에서 지침을 찾을 수 있습니다. 디렉토리 구조를 이해하려면 README의 전체 내용을 읽어보는 것이 좋습니다. 또한, 테마를 맞춤 설정하기 전에 Jekyll에 대한 기본적인 이해를 갖추는 것이 좋습니다. Jekyll을 처음 접하는 분들에게는 공식 문서부터 시작하는 것이 좋습니다. 구체적으로 _sass/minima/custom-styles.scss 의 fastpages에서 CSS를 재정의할 수 있습니다. 참고로 minima의 "스킨" 기능은 현재 fastpages의 CSS 설정과 호환되지 않습니다.
빠른 페이지에 대한 사용자 정의를 선택하는 경우 사용자 정의 내용이 현재 또는 향후 버전의 빠른 페이지와 충돌할 수 있으므로 HTML 및 CSS에 충분히 익숙하다고 느끼는 경우에만 그렇게 하는 것이 좋습니다.
문제 해결 가이드를 참조하세요.