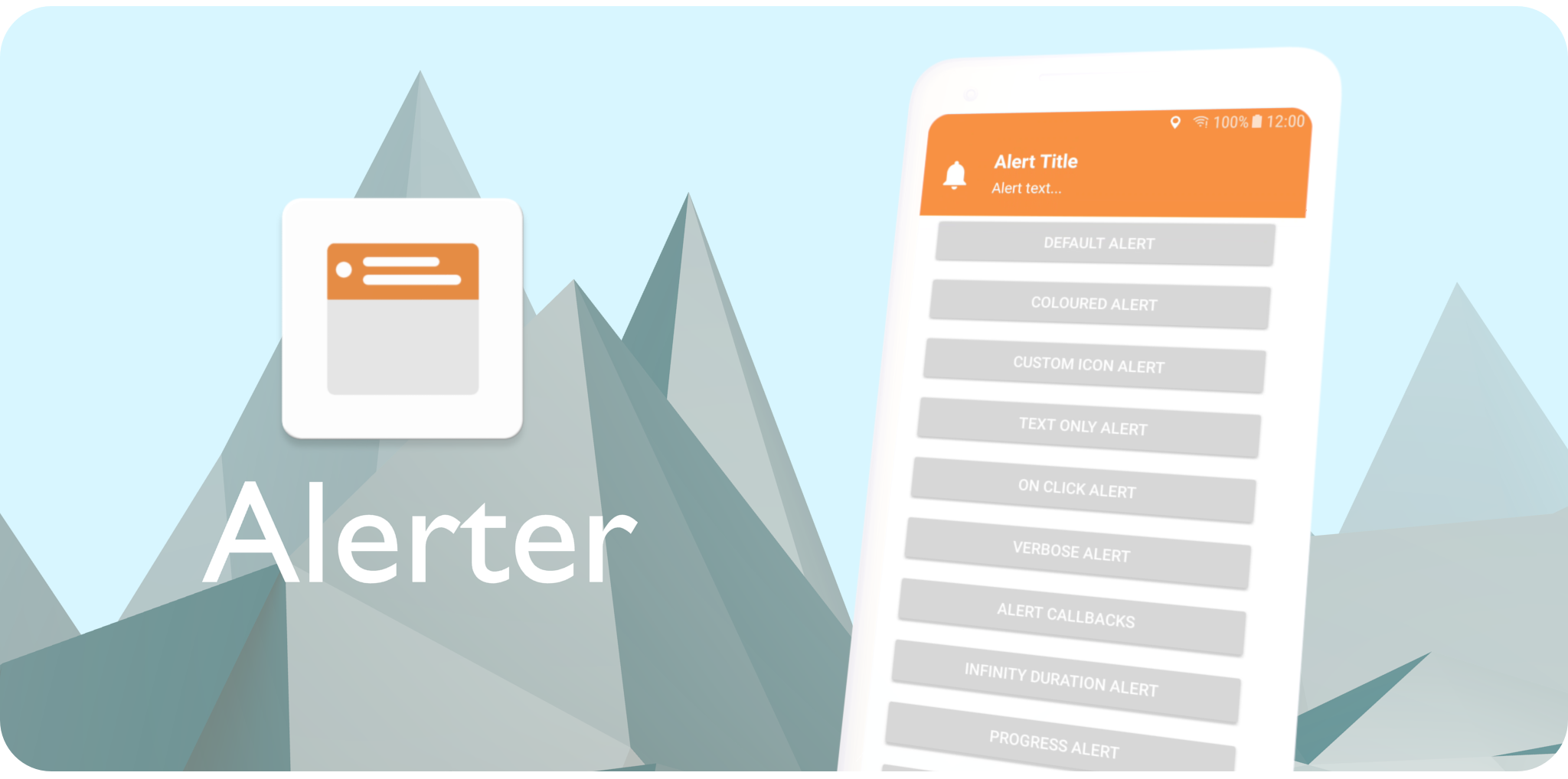
Alerter
7.2.4
이 라이브러리는 토스트와 스낵바의 한계를 극복하는 동시에 레이아웃의 복잡성을 줄이는 것을 목표로 합니다.

