GitHub 리포지토리: https://github.com/JSREI/js-cookie-monitor-debugger-hook
중국어 간체 |

데이터가 귀한 시대에 크롤러와 안티 크롤러의 대결이 치열해졌습니다. 쿠키 안티 크롤러는最常见之一입니다. 웹사이트에서는 엄마들도 할 정도로 혼란스러운 JS 코드를 통해 쿠키를 설정합니다. 인식하지 못함(보통 브라우징 시) 서버 지문, 요청 시 가져와야 하는 쿠키 등), 요청 시 가져와야 하지만 어디서 생성되는지 알 수 없는 쿠키, 당신은 쿠키가 생성되는 곳을 찾기 위해 당신의 어머니가 인식하지 못하는 수만 줄의 혼란스러운 JS 똥 속에서 고군분투하고 있습니다. 몇 번이나 찾고 싶어도 포기하도록 자신을 속이려고 하시나요? 아니면 그냥 Selenium과 같은 브라우저 에뮬레이션 방법을 사용하지 않으시겠어요? 당신이 겁쟁이라면 이 스크립트가 당신을 도와줄 것입니다! (당신과 나는 이 단락이 장면을 뒷받침하기 위한 말도 안되는 내용이라는 것을 알고 있습니다. 불행하게도 다 읽을 수 없다면 건너뛰어도 됩니다...)
이 스크립트의 기능은 대략 두 부분으로 나뉩니다.
이 스크립트는 페이지에 자체 JS 코드를 삽입하고 document.cookie 후크하여 다양한 기능을 완성합니다. 따라서 이 스크립트를 사용하기 전에 먼저 생성할 쿠키가 실제로 JS를 통해 생성되었는지 확인해야 합니다(아주 특별한 방법은 나중에 소개됩니다). 쿠키가 JS에 의해 생성되었는지 아니면 서버에 의해 반환되는지 간단히 확인하세요.
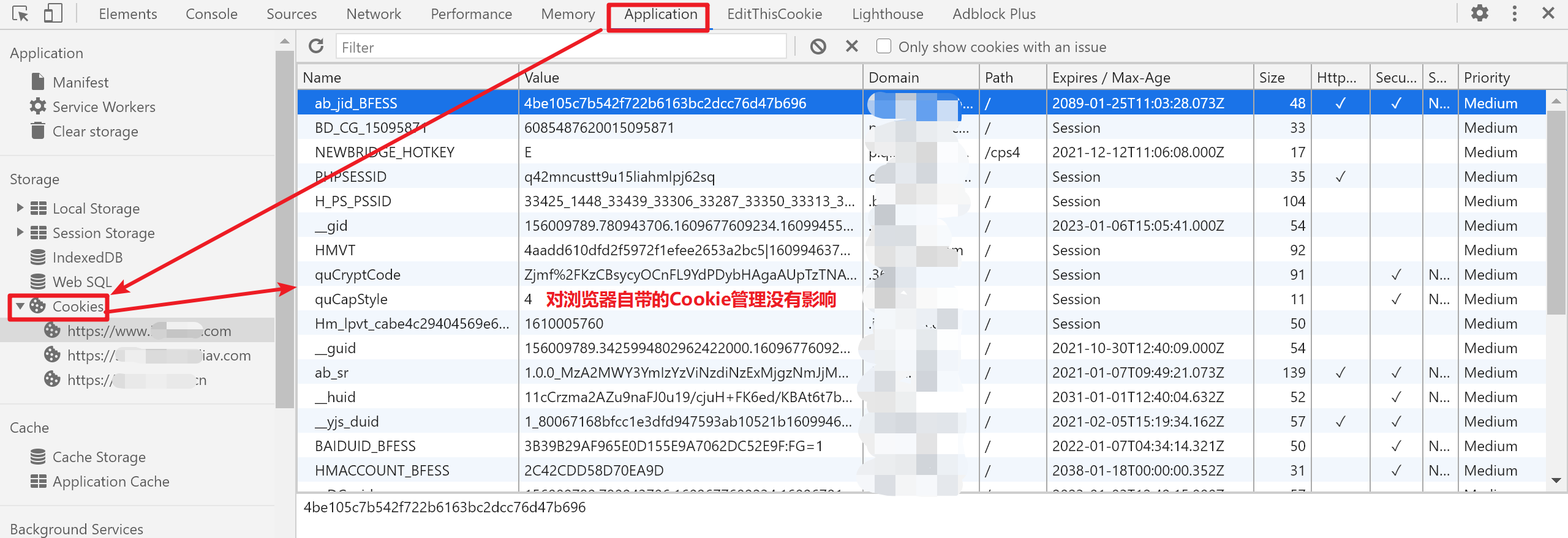
현재 많은 후크 스크립트에는 잘못된 후크 상태가 있습니다. 이 스크립트는 브라우저의 내장 쿠키 관리에 영향을 주지 않는 일회성 및 반복 후크를 사용합니다.

쿠키 중단점 기능 외에도 보다 거시적인 관점에서 페이지의 쿠키를 분석할 수 있는 쿠키 수정 모니터링 기능이 추가되었습니다.

(잊어버리세요, 코딩을 포기하세요...)
