준비 : 이 콘텐츠를 이용하려면 학생은 인터넷 접속이 가능한 컴퓨터, HTML 5를 지원하는 웹 브라우저(Google Chrome, Mozilla Firefox, Microsoft Edge, Safari, Opera 등), 텍스트 편집기(VSCode 등)가 있어야 합니다. .) 및 호스팅 플랫폼(무료 또는 유료).
웹사이트에 대해 이야기할 때, 이 용어는 영어로 네트워크를 의미하고 월드 와이드 웹을 의미하는 "web"과 장소를 의미하는 "site"라는 두 단어의 조합이라는 것을 알 수 있습니다. 이런 의미에서 웹사이트나 사이트는 URL을 통해 인터넷에서 접근할 수 있고 특정 언어로 프로그래밍된 일련의 페이지가 있는 장소입니다.
이 주제를 더 잘 이해하기 위해 예를 살펴보겠습니다. Trybe의 블로그에 액세스하기 위해 인터넷 브라우저에 blog.betrybe.com 주소를 입력하면 브라우저는 인터넷에서 이 웹사이트가 있는 위치를 찾습니다. 그런 다음 서버에 요청이 이루어집니다.
웹페이지를 구성하는 모든 텍스트, 이미지, 스타일 파일은 이 서버에 저장됩니다. 그런 다음 서버는 이 문서 세트를 브라우저에 반환하여 사용자가 화면에 표시되는 내용을 표시할 수 있도록 합니다.
웹사이트는 다양한 형태와 콘텐츠를 제공할 수 있습니다. 일부 옵션에는 다음이 포함됩니다. 제품을 구매하고 판매할 수 있는 Mercado Livre 및 Amazon과 같은 가상 매장; 회사와 개인이 자신을 소개하고 고객이 찾을 수 있도록 사용하는 기관 웹사이트 및 포트폴리오 그리고 당신이 읽는 것과 같은 블로그.
또한 웹사이트는 정적 또는 동적 웹사이트로 분류될 수도 있습니다. 정적 웹사이트는 일반적으로 HTML, CSS, JavaScript를 사용하여 개발됩니다. 내용이 더 간단하고 데이터베이스와 상호 작용이 없습니다.
동적 웹사이트는 HTML, CSS, JavaScript를 활용하는 것 외에도 PHP와 같은 보다 강력한 프로그래밍 언어를 사용합니다. 이러한 사이트에는 데이터베이스에 연결된 기능이 있습니다. 이런 방식으로 액세스된 각 페이지는 특정 데이터를 가져올 수 있습니다.
웹 디자인을 사용하면 웹 사이트 개발을 위한 인터페이스의 중요성, 풍부한 웹 페이지 구축에 사용되는 기술의 진화(웹 1.0, 웹 2.0, 웹 3.0 및 웹 4.0), 인터페이스의 진화(미적, 기능적, 구조적)를 관찰해야 합니다. ).
따라서 웹 사이트를 구축하기 위해 풍부한 인터페이스를 만드는 것의 중요성을 이해하고, 최종 사용자를 위한 최고의 탐색 및 사용성 경험을 목표로 하고, 과거에 온라인 사이트를 구축하는 데 사용된 일부 기술을 알아야 합니다. 이 비전을 통해 기존 시장 동향을 관찰하고 인터페이스 개발의 새로운 동향을 살펴보세요.
색상 팔레트:
그라데이션:
기본적으로 웹 개발은 인터넷용 페이지 코딩을 의미합니다. 그러나 이 작업은 소스 코드를 편집해야만 수정할 수 있는 정보를 제공하는 정적 페이지를 생성하기 위한 기본 도구인 HTML 및 CSS를 사용하는 것 이상입니다.
반대로 웹사이트의 페이지는 동적일 수 있습니다. 이는 소스 코드를 방해하지 않고 표시된 내용을 변경할 수 있음을 의미합니다. 이를 가능하게 하기 위해 웹사이트의 동적 부분은 데이터베이스에 저장되며, 이 콘텐츠를 검색해야 할 때마다 액세스됩니다.
이 기능을 사용하면 비즈니스 규칙, API(응용 프로그래밍 인터페이스) 등을 사용하는 복잡한 응용 프로그램을 개발할 수 있습니다. 따라서 웹 개발, 클라이언트측 코딩(프론트엔드) 및 서버측 코딩(백엔드)에 초점을 맞춘 활동이 구분됩니다.
현재 웹 및 모바일 애플리케이션에 가장 많이 사용되는 구조인 REST API를 사용한 API 예입니다. RESTful API 라고도 합니다.
웹 응용 프로그램은 웹 사이트의 수가 점점 늘어나고 있습니다. 즉, 웹의 대부분을 구성하는 전통적인 문서와 텍스트 및 이미지의 정적 링크가 아닌 데스크톱 응용 프로그램을 모방합니다. 예를 들어 온라인 워드 프로세서, 사진 편집 도구, 매핑 웹사이트 등이 있습니다. JavaScript를 기반으로 HTML4를 그 기능의 한계까지 밀어붙였습니다. HTML5는 HTML, XHTML, XML 개체 및 문서를 표현하고 상호 작용하기 위한 크로스 플랫폼, 언어 독립적인 규칙인 DOM(문서 개체 모델)에 대한 새로운 API(응용 프로그래밍 인터페이스)를 지정합니다.
이러한 새로운 API를 사용하면 그림, 비디오 등과 같이 서버에서 보낸 개체를 끌어서 놓을 수 있습니다.
HTML 페이지가 DOM의 개체를 통해 JavaScript에 노출되는 이러한 새로운 인터페이스를 사용하면 제대로 문서화되지 않은 특수 효과보다는 고도로 지정된 패턴을 사용하여 애플리케이션을 더 쉽게 작성할 수 있습니다.
훨씬 더 중요한 것은 Adobe Flash 또는 Microsoft Silverlight와 같은 독점 표준과 경쟁할 수 있는 무료(사용 및 구현) 개방형 표준의 필요성입니다. 이러한 기술이나 기업에 대해 어떻게 생각하시든, 우리는 웹이 제조업체의 손에 있는 사회, 상업 및 커뮤니케이션을 위한 필수적인 플랫폼이라고 믿습니다.
이미 수백만 개의 웹페이지가 사용되고 있으므로 이를 계속 재생산하는 것이 필수적입니다. 따라서 HTML5는 수백만 개의 웹 페이지에서 사용하는 <font> , <center> 및 기타 새로운 마크업과 같은 기존 마크업을 브라우저가 처리하는 방법을 계속 정의하는 HTML4의 파생물입니다.
