react markdown
slate-js를 사용하여 구축
용법
npm 패키지를 설치합니다:
npm install -E @opuscapita/react-markdown
애플리케이션으로 가져오기
import MarkdownInput from '@opuscapita/react-markdown
자세한 내용은 대화형 예시를 참조하세요: https://opuscapita.github.io/react-markdown
React Showroom에서 제공하는 데모
Bootstrap Modal과 함께 사용하려면 스타일을 추가해야 합니다.
.markdown-input_fullscreen { // pass this class to Modal component
overflow: hidden;
}
.markdown-input_fullscreen.modal.in .modal-dialog {
transform: none;
}
작동 원리
MarkdownEditor는 다음 데코레이터를 지원합니다:
-
bold -
italic -
strikethrough -
heading-1 -
heading-2 -
heading-3 -
heading-4 -
heading-5 -
heading-6 -
list -
ordered-list
버튼(해당 그룹, 순서)
[B, I, S] [A] [H1, H2, H3, H4, H5, H6], [UL, OL]
- 인라인 텍스트 작업
- [B] - 굵은 글씨
- [I] - 이탤릭체
- [S] - 취소선 표시
- 링크
- 텍스트 블록 작업
- [H1] - 헤더 1 블록
- [H2] - 헤더 2 블록
- [H3] - 헤더 3 블록
- [H4] - 헤더 4 블록
- [H5] - 헤더 5 블록
- [H6] - 헤더 6 블록
- 기울기
- [UL] - 목록 블록
- [OL] - 순서가 지정된 목록 블록
여러 줄 선택에 대한 참고 사항 : 여러 줄 선택에는 list 과 ordered list 만 사용할 수 있으며 도구 모음의 다른 버튼은 비활성화됩니다. 그렇지 않으면 마크다운 강조 표시가 일관되지 않기 때문입니다.
행동
블록 요소
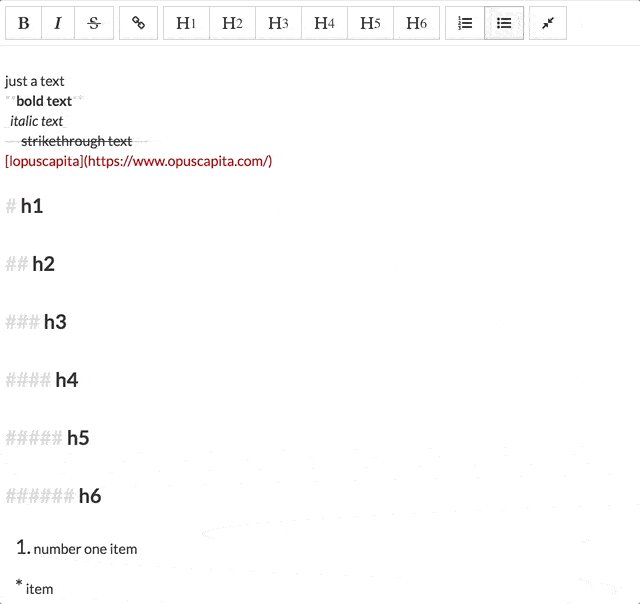
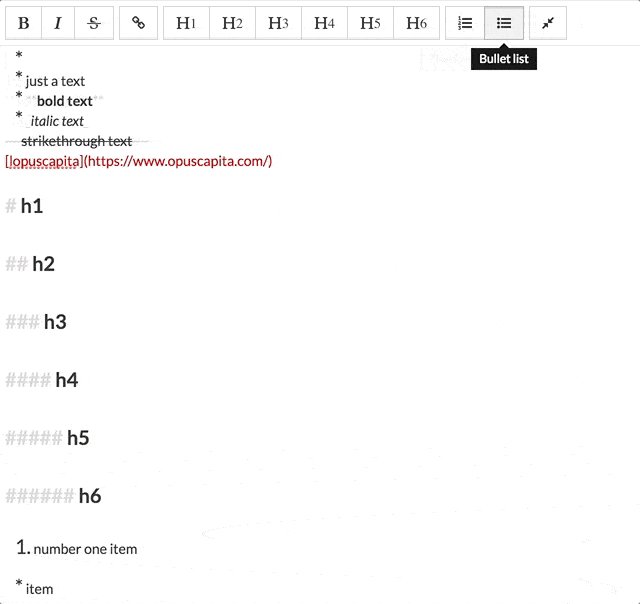
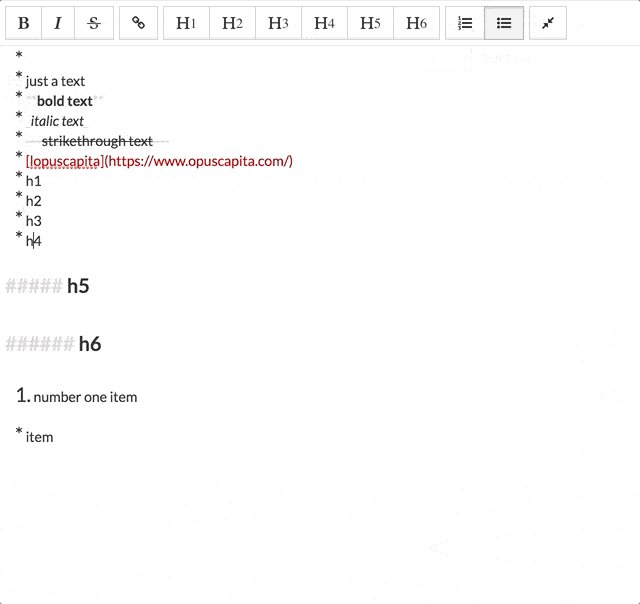
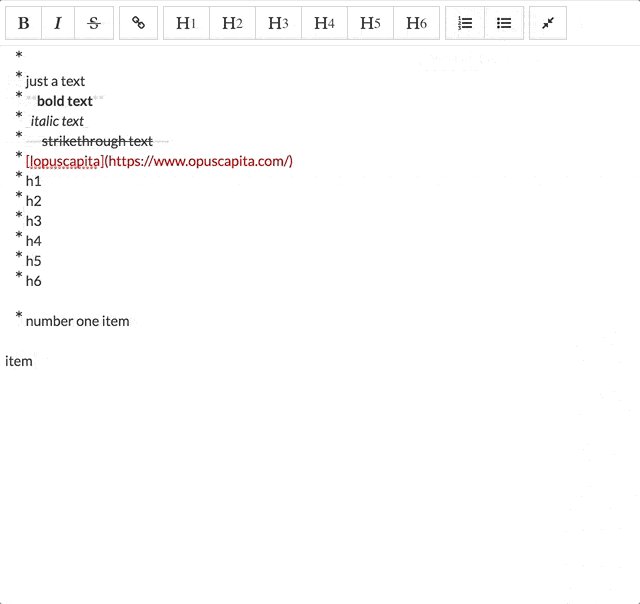
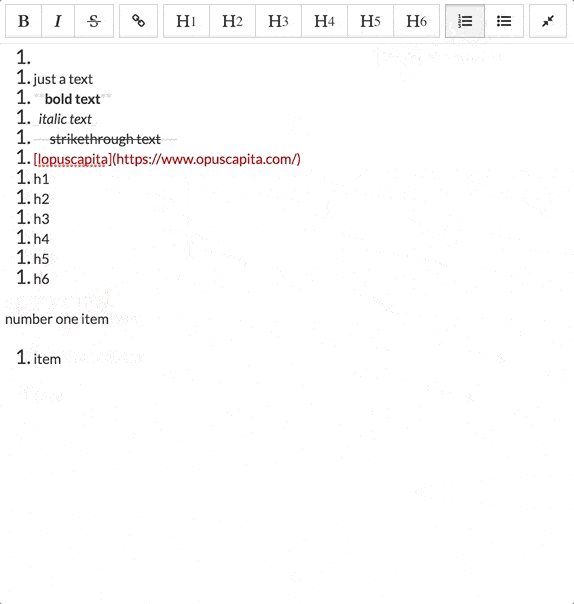
