Textview를 사용하여 태그/멘션을 추가하고 감지합니다.

CocoaPods는 Objective-C 및 Swift의 종속성 관리자입니다. 다음 명령을 사용하여 설치할 수 있습니다.
$ gem install cocoapods CocoaPods를 사용하여 DPTagTextView Xcode 프로젝트에 통합하려면 Podfile 에 이를 지정하세요.
source 'https://github.com/CocoaPods/Specs.git'
platform :ios , '10.0'
target 'TargetName' do
use_frameworks!
pod 'DPTagTextView'
end그런 다음 다음 명령을 실행하십시오.
$ pod installCarthage는 종속성을 구축하고 바이너리 프레임워크를 제공하는 분산형 종속성 관리자입니다.
다음 명령을 사용하여 Homebrew와 함께 Carthage를 설치할 수 있습니다.
$ brew update
$ brew install carthage Carthage를 사용하여 DPTagTextView Xcode 프로젝트에 통합하려면 Cartfile 에 이를 지정하세요.
github "Datt1994/DPTagTextView"
carthage 실행하여 프레임워크를 빌드하고 프레임워크( DPTagTextView.framework )를 Xcode 프로젝트로 드래그합니다.
Swift 패키지 관리자는 Swift 코드 배포를 자동화하는 도구이며 swift 컴파일러에 통합되어 있습니다.
라이브러리를 Xcode 프로젝트에 패키지 종속성으로 추가하려면 파일 > Swift 패키지 > 패키지 종속성 추가를 선택하고 해당 저장소 URL https://github.com/Datt1994/DPTagTextView.git 입력하세요.
프로젝트를 다운로드하고 DPTagTextView.swift 파일을 프로젝트에 복사하여 붙여넣으세요.

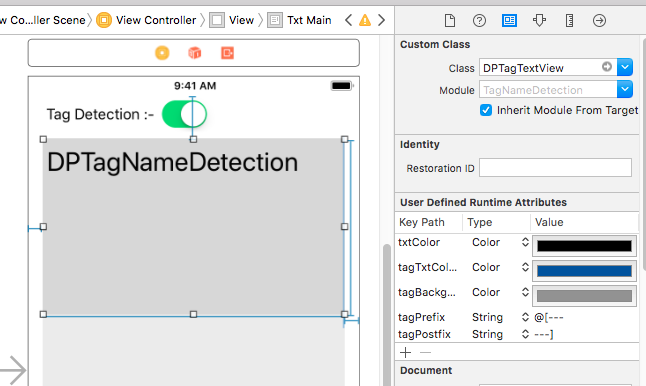
?UITextView 사용자 정의 클래스에 DPTagTextView를 추가합니다.
설정
tagTextView . dpTagDelegate = self // set DPTagTextViewDelegate Delegate
tagTextView . setTagDetection ( true ) // true :- detecte tag on tap , false :- Search Tags using mentionSymbol & hashTagSymbol.
tagTextView . mentionSymbol = " @ " // Search start with this mentionSymbol.
tagTextView . hashTagSymbol = " # " // Search start with this hashTagSymbol for hashtagging.
tagTextView . allowsHashTagUsingSpace = true // Add HashTag using space
tagTextView . textViewAttributes = [ NSAttributedString . Key . foregroundColor : UIColor . black ,
NSAttributedString . Key . font : UIFont . systemFont ( ofSize : 15 ) ] // set textview defult text Attributes
tagTextView . mentionTagTextAttributes = [ NSAttributedString . Key . foregroundColor : UIColor . blue ,
NSAttributedString . Key . backgroundColor : UIColor . lightGray ,
NSAttributedString . Key . font : UIFont . boldSystemFont ( ofSize : 15 ) ] // set textview mentionTag text Attributes
tagTextView . hashTagTextAttributes = [ NSAttributedString . Key . foregroundColor : UIColor . red ,
NSAttributedString . Key . backgroundColor : UIColor . lightGray ,
NSAttributedString . Key . font : UIFont . boldSystemFont ( ofSize : 15 ) ] // set textview hashTag text Attributes
//Set pre text and tags
let tag1 = DPTag ( name : " Lorem Ipsum " , range : NSRange ( location : 41 , length : 11 ) )
let tag2 = DPTag ( id : " 567681647 " , name : " suffered " , range : NSRange ( location : 86 , length : 9 ) , data : [ " withHashTag " : " #suffered " ] , isHashTag : true , customTextAttributes : [ NSAttributedString . Key . foregroundColor : UIColor . green , NSAttributedString . Key . backgroundColor : UIColor . black , NSAttributedString . Key . font : UIFont . boldSystemFont ( ofSize : 15 ) ] )
let tag3 = DPTag ( name : " humour " , range : NSRange ( location : 133 , length : 7 ) , isHashTag : true )
tagTextView . setText ( " There are many variations of passages of Lorem Ipsum available, but the majority have #suffered alteration in some form, by injected #humour, or randomised words which don't look even slightly believable. " , arrTags : [ tag1 , tag2 , tag3 ] )
//Clear textview
tagTextView . setText ( nil , arrTags : [ ] )
//Add tag replacing serached string
//tagTextView.addTag(allText: String?, tagText: String, id: String, data: [String : Any], customTextAttributes: [NSAttributedString.Key : Any], isAppendSpace: Bool)
tagTextView . addTag ( tagText : " User Name " )위임 방법
extension ViewController : DPTagTextViewDelegate {
func dpTagTextView ( _ textView : DPTagTextView , didChangedTagSearchString strSearch : String , isHashTag : Bool ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didInsertTag tag : DPTag ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didRemoveTag tag : DPTag ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didSelectTag tag : DPTag ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didChangedTags arrTags : [ DPTag ] ) {
}
}