인터페이스 라는 용어는 연구 분야에 따라 여러 가지 의미를 가질 수 있습니다. 정보기술 분야에서 인터페이스란 외부의 도움 없이는 자연스럽게 통신할 수 없었던 두 시스템 간의 통신 가능성을 의미한다.
HCI는 사람과 컴퓨터 사이의 상호 작용에 대한 연구입니다. 컴퓨터 과학, 예술, 디자인, 인간공학, 심리학, 사회학, 기호학, 언어학 및 관련 분야를 포괄하는 학제간 과목입니다. 인간과 기계 사이의 상호 작용은 소프트웨어와 하드웨어로 구성된 사용자 인터페이스를 통해 이루어집니다.
인간-컴퓨터 상호작용은 인간이 사용할 수 있는 대화형 컴퓨팅 시스템의 설계, 평가 및 구현과 이를 둘러싼 주요 현상에 대한 연구와 관련된 학문입니다.
<a href="mailto:[email protected]">이메일 보내기</a>
디지털 미디어라는 용어는 물질적 기반으로 구성되는 아날로그 미디어와 반대되는 개념입니다. 비닐 표면의 작은 홈에 소리가 녹음되고 바늘이 이 홈을 통과하면 소리가 재생됩니다. 디지털 미디어에서는 물리적 지원이 실질적으로 사라지고 데이터가 숫자 또는 숫자 시퀀스로 변환되므로 디지털이라는 용어가 사용됩니다. 이러한 방식으로 소리, 이미지, 텍스트는 실제로 데이터 공유, 저장 및 변환이 가능한 일련의 숫자입니다. 가장 넓은 의미에서 디지털 미디어는 디지털 기술을 기반으로 한 일련의 통신 수단 및 장치로 정의할 수 있으며, 이는 서면, 음성 또는 시각적 지적 저작물의 디지털 배포 또는 통신을 가능하게 합니다. 일반적으로 디지털 미디어라고 불리는 소비자와의 브랜드 커뮤니케이션 전략에 사용되는 전자적 출처의 수단입니다.
Flash는 항상 웹 페이지에 비디오와 음악을 추가해야 하는 사람들에게 가장 실행 가능한 대안이었습니다. 거의 모든 브라우저에 있었고 지금도 존재하며 큰 문제 없이 사용할 수 있는 형식을 갖고 있었습니다.
플러그인에 호출을 추가하면 작동합니다.
<object width="426" height="240"><param name="movie" value=" https://youtu.be/S2Vty9srpFw"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><param name="allowscriptaccess" value="always"></param> <embed src= https://www.youtube.com/embed/S2Vty9srpFw type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="426" height="240"></embed></object>
브라우저 불일치로 인해 <object> ; <embed> 명령은 플러그인을 사용하기 위한 특정 명령으로, 많은 속성을 복제합니다. Flash와 같은 플러그인은 많은 불안정성을 유발하여 브라우저가 닫힐 수도 있는 오류를 발생시킨다는 점은 말할 것도 없습니다.
이 모든 것 때문에 HTML 5에는 불필요한 플러그인과 명령의 사용을 피하기 위해 언어 고유의 새로운 지원이 제공됩니다. 현재는 마치 이미지인 것처럼 간단한 호출만 하면 파일이 실행됩니다.
<비디오 컨트롤 src="video.mp4" width="426" height="240"></video>
새 명령에서 나타나는 문제는 일부 브라우저에서 제대로 작동하지 않는 src 속성을 사용한다는 것입니다. 그리고 모든 사람이 모든 브라우저에서 페이지를 열 수 있도록 하려면 다른 유형의 속성을 사용해야 합니다. 따라서 <video> 태그에는 <source> 속성을 사용하는 것이 일반적입니다.
<source> 요소는 여러 번 사용할 수 있으며 각 브라우저에 대한 비디오 형식을 정의하여 도달 범위를 넓힐 수 있습니다.
< video width =" 426 " height =" 240 " controls >
< source src =" video.mp4 " type =" video/mp4 " >
< source src =" video.webm " type =" video/webm " >
< source src =" video.ogg " type =" video/ogg " >
</ video > < audio controls >
< source src =" audio.mp3 " type =" audio/mpeg " >
< source src =" audio.ogg " type =" audio/ogg " >
< source src =" audio.wav " type =" audio/wav " >
</ audio >가능한 코덱은 여러 가지가 있으며 더 넓은 범위를 확보하려면 최소한 두 가지 버전을 내보내야 합니다.
참고 : 코덱은 미디어 파일을 인코딩하고 디코딩하는 데 사용되는 프로그램입니다. 저장을 선호하여 원본 형식을 압축하고, 재생 중에 압축을 풀어 이미지나 오디오로 다시 변환합니다.
언급된 모든 오디오 및 비디오 예제는 디렉토리의 문서를 통해 가져옵니다. 문제는 YouTube나 Vimeo와 같은 사이트에 이미 호스팅된 비디오를 어떻게 가져오느냐입니다. 그리고 두 가지 솔루션(문서를 통해 또는 서버를 통해) 중 어느 것이 가장 유리한가요?
YouTube 및 Vimeo에서 비디오를 가져오는 방법을 단계별로 살펴보겠습니다!
HTML5가 등장하기 전까지 테이블은 페이지 레이아웃을 디자인하는 리소스로 사용되었습니다. 디자이너들은 이미지와 텍스트를 표시하기 위해 테이블을 그리드로 사용했으며, 널리 사용되면서 웹 사이트 디자인의 주요 형태가 되어 풍부한 모습을 만들어 냈습니다.
그러나 오늘날 테이블의 사용은 실제로 휴대폰, 태블릿 등과 같은 새로운 미디어를 위한 더 나은, 더 접근하기 쉽고, 유연하고 기능적인 웹사이트의 구축을 방해하고 있습니다.
이러한 테이블은 데이터베이스에서 오는 정보인 테이블 형식 데이터를 표시하기 위한 리소스로 HTML 5에 여전히 존재합니다. 새 버전의 HTML을 사용하면 표 없이도 웹사이트를 만들 수 있으므로 컴퓨터처럼 큰 화면에 나타나며 작은 스마트폰 화면에도 잘 적응하는 동적 레이아웃을 만들 수 있습니다. 나중에 HTML5 및 CSS3를 사용하여 반응형 레이아웃을 구축하는 방법을 살펴보겠습니다.
table 명령은 언어에서 제거되지 않았지만 사용이 제한되었습니다. 반면에 이 리소스를 사용하는 웹사이트가 여전히 여러 개 있으므로 필요한 경우 이러한 유형의 페이지를 유지 관리할 수 있도록 작동 방식을 이해하는 것이 중요합니다.