단순성을 염두에 두고 Alerter는 빌더 패턴을 사용하여 모든 앱에 쉽게 통합할 수 있습니다. 사용자 정의 가능한 경고 보기가 창의 장식 보기에 동적으로 추가되어 모든 콘텐츠를 오버레이합니다.
프로젝트의 build.gradle 파일에 JitPack.io Maven 저장소를 포함합니다.
allprojects {
repositories {
maven { url " https://jitpack.io " }
}
}그런 다음 이 종속성을 앱의 build.gradle 파일에 추가하세요.
dependencies {
implementation ' com.github.tapadoo:alerter:$current-version '
}
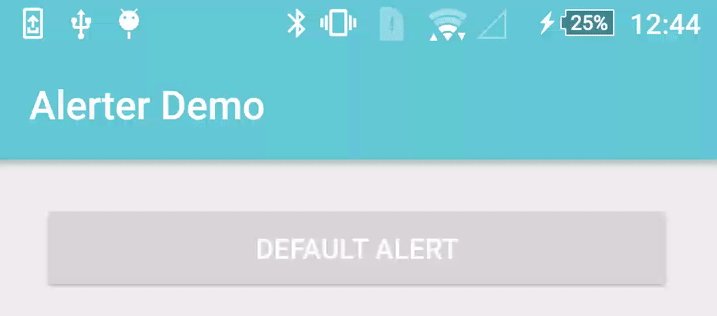
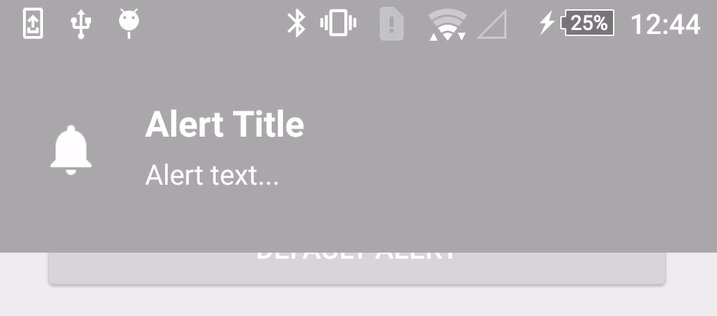
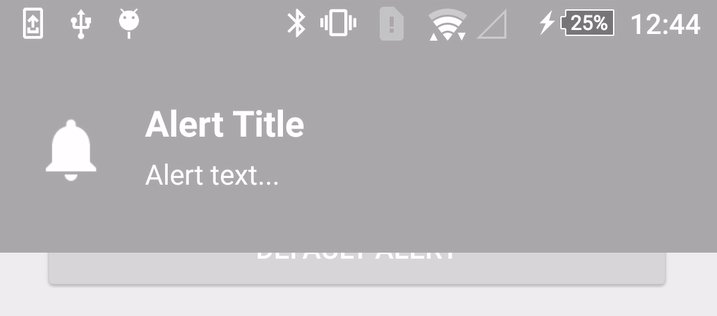
활동에서 -
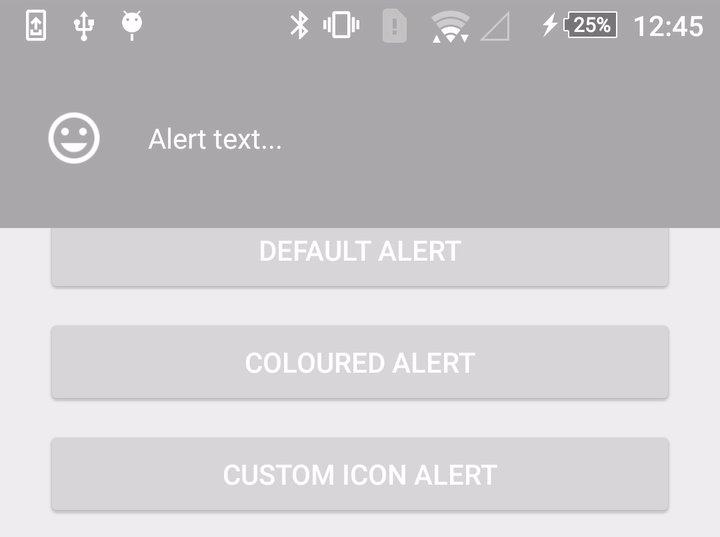
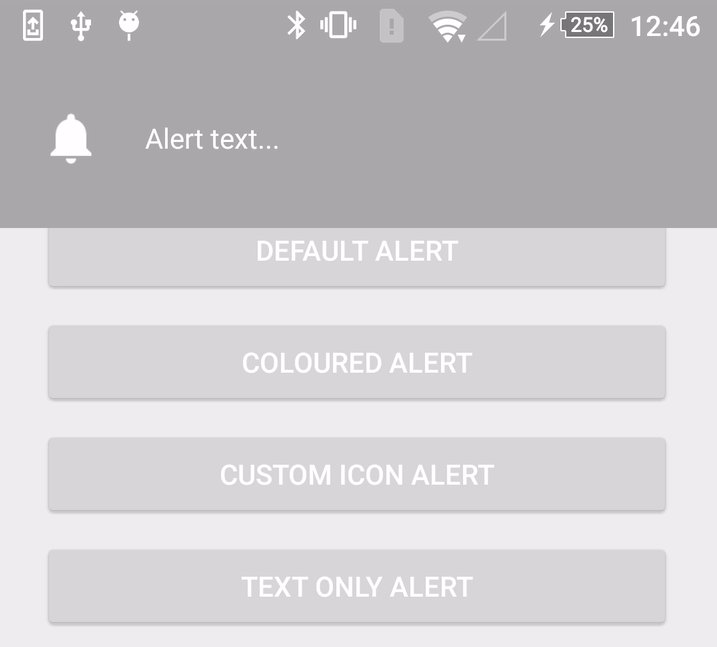
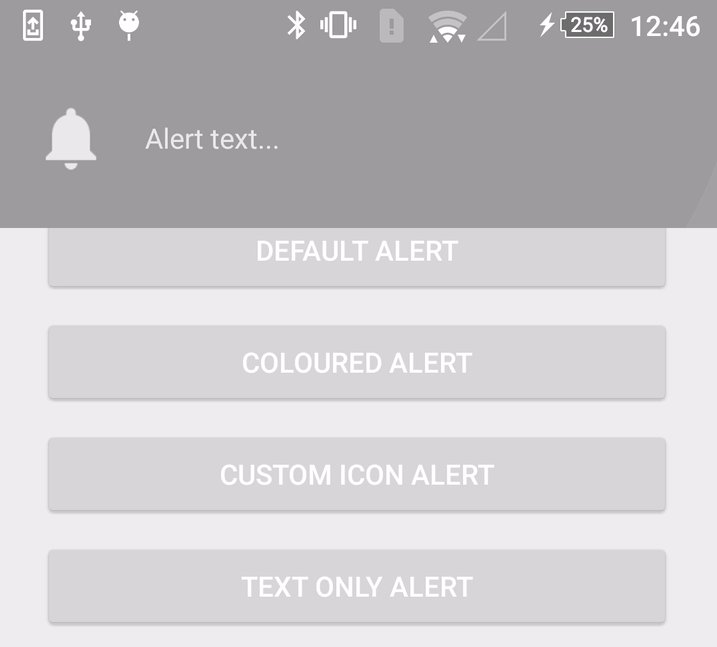
