
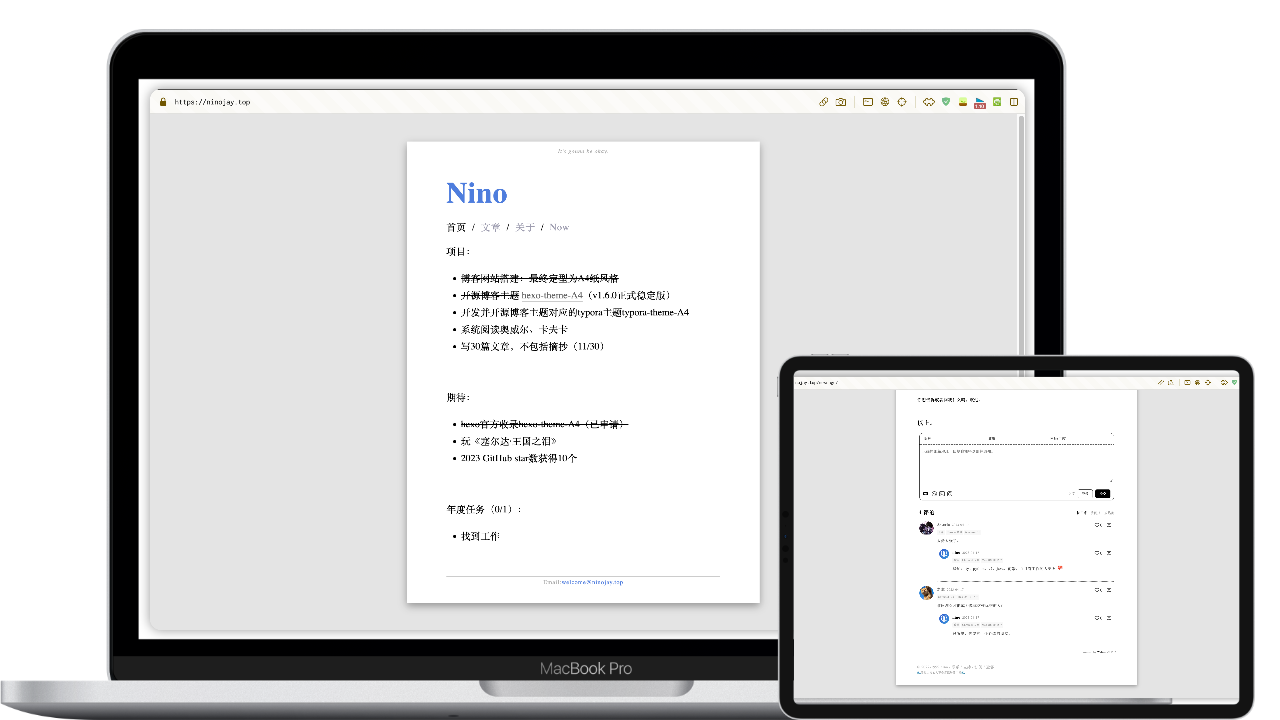
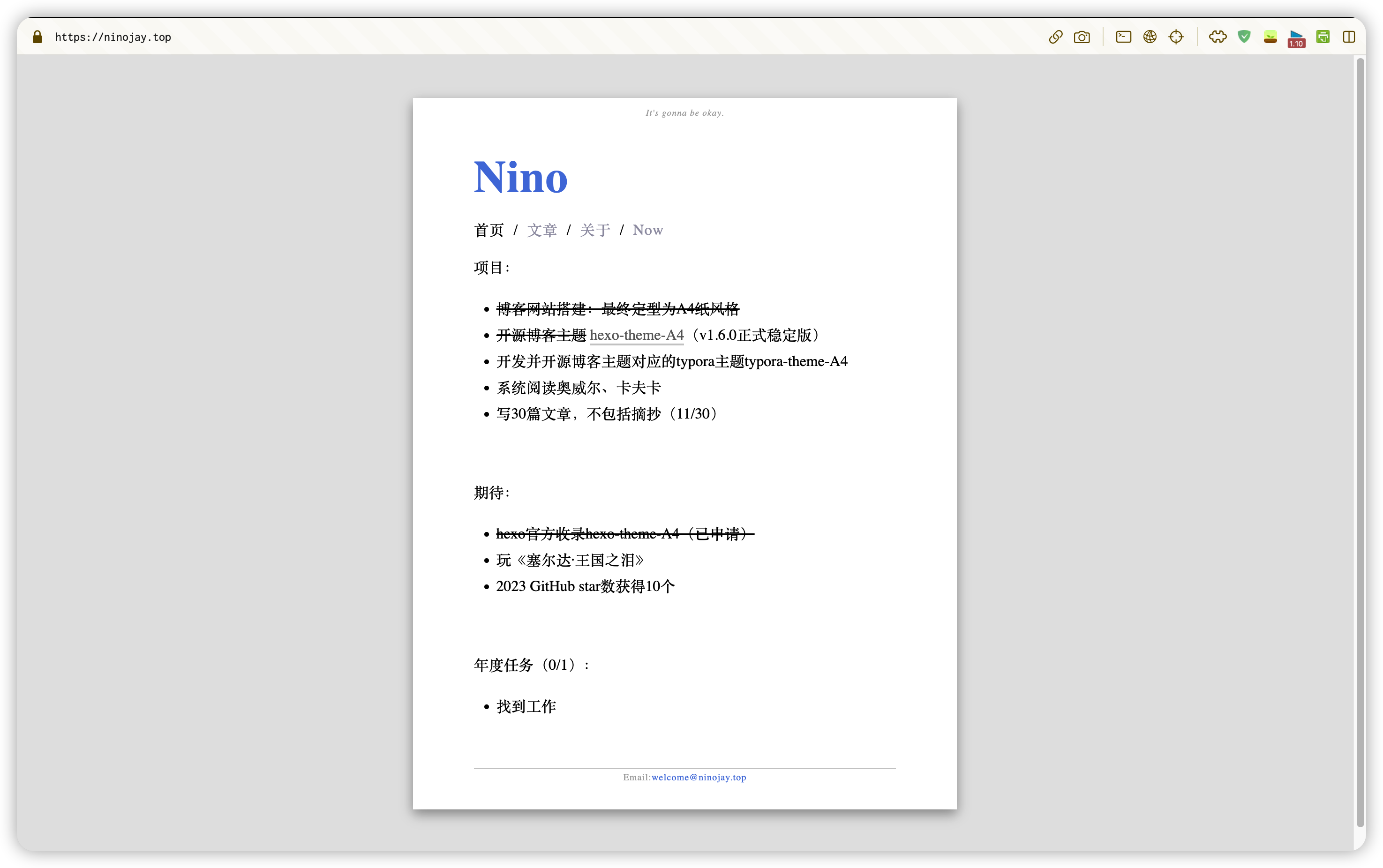
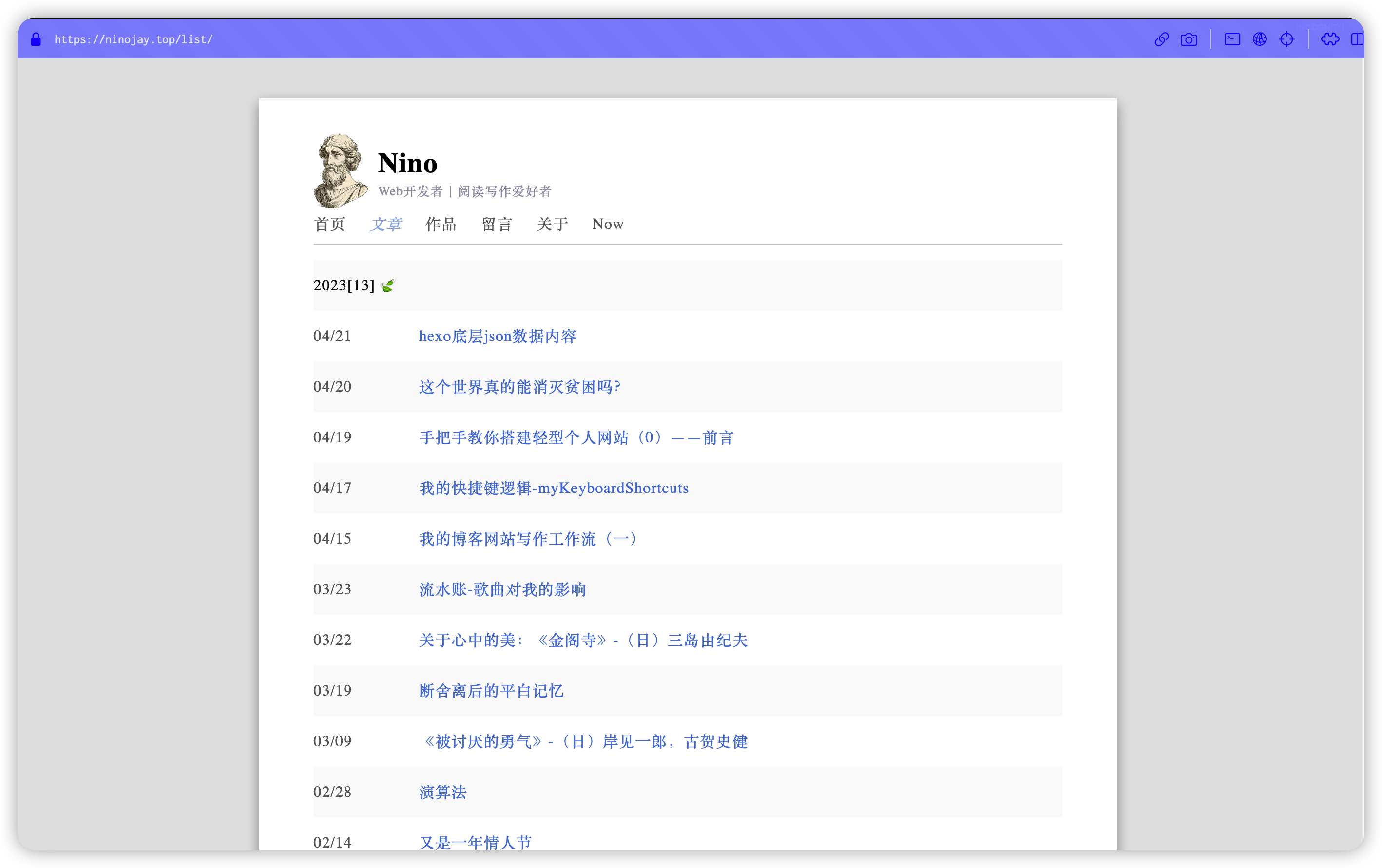
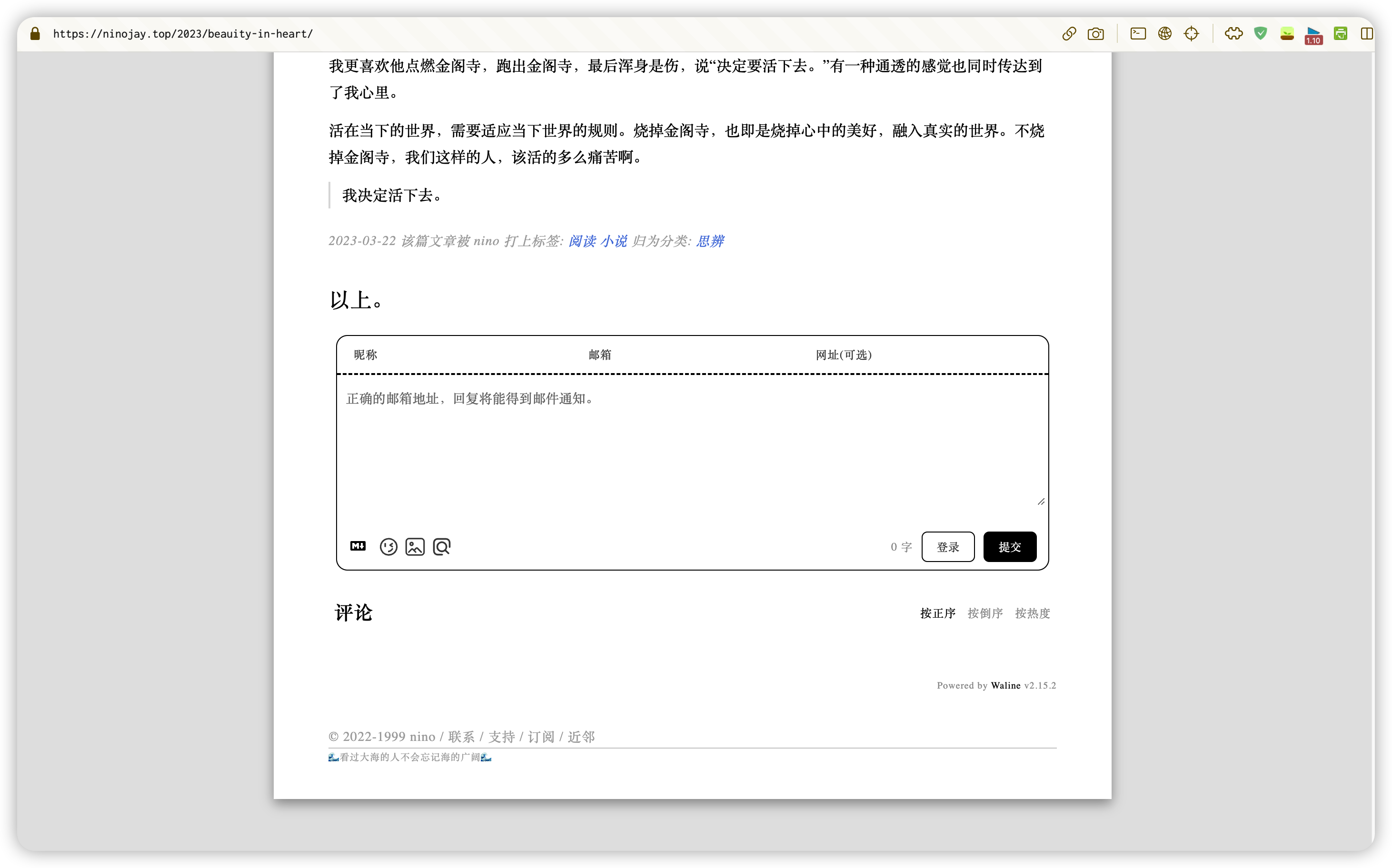
A4용지를 모방한 헥소(hexo) 미니멀리스트 테마입니다. 주요 초점은 단순성, 작은 크기 및 소수의 구성입니다.
"독자는 텍스트 읽기에 집중하고, 작가는 쓰기에 집중하세요. ➡️ 효과 표시 ➡️ 문서 사용"
기능을 더 빠르게 업데이트하기 위한 오른쪽 상단 모서리의 별표

颜色搭配是一门学问. A4에서 추천하는 두 가지 색상 외에도 자신만의 색상을 혼합하여 모두와 색상을 공유할 수 있습니다. 더 많은 색상을 보려면 미리보기를 참조하세요.




