React 및 React Native용 PubNub Chat 구성 요소
중요한
PubNub은 2025년 1월 1일부터 Chat 구성요소 지원을 중단하지만 언제든지 참여하실 수 있습니다. 여기에서 Chat SDK로 마이그레이션하는 방법을 알아보세요.
React 및 React Native용 PubNub Chat 구성 요소는 실시간 네트워크의 하위 수준 아키텍처의 복잡성을 거치지 않고 직접 및 그룹 메시징, 입력 표시기 또는 반응과 같은 채팅 기능을 추가하는 가장 빠른 방법입니다.
- 구현 시간 단축 : 사전 정의된 구성 요소를 사용하여 개념 증명 및 프로덕션 지원 앱을 더 빠르게 개발합니다.
- 빠르고 간단한 확장성 : 복잡한 코드를 작성하지 않고도 입력 표시기, 읽음 확인, 반응 등의 풍부한 기능을 추가할 수 있습니다.
- 유연하고 사용자 정의 가능한 구성 요소 : 구성 요소 디자인을 사용자 정의하고 사용자 정의 구성 요소를 추가하여 기능을 확장합니다.
- 높은 확장성 : 앱이 성장함에 따라 PubNub이 확장성과 안정성을 관리하도록 하세요.
- 간편한 테마 설정 : 내장된 밝은 테마와 어두운 테마를 사용하거나 그룹, 지원, 이벤트 채팅 등 다양한 사용 사례에 맞는 맞춤형 테마를 만드세요.