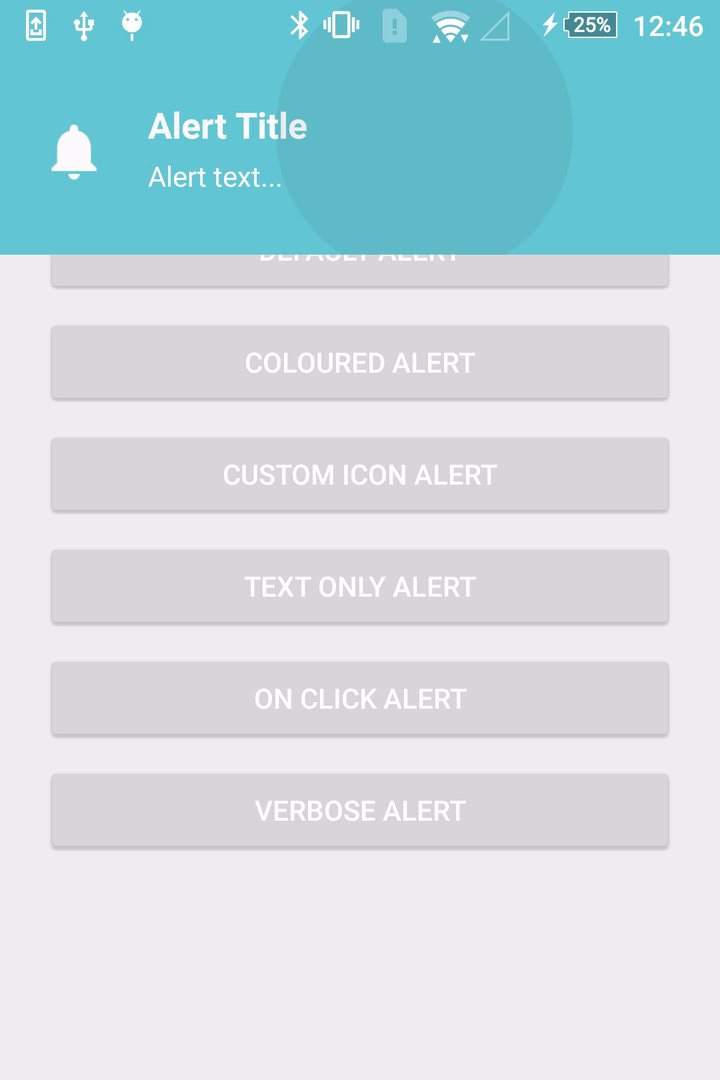
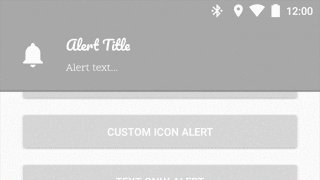
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.show()또는 조각에서 -
Alerter .create(activity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.show()경고가 표시되는지 확인하려면 -
Alerter .isShowing()현재 표시되는 경고를 숨기려면 -
Alerter .hide() Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setBackgroundColorRes( R .color.colorAccent) // or setBackgroundColorInt(Color.CYAN)
.show()
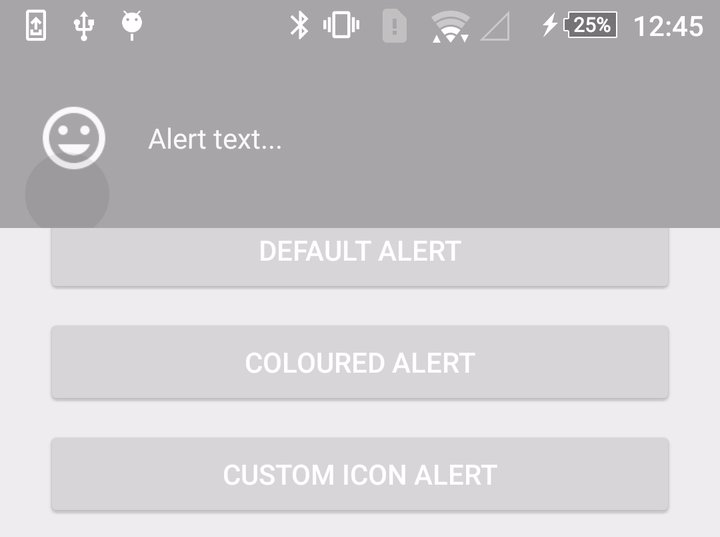
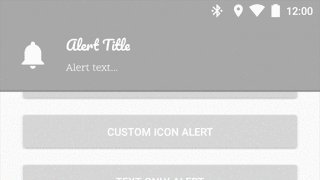
Alerter .create( this @DemoActivity)
.setText( " Alert text... " )