테이블을 삽입하는 명령은 <table> 입니다. 행을 시작하려면 <tr> 태그를 도입하고 테이블 행을 나누는 <td> 셀을 도입해야 합니다. <th> 내용을 굵게 표시하여 테이블 행을 나눕니다. 이 모든 명령은 각각 </table> , </tr> 및 </td> 로 종료됩니다.
< table >
< tr >
< td > </ td >
< td > </ td >
</ tr >
</ table > <table> 명령에는 테이블 형식 지정에 도움이 되는 일련의 속성이 있습니다. 주요 내용은 다음과 같습니다.
align="" | center , left , right 및 양쪽 justify 의 세 위치에 테이블을 정렬합니다. |
bgcolor="" | 테이블의 색상을 결정합니다 |
border="" | 테두리의 크기를 결정합니다. 0이면 테두리를 표시하지 않습니다. |
cellspacing="" | 셀 사이의 간격을 결정합니다. |
colspan="" | 두 개 이상의 테이블 열 사이의 그룹화를 결정합니다(옆으로). |
rowspan="" | 테이블에 있는 두 개 이상의 행 사이의 그룹화를 결정합니다. (아래쪽과 위쪽 방향) |
cellpadding="" | 텍스트와 셀 테두리 사이의 간격을 결정합니다. |
<caption> 캡션처럼 테이블을 기준으로 중앙에 텍스트를 표시합니다.
테이블 내에 표시될 내부 행을 선택하려면 태그 내에서 RULES 속성을 사용합니다. 이 속성의 보완은 다음과 같습니다.
none | 전체 줄이 없습니다. |
all | 테이블의 각 열과 행 사이의 모든 행을 표시하려면(기본값) |
rows | 테이블의 각 행 사이에 있는 수평선의 경우 |
cols | 테이블의 각 열 사이의 수직선에 대해 |
groups | <colgroup> 및 <thead> 와 같은 특수 태그로 정의된 열 그룹과 가로 섹션 사이의 행 |
몇 가지 예를 참조하세요.
< table border rules =" all " 6 > <table border rules="none"6> <table border rules="cols"6> <table border rules="groups"6> <table border rules="rows"6>HTML 양식 부분은 사용자가 HTML 페이지에 입력하는 데이터를 채우는 데 매우 중요합니다. 이 데이터의 수집은 이 데이터를 데이터베이스(MySQL, PostgreSQL, MongoDB, OracleDB 등)에 저장하고 쿼리하는 백엔드 프로그래밍 언어(PHP, JavaScript, Python, Java 등)를 사용하여 백엔드에서 수행됩니다. .). 양식 태그를 살펴보겠습니다.
로그인 양식(상용구) :
< html >
< body >
< h2 > Login </ h2 >
< form >
Login: < br >
< input type =" email " name =" email " > < br >
Senha: < br >
< input type =" password " name =" senha " > < br >
< input type =" submit " value =" Logar " >
</ form >
</ body >
</ html > type 속성을 통해 사용된 input 유형을 정의할 수 있으며, name='' 속성을 통해 프로그래밍 언어를 통해 전송된 데이터를 처리할 수 있습니다.
로그인 양식(상용구) - PHP 사용 :
< html >
< body >
< h2 > Login </ h2 >
< form action =" processa.php " >
Login: < br >
< input type =" email " name =" email " required > < br >
Senha: < br >
< input type =" password " name =" senha " required > < br >
< input type =" submit " value =" Logar " >
</ form >
</ body >
</ html >등록 양식(상용구) :
< html >
< head >
< title > Cadastro </ title >
</ head >
< body >
< h2 > Cadastre-se </ h2 >
< form action =" processa.php " >
Nome Completo: < br >
< input type =" text " name =" nome " required > < br >
<!-- <label for="email">Email:</label> -->
Email: < br >
< input type =" email " name =" email " required > < br >
Senha: < br >
< input type =" password " name =" password " required > < br >
Repita a senha: < br >
< input type =" password " name =" password " required > < br >
Sexo: < br >
< input type =" radio " name =" sexo " value =" masculino " > Masculino < br >
< input type =" radio " name =" sexo " value =" feminino " > Feminino < br >
Interesses: < br >
< input type =" checkbox " name =" interesse " value =" futebol " > Futebol < br >
< input type =" checkbox " name =" interesse " value =" video-games " > Video-games < br >
< input type =" checkbox " name =" interesse " value =" academia " > Academia < br >
Estado < br >
< select name =" estado " >
< option value =" RJ " > RJ </ option >
< option value =" SP " > SP </ option >
< option value =" MG " > MG </ option >
< option value =" ES " > ES </ option >
</ select > < br >
Comente! < br >
< textarea name =" comentario " > </ textarea > < br >
< input type =" submit " value =" Cadastrar " >
</ form >
</ body >
</ html > name 동일한 경우에만 무전기 간에 input 할 수 있습니다. 이렇게 하면 이 정보를 그룹화할 수 있으며 그 중 하나만 표시됩니다.
checkbox 사용하면 선택할 옵션을 두 개 이상 선택할 수 있습니다.
와 함께
<input> 유형과 해당 속성을 정의할 수 있습니다.
buttonpasswordtext <a> , <input> 및 <button> 요소는 모두 HTML 페이지에서 버튼을 만드는 데 사용되지만 각각은 약간 다른 목적을 갖고 있으며 다른 컨텍스트에서 사용됩니다.
<a> 앵커는 HTML에서 링크를 만드는 데 사용됩니다. 주로 다른 웹 페이지 간을 탐색하거나 페이지의 다른 섹션에 고정하는 데 사용됩니다. 사용자가 <a> 요소를 클릭하면 href 속성에 지정된 URL로 이동됩니다. <a> 요소는 CSS를 사용하여 버튼처럼 보이도록 스타일이 지정되는 경우가 많지만 표준 링크 동작을 가집니다.
< a href =" pagina.html " > Link </ a > <input> 은 HTML 형식의 입력 요소를 만드는 데 사용됩니다. 텍스트 입력 필드를 만드는 데 자주 사용되지만 버튼을 만드는 데에도 사용할 수 있습니다. 버튼 유형은 type 속성에 의해 지정됩니다. type 속성의 일반적인 값은 "button" , "submit" 및 "reset" 입니다. <input> 버튼은 양식에서 서버로 데이터를 보내야 하거나 버튼을 클릭했을 때 특정 작업을 수행해야 할 때 유용합니다.
< input type =" button " value =" Clique Aqui " > <button> 은 HTML에서 버튼을 만드는 데 사용됩니다. 여기에는 텍스트, 이미지 요소 또는 기타 HTML 요소가 포함될 수 있습니다. <input> 버튼과 마찬가지로 <button> 버튼은 "button" , "submit" 또는 "reset" 과 같은 type 속성으로 지정된 특정 유형을 가질 수 있습니다. <button> 버튼은 <input> 버튼보다 콘텐츠 및 동작 측면에서 더 많은 유연성을 제공하며, 특히 JavaScript를 사용한 스타일 지정 및 이벤트 처리와 관련하여 더욱 그렇습니다.
