kagi css
verhaul
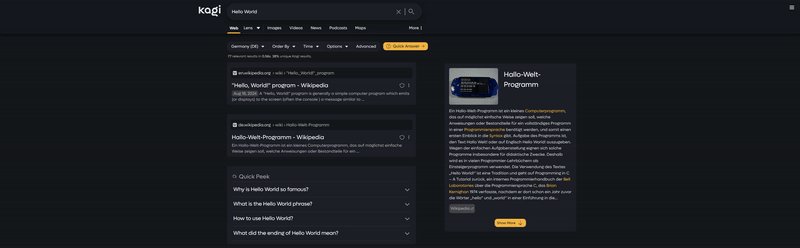
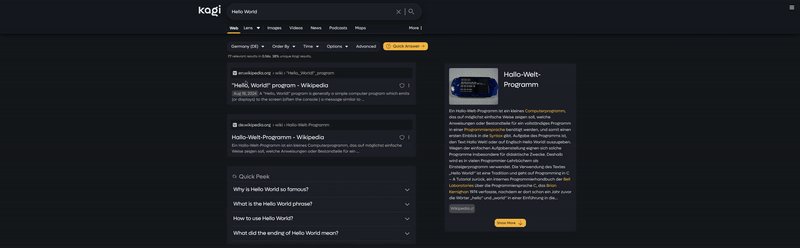
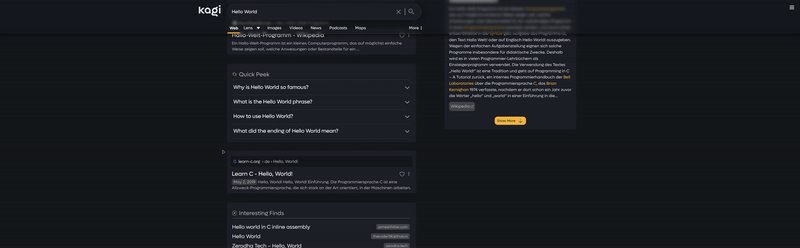
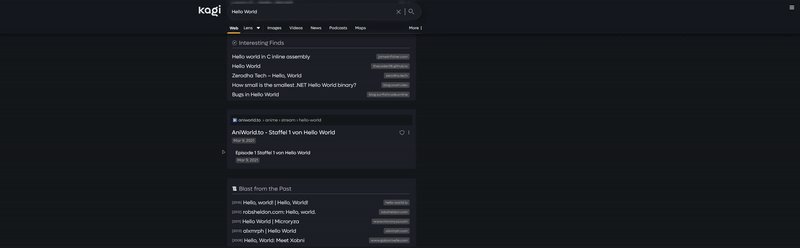
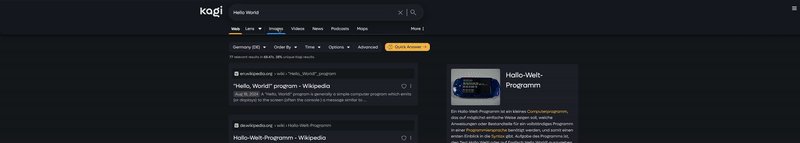
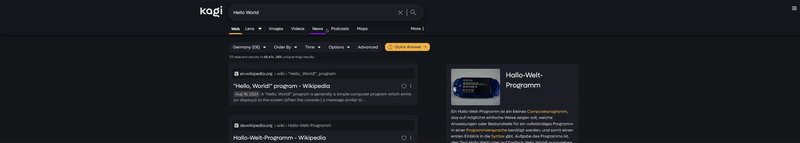
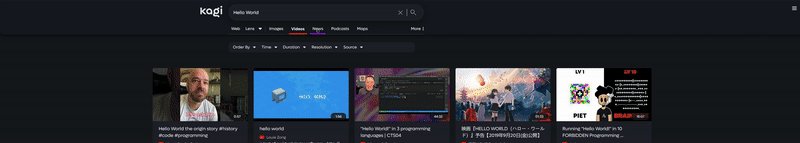