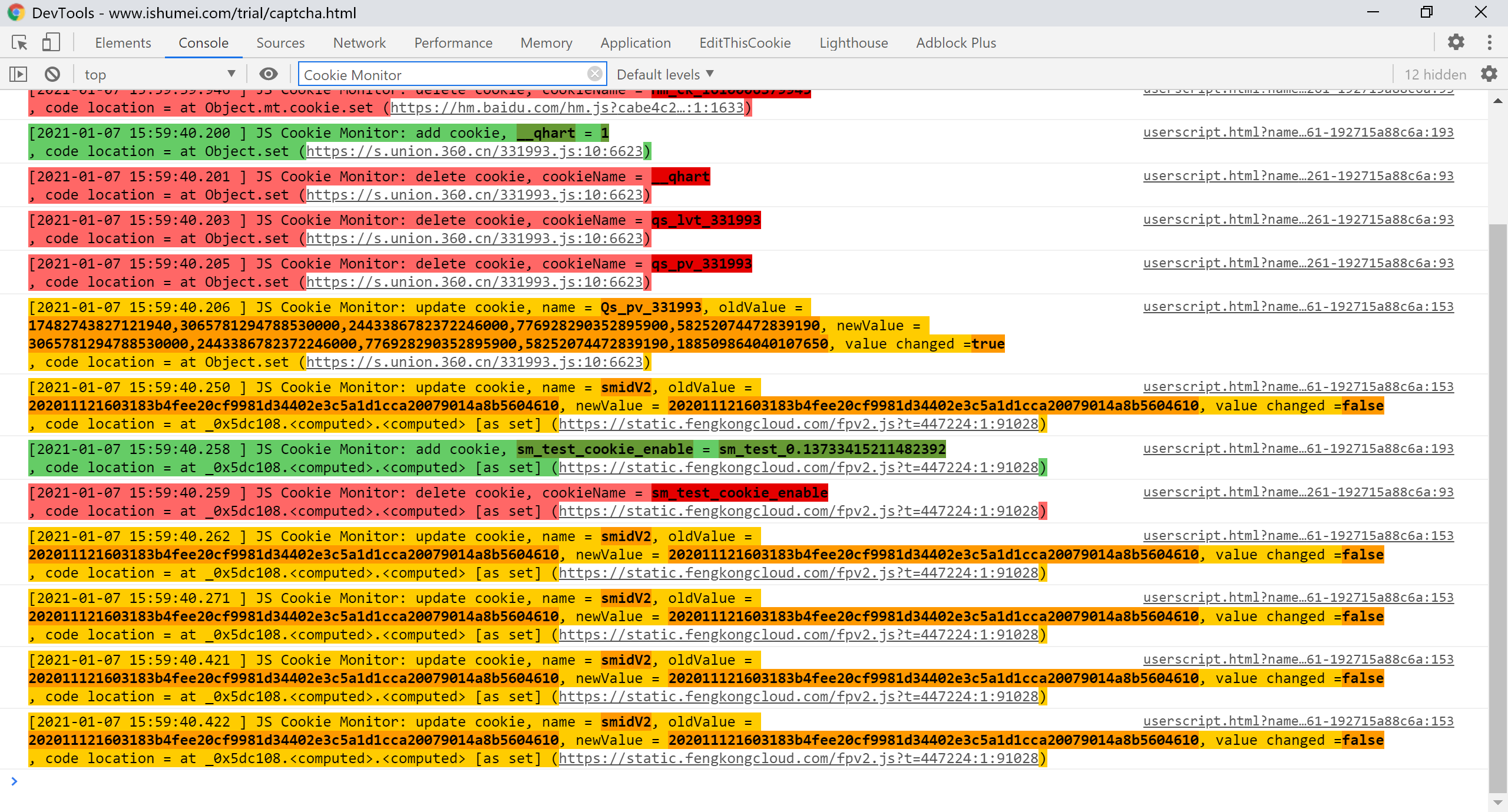
색상은 작업 유형을 구별하는 데 사용됩니다.
각 작업 뒤에는 코드 위치가 표시됩니다. 작업을 수행한 JS 코드의 위치를 찾으려면 클릭하세요.
v0.6부터는 더욱 강력한 기능과 보다 유연한 구성을 갖춘 중단점 규칙이 도입되었으며, 쿠키 수정 사항을 추가, 삭제, 업데이트의 세 가지 이벤트로 세분화하는 이벤트 메커니즘이 도입되어 보다 세분화된 중단점을 지원합니다. 쿠키 이벤트에 대한 자세한 내용은 이 문서의 5부를 참조하세요.
왜 이렇게 설계되었나요? 상대적으로 일반적인 상황은 대상 웹사이트의 크롤링 방지 쿠키가 JS에 의해 설정된다는 것입니다. 그러나 JS 코드의 논리는 쿠키를 먼저 미친 듯이 삭제한 다음 실제 값을 추가하기 전에 여러 번 삭제하는 것입니다. 이렇게 하면 일반 쿠키 후크 디버깅에 정확히 대응할 수 있습니다.
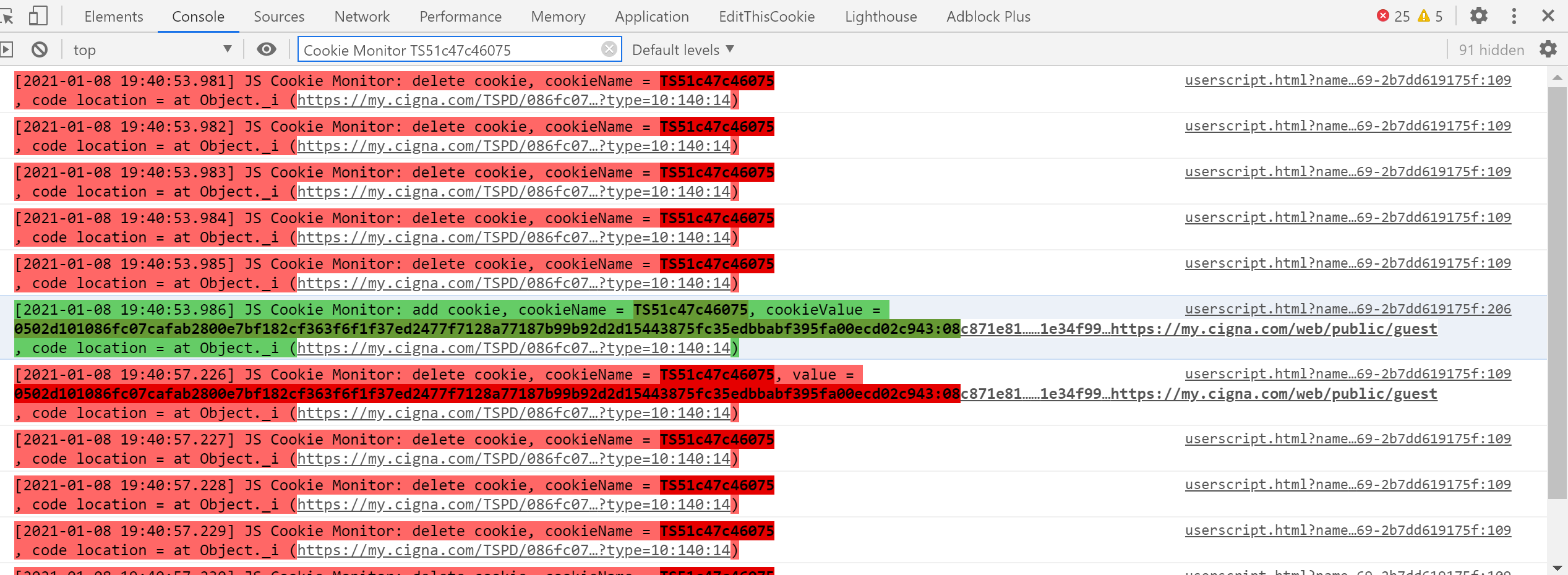
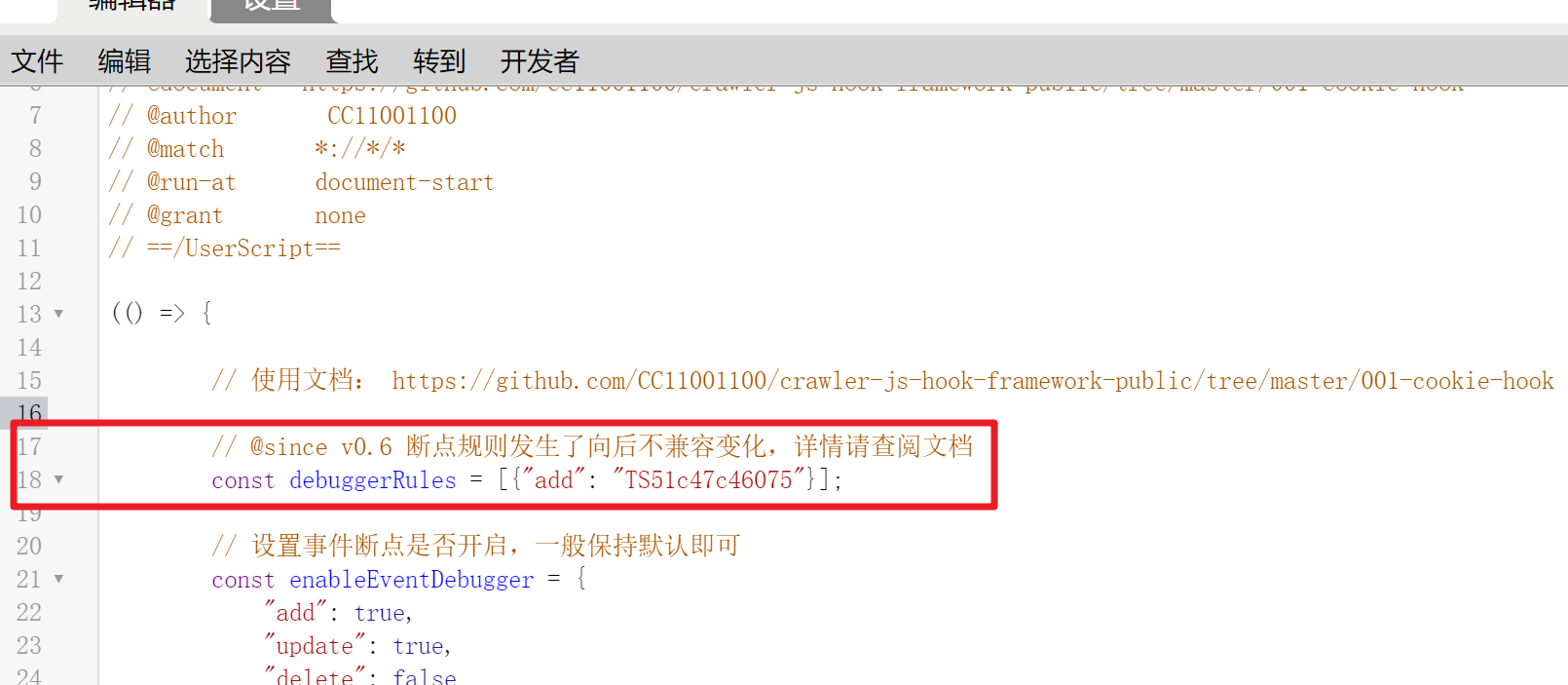
다음은 F5의 쿠키 보호와 같은 한 가지 예입니다. 쿠키 TS51c47c46075 는 여러 번 삭제된 후 다시 추가됩니다. 이 경우 빨간색 삭제 이벤트가 혼동되는 것을 방지하기 위해
