반응 채팅 요소
Reactjs 채팅 요소
참고: 이 패키지는 더 이상 반응 네이티브를 지원하지 않습니다.
전체 문서 , 변경 내역
설치하다
npm install react-chat-elements --save
수입품
// RCE CSS
import 'react-chat-elements/dist/main.css'
// MessageBox component
import { MessageBox } from 'react-chat-elements' 구성요소
- 채팅항목
- 메시지박스
- 시스템 메시지
- 메시지 목록
- 채팅 목록
- 입력
- 단추
- 팝업
- 사이드바
- Navbar
- 드롭다운
- 화신
- 위치메시지
- Spotify메시지
- 회의 항목
- 미팅목록
- 미팅링크
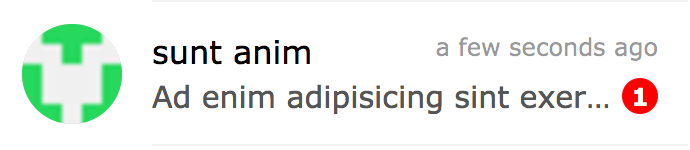
ChatItem 구성 요소

import { ChatItem } from 'react-chat-elements'
; < ChatItem
avatar = { 'https://facebook.github.io/react/img/logo.svg' }
alt = { 'Reactjs' }
title = { 'Facebook' }
subtitle = { 'What are you doing?' }
date = { new Date ( ) }
unread = { 0 }
/> ChatItem 소품
| 소품 | 기본 | 유형 | 설명 |
|---|
| 화신 | 없음 | 끈 | ChatItem 아바타 사진 URL |
| 아바타유연한 | 거짓 | 부울 | 유연한 ChatItem 아바타 사진 |
| 대체 | 없음 | 끈 | ChatItem 아바타 사진 대체 텍스트 |
| 제목 | 없음 | 끈 | 채팅 항목 제목 |
| 부제 | 없음 | 끈 | ChatItem 자막 |
| 날짜 | 없음 | 날짜 | 채팅항목 날짜 |
| 날짜 문자열 | 없음 | 끈 | ChatItem은 dateString 또는 timeagojs(현재, 날짜)를 나타냅니다. |
| 읽히지 않는 | 0 | 정수 | ChatItem 읽지 않은 개수 |
| 클릭 시 | 없음 | 기능 | 클릭 시 ChatItem |
| onContext메뉴 | 없음 | 기능 | 상황에 맞는 메뉴의 ChatItem |
| 상태색상 | 없음 | 색상 | ChatItem 상태 색상 |
| 상태색상 유형 | 배지 | 끈 | ChatItem 상태 색상 유형(원, 배지) |
| 상태텍스트 | 없음 | 색상 | ChatItem 상태 텍스트 |
| 게으른로드 이미지 | 없음 | 이미지 경로 | 지연 로딩 이미지 |
| 음소거 | 거짓 | 부울 | 채팅 음소거 정보 |
| 표시음소거 | 거짓 | 부울 | 채팅 음소거 버튼 가시성 |
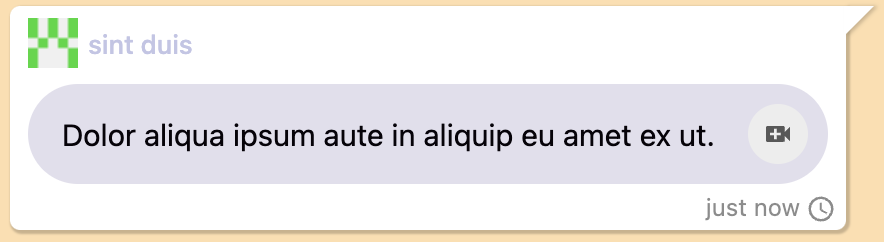
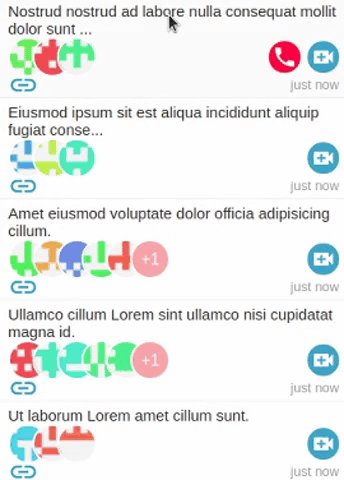
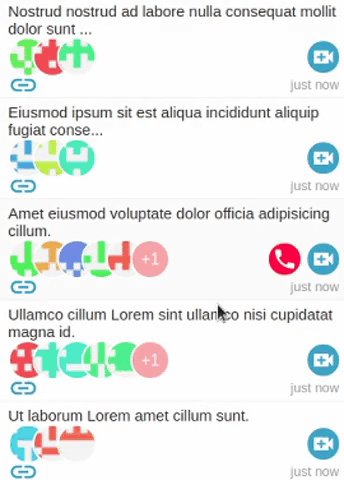
| 쇼영상통화 | 거짓 | 부울 | 채팅 화상 통화 버튼 가시성 |
| onClickMute | 없음 | 기능 | 음소거 버튼 |
| onClickVideoCall | 없음 | 기능 | 영상 통화 버튼 |
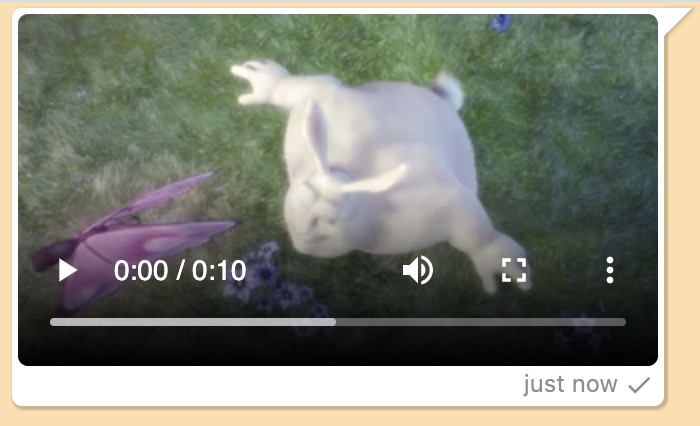
