bit.dev 마케팅 웹사이트를 구축하는 데 사용되는 재사용 가능한 React 구성요소 세트입니다. 이 저장소는 구성 요소를 노출하는 구성 요소 기반 마이크로 프런트엔드 입니다.

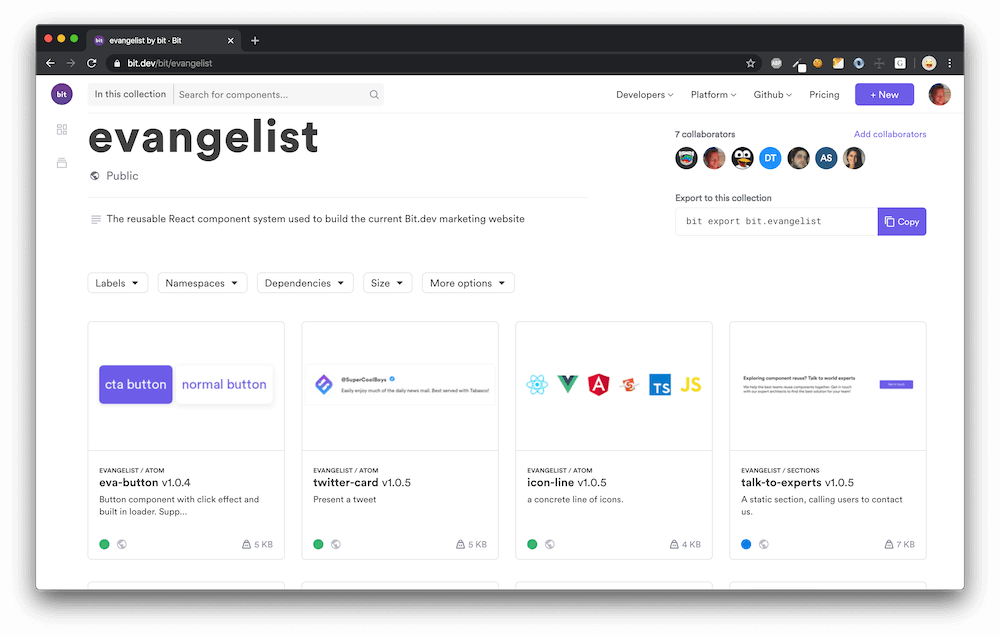
이 프런트엔드 코드베이스의 모든 구성 요소는 Bit를 독립적으로 사용할 수 있는 구성 요소 집합으로 사용하여 작성 및 노출되었습니다. 프로젝트에 구성 요소를 탐색하고 통합하려면 bit.dev의 evangelist 범위를 참조하세요.
bbit install 로 독립 구성 요소 설치bbit import 사용하여 로컬 작업공간의 구성요소를 탐색하고 필요에 맞게 수정하세요.
잠깐만.. 뭐?
전체 bit.dev 플랫폼과 웹사이트는 하나의 단일 애플리케이션으로 구축되지 않습니다 . 대신, 별도로 개발된 다음 Bit를 사용하여 함께 노출되고 통합되는 다양한 코드베이스에서 유지 관리되는 구성 요소 로 구축되었습니다.