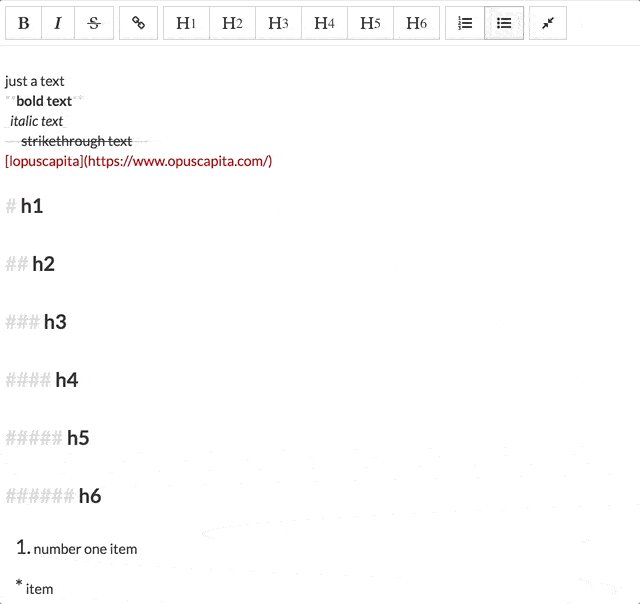
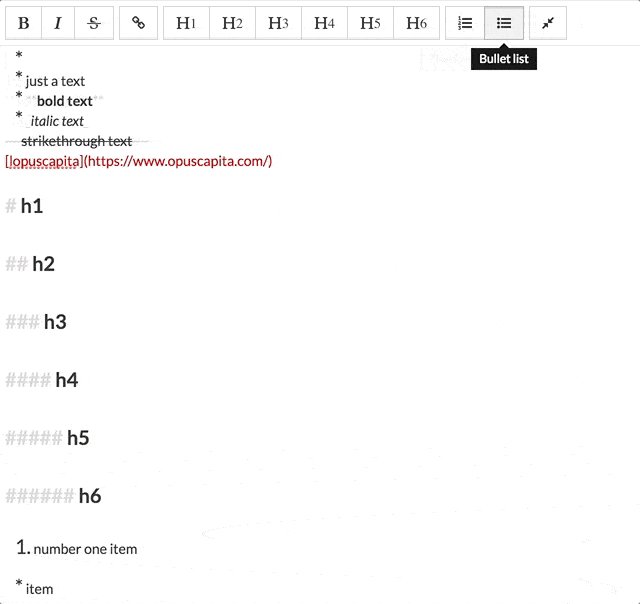
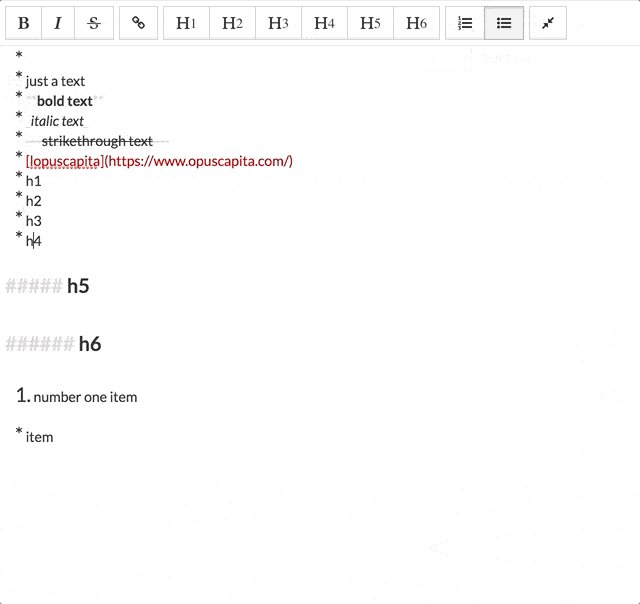
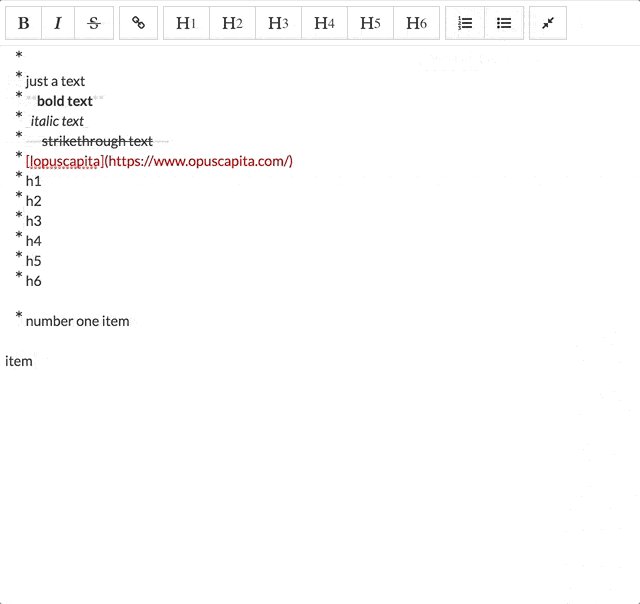
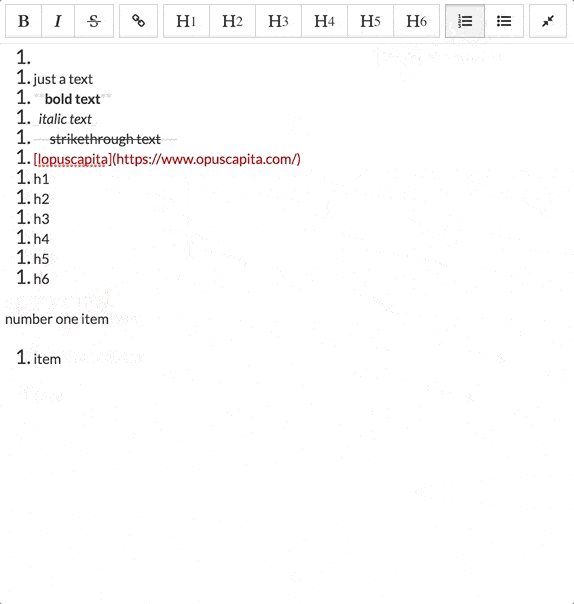
목록 [UL] 버튼
이 버튼에 대한 비디오 예시 사양은 다음과 같습니다.

- 줄이 ['{number}로 시작하지 않으면 줄 시작 부분에 '*' 마커를 삽입합니다. ', '#', '##', '###', '####', '#####', '######']
- 행이 ['{number}로 시작하는 경우 '*' 마커로 바꿉니다. ', '#', '##', '###', '####', '#####', '######']
- 항목에 텍스트가 포함된 경우 목록 항목으로 표시된 줄의 끝에서
enter 누르면 다음 줄의 시작 부분에 마커 '*'를 삽입합니다. - 목록 항목으로 표시되었지만 텍스트가 포함되지 않은 줄의 끝에서 사용자가
enter 누른 경우 '*'에서 줄을 지우고 커서를 새 줄로 이동합니다.