< button type =" button " > Clique Aqui </ button > 즉, 탐색용 버튼을 만드는 경우 <a> 사용하세요. 양식에서 데이터를 제출하는 버튼을 만드는 경우 <input type="submit"> 또는 <button type="submit"> 사용하세요. 페이지에서 특정 작업(예: 콘텐츠 표시 또는 숨기기)을 수행하기 위해 버튼을 만드는 경우 <button type="button"> 사용하세요.
시맨틱 HTML은 문서 요소를 특정 부분으로 구성하고 구조화하여 본문 전체에서 혼란스럽고 읽을 수 없는 방식으로 실행되지 않도록 합니다.
HTML 버전 4까지는 div가 페이지의 주요 구조화 의미론이었습니다. HTML5의 등장과 함께 문서에 포함된 요소를 구조화하기 위해 생성된 div 기능과 함께 새로운 태그가 등장하여 페이지 구조화가 훨씬 쉬워졌습니다. 웹페이지의 구조는 신문 페이지 의 레이아웃과 비교할 수 있습니다. 둘 다 머리글, 바닥글, 기사 및 섹션을 포함하기 때문입니다.
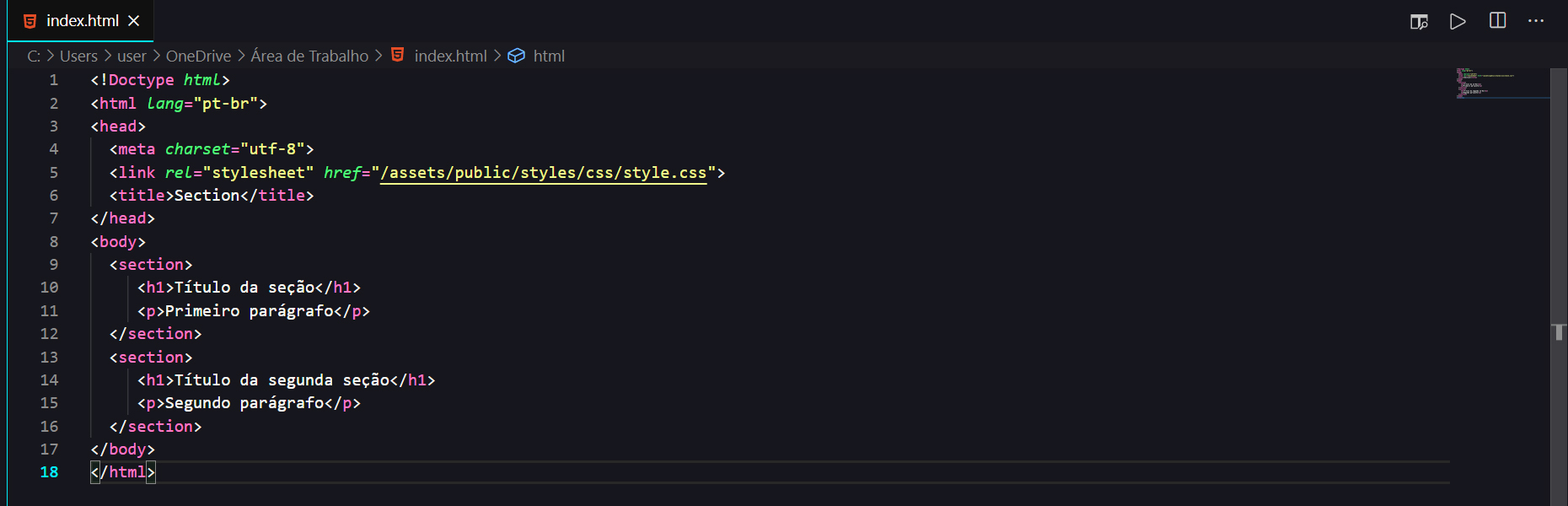
<section> 요소는 문서 내의 일반 섹션을 나타냅니다. 이 요소에는 여러 장, 번호가 매겨진 섹션 등으로 구성된 텍스트 그룹이 포함될 수 있습니다. 다음 예에서는 주요 주제와 해당 주제 내에서 다양한 주제가 포함된 여러 섹션을 포함하는 기사가 제공됩니다. 
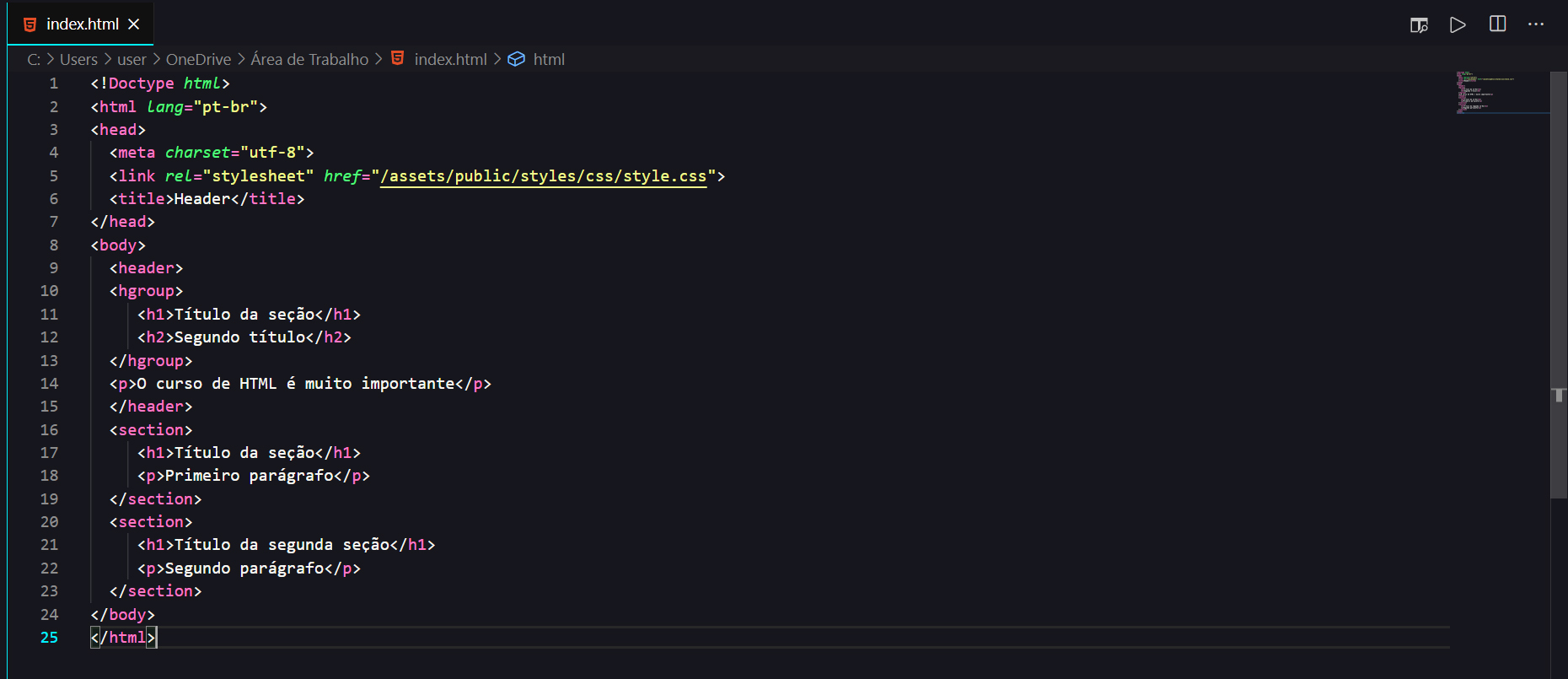
<header> 요소는 이전 요소와 함께 작동하지만 필수는 아닙니다. 