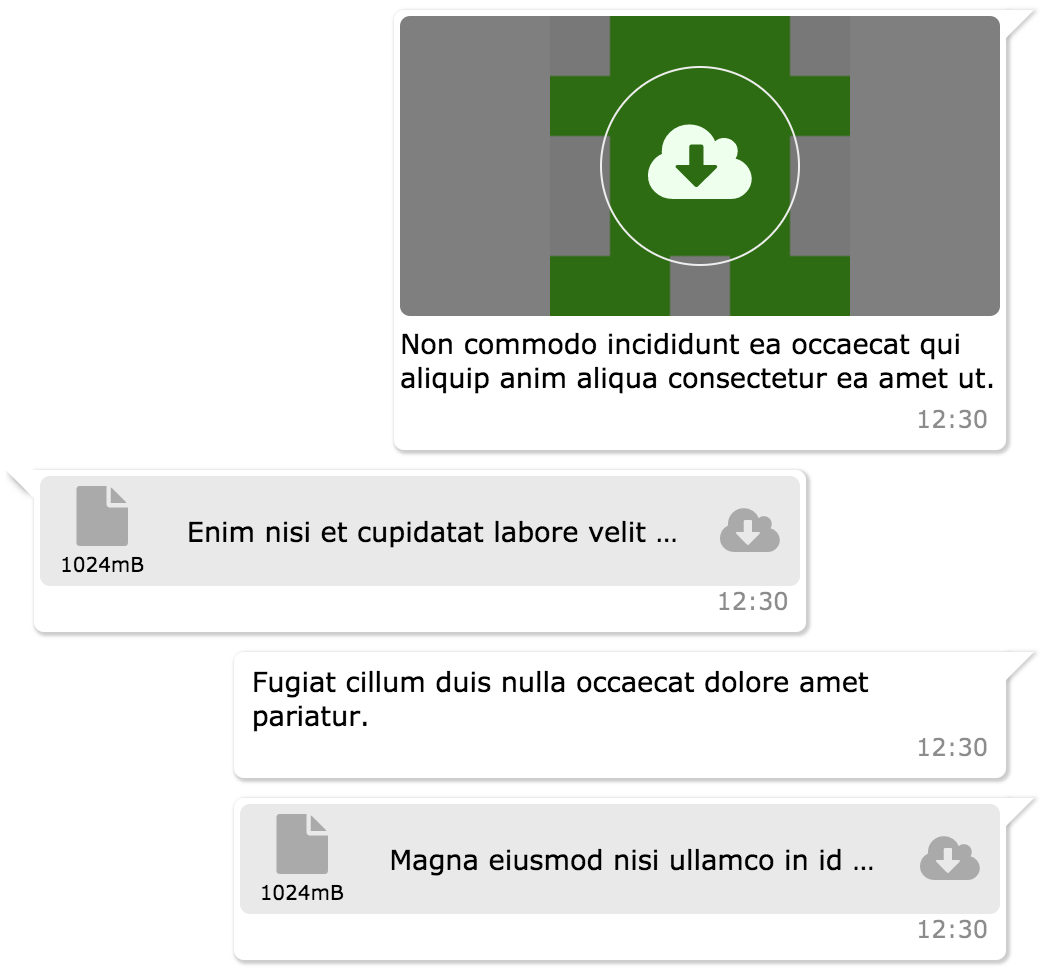
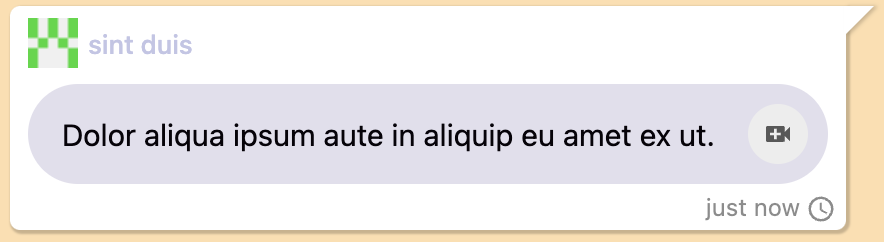
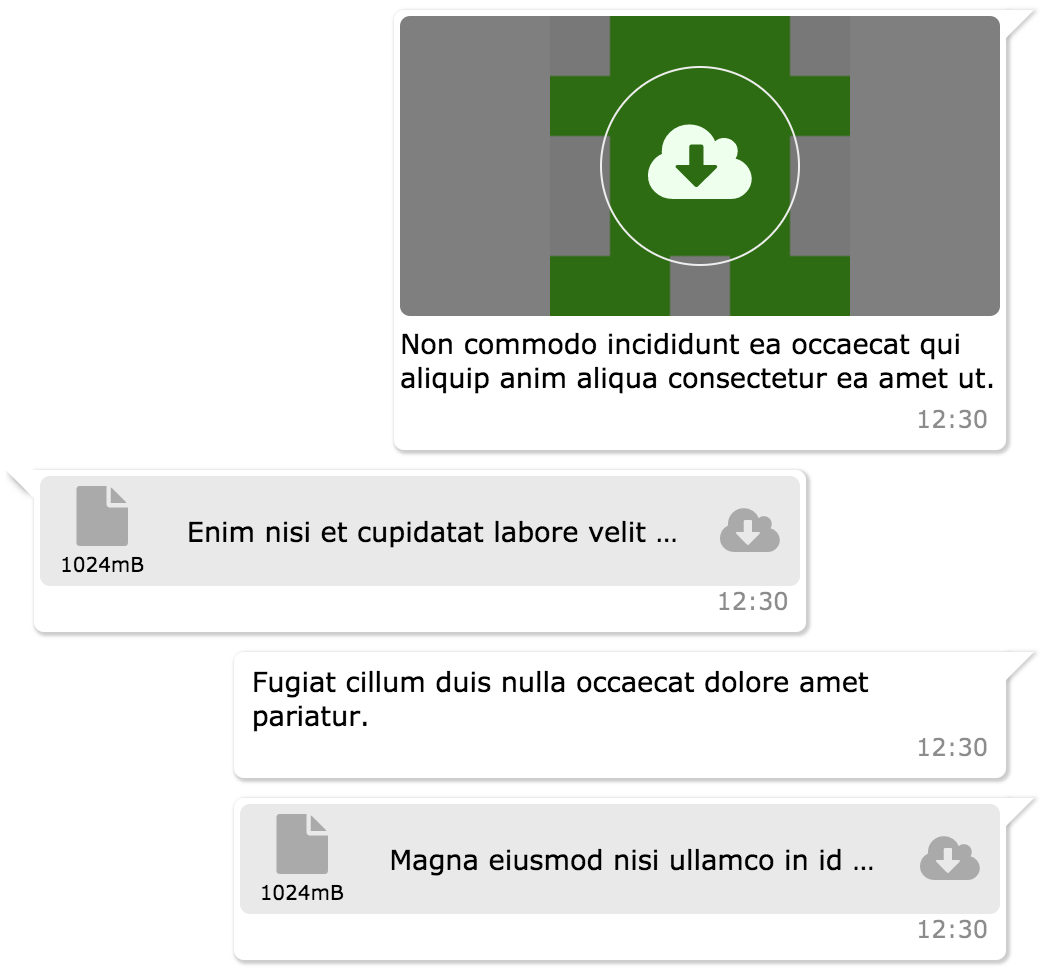
MessageBox 구성 요소
import { MessageBox } from 'react-chat-elements'
; < MessageBox
position = { 'left' }
type = { 'photo' }
text = { 'react.svg' }
data = { {
uri : 'https://facebook.github.io/react/img/logo.svg' ,
status : {
click : false ,
loading : 0 ,
} ,
} }
/> 메시지박스 소품
| 소품 | 기본 | 유형 | 설명 |
|---|
| ID | 나 (색인) | 끈 | 메시지 상자 ID |
| 위치 | 왼쪽 | 끈 | 메시지 상자 위치 |
| 유형 | 텍스트 | 끈 | 메시지 유형(텍스트, 사진, 파일, 위치, Spotify, 비디오, 오디오) |
| 텍스트 | 없음 | 끈 | 메시지 텍스트 |
| 제목 | 없음 | 끈 | 메시지 제목 |
| 제목색상 | 없음 | 문자열(색상) | 메시지 제목 색상 |
| 데이터 | {} | 물체 | 메시지 데이터 |
| 날짜 | 새로운 날짜() | 날짜 | 메시지 날짜 |
| 날짜 문자열 | 없음 | 끈 | 메시지는 dateString 또는 timeagojs(현재, 날짜)를 나타냅니다. |
| 클릭 시 | 없음 | 기능 | 클릭 시 메시지(메시지(객체)가 반환됨) |
| onOpen | 없음 | 기능 | (파일 또는 사진) 열 때 메시지 (메시지(객체)가 반환됨) |
| 다운로드 시 | 없음 | 기능 | 다운로드(파일 또는 사진) 시 메시지(메시지(객체)가 반환됨) |
| 로드 시 | 없음 | 기능 | 사진 로드 시 메시지 |
| onPhotoError | 없음 | 기능 | 오류 사진에 대한 메시지 |
| onTitleClick | 없음 | 기능 | 클릭 이벤트의 메시지 제목 |
| onForwardClick | 없음 | 기능 | 클릭 이벤트 시 메시지 전달 |
| onReplyClick | 없음 | 기능 | 클릭 이벤트에 대한 메시지 응답 |
| onMeetingMessageClick | 없음 | 기능 | 클릭 이벤트 시 회의 메시지 |
| onMeetingTitleClick | 없음 | 기능 | 클릭 이벤트 시 회의 제목 메시지 |
| onMeetingVideoLink클릭 | 없음 | 기능 | 클릭 이벤트 시 미팅 영상 링크 메시지 |
| onReplyMessageClick | 없음 | 기능 | 클릭 이벤트에 대한 응답 메시지 |
| onRemoveMessage클릭 | 없음 | 기능 | 클릭 이벤트 시 메시지 제거 |
| onMeeting더보기선택 | 없음 | 기능 | 메시지 목록 항목 onMeetingMoreSelect 이벤트는 3개의 매개변수를 얻습니다: 메시지 항목, 항목 인덱스, 이벤트 |
| 회의링크클릭 | 없음 | 기능 | 클릭 이벤트 시 미팅 링크 |
| onContext메뉴 | 없음 | 기능 | 메시지 컨텍스트 메뉴 클릭 이벤트 |
| 전달됨 | 없음 | 부울 | 메시지 전달 아이콘 |