이 경우 빨간색 삭제 이벤트가 혼동되는 것을 방지하기 위해 TS51c47c46075 라는 쿠키 이벤트에 중단점을 설정할 수 있습니다.
이론적으로 이 스크립트의 JS 코드를 페이지에 삽입할 수 있는 한 Grease Monkey 플러그인을 사용하여 JS 코드를 페이지에 삽입합니다.
Grease Monkey 플러그인은 Chrome 스토어에서 설치할 수 있습니다.
https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo
우회할 수 없는 경우 Baidu에서 "Tampermonkey"를 검색하여 타사 웹사이트를 찾아 다운로드할 수 있습니다. 단, 가짜 악성 플러그인을 설치하지 않도록 주의하세요. 공식 스토어에서 설치하는 것이 좋습니다.
실행을 위해 이 스크립트의 JS 코드를 페이지 상단에 삽입할 수 있는 한 다른 도구도 사용할 수 있습니다.
공식 스토어에서 Grease Monkey 스크립트를 설치하거나 코드를 복사하여 로컬에서 생성할 수 있습니다.
이 방법을 권장합니다. Oil Monkey Store에서 설치된 Oil Monkey 스크립트는 후속 버전이 업데이트될 때 자동으로 업데이트될 수 있습니다. 이 스크립트는 Oil Monkey Store에 추가되었습니다.