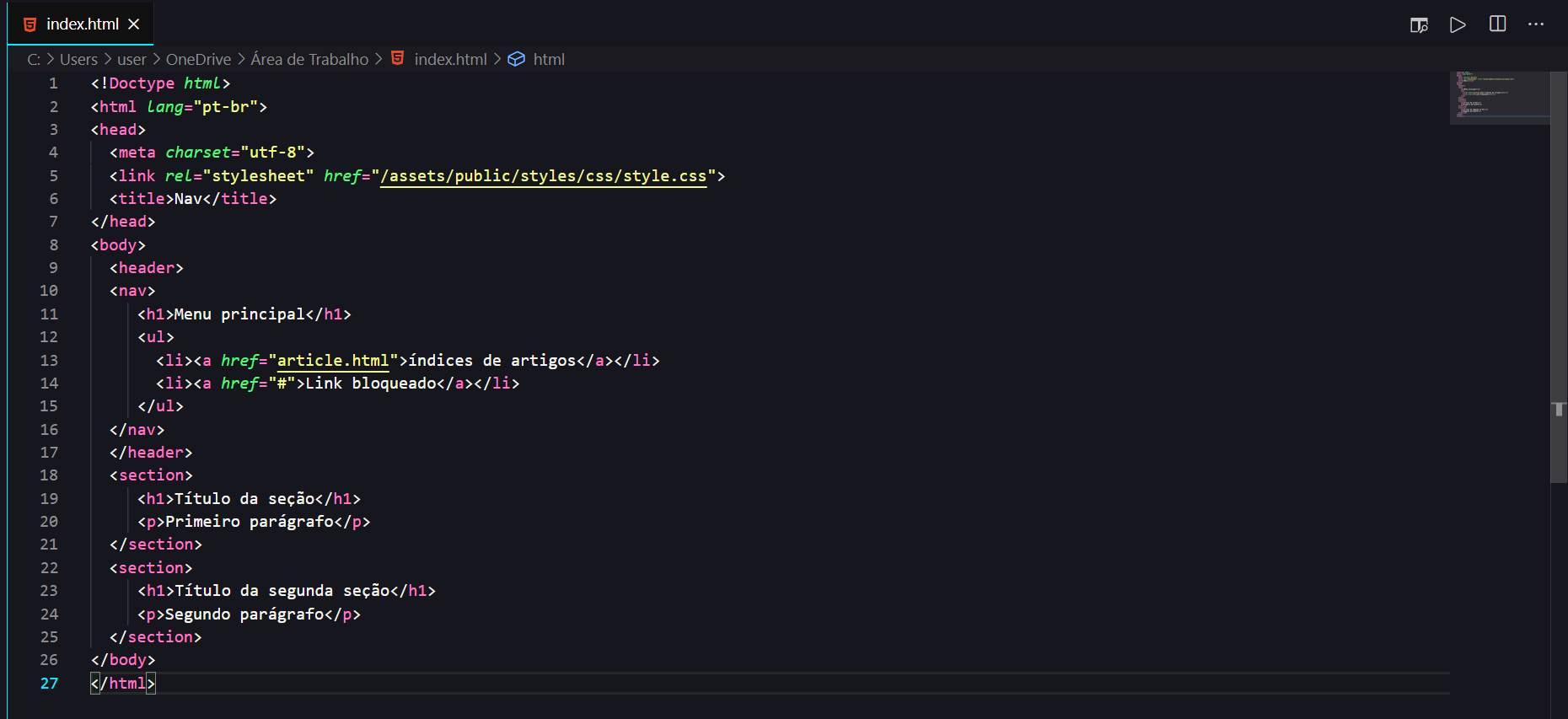
<nav> (탐색) 이 요소는 페이지 정보가 있는 섹션입니다. 일반적으로 페이지 자체에 대한 링크(내부 링크) 또는 외부 웹사이트의 다른 페이지에 대한 외부 링크가 이 섹션에 배치됩니다. 