| 답장버튼 | 없음 | 부울 | 메시지 답장 아이콘 |
| 제거버튼 | 없음 | 부울 | 메시지 삭제 아이콘 |
| 상태 | 없음 | 끈 | 메시지 상태 정보(대기 중, 전송됨, 수신됨, 읽음) |
| 골짜기 | 진실 | 부울 | 메시지 상자 노치 |
| 화신 | 없음 | URL | 메시지 상자 아바타 URL |
| renderAddCmp | 없음 | 기능(구성요소) | 메시지 상자에 사용자 정의 구성 요소 추가 |
| 복사 가능한 날짜 | 거짓 | 부울 | 메시지 상자 날짜 텍스트 복사 가능 |
| 집중하다 | 거짓 | 부울 | MessageList 컴포넌트의 메시지 포커스 기능에 사용되며 컴포넌트의 스타일을 포커스로 만듭니다. |
| 메시지 중심 | 없음 | 기능 | 메시지가 포커스가 된 후 포커스 값을 false로 만듭니다. |
| 회신하다 | 없음 | 물체 | 응답 데이터 |
| 철회됨 | 없음 | 부울 | 메시지가 삭제되거나 취소되었습니다. |
| 전달된 메시지 텍스트 | 전달됨 | 끈 | 전달된 메시지 텍스트 |
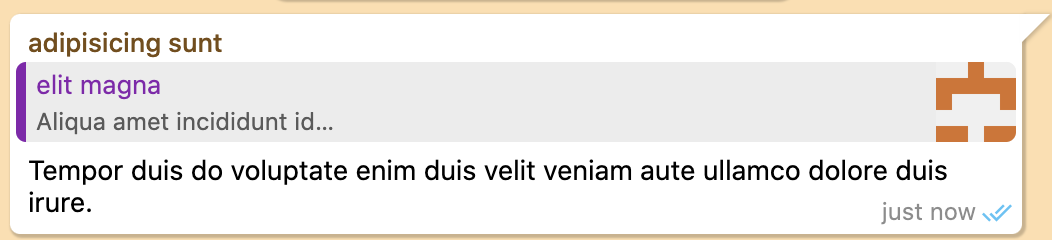
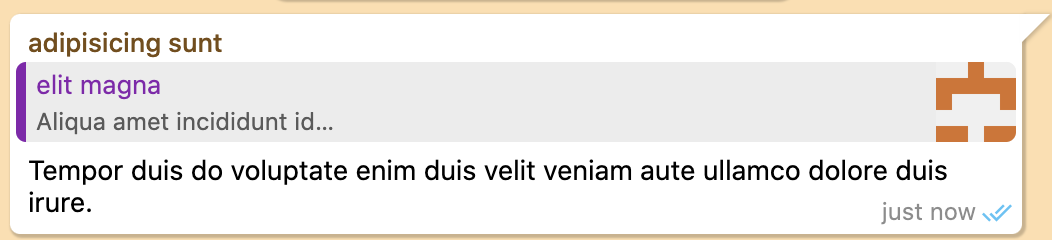
응답 메시지 구성 요소
import { MessageBox } from 'react-chat-elements'
; < MessageBox
reply = { {
photoURL : 'https://facebook.github.io/react/img/logo.svg' ,
title : 'elit magna' ,
titleColor : '#8717ae' ,
message : 'Aliqua amet incididunt id nostrud' ,
} }
onReplyMessageClick = { ( ) => console . log ( 'reply clicked!' ) }
position = { 'left' }
type = { 'text' }
text = { 'Tempor duis do voluptate enim duis velit veniam aute ullamco dolore duis irure.' }
/> 
MeetingMessage 구성 요소
import { MeetingMessage } from 'react-chat-elements'
< MeetingMessage
subject = { 'New Release' }
title = { 'in ullamco' }
date = { new Date ( ) }
collapseTitle = { 'Commodo aliquip' }
participants = { [
{
id : '1' ,
title : 'Facebook' ,
} ,
.
.
.
] }
dataSource = { [
{
id : '1' ,
avatar : 'https://facebook.github.io/react/img/logo.svg' ,
message : 'Lorem ipsum dolor sit amet.' ,
title : 'Elit magna' ,
avatarFlexible : true ,
date : new Date ( ) ,
event : { [
title : 'Toplantı sona erdi!' ,
avatars = { [