.setIcon( R .drawable.alerter_ic_mail_outline)
.setIconColorFilter( 0 ) // Optional - Removes white tint
.setIconSize( R .dimen.custom_icon_size) // Optional - default is 38dp
.show()
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setDuration( 10000 )
.show() Alerter .create( this @DemoActivity)
.setText( " Alert text... " )
.show()
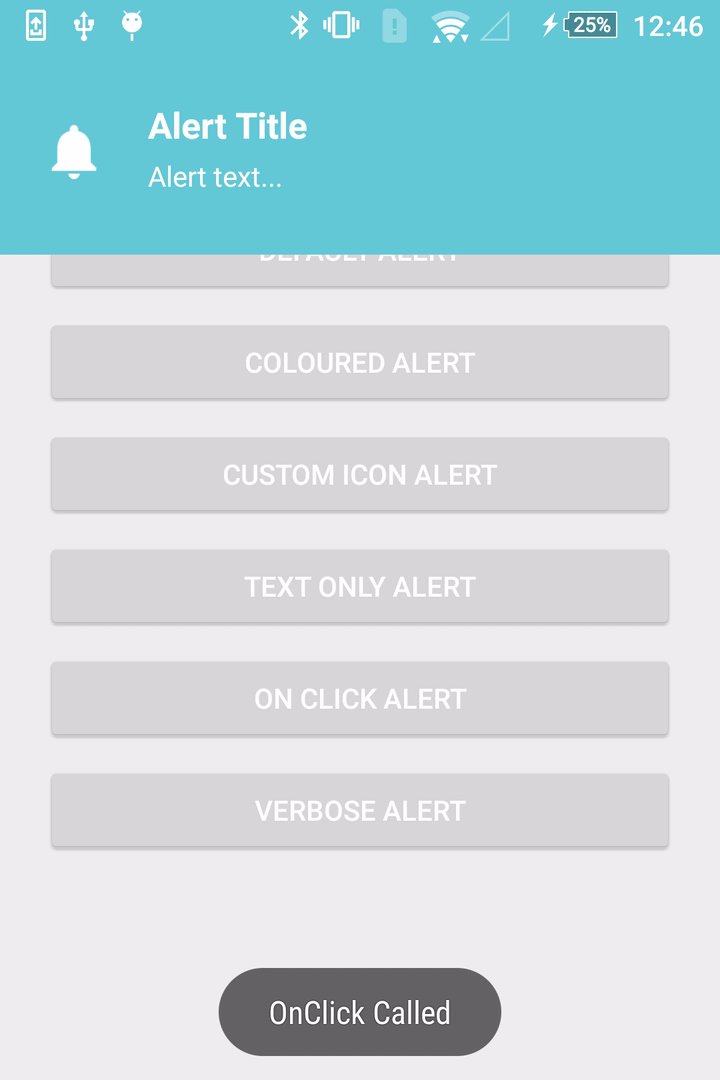
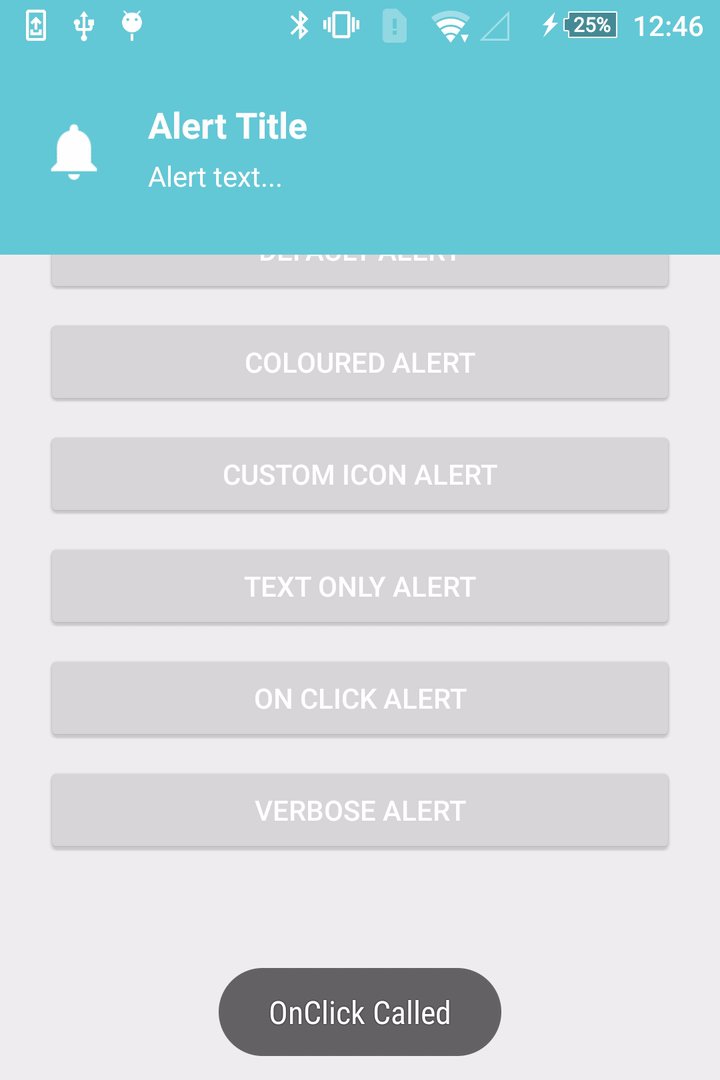
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setDuration( 10000 )
.setOnClickListener( View . OnClickListener {
Toast .makeText( this @DemoActivity, " OnClick Called " , Toast . LENGTH_LONG ).show();