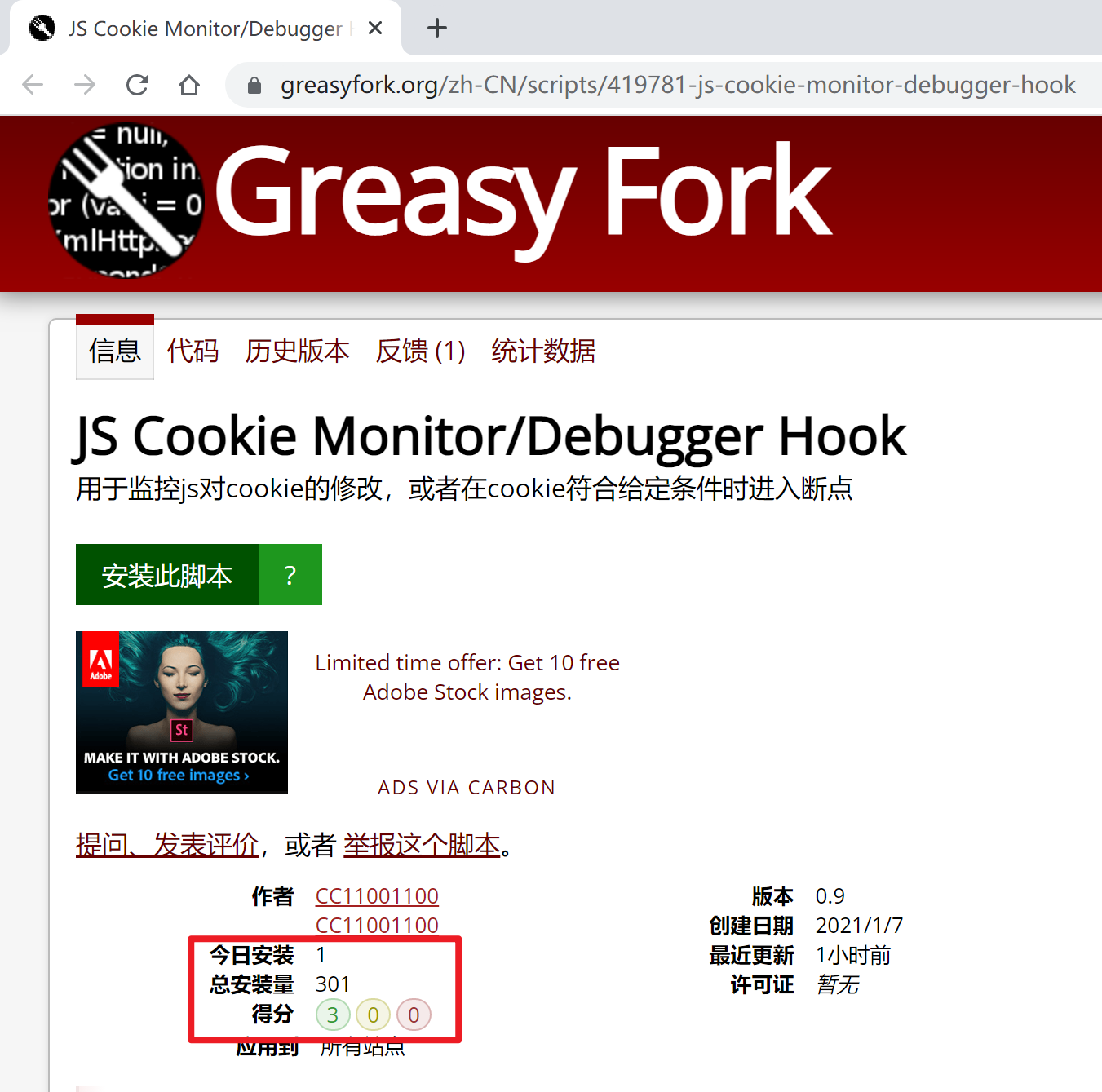
https://greasyfork.org/zh-CN/scripts/419781-js-cookie-monitor-debugger-hook
자동 업데이트가 너무 귀찮거나 다른 문제가 있는 경우 여기에 이 스크립트의 코드를 복사할 수 있습니다.
https://github.com/CC11001100/js-cookie-monitor-debugger-hook/blob/main/js-cookie-monitor-debugger-hook.js
검토 후 문제가 없는지 확인한 후 오일몽키 관리패널에 추가하시면 됩니다.