src : 'https://facebook.github.io/react/img/logo.svg'
] }
] }
record : { [
avatar : 'https://facebook.github.io/react/img/logo.svg' ,
title : 'Arama' ,
savedBy : 'Kaydeden: Elit magna' ,
time : new Date ( ) ,
] }
} ,
.
.
.
] } / > MeetingMessage 소품
| 소품 | 기본 | 유형 | 설명 |
|---|
| 주제 | 없음 | 끈 | 회의 메시지e |
| 제목 | 없음 | 끈 | 회의 제목 |
| 날짜 | 새로운 날짜() | 날짜 | 회의 날짜 |
| 축소제목 | 없음 | 끈 | 회의 자막 |
| 참가자들 | [] | 정렬 | 회의 참가자 배열 |
| 더아이템 | 없음 | 정렬 | 더 많은 항목을 메시지로 보내세요 |
| 데이터소스 | [] | 정렬 | 모임 목록 배열 |
| 클릭 시 | 없음 | 기능 | 클릭 이벤트 시 미팅 메시지(메시지(객체)가 반환됨) |
| onMeetingTitleClick | 없음 | 기능 | 클릭 이벤트 시 미팅 제목 메시지(메시지(객체)가 반환됨) |
| onMeetingVideoLink클릭 | 없음 | 기능 | 클릭 이벤트 시 미팅 영상 링크 메시지 (메시지(객체)가 반환됨) |
| onMeeting더보기선택 | 없음 | 기능 | 메시지 목록 항목 onMeetingMoreSelect 이벤트는 3개의 매개변수를 얻습니다: 메시지 항목, 항목 인덱스, 이벤트 |
MeetingLink 구성 요소

import { MeetingLink } from 'react-chat-elements'
; < MeetingLink meetingID = '1' title = 'Lorem ipsum dolor sit amet.' /> MeetingLink 소품
| 소품 | 기본 | 유형 | 설명 |
|---|
| 회의 ID | 없음 | 끈 | 회의 링크 ID |
| 제목 | 없음 | 끈 | 회의 링크 제목 |
| 회의링크클릭 | 없음 | 기능 | 클릭 이벤트 시 미팅 링크 |
시스템 메시지 구성 요소
import { SystemMessage } from 'react-chat-elements'
; < SystemMessage text = { 'End of conversation' } /> SystemMessage 소품
| 소품 | 기본 | 유형 | 설명 |
|---|
| 텍스트 | 없음 | 끈 | 메시지 텍스트 |
메시지 목록 구성 요소

import { MessageList } from 'react-chat-elements'
messageListReferance = React . createRef ( ) ;
< MessageList
referance = { messageListReferance }
className = 'message-list'
lockable = { true }
toBottomHeight = { '100%' }
dataSource = { [
{
position : 'right' ,
type : 'text' ,
text : 'Lorem ipsum dolor sit amet, consectetur adipisicing elit' ,
date : new Date ( ) ,
} ,
.