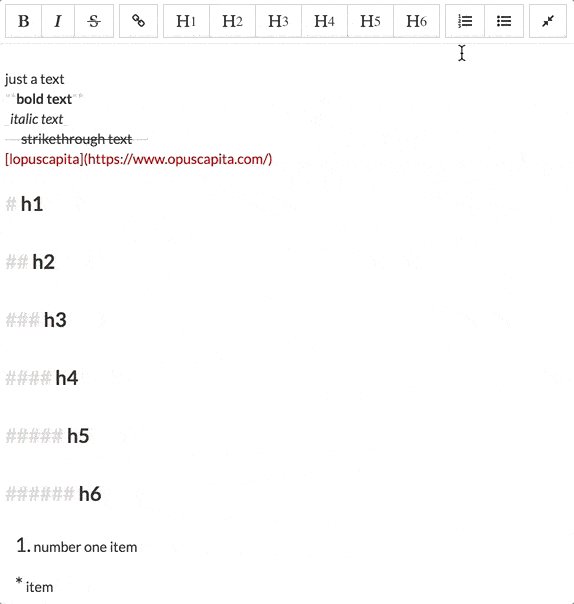
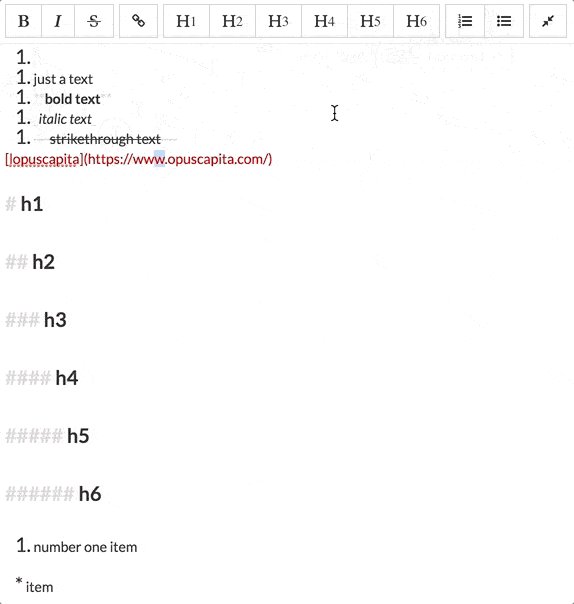
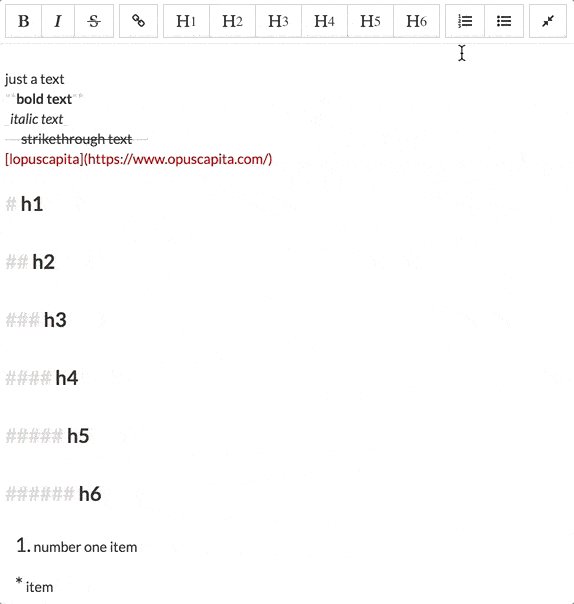
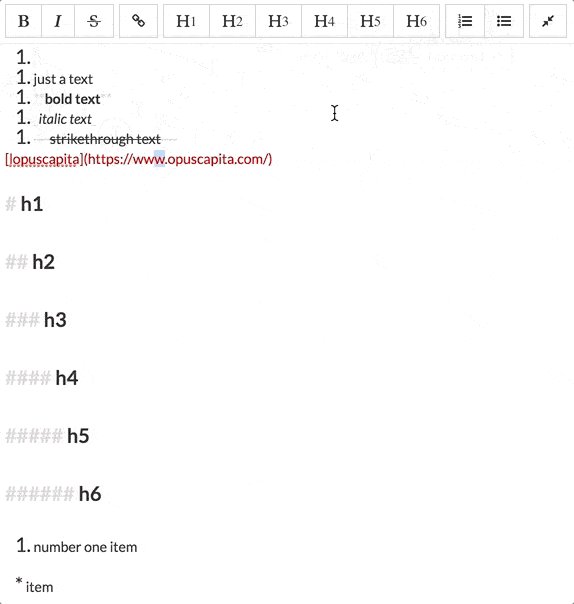
주문목록 [OL] 버튼
이 버튼에 대한 비디오 예시 사양은 다음과 같습니다.

