react native header search bar
iPhoneX

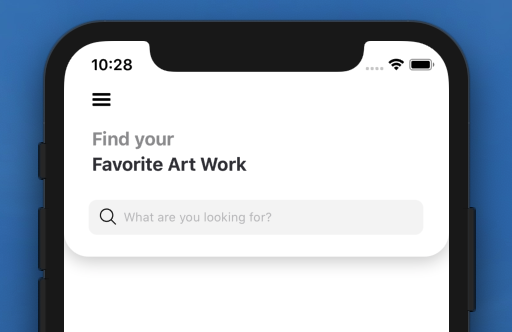
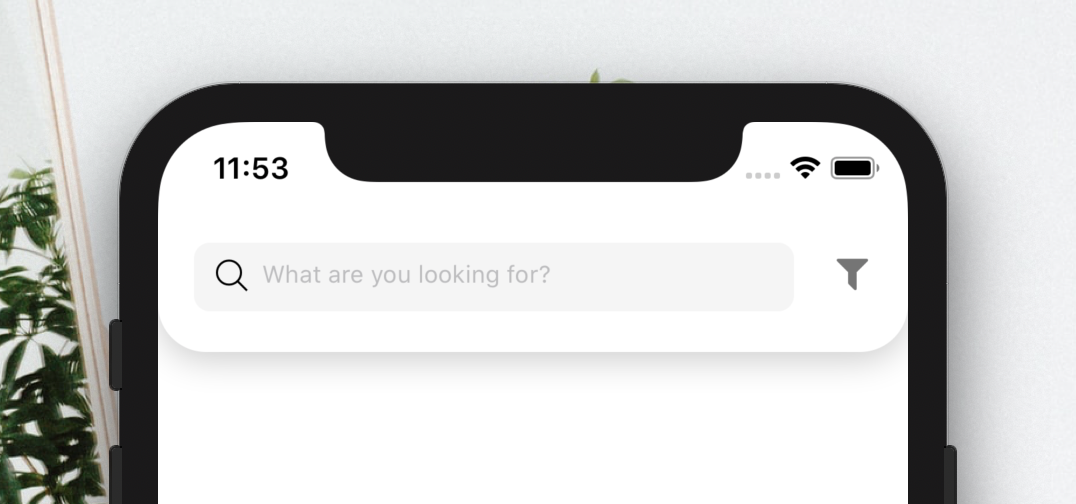
| 헤더 검색창 | 헤더 클래식 검색창 |
 |  |
종속성을 추가합니다.
npm i react - native - header - search - bar "react-native-androw" : ">= 0.0.33" ,
"react-native-vector-icons" : ">= 6.6.0" ,
"react-native-safe-area-context" : ">= 0.6.1" ,
"react-native-dynamic-vector-icons" : ">= 0.2.1" ,
"@freakycoder/react-native-helpers" : ">= 0.0.21" import {
HeaderSearchBar ,
HeaderClassicSearchBar
} from "react-native-header-search-bar" ; < HeaderSearchBar onChangeText = { text => console . log ( text ) } / > < HeaderClassicSearchBar onChangeText = { text => console . log ( text ) } / >| 재산 | 유형 | 기본 | 설명 |
|---|---|---|---|
| 배경색상 | 색상 | #fff | 배경색 변경해 줘 |
| 그림자색 | 색상 | #000 | 기본 그림자 색상 변경 |
| 첫 번째 제목 | 끈 | 당신의 | 첫 번째 제목 자체를 설정 |
| 두 번째 제목 | 끈 | 좋아하는 예술 작품 | 두 번째 제목 자체를 설정하세요 |
| 첫 번째제목색상 | 색상 | #959597 | 첫 번째 제목의 텍스트 색상 변경 |
| 두 번째 제목색상 | 색상 | #34343b | 두 번째 제목의 텍스트 색상 변경 |
| 첫 번째제목글꼴크기 | 숫자 | 18 | 첫 번째 제목 글꼴 크기 변경 |
| 두 번째제목글꼴크기 | 숫자 | 18 | 두 번째 제목 글꼴 크기 변경 |
| 아이콘구성요소 | 요소 | 햄버거 아이콘 | 햄버거 아이콘 구성요소 대신 자신만의 구성요소를 설정하세요. |
| onPress햄버거아이콘 | 기능 | null | 햄버거 아이콘을 눌렀을 때 자신만의 기능을 설정하세요 |
| 재산 | 유형 | 기본 | 설명 |
|---|---|---|---|
| 아이콘이름 | 끈 | 찾다 | 아이콘 이름 설정 |
| 아이콘 유형 | 끈 | 악아이콘 | 아이콘 유형 설정 |
| 아이콘크기 | 숫자 | 25 | 아이콘 크기 설정 |
| 아이콘색상 | 색상 | #000 | 아이콘 색상을 설정 |
| onChangeText | 기능 | 기능 | 텍스트 변경을 위한 자신만의 논리 설정 |
| 값 | 끈 | 한정되지 않은 | 검색창의 텍스트 입력 값을 설정합니다. |
| 검색상자텍스트 | 끈 | 무엇을 찾고 계신가요? | 검색창의 텍스트 설정 |
| 검색상자텍스트스타일 | 스타일 | 기본 | 텍스트 입력 스타일에 대한 자신만의 스타일 설정 |
| 검색상자온프레스 | 기능 | 기능 | 검색창 자체를 탭할 때 자신만의 논리를 설정하세요. |
| 검색 상자 너비 | 숫자 | 95% | 검색창 너비 변경 |
| 검색상자경계 반경 | 숫자 | 8 | 검색창의 테두리 반경 변경 |
| 검색상자배경색 | 색상 | #f5f5f5 | 검색창 배경색 변경 |
| 아이콘구성요소 | 요소 | 상 | 아이콘 대신 자신만의 아이콘 구성요소를 설정하세요. |
| 비활성화텍스트입력 | 부울 | 거짓 | 텍스트 입력 자체를 비활성화하거나 활성화합니다. |
헤더 검색 창 구성 요소 설계자: Jawadur Rahman
프리키코더, [email protected]
React Native Header Search Bar는 MIT 라이센스에 따라 사용할 수 있습니다. 자세한 내용은 LICENSE 파일을 참조하세요.