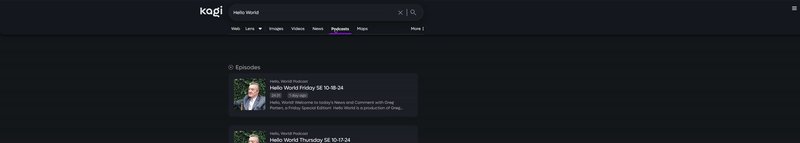
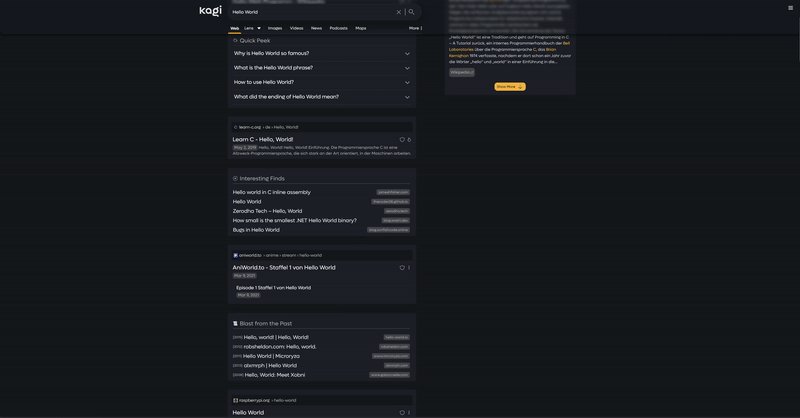
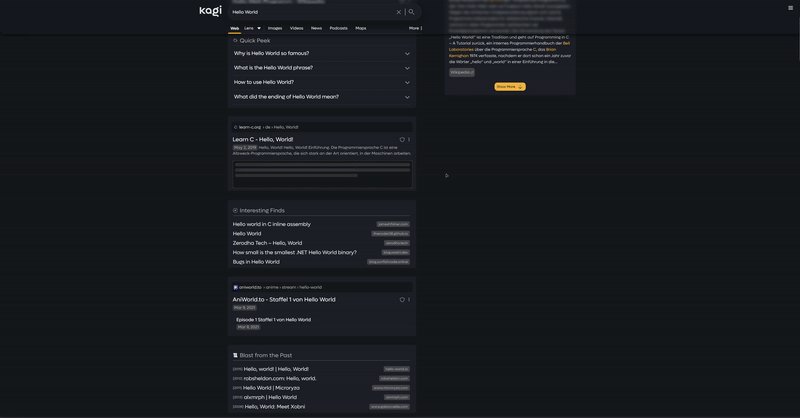
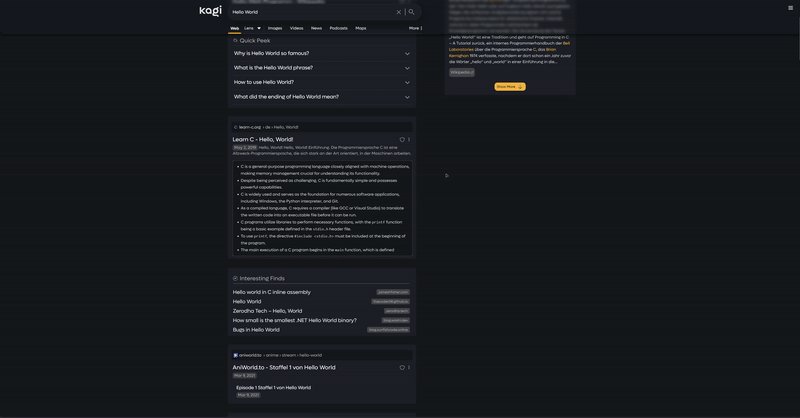
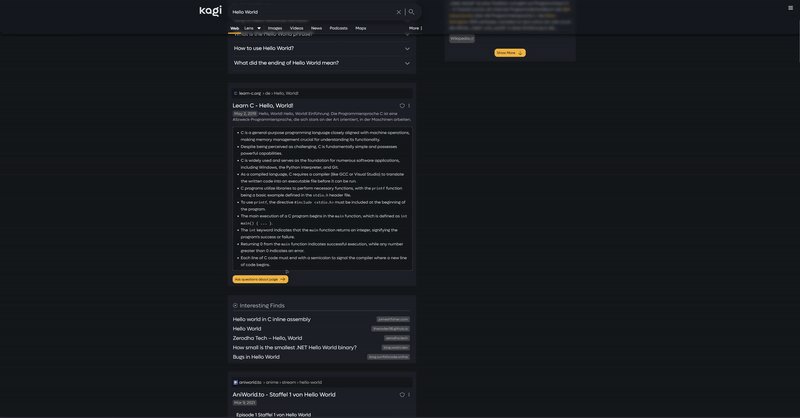
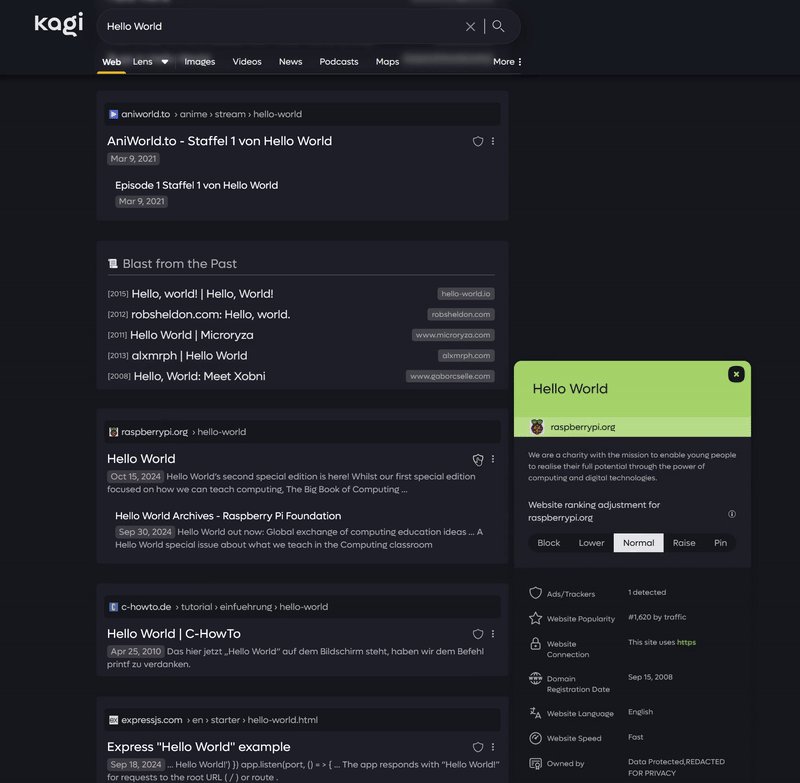
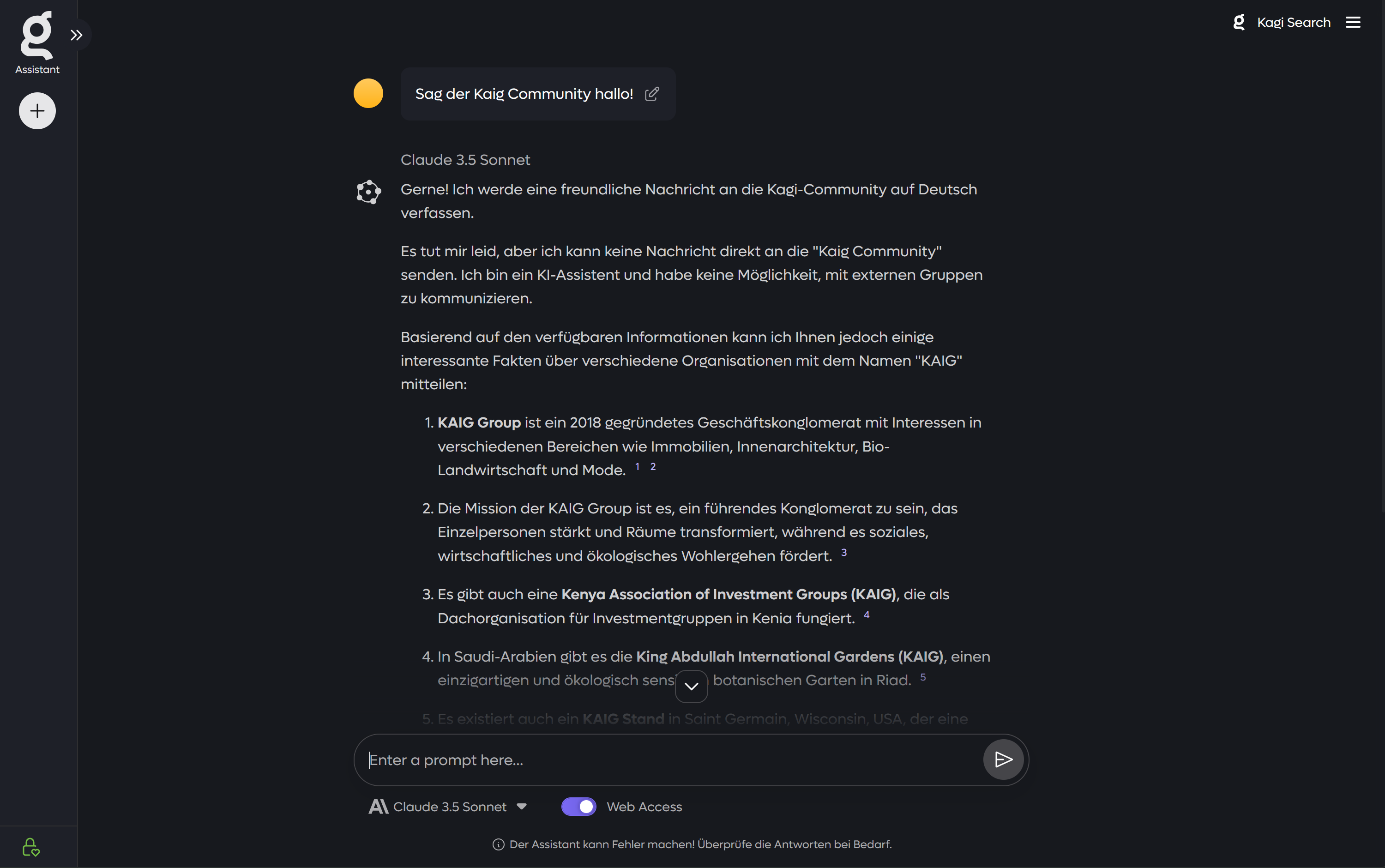