- 마커 '1을 삽입합니다. '가 ['*', '#', '##', '###', '####', '#####', '##로 시작하지 않는 경우 줄 시작 부분에 #### ']
- 마커 '1로 교체합니다. ' 줄이 ['*', '#', '##', '###', '####', '#####', '######']으로 시작하는 경우
- 항목에 텍스트가 포함된 경우 목록 항목으로 표시된 줄 끝에서
enter 누르면 다음 줄의 시작 부분에 '{number+1}' 마커를 삽입합니다. - 정렬된 목록 항목으로 표시되었지만 텍스트가 포함되지 않은 줄 끝에서 사용자가
enter 눌렀을 경우 '{number}'에서 줄을 지우고 커서를 새 줄로 이동합니다.
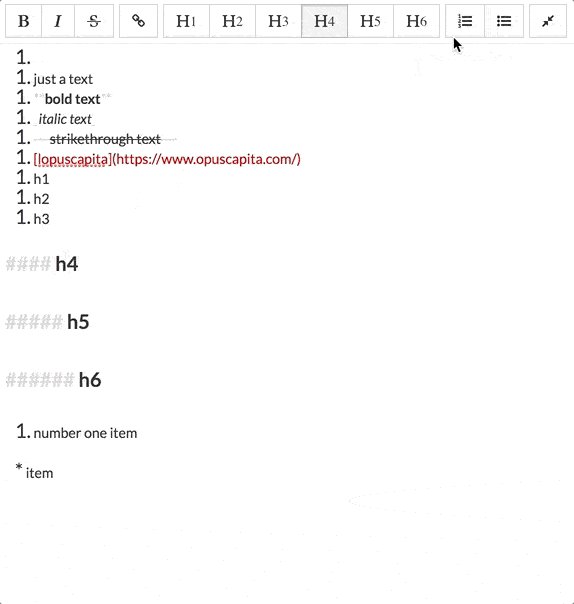
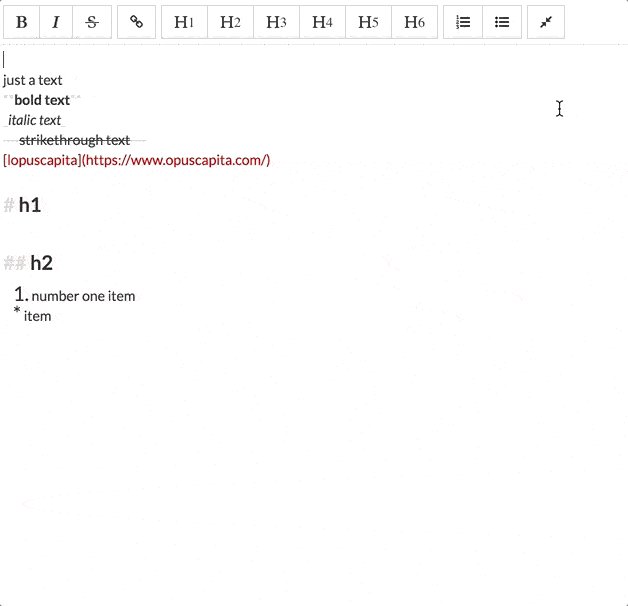
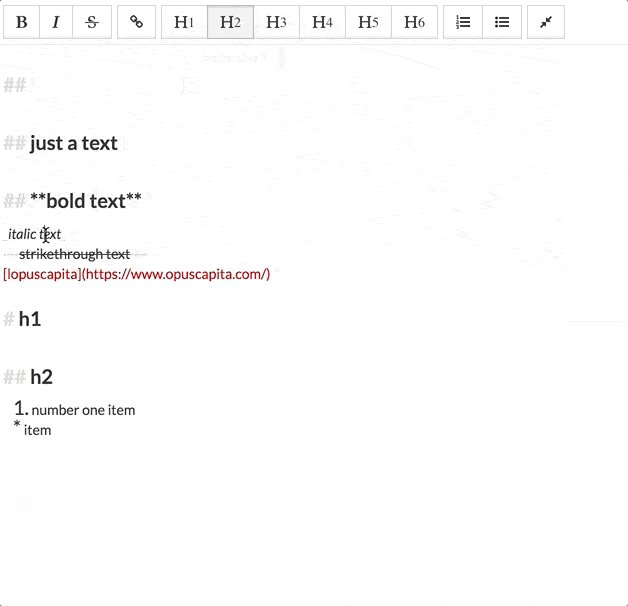
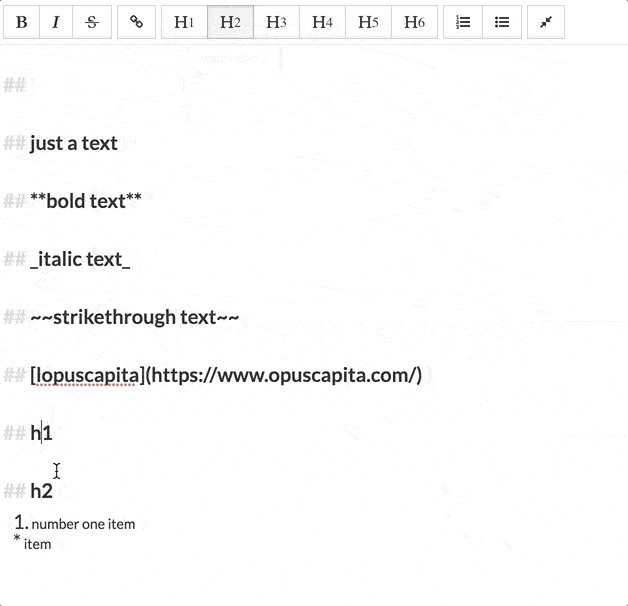
