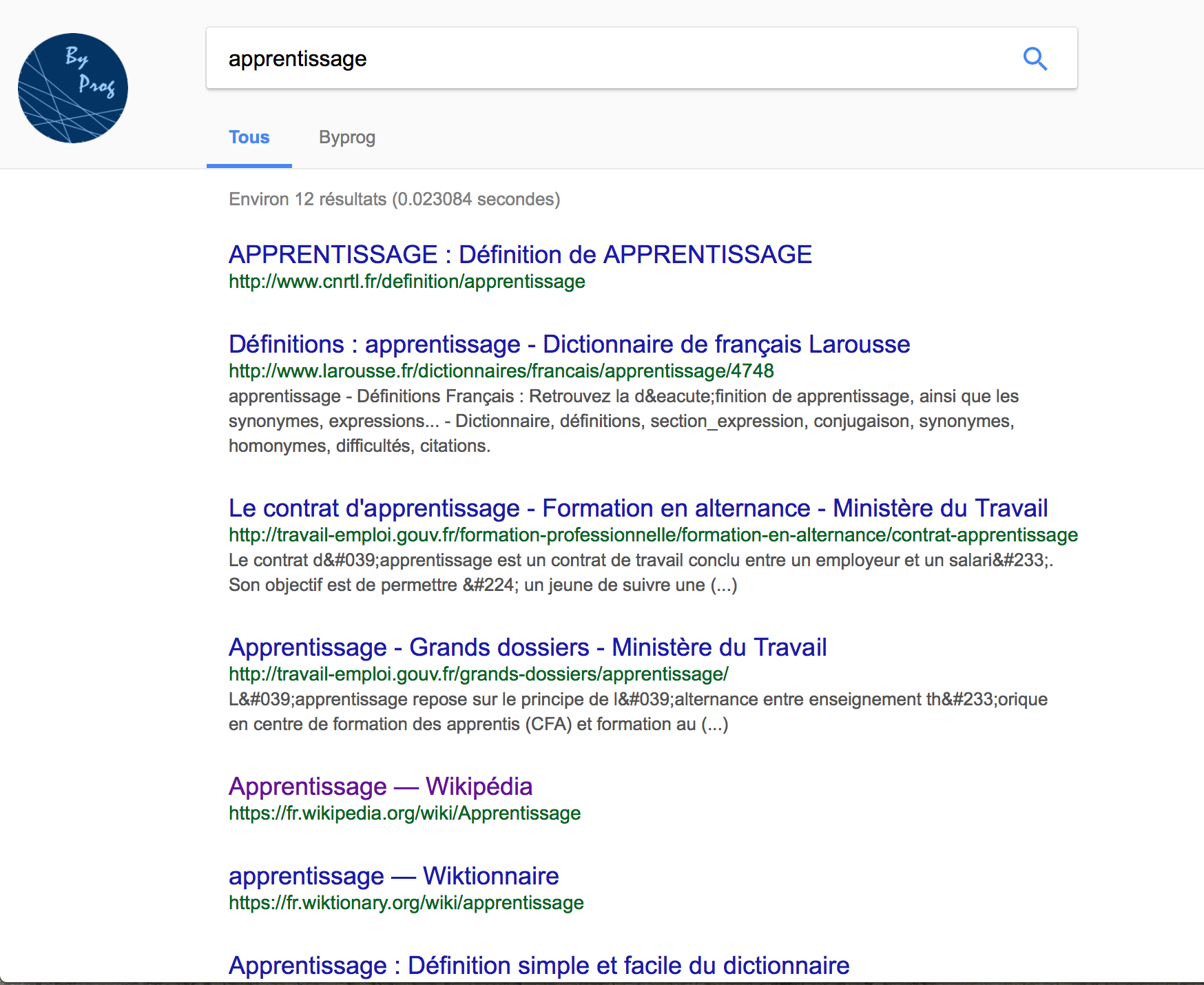
web search engine ui
1.0.0
간단한 웹 검색 엔진의 UI https://github.com/AnthonySigogne/web-search-engine
데모는 여기에서 찾을 수 있습니다: http://searchengine.byprog.com/
뉴스 네트워크 http://www.france24.com/의 프랑스어 URL 약 500개와 영어 URL 500개가 색인화되었습니다.
이 도구에는 Python3+ 및 웹 검색 엔진 API가 필요합니다(위 링크 참조).
git clone https://github.com/AnthonySigogne/web-search-engine-ui.git
cd web-search-engine-ui
pip install -r requirements.txt
그런 다음 도구를 실행합니다.
FLASK_APP=index.py HOST=<ip> PORT=<port> flask run --port 80
어디 :
ip + port : 웹 검색 엔진 API로 라우팅 디버그 모드에서 실행하려면 FLASK_DEBUG=1 명령 앞에 추가하세요.
FLASK_DEBUG=1 ... flask run --port 80
Docker로 도구를 실행하려면 내 DockerHub 이미지(https://hub.docker.com/r/anthonysigogne/web-search-engine-ui/)를 사용할 수 있습니다.
docker run -p 80:5000
-e "HOST=<ip>"
-e "PORT=<port>"
anthonysigogne/web-search-engine-ui
어디 :
ip + port : 웹 검색 엔진 API로 라우팅또는 Docker 이미지를 직접 빌드하세요.
git clone https://github.com/AnthonySigogne/web-search-engine-ui.git
cd web-search-engine-ui
docker build -t web-search-engine-ui .
검색 엔진을 사용하려면 웹 브라우저에 다음 엔드포인트를 입력하세요: http://localhost/

MIT