- 강력한 타이핑 : TypeScript의 강력한 기능을 활용하여 애플리케이션을 개발하세요.

특징
- 사용자 및 채널 메타데이터 : 사용자 정의 후크를 사용하여 PubNub 개체 저장소에서 사용자, 채널 및 해당 멤버십에 대한 추가 정보를 추가합니다.
- 구독 : 사용자 채널을 자동으로 구독합니다.
- 메시지 : 새로운 문자 메시지와 기록 문자 메시지를 게시하고 표시합니다.
- 현재 상태 : 현재 활성 사용자를 가져오고 상태를 관찰하며 변경 사항을 알려줍니다.
- 입력 표시기 : 사용자가 입력하는 알림을 표시합니다.
- 메시지 반응 : 메시지에 이모티콘 게시 및 추가
사용 가능한 구성 요소
- 채팅 제공자 - React / React Native
- 메시지 목록 - React / React Native
- 메시지 입력 - React / React Native
- 채널 목록 - React / React Native
- 회원 목록 - React / React Native
- 입력 표시기 - React / React Native
전제 조건
- 반응 v16.8+
- ReactDOM v16.8+ 또는 React Native v0.69+
- PubNub 자바스크립트 SDK v4.29+
- PubNub React SDK v2.1.0+
용법
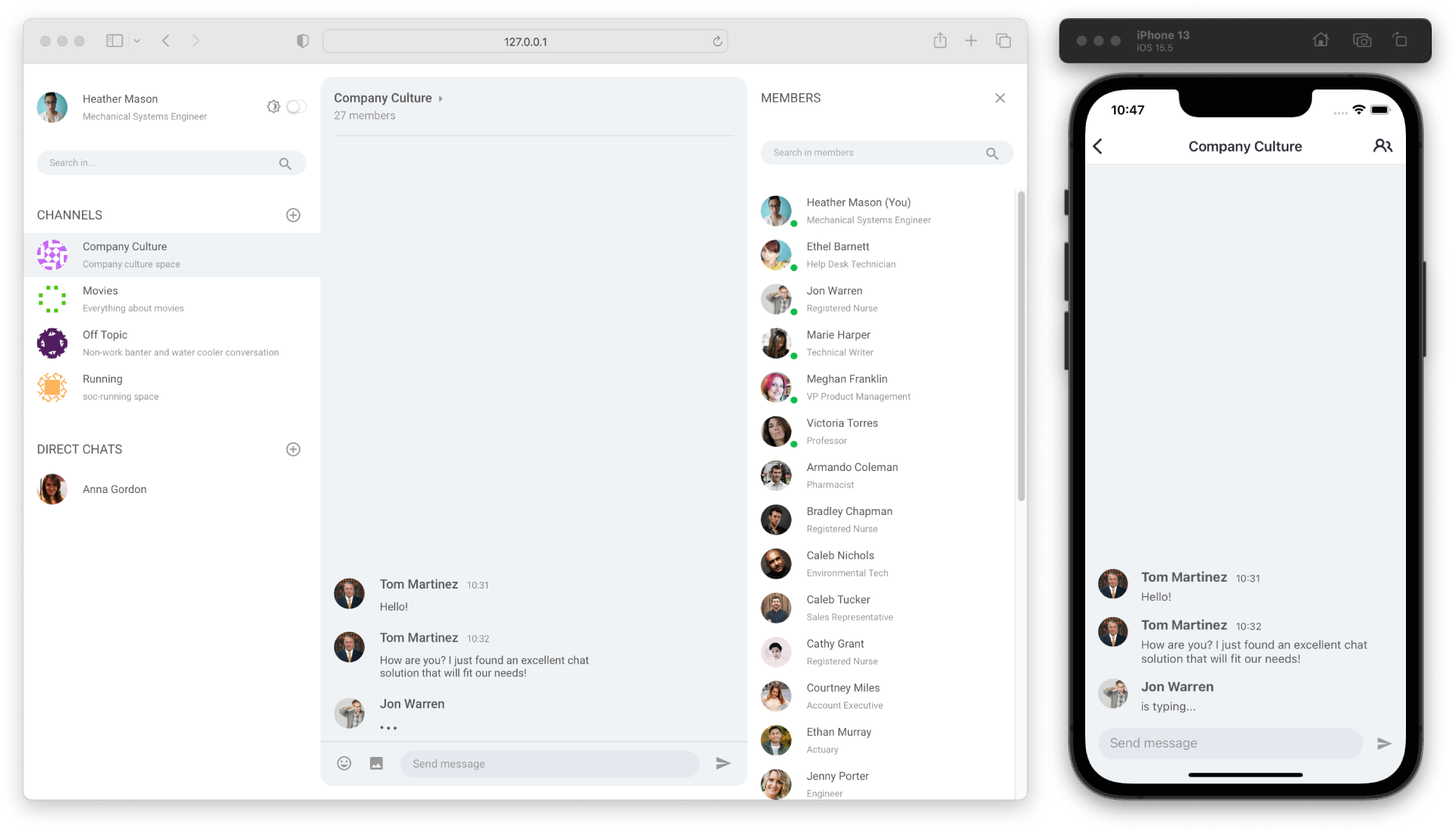
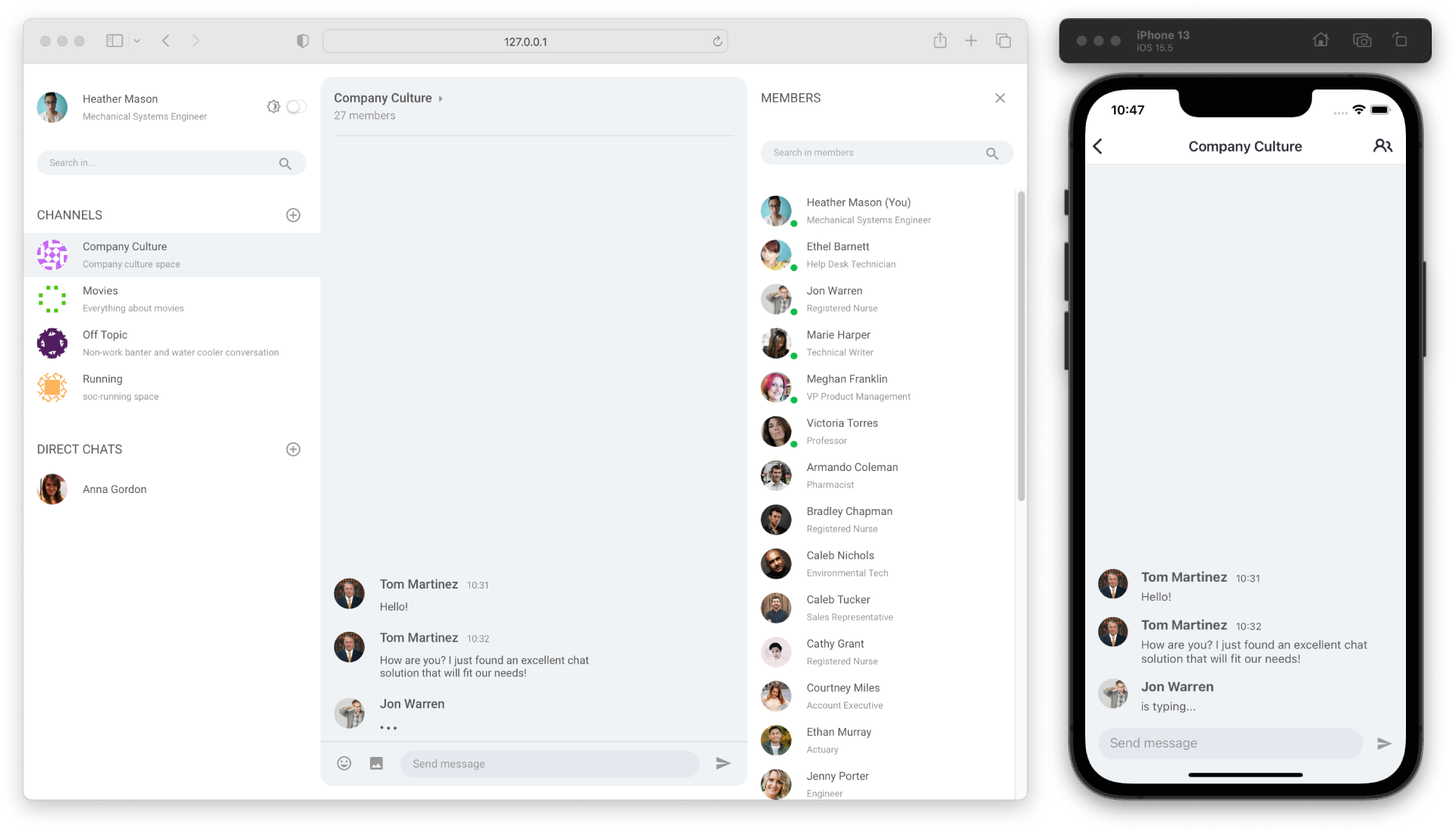
채팅 구성 요소를 사용하여 구축된 데모 앱을 살펴보는 것부터 시작해 보세요.
| 소스 코드 | 반응하다 | 네이티브 반응 | 설명 |
|---|
getting-started | 지도 시간 | 지도 시간 | 시작하려면 샘플 1:1 채팅 앱을 사용하세요. |
group-chat | 데모/튜토리얼 | - | 복잡한 중재 그룹 채팅 앱 |
live-events | 데모/튜토리얼 | - | 채팅 패널이 포함된 라이브 이벤트 앱 |
telehealth | 데모/튜토리얼 | - | 간단한 환자-의사 채팅 앱 |
관련 문서
- React 문서용 PubNub Chat 구성 요소 - React용 PubNub Chat 구성 요소 작업 방법을 설명하는 문서
- React Native용 PubNub Chat 구성 요소 문서 - React Native용 PubNub Chat 구성 요소 작업 방법을 설명하는 문서
- PubNub 채팅 사용 사례 - 채팅 사용 사례에 대한 문서
- PubNub React SDK - PubNub React SDK용 API 문서
지원하다
도움이 필요하거나 일반적인 질문이 있는 경우 지원팀에 문의하세요.