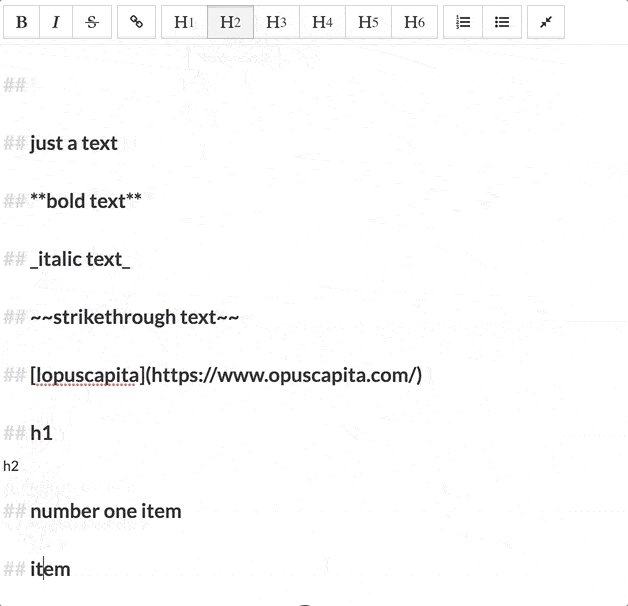
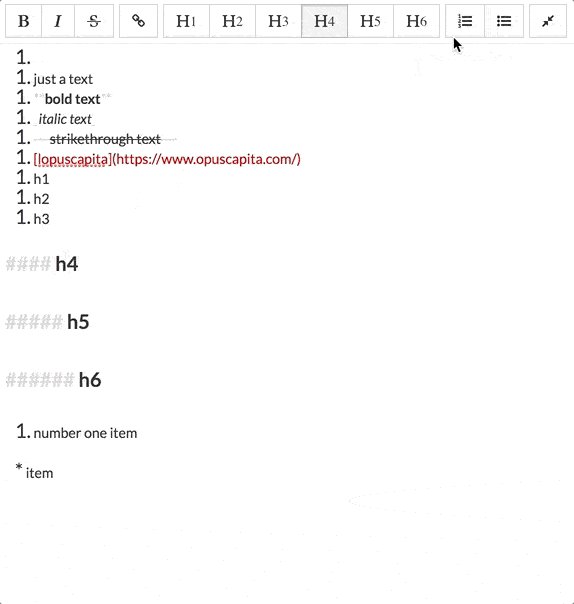
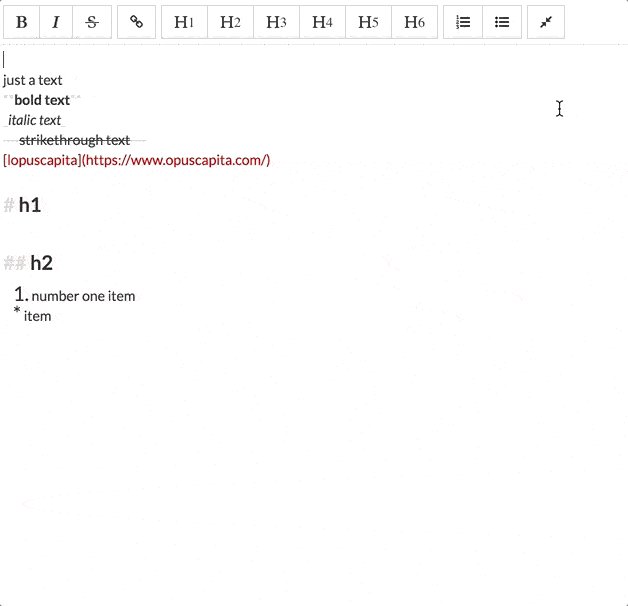
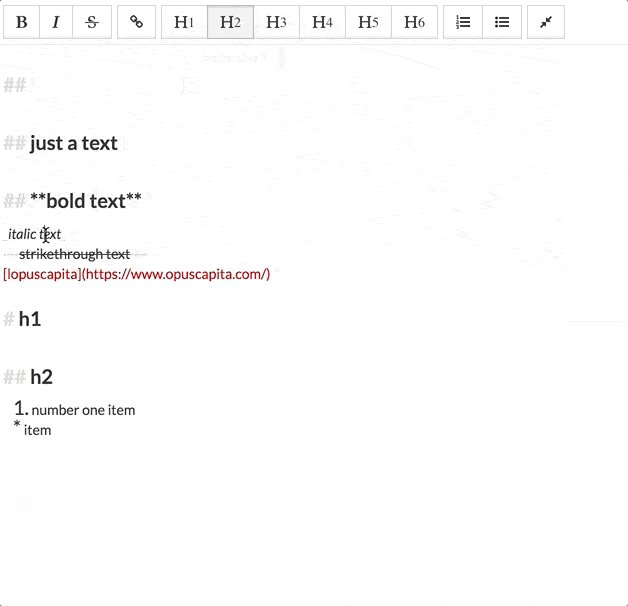
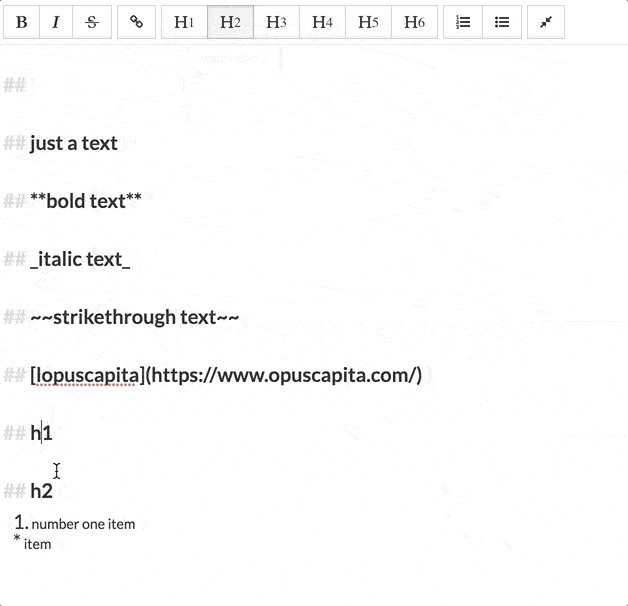
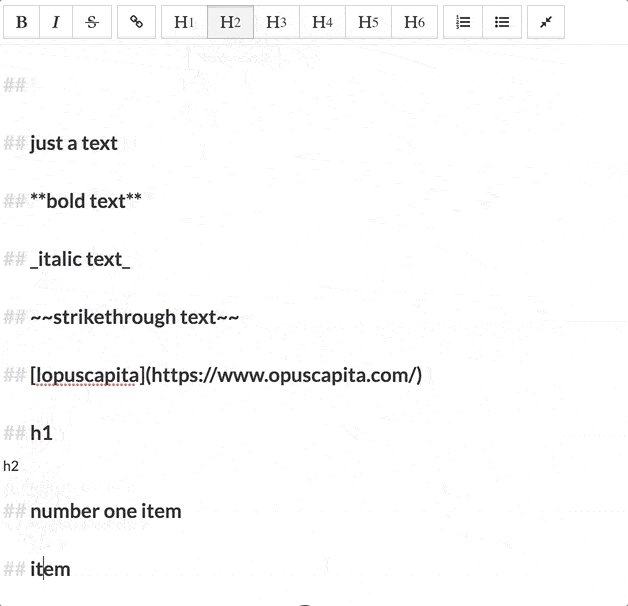
헤더 항목 [h1-h6] 버튼
다음은 [H2] 버튼에 대한 비디오 예시 사양입니다(다른 헤더 버튼도 그에 따라 작동함).

- ['* ', '{number}로 시작하지 않는 경우 줄 시작 부분에 '#' - '######'(버튼에 따라 다름) 마커를 삽입합니다. ']
- 행이 ['* ', '{number}로 별표 표시되는 경우 마커 '#' - '######'(in은 버튼에 따라 다름)으로 바꿉니다. ']
- 해당 헤더 버튼을 클릭하면 기존 헤더 마커 제거
- 현재 헤더 마커가 누른 헤더 버튼과 일치하지 않는 경우 기존 헤더 마커를 다른 헤더 마커로 업데이트합니다.
표시된 요소
다음은 이러한 버튼에 대한 비디오 예제 사양입니다.

굵은 글씨 [B] 버튼
- 선택한 텍스트는 '**'로 래핑됩니다(예: {selected_text} -> **{selected_text}**).
- 선택한 텍스트에 굵은 텍스트가 포함되어 있으면 줄 바꿈이 해제됩니다(예: **{selected_text}** -> {selected_text}).
- 텍스트가 선택되지 않은 경우 커서 위치에 '**{cursor}**'를 삽입하고 커서가 안에 위치합니다.
이탤릭체 [I] 버튼
- 선택한 텍스트는 '_'로 래핑됩니다(예: {selected_text} -> _{selected_text}_).
- 선택한 텍스트가 기울임꼴로 표시되면 줄바꿈이 해제됩니다(예: _{selected_text}_ -> {selected_text}).