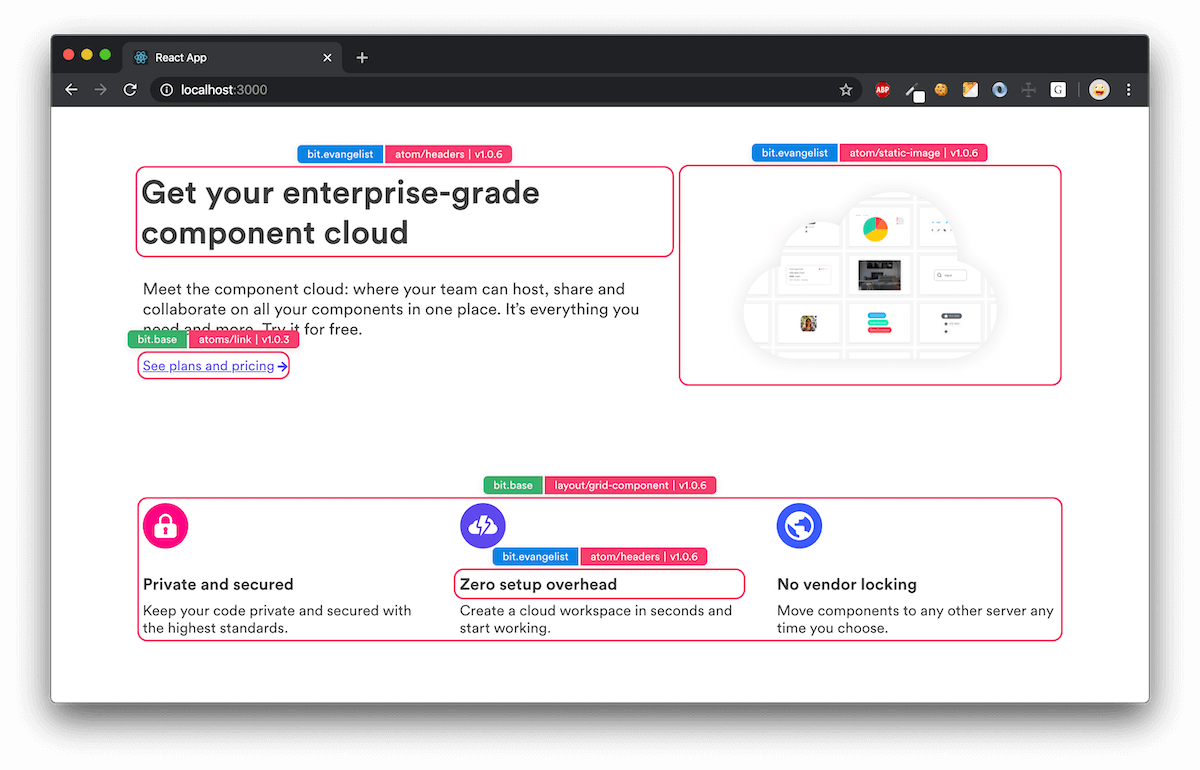
bit.dev 홈페이지를 살펴보세요.
다양한 프런트 엔드 코드베이스에 있는 구성 요소로 구축되었음을 알 수 있습니다.
우리는 Bit를 사용하여 모든 코드베이스의 구성 요소를 다른 페이지와 애플리케이션에 통합할 수 있는 bit.dev의 API 세트로 포함하고 노출합니다. 예를 들어:
여백, 배경이 있는 전체 페이지. 크기 때문에 페이지 구성 요소는 세부적인 콘텐츠를 포함해서는 안 되며 개별 섹션에 대한 레이아웃만 설정해야 합니다.
대부분의 콘텐츠를 포함하는 개별 영역이며 페이지 간에 재사용할 수 있습니다. 섹션은 페이지마다 다른 공간을 차지할 수 있으므로 크기와 배경을 피해야 합니다.
시각적 구성 요소(예: MVC 모델)에 대한 원시 데이터 개체입니다. 단일 UI 구성 요소는 다양한 위치에서 많은 콘텐츠 구성 요소를 사용할 수 있으며 콘텐츠는 다양한 UI 구성 요소에서 다르게 표시될 수 있습니다.
이 홈페이지와 관련된 구성 요소입니다. 원자적 UI 구성 요소로서 여전히 추상적이므로 텍스트와 콘텐츠를 포함해서는 안 됩니다.
npm install @teambit/bit --globalgit clone https://github.com/teambit/evangelist.git evangelistcd evangelistbbit installbbit start 하고 https://localhost:3000으로 이동합니다.