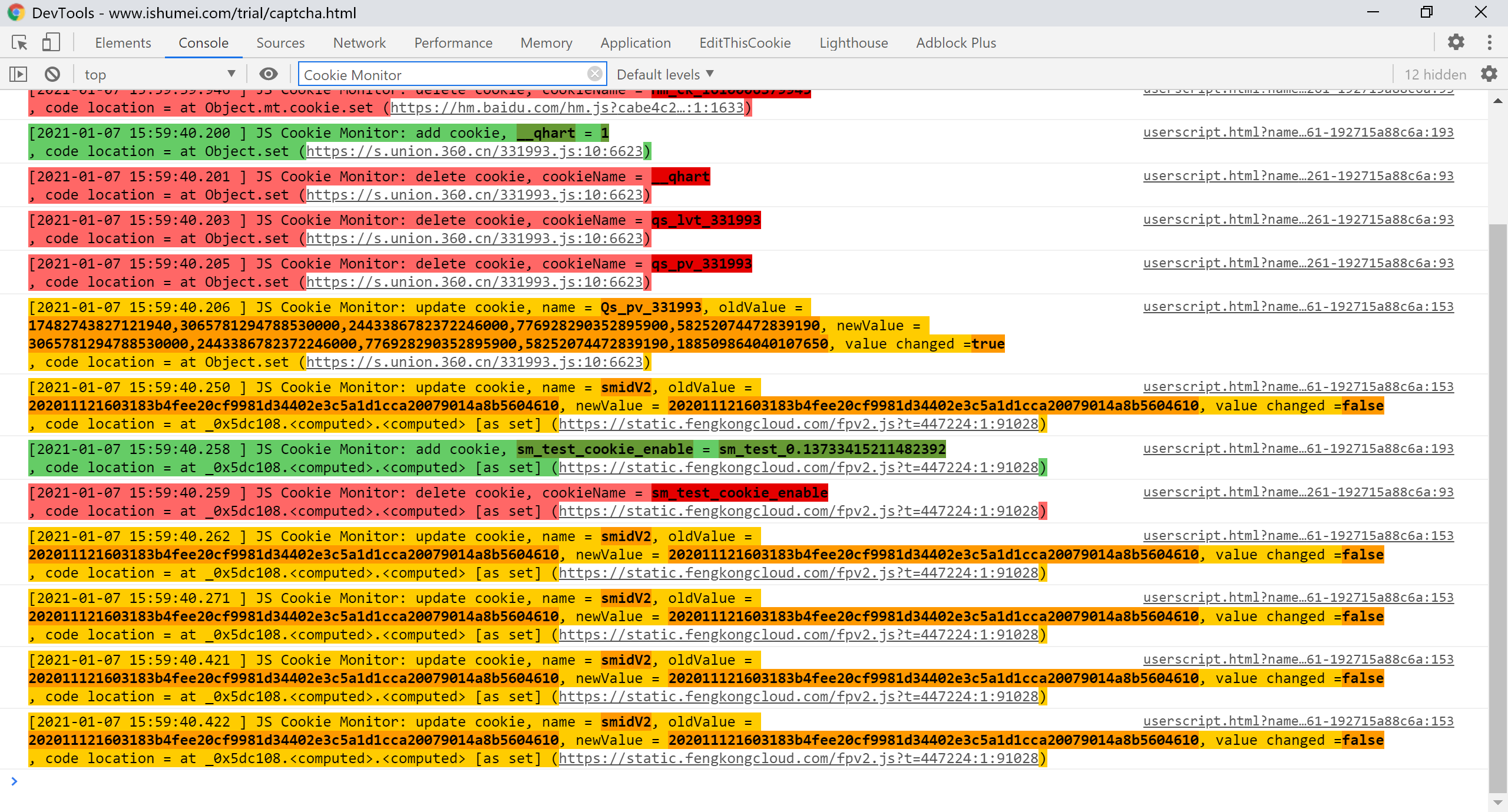
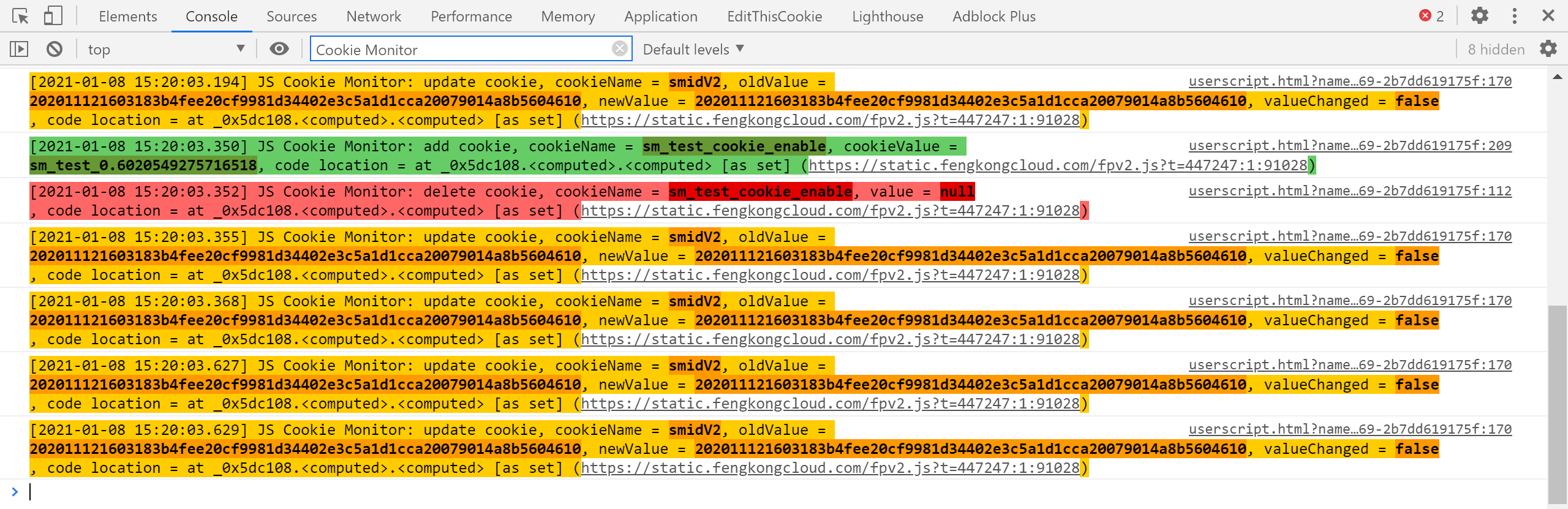
모니터링은 세부 사항을 찾는 것이 아니라 거시적 수준에서 전반적인 이해를 갖는 것임을 참고하세요. (일반적으로 도구를 올바르게 사용하면 효율성이 향상될 수 있습니다. 물론 개인의 지식은 제한되어 있으므로 모든 사람이 더 흥미로운 방법에 대한 피드백을 제공하는 것을 환영합니다. play) , 예를 들어 페이지를 열 때:

이 사진을 바탕으로 JS가 본 웹사이트에서 어떤 쿠키를 운영하는지, 언제, 어떻게 운영되는지에 대한 전반적인 이해를 할 수 있습니다.