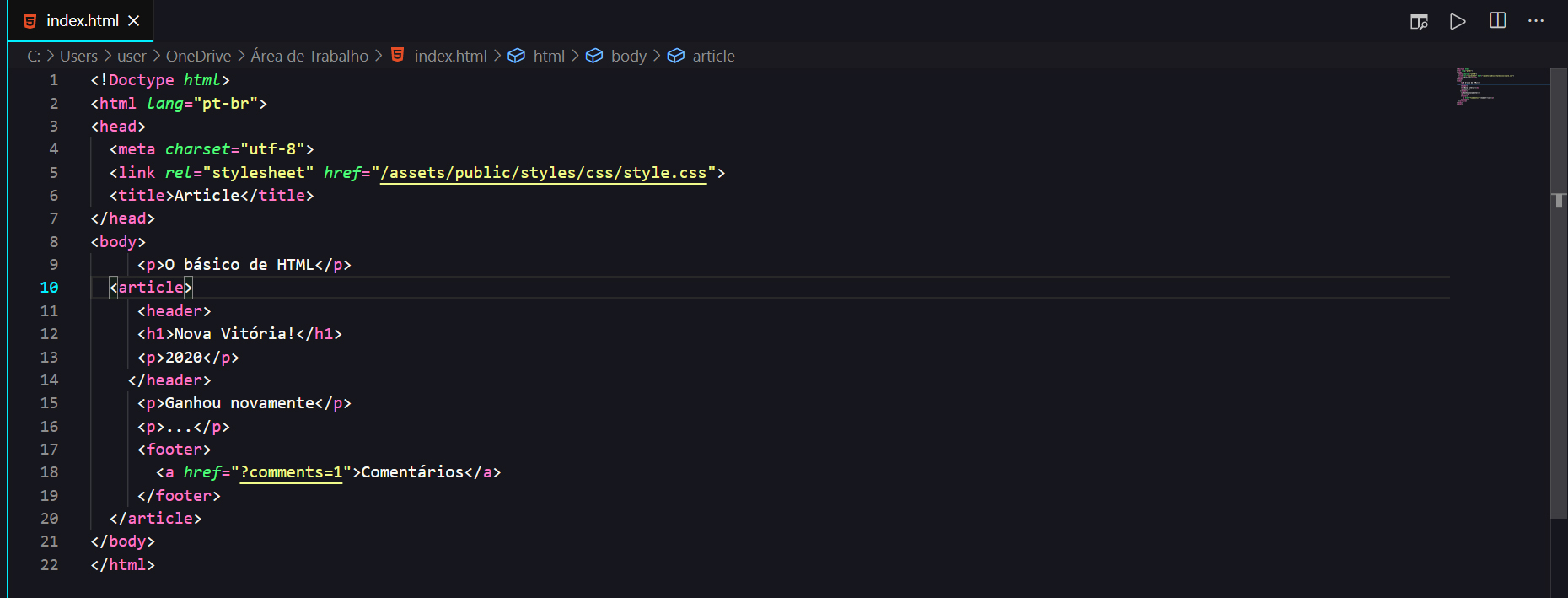
<article> (article) 이 요소는 텍스트 내의 독립적인 기사이며, 이 요소는 <section> 요소 내에 있을 수도 있고 그렇지 않을 수도 있습니다. 스포츠, 가십 등의 섹션이 포함된 신문을 상상해 보세요. 각 섹션에는 특정 텍스트에 대한 여러 기사가 있습니다. 예를 들어 스포츠 섹션에는 팀 A에 대한 기사, B 팀에 대한 기사, C 팀에 대한 기사가 있을 수 있습니다. 기사에는 <header> 요소가 포함될 수 있습니다. title과 해당 요소의 바닥글인 <footer> 요소입니다. 
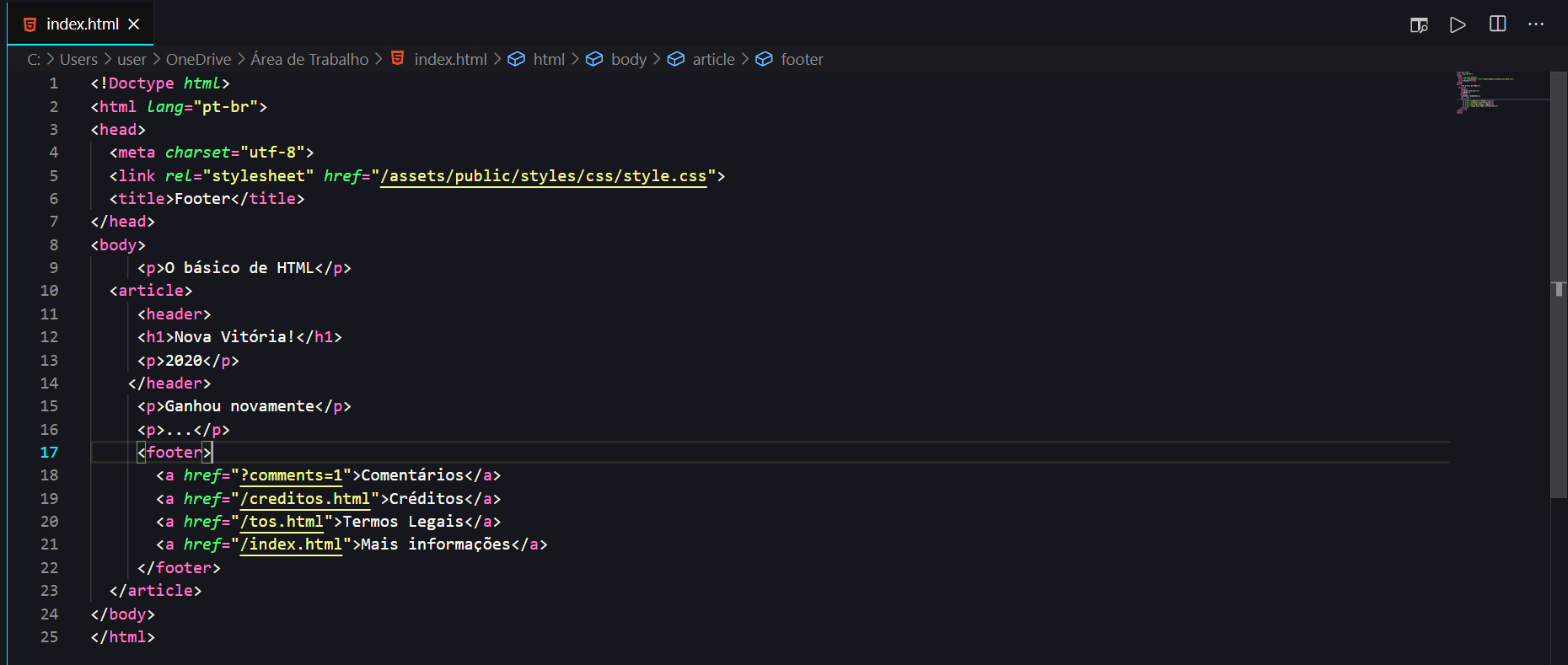
<footer> (footer) 기본적으로 작성자, 관련 링크 등 해당 섹션의 내용에 대한 정보를 포함하는 요소입니다. 
