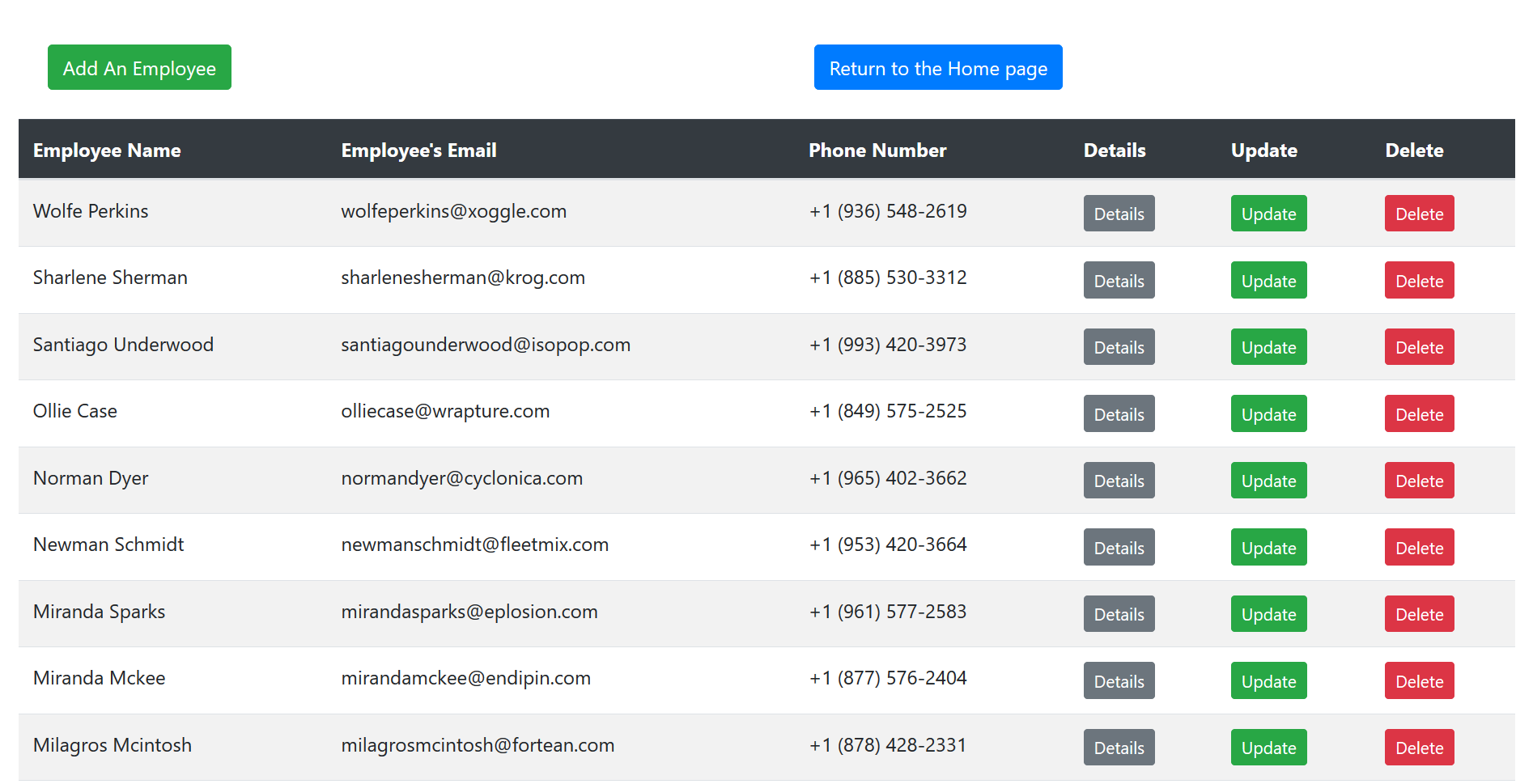
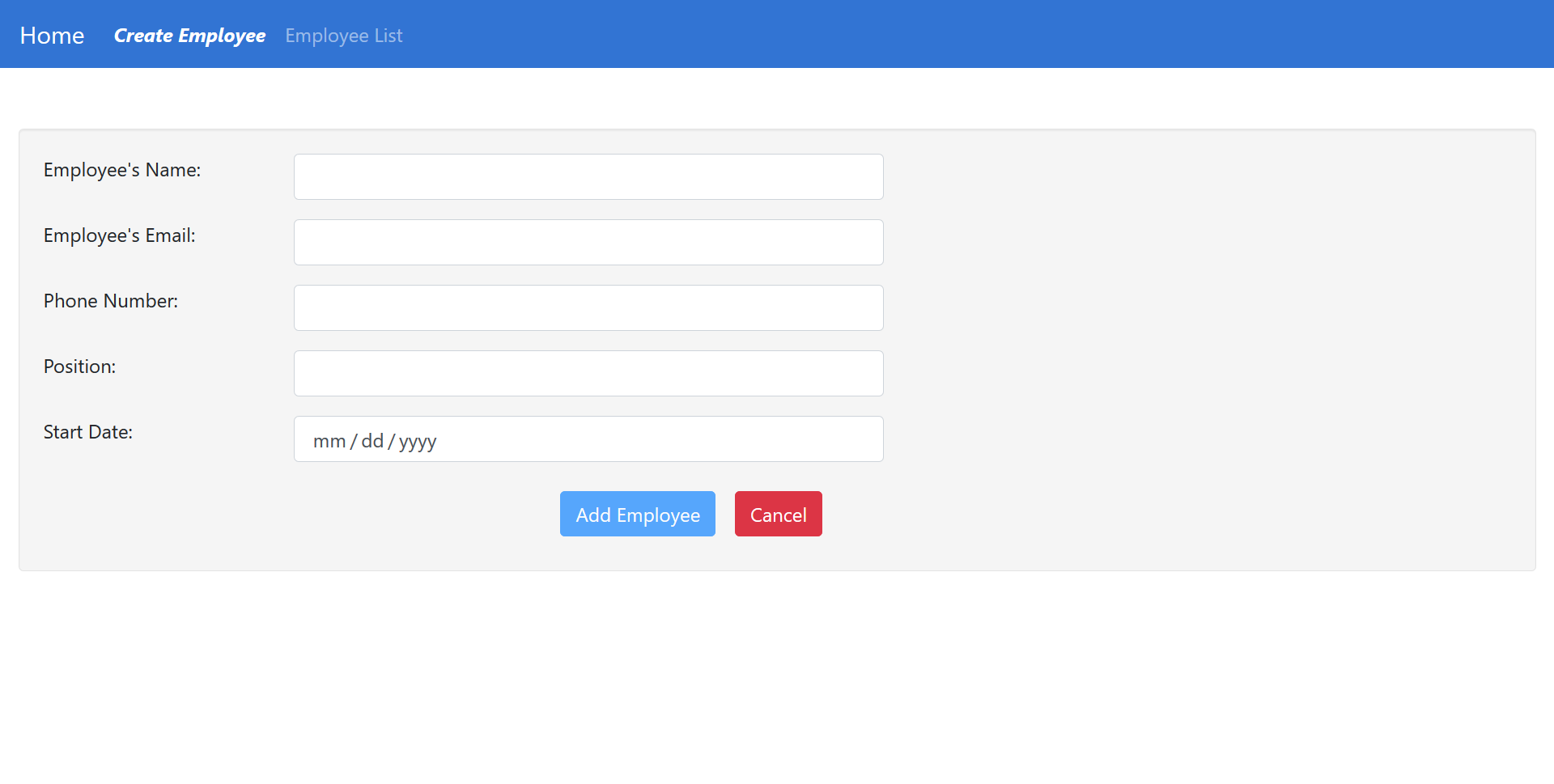
프런트엔드 UI에 Angular 버전 8을 사용하고 백엔드 웹 API에 Asp.Net Core를 사용하는 관리 시스템입니다.
이는 개념을 더 큰 프로젝트로 확장하는 방법을 보여주는 프로젝트입니다. Angular 및 ASP.Net Core를 사용하여 양식 유효성 검사를 수행하는 직원 관리 시스템입니다. 개념은 인기 있는 JavaScript 프레임워크를 C#/ASP.Net Core와 익히고 결합하는 동시에 향후 기능 구현을 위한 API 버전 관리, 컨트롤러 엔드포인트 테스트 및 설정 통합 테스트를 제공하는 것입니다.
Auto Mapper를 사용하는 데이터 전송 개체(Dtos)를 사용하면 Api의 DataEntities 디렉터리에 있는 원본 엔터티 클래스를 특정 작업(즉, 가져오기, 생성 및 편집)을 위한 클래스로 보호하고 매핑합니다.


애플리케이션은 다음 도구 및 프레임워크를 사용하여 구축되었습니다.