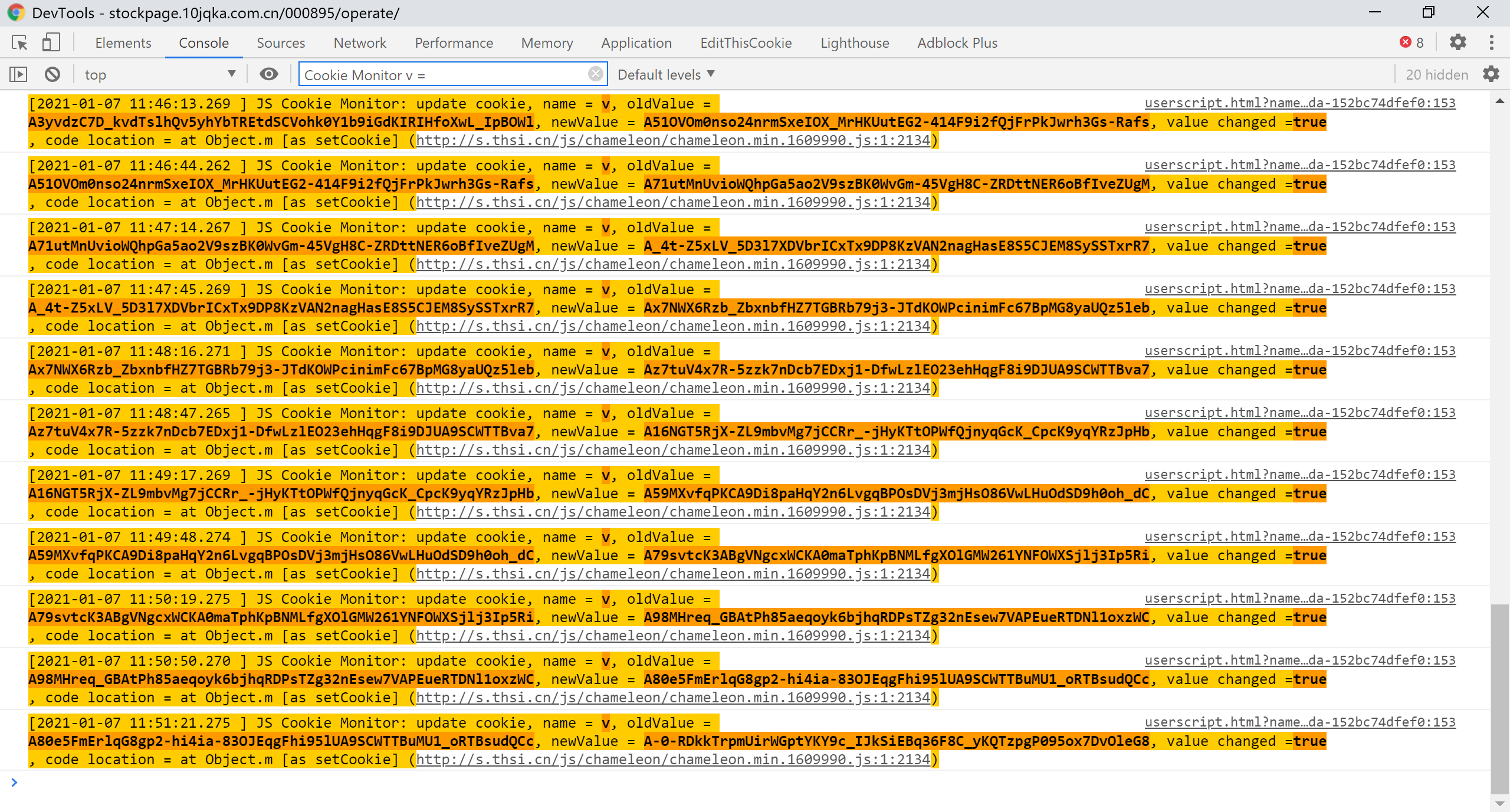
또 다른 예는 모니터를 사용하여 쿠키의 변화 패턴을 관찰하는 것입니다. 예를 들어, 이 페이지에서는 쿠키가 30분마다 변경되는 시간을 기준으로 볼 수 있습니다.

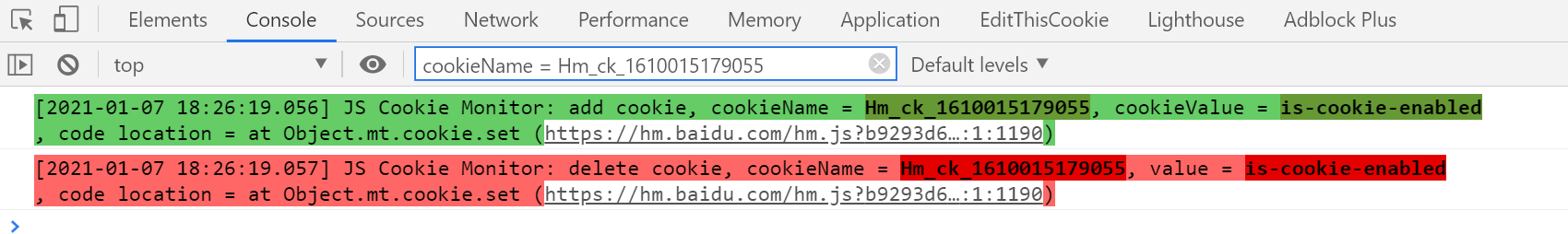
(2021-1-7 18:27:49 이 기능을 추가하기 위해 v0.4 업데이트): 콘솔에서 출력되는 정보가 너무 많으면 Chrome 브라우저에 제공되는 필터링을 사용하여 필터링할 수 있습니다. 인쇄된 로그는 통합되었으며, cookieName = Cookie名字만 필요합니다. 예:

검색 시에는 검색정보가 URL디코드되어 있는지 확인하시기 바랍니다. 그렇지 않으면 콘솔 인쇄정보가 URL디코드된 후 인쇄되기 때문에 일치하지 않을 수 있으니 주의하시기 바랍니다.