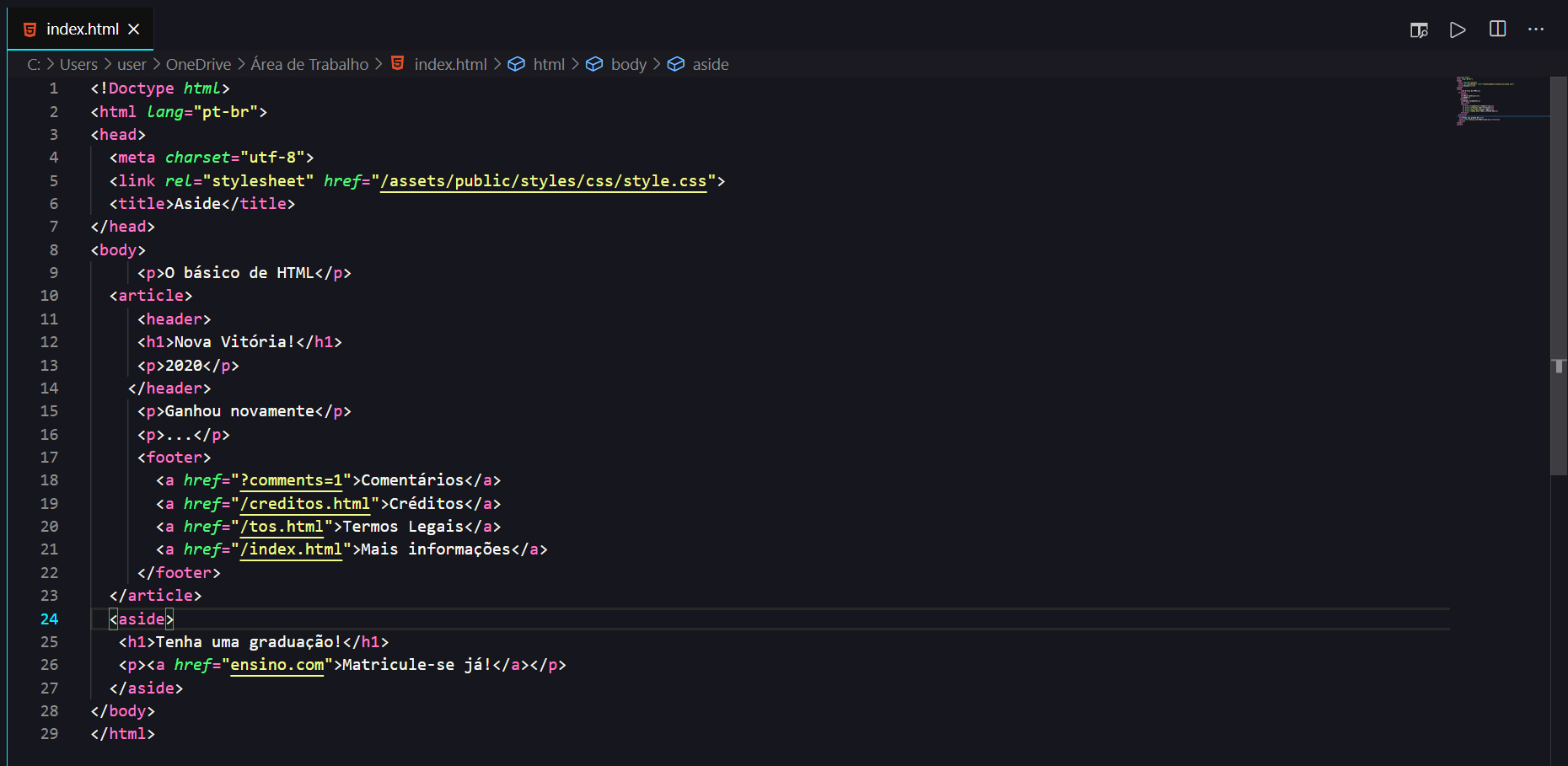
<aside> 이 요소에는 텍스트와 직접적으로 관련되지 않은 정보가 포함되어 있습니다. 예: 유료 광고, 프로모션 링크 등 
HTML <style> 명령을 사용하여 CSS 코드를 작성하는 것이 특징입니다. 이 방법은 모든 CSS 규칙 이 HTML5 코드의 시작 부분에 있으므로 이전 방법보다 우수합니다. 그러나 이러한 규칙은 이 문서 내에서만 사용할 수 있으므로 규칙의 공유 및 재사용이 불가능합니다.
사용 예:
< head >
< style >
* {margin: 0; padding: 0; box-sizing: border-box;}
body {width: 100%; height: 100vh;}
</ style >
</ head >규칙은 확장자가 .css 인 파일로 작성되었으며 다음 두 가지 방법으로 HTML5 문서에 로드할 수 있습니다.
< head >
< link rel =" stylesheet " href =" default.css " >
< link rel =" stylesheet " href =" green.css " title =" Green styles " >
< link rel =" alternate stylesheet " href =" contrast.css " title =" High contrast " >
< link rel =" alternate stylesheet " href =" big.css " title =" Big fonts " >
< link rel =" alternate stylesheet " href =" wide.css " title =" Wide screen " >
</ head > @import 요소 사용다른 스타일 규칙 내에서 스타일 규칙을 가져올 수 있습니다. 이 방법을 사용하면 모든 HTML 문서에 공통 규칙을 적용할 수 있습니다.
사용 예 :
.css 문서 내에서 기존 명령을 사용하기 위해 첫 번째 줄에서 외부 파일에 대한 호출을 적용할 수 있습니다.
@import "mystyle.css" ;
@import url ( "mystyle.css" );
@import url ( "fineprint.css" ) print; /* mídia específica para impressão */
@import url ( "bluish.css" ) projection , tv; /* mídia específica grandes mídias*/
@import url ( "narrow.css" ) handheld and ( max-width : 400 px ); /* mídia específica mídias portáteis*/ CSS 레벨 3에서는 각 모듈이 자체 일정에 따라 독립적으로 개발되는 모듈 개념을 구현했습니다. 가장 큰 장점은 새로운 기능을 구축할 때 독립성이 있다는 것입니다.
HTML이 생성된 후 페이지 형식을 지정해야 할 필요성이 분명해졌기 때문에 1996년에 CSS 라고 알려진 스타일 언어가 만들어졌습니다.
구문은 매우 간단하며 "요소 또는 요소 그룹에 대한 스타일 규칙을 생성합니다"라는 문구로 설명할 수 있습니다.
이전에 본 HTML 요소인 앵커를 예로 들어 보겠습니다.
CSS 규칙은 선택기 또는 선택기 그룹 으로 표시됩니다. 우리의 경우에는 괄호 안에 선언을 추가합니다. 아래 예에서는 이 제목의 색상과 글꼴 크기 를 변경합니다. 속성과 값으로 구성됩니다.
CSS 규칙은 다음과 같이 표현됩니다.
예:
a {
color : # 000 ;
}CSS에서 요소 선택은 단순화된 패턴부터 풍부한 상황별 패턴까지 다양합니다.
선택 유형은 페이지 처리 결과에 따라 순서가 달라지므로 매우 중요합니다.
CSS를 사용하면 반복되는 문을 그룹화할 수 있습니다.
예:
h1 {글꼴 계열: 산세리프 }
h2 {글꼴 계열: 산세리프 }
h3 {글꼴 계열: 산세리프 }
이는 다음과 같습니다:
h1, h2, h3 {
글꼴 모음: 산세리프
}
참고: 모든 h1, 모든 h2 및 모든 h3
요소는 다른 요소 내에 포함될 수 있습니다.
