ReactJS 앱에 포함될 수 있는 최소 창 관리자입니다.
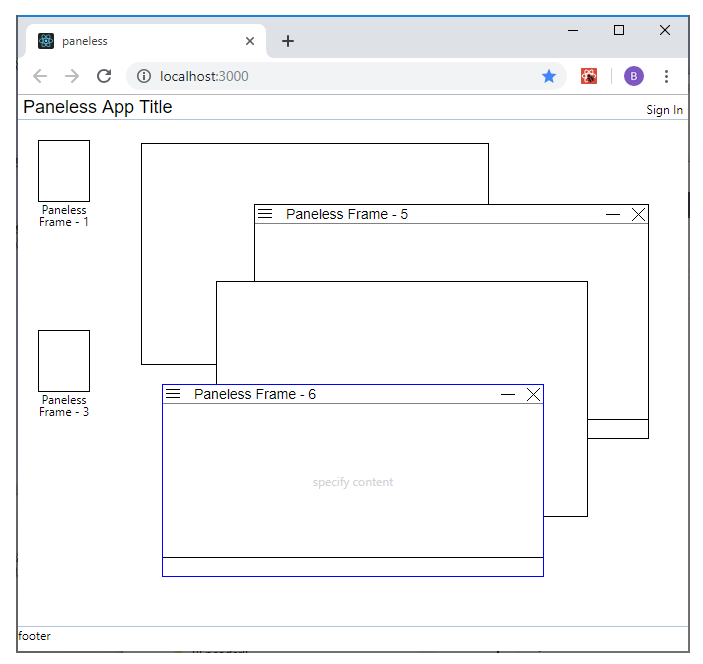
더 큰 앱에서 사용하기 위해 패널리스를 개발 중입니다. 여러 개의 겹치는 창을 표시하고 싶습니다. 각 "창"을 프레임 이라고 합니다. 다음은 5개의 창이 있는 내 앱의 한 프레임에 대한 스크린샷입니다.
모든 앱 콘텐츠는 창에서 렌더링됩니다.
프레임은 축소판 크기로 최소화될 수 있습니다.
프레임의 헤더(제목 표시줄이라고도 함)와 바닥글(상태 표시줄이라고도 함)이 숨겨질 수 있습니다. 헤더가 숨겨져 있어도 위쪽 테두리 주위에 마우스를 가져가면 프레임을 이동할 수 있습니다.
창은 프레임으로 렌더링됩니다.
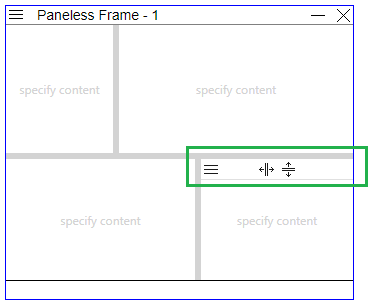
단일 프레임에 여러 창의 임의 레이아웃이 포함될 수 있도록 각 창을 분할할 수 있습니다.
탭 창은 이 라이브러리에 의해 구현됩니다.
이 라이브러리는 지속형 레이아웃을 지원합니다.
파란색 선은 사용자 포커스가 있는 프레임/창을 나타냅니다. Alt-f 및 Alt-p 키를 사용하여 명성과 창을 탐색할 수 있습니다. Alt-b는 초점이 맞춰진 창의 메뉴를 활성화합니다. Alt-b를 다시 누르면 관련 프레임의 메뉴가 활성화됩니다. 화살표 키는 메뉴 항목을 탐색하는 데 사용되며 Esc 키(또는 외부 아무 곳이나 클릭)는 메뉴를 닫습니다.
초점이 맞춰진 창을 나타내는 파란색 윤곽선은 몇 초 동안만 나타난 후 해당 창에서 앱의 콘텐츠를 가리지 않도록 점차 사라집니다.
마우스를 오른쪽 하단 모서리 주위로 가져가면 프레임 크기가 조정됩니다.

초기 개발. 지금까지는 Chrome에서만 시도했습니다.
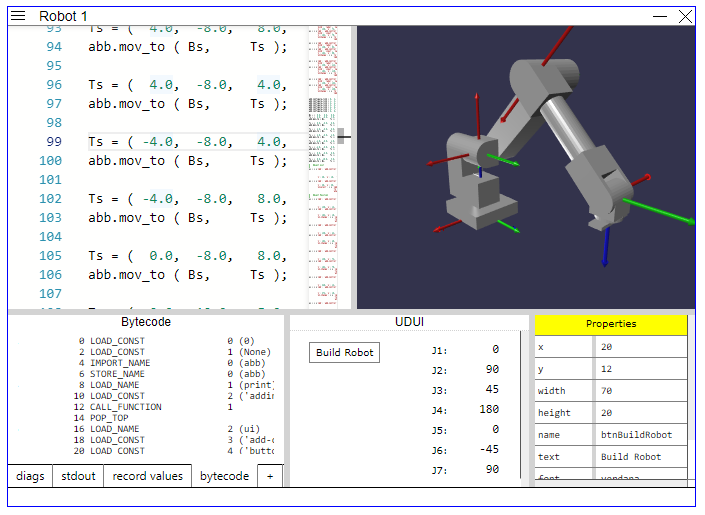
이 저장소에는 예제 앱이 포함되어 있습니다. 아래 이미지는 기능을 보여주는 예시 앱입니다.

또한 패널리스는 app-header 및 app-footer 가 있는 앱 프레임 에서 프레임(일반 및 최소화) 렌더링을 수행한다는 점도 언급해야 한다고 생각합니다.
창 상단 주위에 마우스를 올리면 모든 창의 버튼 모음이 표시됩니다.

이 저장소를 머신의 디렉터리에 복제하세요. 그런 다음 예시 앱을 사용해 보세요.
또는 포함하려는 앱이 이미 있는 경우 다음을 수행하세요.
npm install <paneless-directory>
여기서 <paneless-directory>는 이 저장소를 복제한 디렉터리입니다.
예제 앱을 참조하세요.
MIT © BradDunagan