설정하려는 쿠키가 로컬에서 생성되었는지 아니면 요청 서버 set-cookie 에 의해 반환되었는지 확실하지 않은 경우 이 스크립트를 열고 대상 웹 사이트의 페이지를 새로 고친 다음 콘솔에서 쿠키 이름을 검색할 수 있습니다. 방법은 위와 동일합니다. 이 섹션은 쿠키 이름이 짧고 구별되지 않는 경우 위치 지정을 돕기 위해 cookieName 추가할 수 있습니다.
cookieName = v
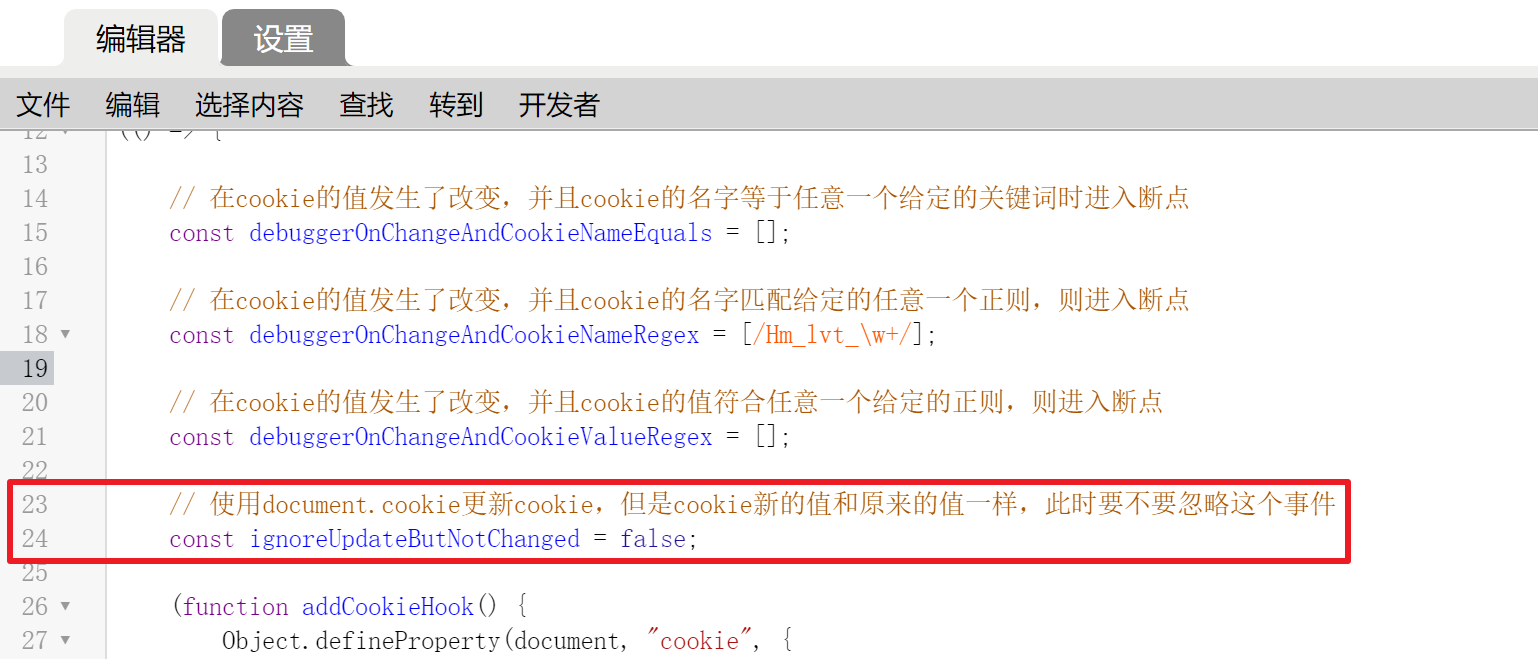
때때로 대상 웹사이트에서 동일한 값으로 쿠키를 반복적으로 설정할 수 있습니다. 이 변수는 이러한 이벤트를 무시하는 데 사용됩니다.

일반적으로 기본값을 유지하십시오.
@since v0.6 문서의 이 부분은 v0.6+ 버전에 적용됩니다. 로컬 버전이 0.6 미만인 경우 문서를 읽기 전에 버전을 업그레이드하십시오.
v0.6부터 Cookie 값이 변경될 때의 중단점은 매우 복잡해지고, 또한 매우 간단해졌습니다. 복잡함은 이벤트 메커니즘의 도입 때문이고, 단순함은 중단점 규칙 구성이 단순화되었기 때문입니다. 그리고 더 유연합니다.
중단점 규칙은标准规则과简化规则으로 나눌 수 있습니다. 표준 규칙은 프로그램 하단에서 쉽게 구현하고 처리할 수 있도록 합니다. 단순화된 규칙은 일반적인 상황에서는 단순화된 규칙만 이해하면 됩니다. 단순화된 규칙을 구성할 수 없는 경우 요구 사항이 충족될 때 표준 규칙을 구성하는 방법을 다시 확인하세요.
모든 규칙은 debuggerRules 배열에 구성되며 스크립트 헤드에 변수가 있습니다. 찾을 수 없으면 Ctrl+F를 눌러 변수 이름으로 검색할 수 있습니다.
찾을 수 없으면 Ctrl+F를 눌러 변수 이름으로 검색할 수 있습니다.
debuggerRules이 변수는 어떤 상황에서 중단점이 입력되는지 결정하기 위해 일부 규칙 조건을 저장하는 배열 유형입니다.
이는 배열이며 배열의 규칙은 OR 관계에 있습니다. 쿠키 수정 이벤트가 트리거되면 각 규칙이 순차적으로 일치됩니다. 하나의 규칙이 성공적으로 일치하면 중단점이 입력됩니다.
foo 라는 쿠키가 변경되면 중단점을 입력합니다.
const debuggerRules = [ "foo" ] ;위의 방법으로 문자열을 지정하면 주어진 문자열과 같을 경우 쿠키 이름과 일치하게 됩니다.
여기서 정확히 일치하는 부분이 URL로 인코딩된 경우 먼저 URL로 디코딩한 후 여기에 붙여넣어야 합니다. 문자열과 관련된 다른 부분도 동일하므로 다시 설명하지 않습니다.