예: <H1>이 텍스트는 <EM>매우</EM> 중요합니다</H1>
h1 { color: red } /* 모든 h1 요소가 빨간색임을 나타냅니다 */
in { color: red } /*는 모든 요소가 빨간색임을 나타냅니다. */
h1 in { color: blue } /* h1 요소에 포함된 요소가 파란색임을 나타냅니다. */
하위 요소는 요소가 ">"로 구분되는 특징을 갖습니다.
div ol > li p {색상: 녹색 }이 예에서 모든 p 요소는 <div> 내 목록 <ol>의 하위 요소인 item <li> 요소 내에 있을 때 녹색으로 표시됩니다.
우선순위에 따른 요소는 요소가 "+"로 구분될 때 특성화됩니다. 즉, div 뒤에 오는 첫 번째 단락입니다.
div + p {
색상: 빨간색;
}
특정 속성을 가진 요소에 대한 규칙을 지정합니다.
예:
스팬[hello="클리블랜드"][goodbye="콜럼버스"] { 색상: 파란색; }이 규칙은 hello="Cleveland" 속성과 안녕="Columbus" 속성이 있는 모든 범위 요소에 적용됩니다.
클래스를 사용하면 특정 요소에 일련의 규칙을 할당할 수 있습니다. 별표 점(*.) 또는 간단히 점(.)으로 결정됩니다.
예:
.pastoral { color: green } /* class~=pastoral을 포함하는 모든 요소 */
/*또는*/
*.pastoral { color: green } /* class~=pastoral을 포함하는 모든 요소 */
ID 속성을 사용하면 HTML 문서에서 고유한 요소를 식별할 수 있습니다. 이 요소를 선택하려면 "#" 문자 뒤에 요소 이름을 입력하면 됩니다.
예:
h1#title1 { text-align: center } /* id=title인 h1 요소에 규칙을 적용합니다 */
*.pastoral { color: green } /* class~=pastoral을 포함하는 모든 요소 */
이전 예에서 우리는 HTML 요소를 직접 변경하는 규칙을 만들었지만 이는 모든 요소가 그 모양을 갖게 되며 일반적으로 동일한 요소에 대해 여러 가지 다른 규칙이 필요한 더 복잡한 사이트를 갖게 된다는 것을 의미합니다.
좀 더 명확하게 만들기 위해 지난 모듈에서 만들기 시작한 웹 사이트에 대해 조금 기억해 보겠습니다. 웹 사이트에는 여러 헤더 요소가 있지만 기본 헤더가 게시물 헤더와 동일한 형식을 갖는 것을 원하지 않습니다. ID와 클래스.
첫 번째 예에서 본 선택기는 HTML 요소를 나타내는 유형 선택기이며, ID와 클래스를 사용하면 모든 유형의 요소를 나타낼 수 있지만 둘 사이에는 몇 가지 차이점이 있습니다.
ID : #(해시) 기호와 해당 ID의 이름으로 표시됩니다. 한 번만 사용할 수 있습니다!
#id{
}Class : 클래스는 ID와 유사한 방식으로 표현되지만 앞에 해시 대신 마침표가 붙습니다. 여러 번 사용할 수 있습니다!
.class{
}가장 중요한 차이점은 사용 방법입니다. ID는 HTML 페이지에서 한 번만 사용할 수 있으며 클래스에는 제한이 없습니다.
그리고 이 예에는 마지막 세부 사항이 하나 있습니다: pseudoclass . HTML 요소는 마우스를 해당 요소 위로 이동하거나 클릭하는 등의 사용자 상호 작용으로 인해 변경됩니다. 의사 클래스는 JavaScript 이벤트와 매우 유사하지만 요소를 조작하는 데 동일한 기능이 없습니다.
선택기:의사 클래스 {
속성: 값;
}
예제에서 a:hover 사용자가 하이퍼링크 위로 마우스를 가져갈 때 앵커도 이와 같이 표시됨을 의미합니다.
| 의사 클래스 | 정의 |
:hover | 요소 위로 마우스를 가져가면 요소가 변경됩니다. |
:active | 요소를 클릭하여 변경합니다. |
:link | 방문하지 않은 모든 링크를 변경합니다. |
:visited | 방문한 모든 링크를 변경합니다. |
:focus | 포커스가 있는 <input> 요소를 변경합니다. |
:checked | 표시된 모든 <input> 요소를 변경합니다. |
:disable | 비활성화된 모든 <input> 요소를 변경합니다. |
:enabled | 활성화된 모든 <input> 요소를 변경합니다. |
:empty | 자식이 없는 모든 <p> 요소를 변경합니다. |
:first-child | 활성화된 각 <input> 요소를 변경합니다. |
:enabled | 활성화된 각 <input> 요소를 변경합니다. |
:first-child | 상위 요소의 첫 번째 하위 요소인 각 <p> 요소를 변경합니다. |
:first-of-type | 상위 요소의 첫 번째 <p> 요소인 각 <p> 요소를 변경합니다. |
:in-range | <input> 요소를 지정된 범위 내의 값으로 변경합니다. |
:invalid | 모든 <input> 요소를 잘못된 값으로 변경합니다. |
:lang(language) | " it "으로 시작하는 lang 속성 값으로 각 <p> 요소를 변경합니다. |
:last-child | 상위 요소의 마지막 하위 요소인 모든 <p> 요소를 변경합니다. |
:last-of-type | 상위 요소의 마지막 <p> 요소인 모든 <p> 요소를 변경합니다. |
:link | 방문하지 않은 모든 링크를 변경합니다. |
:not(selector) | <p> 요소가 아닌 모든 요소를 변경합니다. |
:nth-child(n) | 상위 요소에서 순서가 지정된 각 <p> 요소를 변경합니다. |
:nth-last-child(n) | 마지막 하위 요소부터 계산하여 상위 요소부터 순서가 지정된 각 <p> 요소를 변경합니다. |
:nth-last-of-type(n) | 마지막 자식부터 계산하여 부모 요소의 두 번째 <p> 요소인 각 <p> 요소를 변경합니다. |
:nth-of-type(n) | 상위 요소의 두 번째 <p> 요소인 모든 <p> 요소를 변경합니다. |
:only-of-type | 상위 요소의 유일한 <p> 요소인 <p> 요소를 변경합니다. |
:only-child | 상위 요소의 유일한 하위 요소인 모든 <p> 요소를 변경합니다. |
:optional | "required" 속성 없이 <input> 요소를 변경합니다. |
:out-of-range | atr을 사용하여 <input> 요소를 변경합니다.
확장하다
관련 애플리케이션
추천
관련 정보
전체
|