.
.
] } /> MessageList 소품
| 소품 | 기본 | 유형 | 설명 |
|---|
| 추천 | 없음 | 물체 | 메시지 목록 참조 |
| 클래스 이름 | 없음 | 끈 | 선택적 메시지 목록 className |
| 데이터소스 | [] | 정렬 | 메시지 목록 배열 |
| 잠글 수 있는 | 거짓 | 부울 | dataSource가 변경되면 스크롤 위치가 잠깁니다. |
| 하단 높이 | 300 | int 또는 문자열('100%'만 해당) | 데이터 소스가 변경되었을 때 toBottomHeight 속성의 값이 스크롤바의 하단 값보다 높은 경우 스크롤바는 페이지 끝의 하단으로 이동합니다. toBottomHeight 속성의 값을 '100%' 로 설정한 경우 데이터 소스가 변경되면 스크롤바가 페이지 끝 부분의 아래쪽으로 이동합니다. |
| 클릭 시 | 없음 | 기능 | 클릭 시 메시지 목록 항목 (메시지(객체)가 반환됨) |
| onOpen | 없음 | 기능 | (파일 또는 사진) 열기 시 메시지 목록 항목 (메시지(객체)가 반환됨) |
| 다운로드 시 | 없음 | 기능 | 다운로드 시 메시지 목록 항목(파일 또는 사진) (메시지(객체)가 반환됨) |
| 온스크롤 | 없음 | 기능 | 메시지 목록 onScroll 이벤트 |
| onForwardClick | 없음 | 기능 | 메시지 목록 항목 onForwardClick 이벤트 |
| onReplyClick | 없음 | 기능 | 메시지 목록 항목 onReplyClick 이벤트 |
| onReplyMessageClick | 없음 | 기능 | 메시지 목록 항목 onReplyMessageClick 이벤트 |
| 다운버튼 | 진실 | 부울 | 메시지 목록 하단으로 스크롤 버튼 |
| 다운버튼배지 | 없음 | 부울 | 메시지 목록 downButton 배지 콘텐츠 |
| onDownButton클릭 | 없음 | 기능 | DownButtonClick의 메시지 목록 |
| onContext메뉴 | 없음 | 기능 | 메시지 목록 항목 onContextMenu 이벤트는 3개의 매개변수를 얻습니다: 메시지 항목, 항목 인덱스, 이벤트 |
| onPhotoError | 없음 | 기능 | 오류 사진의 메시지 목록 항목 |
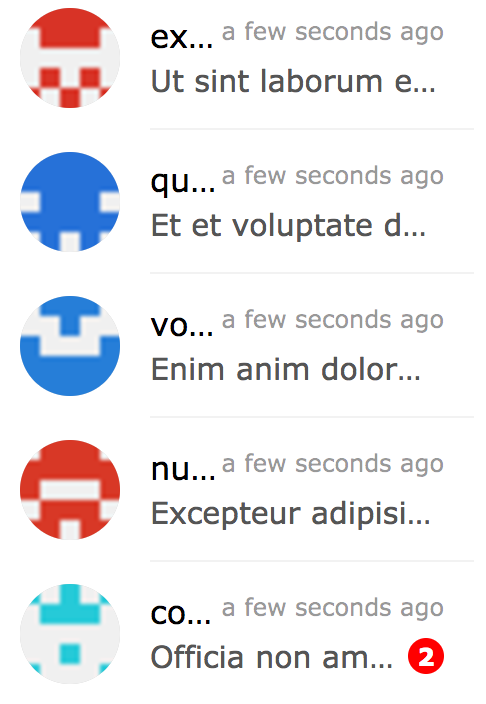
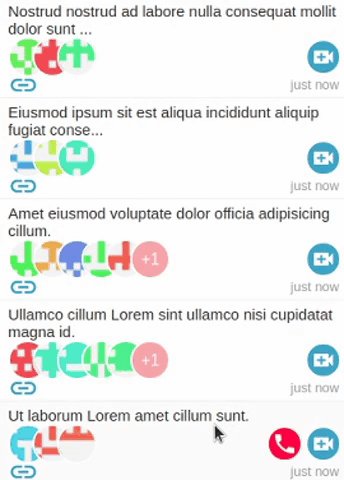
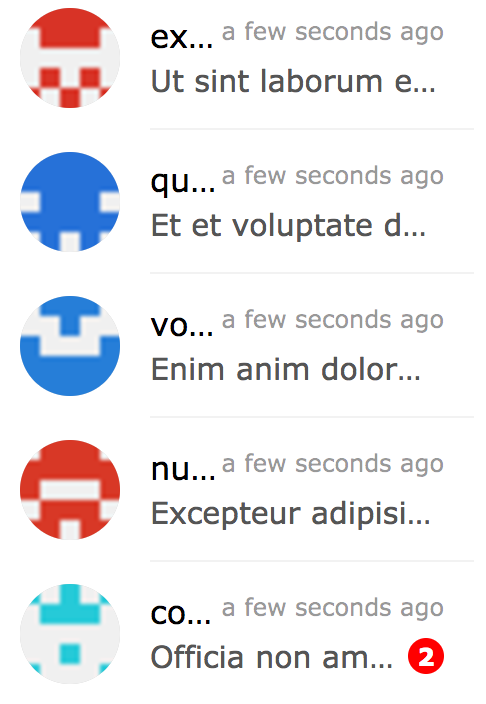
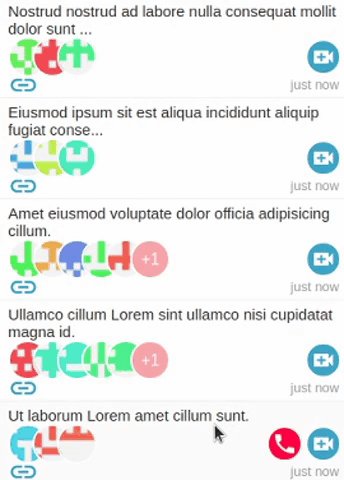
ChatList 구성 요소

import { ChatList } from 'react-chat-elements'
< ChatList
className = 'chat-list'
dataSource = { [
{
avatar : 'https://facebook.github.io/react/img/logo.svg' ,
alt : 'Reactjs' ,
title : 'Facebook' ,
subtitle : 'What are you doing?' ,
date : new Date ( ) ,
unread : 0 ,
} ,
.
.
.
] } /> ChatList 소품
| 소품 | 기본 | 유형 | 설명 |
|---|
| 클래스 이름 | 없음 | 끈 | 선택적 채팅 목록 className |
| 데이터소스 | [] | 정렬 | 채팅 목록 배열 |
| 클릭 시 | 없음 | 기능 | 클릭 시 채팅 목록 항목 (채팅(객체) 반환) |
| onContext메뉴 | 없음 | 기능 | 컨텍스트 메뉴의 채팅 목록 항목(채팅(객체)이 반환됨) |
