slides2pages
1.0.0
웹페이지 프리젠테이션: 즉시!
Marp를 사용하면 마크다운에서 HTML 슬라이드를 만들 수 있습니다(이와 같습니다!).
이 프리젠테이션은 웹사이트이자 README.md입니다.
코드를 다루는 것과 같은 방식으로 프레젠테이션을 다루십시오.
나만의 것을 만들고 싶나요?
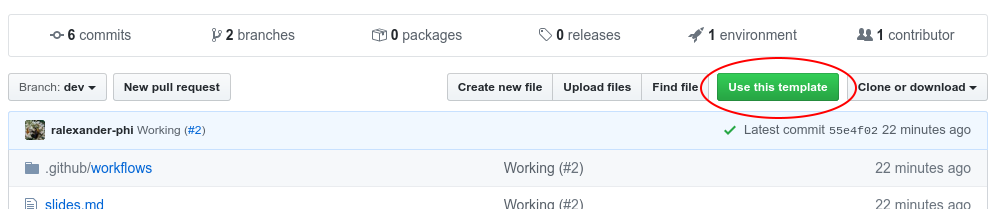
먼저 템플릿 저장소에서 새 저장소를 만듭니다.

새 저장소를 열고 게시를 설정하세요.
일반적으로 gh-pages 배포 분기로 사용합니다.
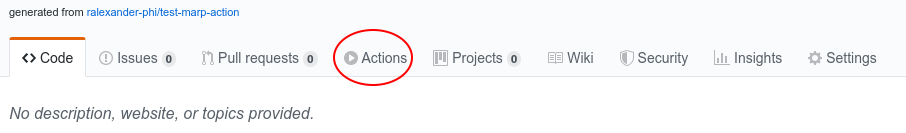
작업 탭을 클릭하고 빌드가 성공했는지 확인합니다(시간이 걸릴 수 있음).

이제 gh-pages 분기에 생성된 파일이 표시됩니다.
콘텐츠를 보려면 배포된 웹페이지를 엽니다.
기본적으로 README.md /index.html 및 /README.pdf 로 표시됩니다. docs/ 아래의 슬라이드도 변환됩니다.
marp-cli 설치 없이 원샷 변환 $ npx @marp-team/marp-cli@latest README.md -o build/README.pdfnpm 사용하여 현재 디렉터리에 marp-cli 설치합니다. $ npm install --save-dev @marp-team/marp-clipackage.json 파일이 생성됩니다. {
"devDependencies" : {
"@marp-team/marp-cli" : " ^4.0.0 "
}
}npx 접두어가 붙은 경우 현재 디렉터리에서 marp 명령을 사용할 수 있습니다. $ npx marp README.md -o build/README.pdf[ INFO ] Converting 1 markdown...
[ INFO ] README.md = > build/README.pdfpackage.json 파일이 이미 있는 경우 이를 실행하여 지정된 패키지를 설치하면 됩니다. $ npm install워크플로는 동등한 단계를 실행합니다.
- name: Marp Build (README.pdf)
uses: docker://marpteam/marp-cli:v1.7.0
with:
args: README.md -o build/README.pdf
env:
MARP_USER: root:root
args 이전 슬라이드와 일치하는지 확인하세요.
build/ 폴더에 있는 모든 항목은 GitHub 페이지에 배포됩니다.
다른 도구를 사용하여 추가 파일을 복사하거나 추가 처리 단계를 실행할 수 있습니다.
Marp에 대해 더 자세히 알아볼 수 있는 좋은 시간입니다. 다음은 몇 가지 리소스입니다.
이 작업을 사용하는 알려진 사이트는 다음과 같습니다.
사이트를 추가하려면 끌어오기 요청을 보내세요.
프레젠테이션을 공유할 준비가 되면 main 에 커밋하거나 병합하면 GitHub 페이지의 콘텐츠가 자동으로 업데이트됩니다.