math_magicians
1.0.0
math_magicians
| 데스크탑 뷰 표현 |
|---|
 |
 |
 |
 |
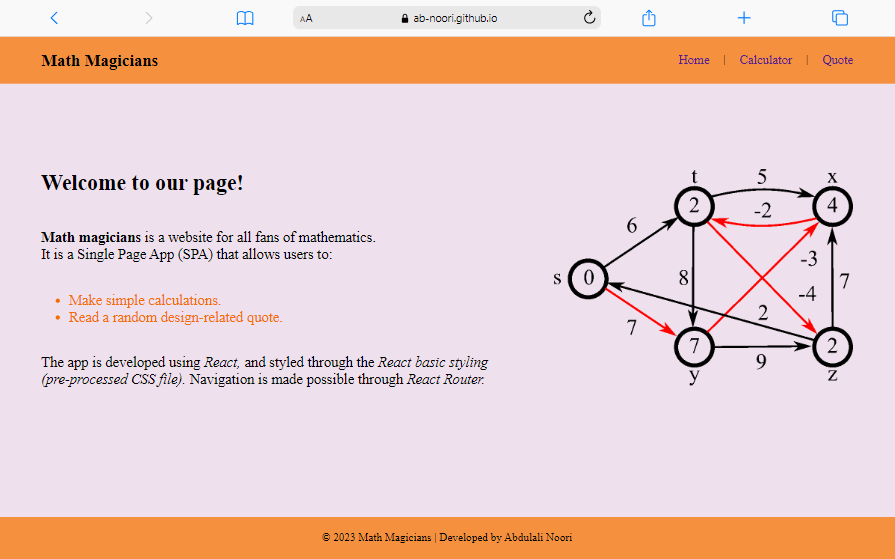
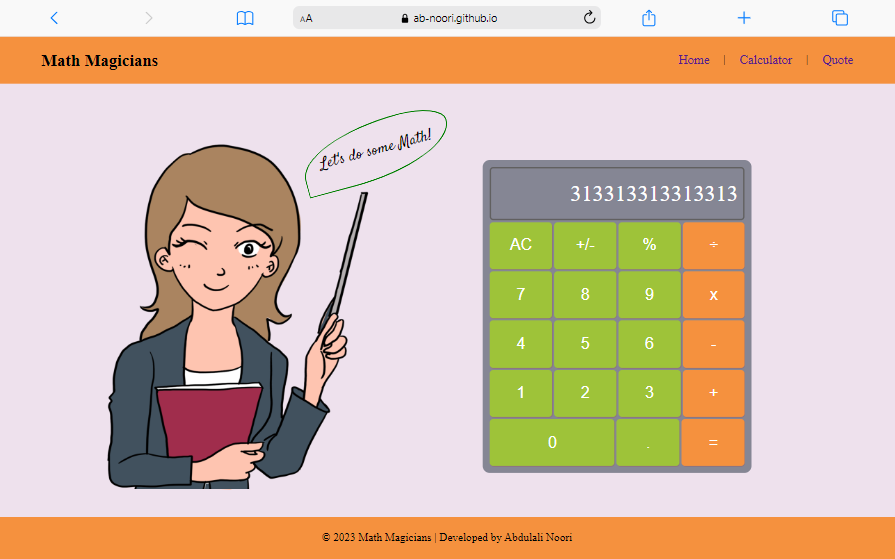
[ math_magicians ] 는 수학 팬을 위한 웹사이트입니다. React.JS 라이브러리를 사용하여 만든 단일 페이지 앱(SPA)으로 사용자가 간단한 계산을 하고 임의의 수학 관련 인용문을 읽을 수 있습니다.
(맨 위로)
- Gh 페이지의 라이브 데모
- 렌더링 라이브 데모
(맨 위로)
로컬 복사본을 실행하려면 다음 단계를 따르세요.
이 프로젝트를 실행하려면 다음이 필요합니다.
이 저장소를 원하는 폴더에 복제합니다.
다음 명령을 사용하십시오.
cd your-desired-folder
git clone [email protected]:ab-noori/ math_magicians .git
다음을 사용하여 이 프로젝트를 설치합니다.
npm react-app .
npm start
로컬 시스템에서 실행하려면 다음 명령을 사용하십시오.
npm run build
npm run deploy
다음 스크립트 및 스타일 테스트를 실행하세요.
npx eslint "**/*.{js,jsx}"
npx eslint "**/*.{js,jsx}" --fix
npx stylelint "**/*.{css,scss}"
npx stylelint "**/*.{css,scss}" --fix
1- 다음 명령을 사용하여 'gh-pages' 설치합니다.
npm i -D gh-pages
2- 프로젝트의 jason 파일에 'homepage' 추가합니다.
"homepage": "https://ab-noori.github.oi/math_magicians",
3- 프로젝트의 jason 파일에 다음 스크립트를 추가합니다.
"predeploy": "npm run build",
"deploy": "gh-pages -d build "
4- 마지막으로 다음 명령을 실행합니다.
npm run deploy
(맨 위로)
? 압둘 알리 누리
(맨 위로)
기여, 문제 및 기능 요청을 환영합니다!
이슈 페이지를 확인해 보세요.
(맨 위로)
이 프로젝트가 마음에 든다면 별점을 주세요.
(맨 위로)
Microverse와 코딩 파트너에게 감사의 말씀을 전하고 싶습니다. 또한 Nerd's lesson 공로로 인정하고 싶습니다. react tutorial 정말 도움이 됩니다.
(맨 위로)
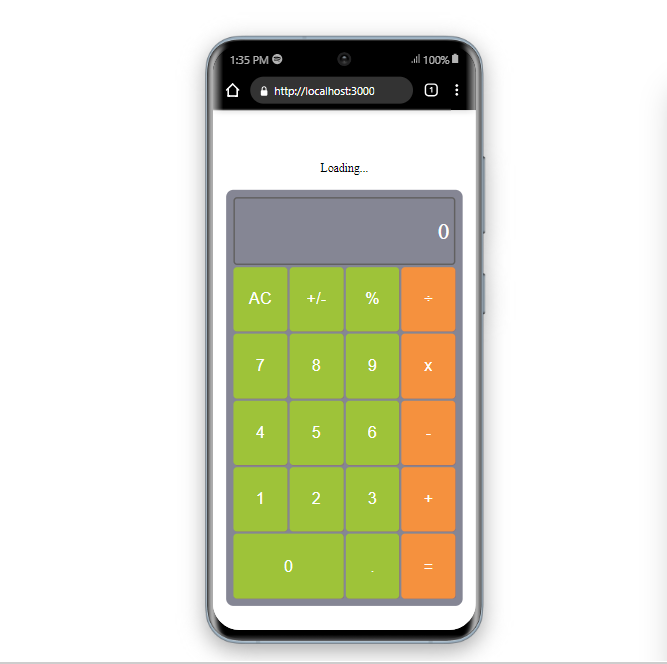
모바일 친화적으로 만드는 방법은 무엇입니까?
사이트를 디자인하는 방법은 무엇입니까?
(맨 위로)
이 프로젝트는 MIT 라이선스를 받았습니다.
(맨 위로)