사용자 정의 CSS 애니메이션과 스타일로 Kagi 검색 경험을 향상해보세요! 이는 검색 엔진 사용자 인터페이스와 사용자 경험을 전반적으로 개편한 것입니다.














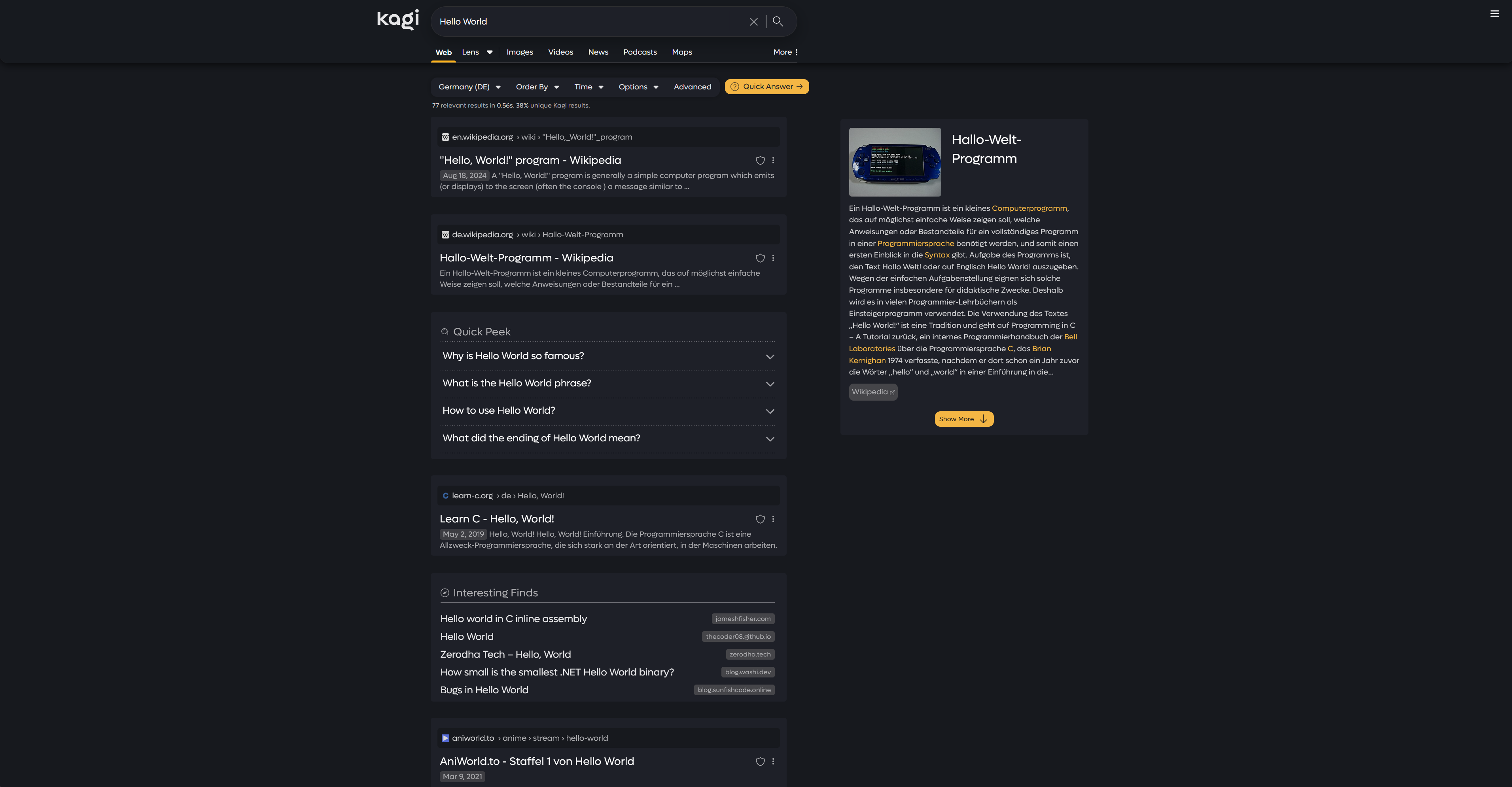
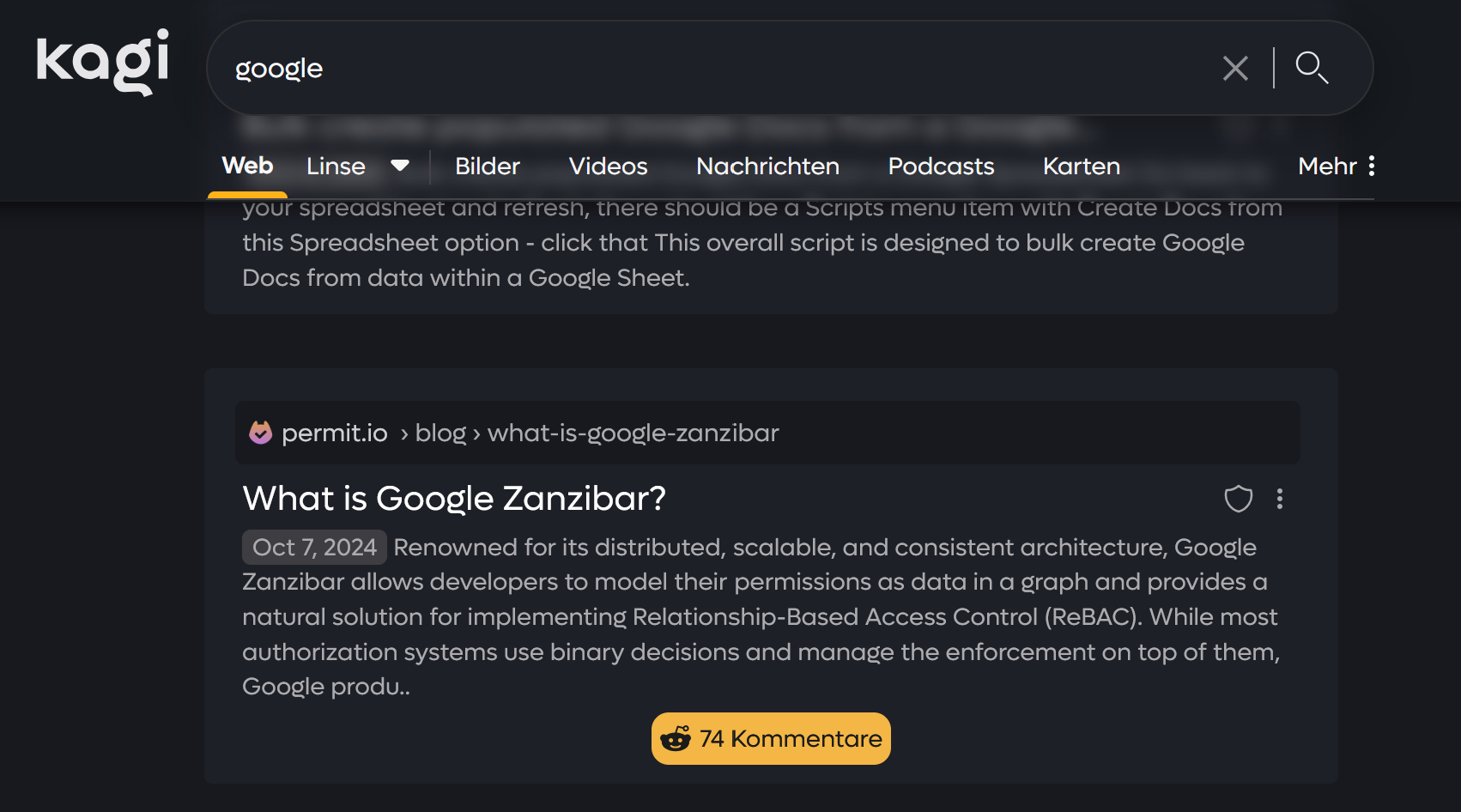
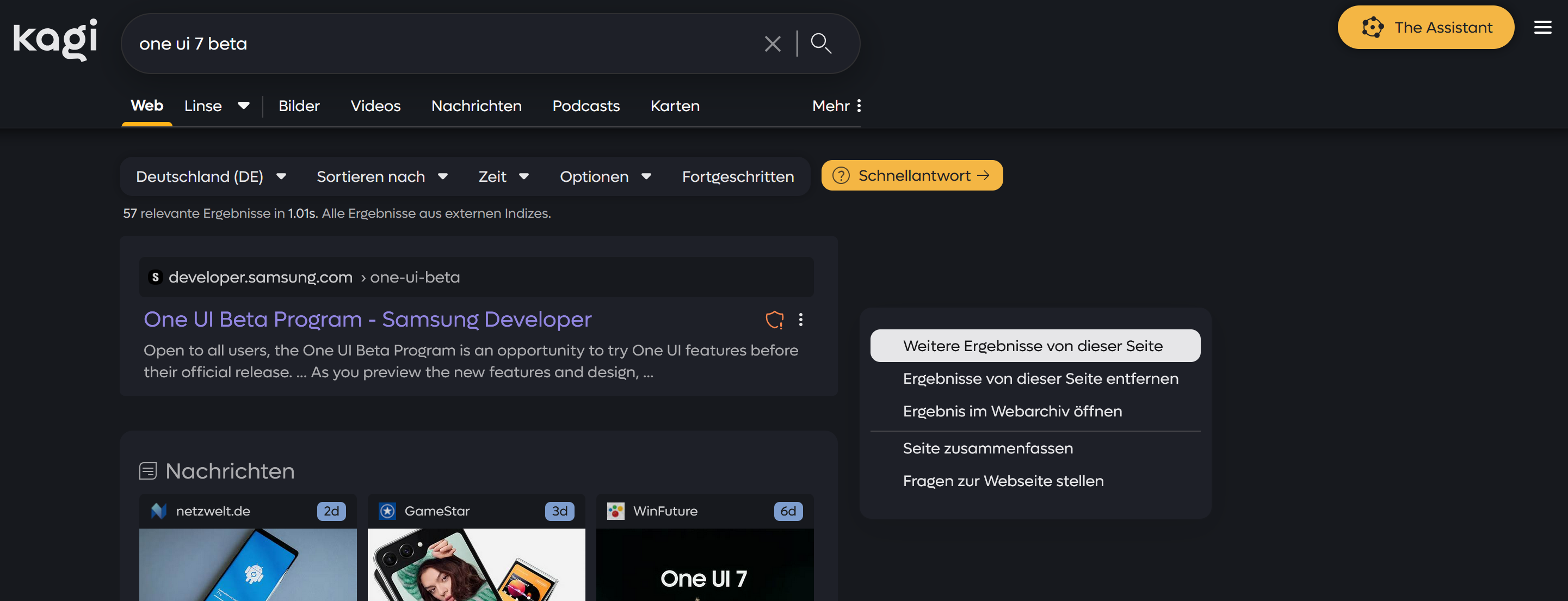
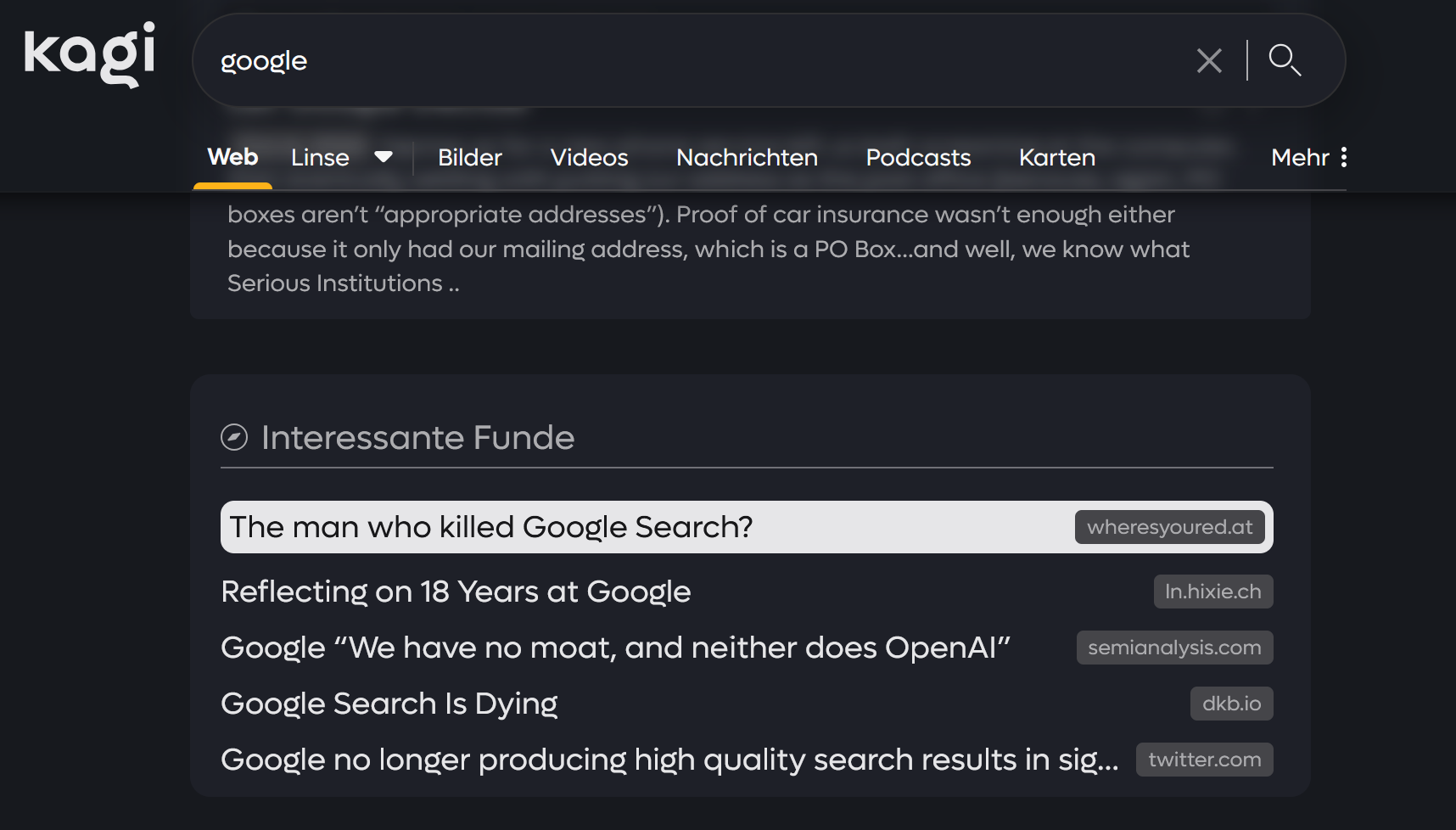
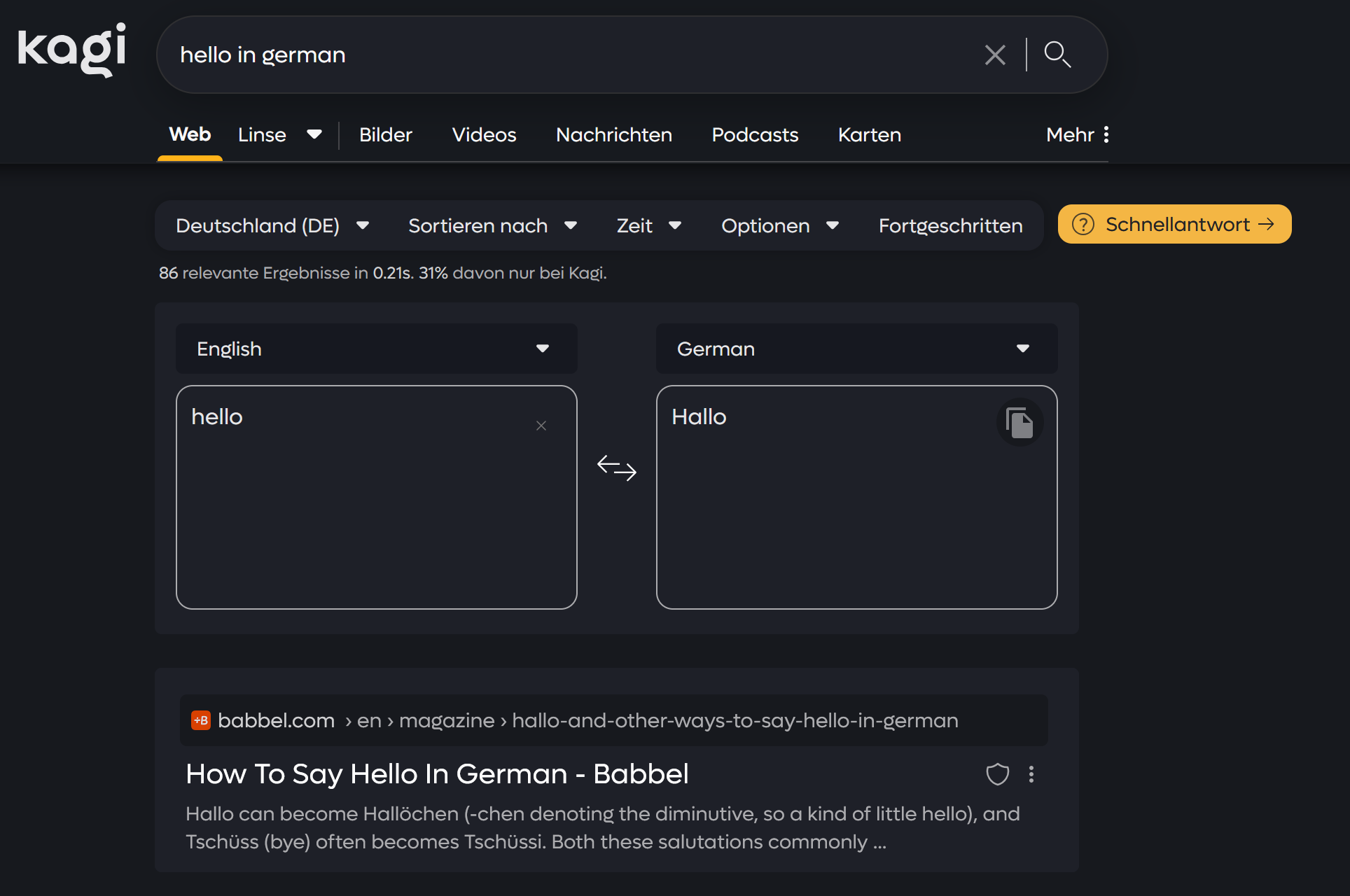
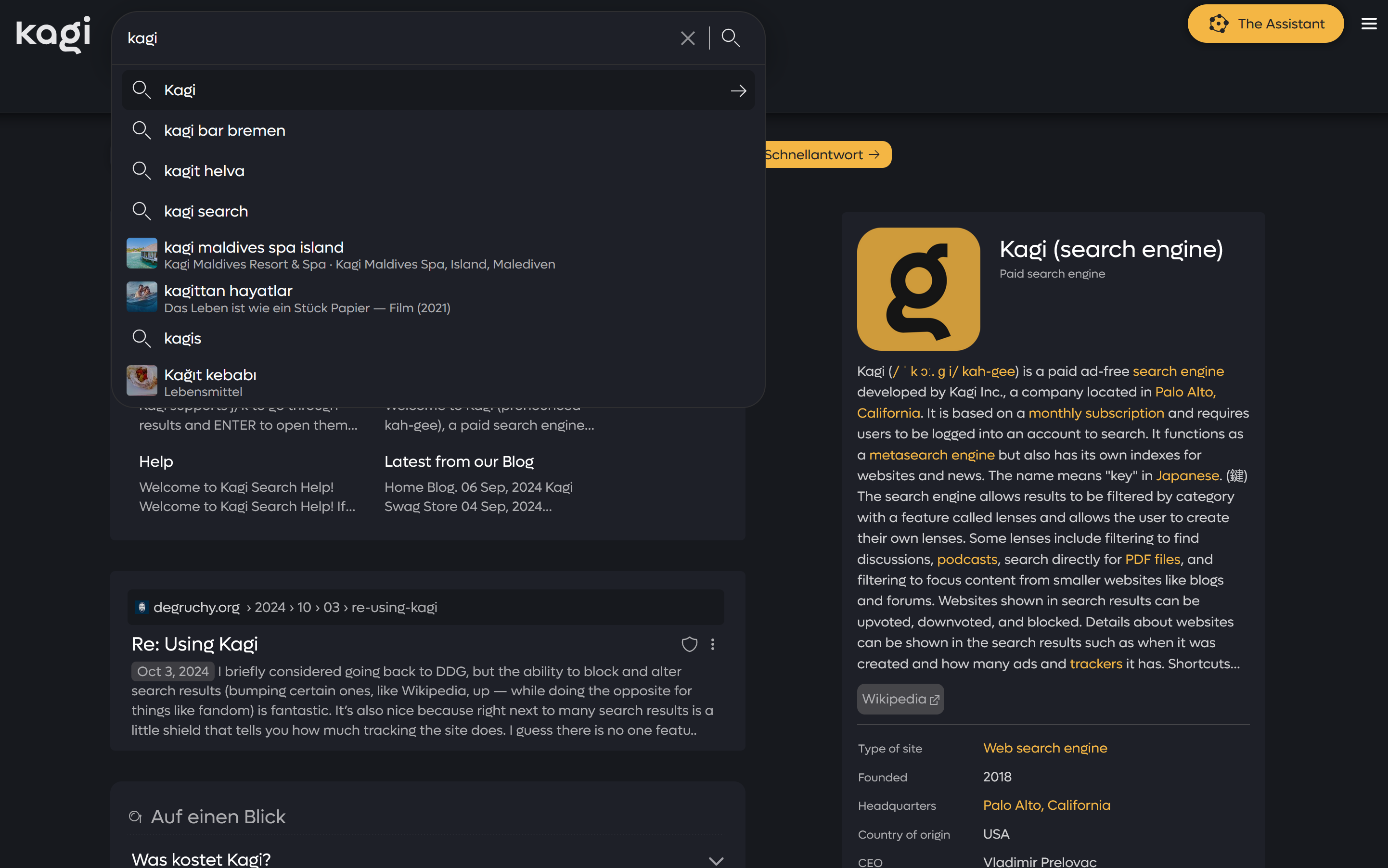