hexo init 명령을 통해 폴더가 생성되었는지 확인합니다. 다음은 폴더 이름이 websitewebsite 폴더 경로에命令行입력하세요.website 폴더 아래 _config.yml 파일에서 테마를 A4로 설정하세요.a4主题공식적으로 설치합니다. 두 가지 방법 중 하나를 선택하세요.npm install hexo-theme-a4@latest 명령을 실행합니다.website 폴더 경로에 _config.a4.yml 파일을 생성하고 여기에 내용을 복사하세요._config.a4.yml 파일에서 수행되며 파일의 설명에 따라 직접 구성할 수 있습니다.hexo s 프로젝트를 실행하여 효과를 확인합니다.git clone [email protected]:HiNinoJay/hexo-theme-A4.git themes/A4website 폴더 경로에 _config.a4.yml 파일을 생성하고 여기에 내용을 복사하세요._config.a4.yml 파일에서 수행되며 파일의 설명에 따라 직접 구성할 수 있습니다.hexo s 프로젝트를 실행하여 효과를 확인합니다. 홈 페이지와 기사 목록 페이지는 다음 명령을 실행하여 수동으로 생성해야 합니다.
hexo new page index
hexo new page list기타 자세한 구성은 다음을 참조하세요. ➡️ 현재 온라인에 있는 사용 설명서.
安装방법에 따라对应的업데이트 방법을 선택하세요.
블로그 웹사이트의根目录에 명령줄을 입력하고 다음 명령을 실행합니다.
npm install hexo-theme-a4@latest themes/A4 디렉터리에 명령줄을 입력하고 다음 명령을 실행합니다.
git pull위 두 가지 방법을 모두 업데이트한 후, github 페이지로 이동하여 최신 버전을 확인해주세요. 구성 파일의 추가/수정 여부를 작성자가 알려드리겠습니다.
그렇다면 _config.a4.yml 의 새로운/수정된 부분에 해당하는 최신 파일을 복사해야 합니다.
풀 요청이나 이슈 제출을 환영합니다. 개발 브랜치에 제출해 주세요.
다른 내용을 전달하고 싶으시면[email protected]으로 이메일을 보내주세요.
제가 잘했다고 생각하신다면, 프로젝트에 별점을 주시거나 커피 한잔 사주세요?
A4 지지자들에게 진심으로 감사드립니다: https://github.com/HiNinoJay/hexo-theme-A4/blob/main/DONATION.md