cometchat sample app vue
v4.3.9
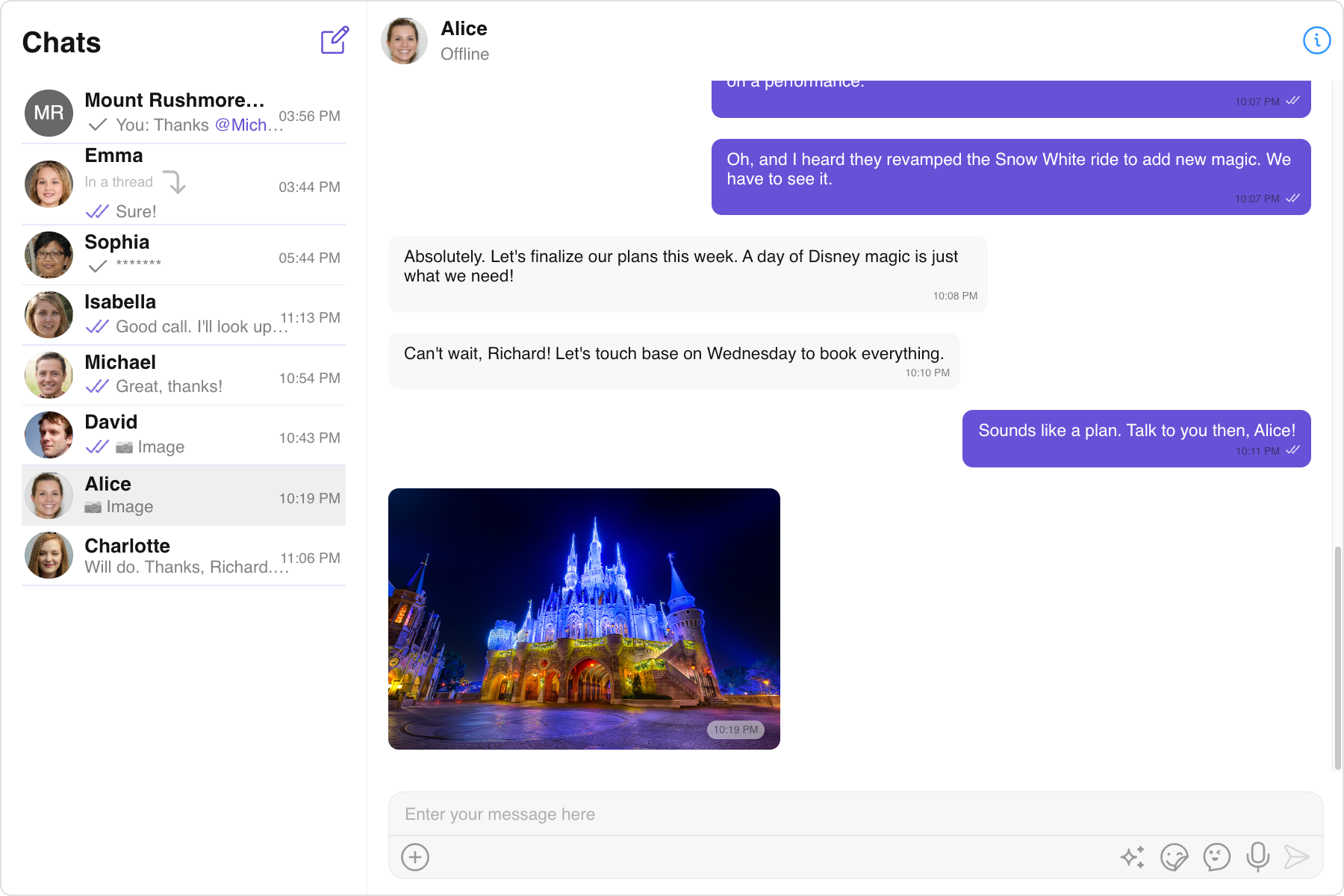
이는 Vue 프레임워크 내에서 CometChat의 Vue UI 키트 통합을 보여주는 참조 애플리케이션입니다. 개발자에게 자체 Vue 기반 애플리케이션에서 실시간 메시징과 음성 및 영상 통화 기능을 구현하는 예를 제공합니다.

Node.js와 npm이 설치되어 있는지 확인하세요.
npm 설치 npm@latest -g
CometChat 계정에 가입하여 앱 자격 증명( App ID , Region 및 Auth Key 을 받으세요.
저장소를 복제합니다.
git clone https://github.com/cometchat/cometchat-sample-app-vue.git
복제된 디렉터리로 이동합니다.
cd cometchat-sample-app-vue
종속성을 설치합니다.
npm install
src/AppConstants.ts 파일에 CometChat App ID , Region 및 Auth Key 입력하세요.
cometchat-sample-app-vue/src/AppConstants.ts
2073bef의 1~5행
| const AppConstants = { 내보내기 | |
| 앱_ID : "APP_ID" , | |
| 지역 : "지역" , | |
| 인증_키 : "인증_키" , | |
| } ; |
앱이 2024년 8월 12일 이전에 생성된 경우 src/Login/index.vue 파일에서 샘플 데이터 URL을 https://assets.cometchat.io/sampleapp/v1/sampledata.json 으로 변경합니다.
cometchat-샘플-앱-vue/src/Login/index.vue
2073bef의 249~251행
| const 응답 = 가져오기를 기다립니다 ( | |
| " https://assets.cometchat.io/sampleapp/sampledata.json " | |
| ); |
프로젝트를 로컬에서 실행하여 모든 CometChat 기능이 실제로 작동하는지 확인하세요.
npm run serve
프로젝트를 실행하거나 UI 키트와 통합하는 데 문제가 있는 경우 설명서를 참조하거나 지원 티켓을 생성하거나 CometChat 대시보드를 통해 실시간 지원을 요청하세요.