kagi-css는 Kagi 검색 엔진 인터페이스를 아름답고 활기차게 만드는 사용자 정의 CSS 파일입니다. 이 스타일시트를 사용하면 Kagi를 사용하는 동안 시각적으로 더욱 매력적이고 역동적인 검색 경험을 즐길 수 있습니다. 주로 Google과 Brave Search에서 영감을 얻었지만 자체적으로 흥미로운 혁신도 많이 있습니다!
:root{
--button-color:#F4B644; /* Primary color for the buttons */
--button-hover-color:#E6AB40; /* Secondary color for the buttons - when hovering - should be slightly darker than the button color */
--source-highlight-color:#D9A23C; /* Color of the sources and the small annotations for the references in the quick reply */
--sri-hover-color:#F4B644; /* Color for hovering over search results */
--color-search-input:#1e2028; /* Color for Search Box */
--color-search-input-border:var(--graphite-900);
--time-stamp:rgba(69,69,73,0.8); /* Color for timestamp with alpha value */
--m_sri_gap_color:#222222!important;
--app-text:#fdfdfd!important;
--app-bg:#17191e;
--inline-widget-bg:#1e2028;
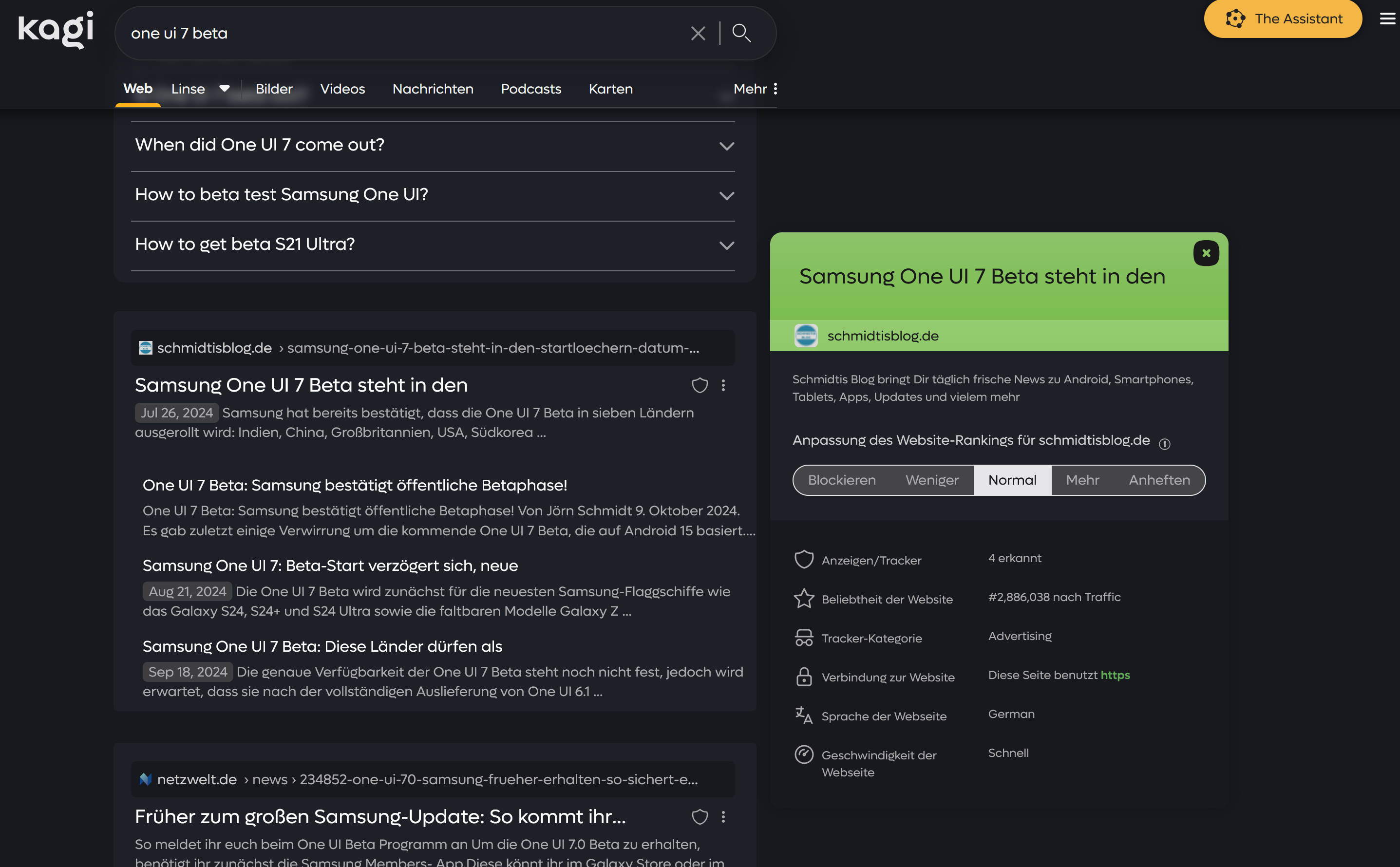