| onAvatarError | 없음 | 기능 | 오류 아바타 img의 채팅 목록 항목 |
| 게으른로드이미지 | 없음 | 이미지 경로 | 지연 로딩 이미지 |
입력 구성 요소
import { Input } from 'react-chat-elements'
inputReferance = React . createRef ( )
; < Input
referance = { inputReferance }
placeholder = 'Type here...'
multiline = { true }
value = { inputValue }
rightButtons = { < Button color = 'white' backgroundColor = 'black' text = 'Send' /> }
/>
// Clear text, e.g.:
inputClear = ( ) => { }
// ...
; < Input clear = { clear => ( inputClear = clear ) } placeholder = 'Type here...' />
// ...
inputClear ( ) 입력 소품
| 소품 | 기본 | 유형 | 설명 |
|---|
| 추천 | 없음 | 물체 | 입력 참조 |
| 클래스 이름 | 없음 | 끈 | 선택적 입력 클래스 이름 |
| 자리 표시자 | 없음 | 끈 | 입력 자리 표시자 텍스트 |
| 기본값 | 없음 | 끈 | 기본값 입력 |
| 변경 시 | 없음 | 기능 | 입력 onChange 함수 |
| 여러 줄 | 거짓 | 부울 | 입력은 텍스트 영역입니다 |
| 자동 높이 | 진실 | 부울 | 입력 자동 높이 |
| 최소 높이 | 25 | 정수 | 입력 최소 높이 |
| 최대 높이 | 200 | 정수 | 입력 최대 높이 |
| 입력 스타일 | 없음 | 물체 | inputStyle 객체 |
| 왼쪽버튼 | 없음 | 객체(컴포넌트) | 왼쪽 버튼 구성 요소 |
| 오른쪽버튼 | 없음 | 객체(컴포넌트) | 오른쪽 버튼 구성요소 |
| 심판 | 없음 | 기능 | 입력 또는 텍스트 영역 참조 |
| 최대 길이 | 없음 | 정수 | 입력 또는 텍스트 영역 최대 길이 |
| onMaxLengthExceed | 없음 | 기능 | 최대 길이를 초과하면 호출됩니다. |
| 자동 초점 | 거짓 | 부울 | 입력 자동 초점 |
| 값 | 없음 | 끈 | 입력값 |
버튼 구성요소
import { Button } from 'react-chat-elements'
; < Button text = { 'click me!' } /> 버튼 소품
| 소품 | 기본 | 유형 | 설명 |
|---|
| 유형 | 없음 | 끈 | 버튼 유형(윤곽선, 투명) |
| 장애가 있는 | 없음 | 끈 | 버튼이 비활성화되어 있나요? |
| 텍스트 | 없음 | 끈 | 버튼 텍스트 |
| 버튼참조 | 없음 | 기능 | 버튼 참조 |
| 제목 | 없음 | 끈 | 버튼 제목 |
팝업 구성요소
import { Popup } from 'react-chat-elements'
; < Popup
show = { this . state . show }
header = 'Lorem ipsum dolor sit amet.'
headerButtons = { [
{
type : 'transparent' ,
color : 'black' ,
text : 'close' ,
onClick : ( ) => {
this . setState ( { show : false } )
} ,
} ,
] }
text = 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatem animi veniam voluptas eius!'