})
.show()
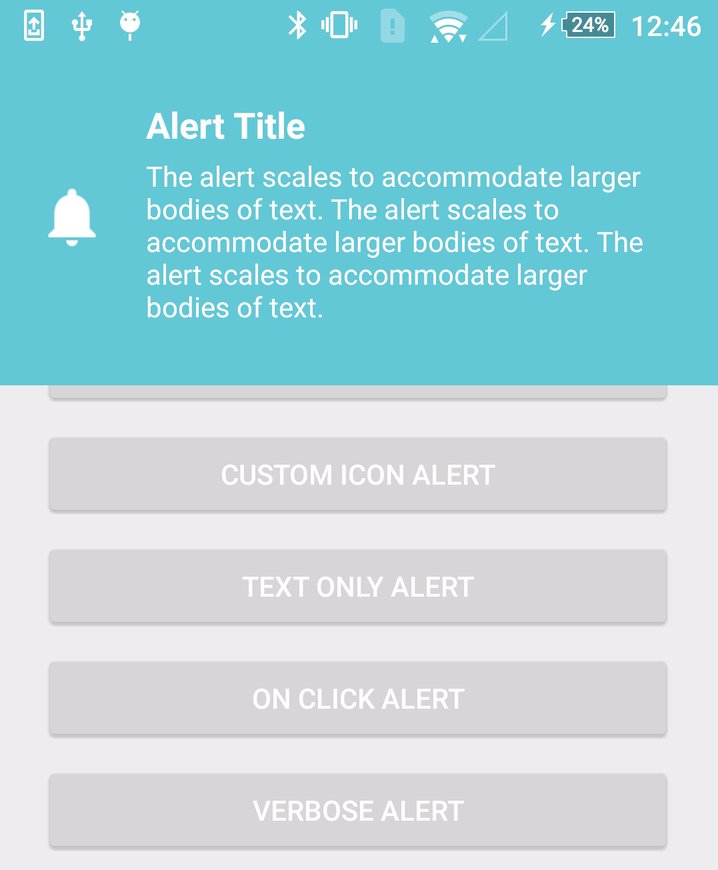
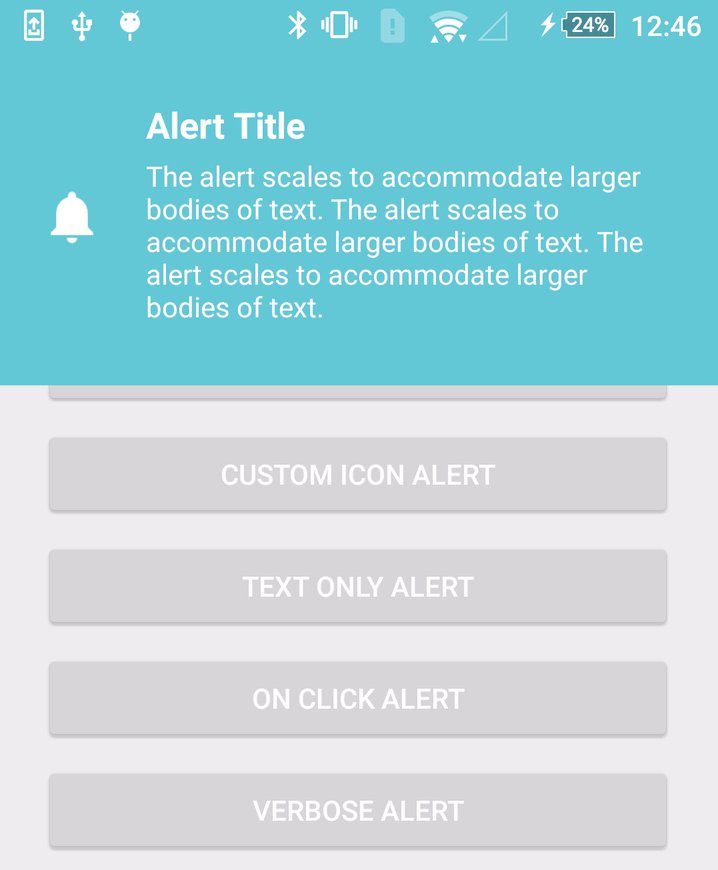
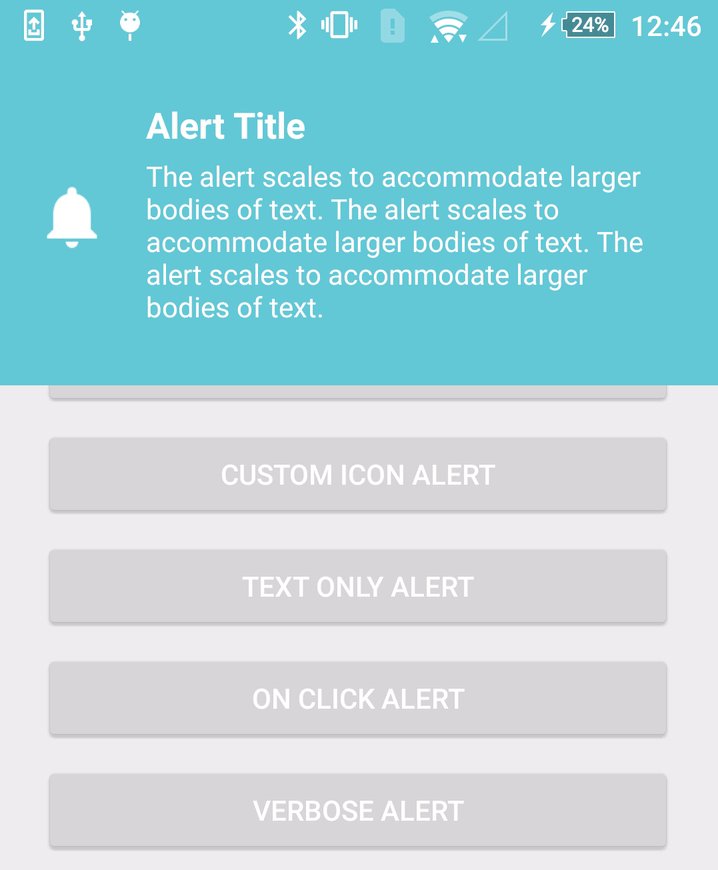
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " The alert scales to accommodate larger bodies of text. " +
" The alert scales to accommodate larger bodies of text. " +
" The alert scales to accommodate larger bodies of text. " )
.show()
Alerter .create( this @KotlinDemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setEnterAnimation( R .anim.alerter_slide_in_from_left)
.setExitAnimation( R .anim.alerter_slide_out_to_right)