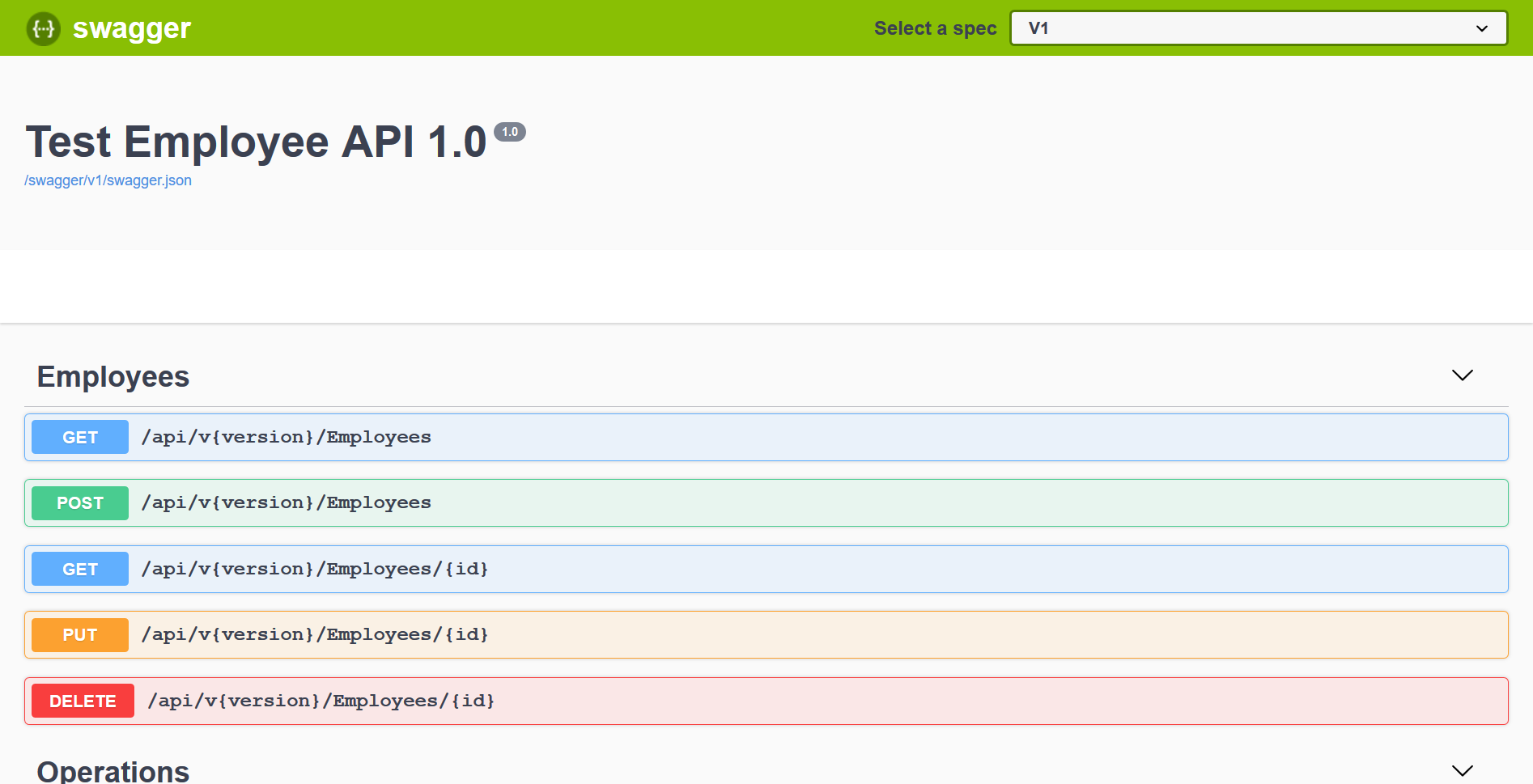
이 프로젝트에는 Swagger를 사용하는 내장 API 엔드포인트 테스트가 포함되어 있습니다. 이는 시작 시 사용할 서비스 구성 및 IConfiguration 모두의 Startup.cs 클래스에서 설정되었습니다. 로컬 환경에서 프로젝트를 시작한 후 https://localhost:5001/swagger 로 이동하여 테스트 인덱스 페이지를 봅니다.

이 애플리케이션을 테스트/사용하려면 다음이 필요합니다.
zip 파일을 다운로드하거나 프로젝트를 복제하여 저장소를 가져옵니다.
파일을 복제하거나 압축을 푼 후 솔루션 파일이 포함된 디렉터리로 이동합니다.
~ $ cd src/EmployeeManager/ 어느 순서로든 클라이언트 또는 API/서버측 파일로 이동하여 해당 종속성을 설치합니다. 다시 한 번 .Net Core 2.2 SDK와 함께 Node.js 및 npm 설치해야 합니다.
클라이언트 측 종속성의 경우:
~ $ cd src/EmployeeManager/client
~ $ npm install @angularcli 도 설치되어 있는지 확인하세요.
# for Angular
~ $ npm install -g @angular/cli @angular/core서버 측 코드의 경우 종속성 및 NuGet 패키지를 빌드하고 복원합니다.
~ $ cd src/EmployeeManager/server/
~ $ dotnet restore 클라이언트 측에서 로컬 환경을 실행하려면: ../client 디렉토리에 있는 터미널/명령 상자에서 npm 스크립트 명령을 사용하십시오.
# for Angular client
~ $ ng build -options 이것은 angular.json 스크립트를 통해 API의 wwwroot 디렉터리에 축소된 JavaScript 파일을 출력합니다.
서버 측에서 로컬 환경을 실행하려면: dotnet <COMMAND> <OPTIONS> 도구를 사용하여 터미널에서 실행하거나 Visual Studio를 사용하여 CTL + F5 로 실행하세요.
현재 실행 중인 빌드를 확인하려면 브라우저에서 localhost:5001 (또는 )로 이동하세요.
EmployeeDto 를 EmployeeUpdateDto 에 바인딩할 수 없기 때문에 서버에 성공적인 요청을 보내는 데 문제가 있어 대신 컨텍스트 클래스를 사용하고 있습니다. 버전 1의 /v1/... 경로 아래에 있습니다.