- 텍스트가 선택되지 않은 경우 커서 위치에 '_{cursor}_'를 삽입하고 커서가 안에 위치합니다.
취소선 [S] 버튼
- 선택한 텍스트는 '~~'로 래핑됩니다(예: {selected_text} -> ~~{selected_text}~~).
- 선택한 텍스트가 취소선으로 표시된 경우 줄 바꿈이 해제됩니다(예: ~~{selected_text}~~ -> {selected_text}).
- 텍스트가 선택되지 않은 경우 커서 위치에 '~~{커서}~~'를 삽입하고 커서가 안에 위치합니다.
인라인 요소
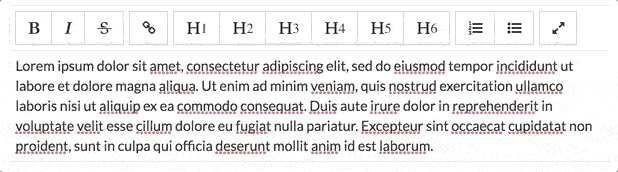
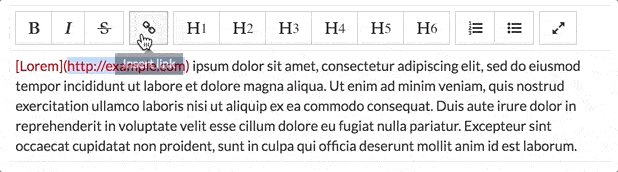
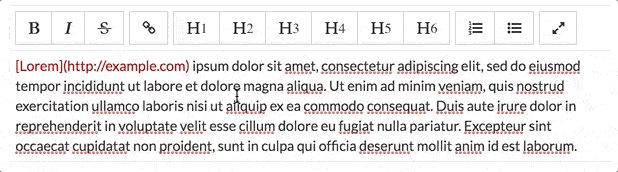
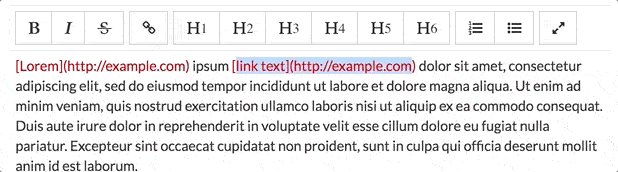
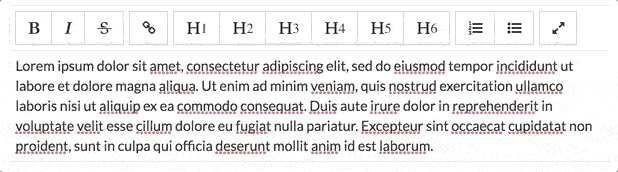
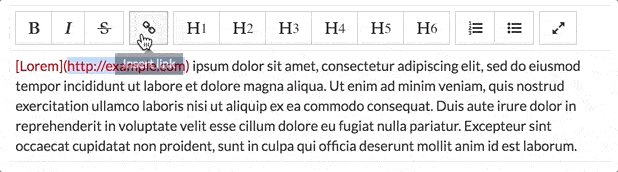
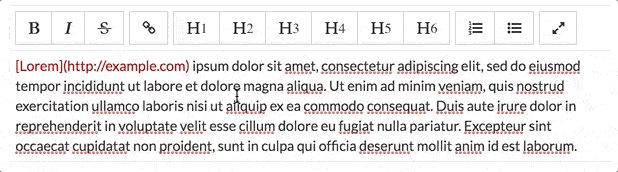
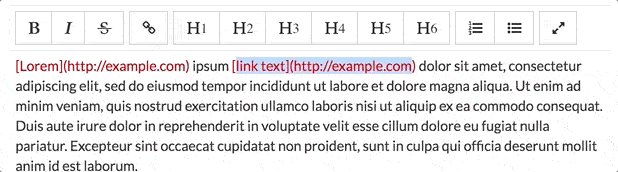
외부 앵커 [A] 버튼
이 버튼에 대한 비디오 예시 사양은 다음과 같습니다.

- 선택한 텍스트를 '[' 및 '](http://example.com)'으로 래핑합니다(예: {selected_text} -> [{selected_text}](http://example.com)).
- 텍스트가 선택되지 않은 경우 텍스트 [링크 텍스트](http://example.com)를 커서 위치에 삽입합니다.
알려진 문제
- 다중 라인 선택 도구 모음의 경우
list 및 ordered list 제외한 모든 버튼을 사용할 수 없습니다(지원되는 작업 없음). - 코드 블록은 지원되지 않습니다.
기여자
| 알렉세이 세르게예프 |
|---|
| 드미트리 디빈 |
| 드미트리 산코 |
| 알렉산드르 발리우노프 |
| 키릴 볼코비치 |
특허
Apache 라이센스 버전 2.0에 따라 라이센스가 부여됩니다. 전체 라이선스 텍스트는 LICENSE를 참조하세요.