--primary-25:#1e2028; /* Adjustment for The Assistant */
--primary-50:#1e2028; /* Adjustment for The Assistant */
--primary-70:#17191e /* Adjustment for The Assistant */
}
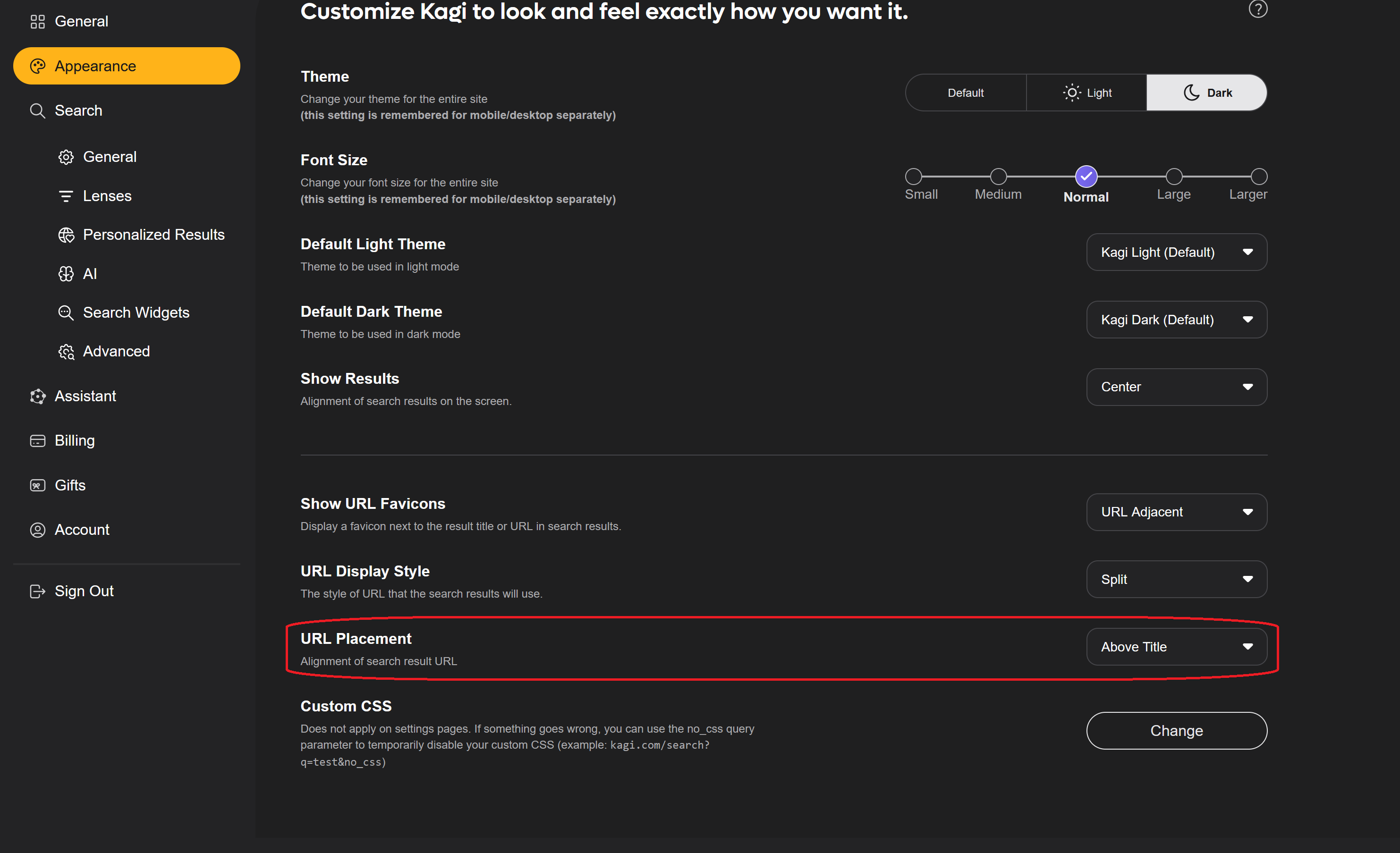
custom.css 파일을 다운로드하세요.선택 사항: "모양" 항목에서 "URL 배치" 설정이 "제목 위"로 설정될 예정입니다.

kagi-css에는 검색 경험을 더욱 동적으로 만들어주는 여러 애니메이션이 포함되어 있습니다.
Kagi의 모양을 확장/완성할 수 있는 아이디어가 있거나 버그를 발견한 경우 Discord에 글을 쓰거나 Discord에 kagi-discussions -> "내 사용자 정의 CSS를 위한 UI 디자인 아이디어"라고 적어주세요. 링크
물론 이 프로젝트는 누구나 포크할 수 있고 마음대로 변경/확장할 수 있습니다. 중요한 것은 저와 이 프로젝트를 크레딧으로 인정하고 포크에 크레딧을 표시하는 것입니다. 나는 여기에 가능한 모든 포크를 나열하려고 노력합니다. 현재 내 테마의 더 어두운 버전이 있으며 여기에서 볼 수 있습니다.