footerButtons = { [
{
color : 'white' ,
backgroundColor : '#ff5e3e' ,
text : 'Vazgeç' ,
} ,
{
color : 'white' ,
backgroundColor : 'lightgreen' ,
text : 'Tamam' ,
} ,
] }
/> 팝업 소품
| 소품 | 기본 | 유형 | 설명 |
|---|
| 보여주다 | 거짓 | 부울 | 팝업 표시 |
| 헤더 | 없음 | 끈 | 팝업 제목(헤더) 메시지 |
| 헤더버튼 | 없음 | 정렬 | 팝업 제목(헤더) 버튼 |
| 텍스트 | 없음 | 끈 | 팝업 내용(가운데) 메시지 |
| 색상 | #333 | 문자열(색상) | 팝업 내용 메시지 색상 |
| 바닥글버튼 | 없음 | 정렬 | 팝업 바닥글 버튼 |
| 렌더헤더 | 없음 | 기능(구성요소) | 헤더 함수 렌더링 |
| 렌더링 콘텐츠 | 없음 | 기능(구성요소) | 콘텐츠 렌더링 기능 |
| 렌더링바닥글 | 없음 | 기능(구성요소) | 바닥글 렌더링 기능 |
사이드바 구성요소
import { SideBar } from 'react-chat-elements'
; < SideBar top = { < div > 'TOP' area </ div > } center = { < div > 'CENTER' area </ div > } bottom = { < div > 'BOTTOM' area </ div > } /> 사이드바 소품
| 소품 | 기본 | 유형 | 설명 |
|---|
| 유형 | 빛 | 끈 | 사이드바 스타일 유형(예: 밝음, 어두움) |
| 맨 위 | 없음 | 요소 | 사이드바 상단 구성요소 |
| 센터 | 없음 | 요소 | 사이드바 중앙 구성요소 |
| 맨 아래 | 없음 | 요소 | 사이드바 하단 구성요소 |
탐색바 구성요소
import { Navbar } from 'react-chat-elements'
; < Navbar left = { < div > 'LEFT' area </ div > } center = { < div > 'CENTER' area </ div > } right = { < div > 'RIGHT' area </ div > } /> Navbar 소품
| 소품 | 기본 | 유형 | 설명 |
|---|
| 유형 | 빛 | 끈 | navbar 스타일 유형(예: 밝음, 어두움) |
| 왼쪽 | 없음 | 요소 | 탐색바 왼쪽 구성요소 |
| 센터 | 없음 | 요소 | 탐색바 센터 구성요소 |
| 오른쪽 | 없음 | 요소 | 탐색바 오른쪽 구성요소 |
드롭다운 구성요소
import { Dropdown } from 'react-chat-elements'
; < Dropdown
buttonProps = { {
text : 'Dropdown' ,
} }
items = { [
{
icon : {
component : icon ,
float : 'left' ,
color : 'red' ,
size : 22 ,
} ,
text : 'lorem' ,
} ,
{
icon : {
component : icon ,
float : 'left' ,
color : 'purple' ,
size : 22 ,
} ,
text : 'ipsum' ,
} ,
{
text : 'dolor' ,
} ,
] }
/> 드롭다운 소품
| 소품 | 기본 | 유형 | 설명 |
|---|
| 애니메이션 유형 | 없음 | 끈 | 페이드 또는 기본값 |
| 애니메이션위치 | 북서쪽 | 끈 | 애니메이션 시작 위치(북서쪽, 북동쪽, 남서쪽, 남동쪽) |
| 아이템 | 없음 | 정렬 | 드롭다운 항목 배열 |
| 선택 시 | 없음 | 기능 | 선택 항목 |
| 버튼소품 | 없음 | 물체 | 버튼 속성 |
아바타 구성요소
import { Avatar } from 'react-chat-elements'
; < Avatar src = { 'https://facebook.github.io/react/img/logo.svg' } alt = { 'logo' } size = 'large' type = 'circle flexible' /> 아바타 소품
| 소품 | 기본 | 유형 | 설명 |
|---|
| 소스 | 없음 | 영상 | 이미지 소스 |
| 대체 | 없음 | 끈 | 이미지 대체 설명 |
| 크기 | 기본 | 끈 | 이미지 크기. 기본(25px), xsmall(30px), small(35px), Medium(40px), Large(45px), xlarge(55px) |
| 유형 | 기본 | 끈 | 유형: 기본, 원형, 둥근형(테두리 반경 5px), 유연함 |
| 편지항목 | 없음 | 물체 | 아바타가 편지가 되다 |
| 측면 요소 | 없음 | 요소 | 아바타 측면 요소 |
| 오류 시 | 없음 | 요소 | 아바타 img 오류 발생 시 |
| 게으른로드이미지 | 없음 | 이미지 경로 | 지연 로딩 이미지 |
위치메시지 구성요소
import { LocationMessage } from 'react-chat-elements'
; < LocationMessage
data = { {
latitude : '37.773972' ,
longitude : '-122.431297' ,
// staticURL: '<optional>',
// mapURL: '<optional>'