.show() Alerter .create( this @KotlinDemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setDuration( 10000 )
.setOnShowListener( OnShowAlertListener {
Toast .makeText( this @KotlinDemoActivity, " Show Alert " , Toast . LENGTH_LONG ).show()
})
.setOnHideListener( OnHideAlertListener {
Toast .makeText( this @KotlinDemoActivity, " Hide Alert " , Toast . LENGTH_LONG ).show()
})
.show() Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setTitleAppearance( R .style. AlertTextAppearance_Title )
.setTitleTypeface( Typeface .createFromAsset(getAssets(), " Pacifico-Regular.ttf " ))
.setText( " Alert text... " )
.setTextAppearance( R .style. AlertTextAppearance_Text )
.setTextTypeface( Typeface .createFromAsset(getAssets(), " ScopeOne-Regular.ttf " ))
.show()
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.enableSwipeToDismiss()
.show()
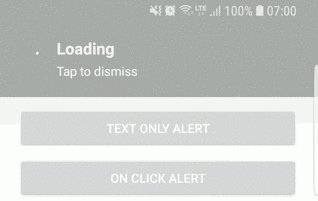
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.enableProgress( true )
.setProgressColorRes( R .color.colorAccent)
.show()
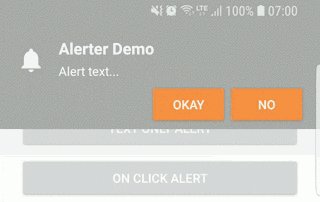
Alerter .create( this @KotlinDemoActivity)
.setTitle( R .string.title_activity_example)
.setText( " Alert text... " )
.addButton( " Okay " , R .style. AlertButton , View . OnClickListener {
Toast .makeText( this @KotlinDemoActivity, " Okay Clicked " , Toast . LENGTH_LONG ).show()
})
.addButton( " No " , R .style. AlertButton , View . OnClickListener {
Toast .makeText( this @KotlinDemoActivity, " No Clicked " , Toast . LENGTH_LONG ).show()
})
.show()
Alerter .create( this @KotlinDemoActivity, R .layout.custom_layout)
.setBackgroundColorRes( R .color.colorAccent)
. also { alerter ->
val tvCustomView = alerter.getLayoutContainer()?.tvCustomLayout
tvCustomView?.setText( R .string.with_custom_layout)
}
.show()
문제를 보고하거나 기여할 생각이라면 이 글을 읽어보세요!
라이센스 권리 및 제한 사항(MIT)은 LICENSE 파일을 참조하세요.
저작권 2017 타파두, 더블린.