} }
/> 위치메시지 소품
| 소품 | 기본 | 유형 | 설명 |
|---|
| 소스 | 없음 | 영상 | 이미지 소스 |
| API 키 | 없음 | 끈 | 구글 스태틱맵 API 키 |
| 줌 | 14 | 정수 | Google 정적 지도 확대/축소 수준 |
| 마커색상 | 빨간색 | 끈 | Google 정적 지도 마커 색상 |
| 데이터 | {} | 물체 | 메시지 데이터 |
| 목표 | _공백 | 끈 | 태그 대상 소품 이미지 |
| onOpen | 없음 | 기능 | 열려있는 이미지 |
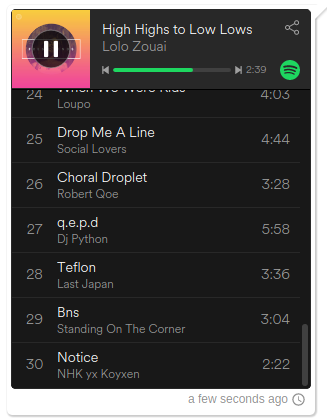
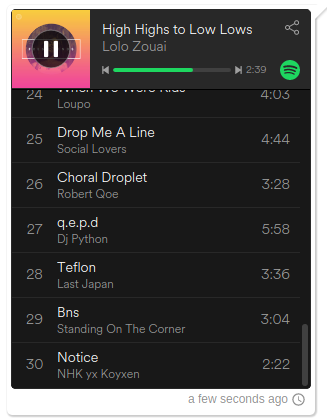
Spotify메시지 구성 요소

import { SpotifyMessage } from 'react-chat-elements'
; < SpotifyMessage theme = 'white' view = 'coverart' uri = { 'spotify:user:spotify:playlist:3rgsDhGHZxZ9sB9DQWQfuf' } /> Spotify메시지 소품
| 소품 | 기본 | 유형 | 설명 |
|---|
| 우리 | 없음 | 우리 | 스포티파이 |
| 주제 | 검은색 | 끈 | Spotify 테마 색상(검은색 또는 흰색) |
| 보다 | 목록 | 끈 | Spotify 보기 유형(목록 또는 표지) |
| 데이터 | {} | 물체 | 메시지 데이터 |
| 너비 | 300 | 정수 | Spotify 삽입 너비 |
| 키 | 380 | 정수 | Spotify 삽입 높이 |
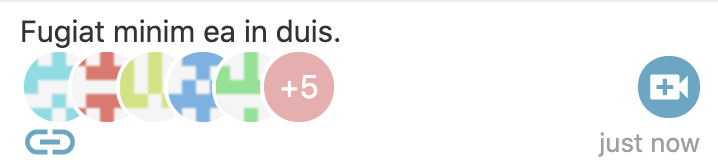
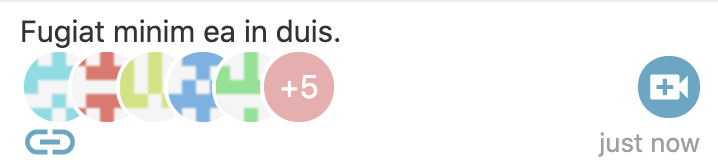
MeetingItem 구성 요소

import { MeetingItem } from 'react-chat-elements'
; < MeetingItem
subject = { 'New Release!!!' }
avatars = { [
{
src : 'https://facebook.github.io/react/img/logo.svg' ,
} ,
] }
onMeetingClick = { console . log }
onShareClick = { console . log }
onCloseClick = { console . log }
/> MeetingItem 소품
| 소품 | 기본 | 유형 | 설명 |
|---|
| 주제 | 없음 | 끈 | 회의 항목 주제 |
| 주제 제한 | 60 | 정수 | MeetingItem 제목 텍스트 제한 |
| 날짜 | 없음 | 날짜 | 회의 항목 날짜 |
| 날짜 문자열 | 없음 | 끈 | MeetingItem은 dateString 또는 timeagojs(현재, 날짜)를 나타냅니다. |
| 게으른로드 이미지 | 없음 | 이미지 경로 | 지연 로딩 이미지 |
| 닫을 수 있는 | 진실 | 부울 | MeetingItem 닫기 가능 |
| 클릭 시 | 없음 | 기능 | 클릭 시 회의 항목 |
| onMeetingClick | 없음 | 기능 | 미팅 클릭 시 미팅 항목 |
| onShareClick | 없음 | 기능 | 공유 클릭 시 MeetingItem |
| onClose클릭 | 없음 | 기능 | 닫기 클릭 시 MeetingItem |
| 아바타 | 없음 | 날짜 | MeetingItem 아바타 |
| 아바타한도 | 5 | 날짜 | MeetingItem 아바타 제한 |
| 오디오 음소거됨 | 진실 | 부울 | MeetingItem 오디오가 음소거되었습니다. |
| 오디오 소스 | null | 끈 | MeetingItem 오디오 소스 |
MeetingList 구성 요소


import { MeetingList } from 'react-chat-elements'
< MeetingList
className = 'meeting-list'
dataSource = { [
{
id : '1' ,
subject : 'New Release' ,
date : new Date ( ) ,
avatars : [ {
src : 'https://facebook.github.io/react/img/logo.svg' ,
} ]
} ,
.
.
.
] } /> 미팅리스트 소품
| 소품 | 기본 | 유형 | 설명 |
|---|
| 클래스 이름 | 없음 | 끈 | 선택적 회의 목록 className |
| 데이터소스 | [] | 정렬 | 모임 목록 배열 |
| 클릭 시 | 없음 | 기능 | 클릭 시 미팅 목록 항목 (회의(객체) 반환) |
| onMeetingClick | 없음 | 기능 | 미팅 클릭 시 미팅 목록 항목 (미팅(개체) 반환) |
| onShareClick | 없음 | 기능 | 공유 클릭 시 미팅 목록 항목 (미팅(개체) 반환) |
| onClose클릭 | 없음 | 기능 | 닫기 클릭 시 미팅 목록 항목 (회의(개체)가 반환됨) |
| onContext메뉴 | 없음 | 기능 | 컨텍스트 메뉴의 미팅 목록 항목 (회의(개체)가 반환됨) |
| onAvatarError | 없음 | 기능 | 오류 아바타 img의 회의 목록 항목 |
| 게으른로드이미지 | 없음 | 이미지 경로 | 지연 로딩 이미지 |