쿠키 이름에 타임스탬프, UUID 등과 같이 이름으로 찾을 수 없는 지속적으로 변경되는 부분이 포함되어 있는 경우 일반 일치가 사용됩니다.
const debuggerRules = [ / foo.+ / ] ;대부분의 경우 이 두 가지 구성만으로 충분합니다.
지금 이 페이지를 열 때 연습해 보세요.
https://www.ishumei.com/trial/captcha.html
스크립트가 일부 쿠키 작업을 감지한 것을 확인할 수 있습니다.

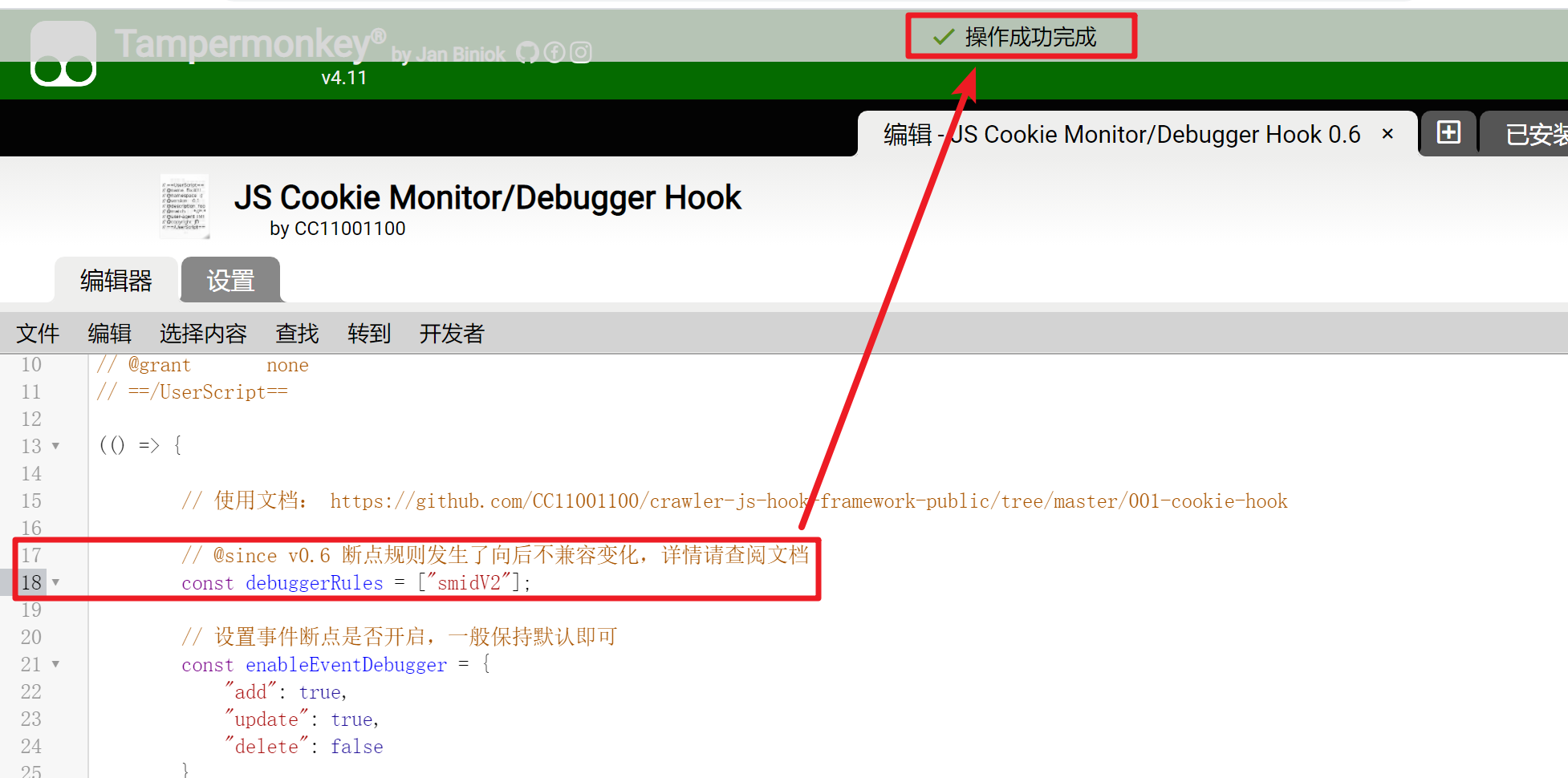
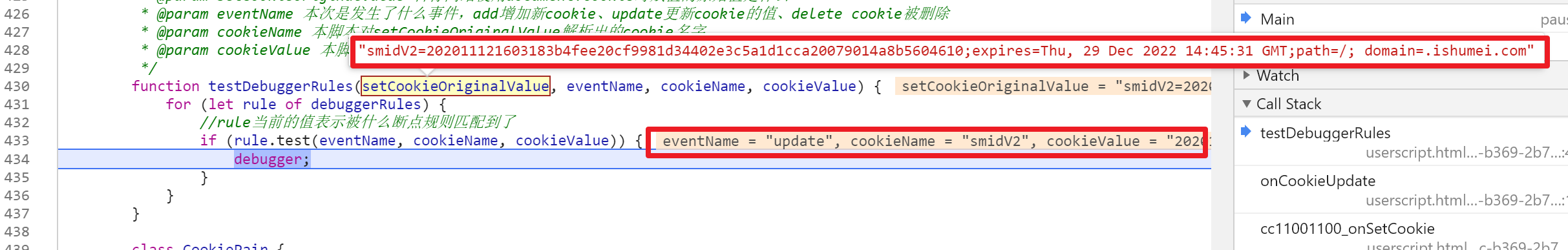
그 중 하나인 smidV2 의심스럽기 때문에 중단점을 추가합니다.

debuggerRules 배열을 수정한 후 반드시 Ctrl+S를 눌러 스크립트를 저장하세요. 페이지가 로드될 때 Oil Monkey가 JS 코드를 주입하기 때문에 페이지를 새로 고칠 때 다시 주입해야 합니다. 중단점이 자동으로 입력됩니다.

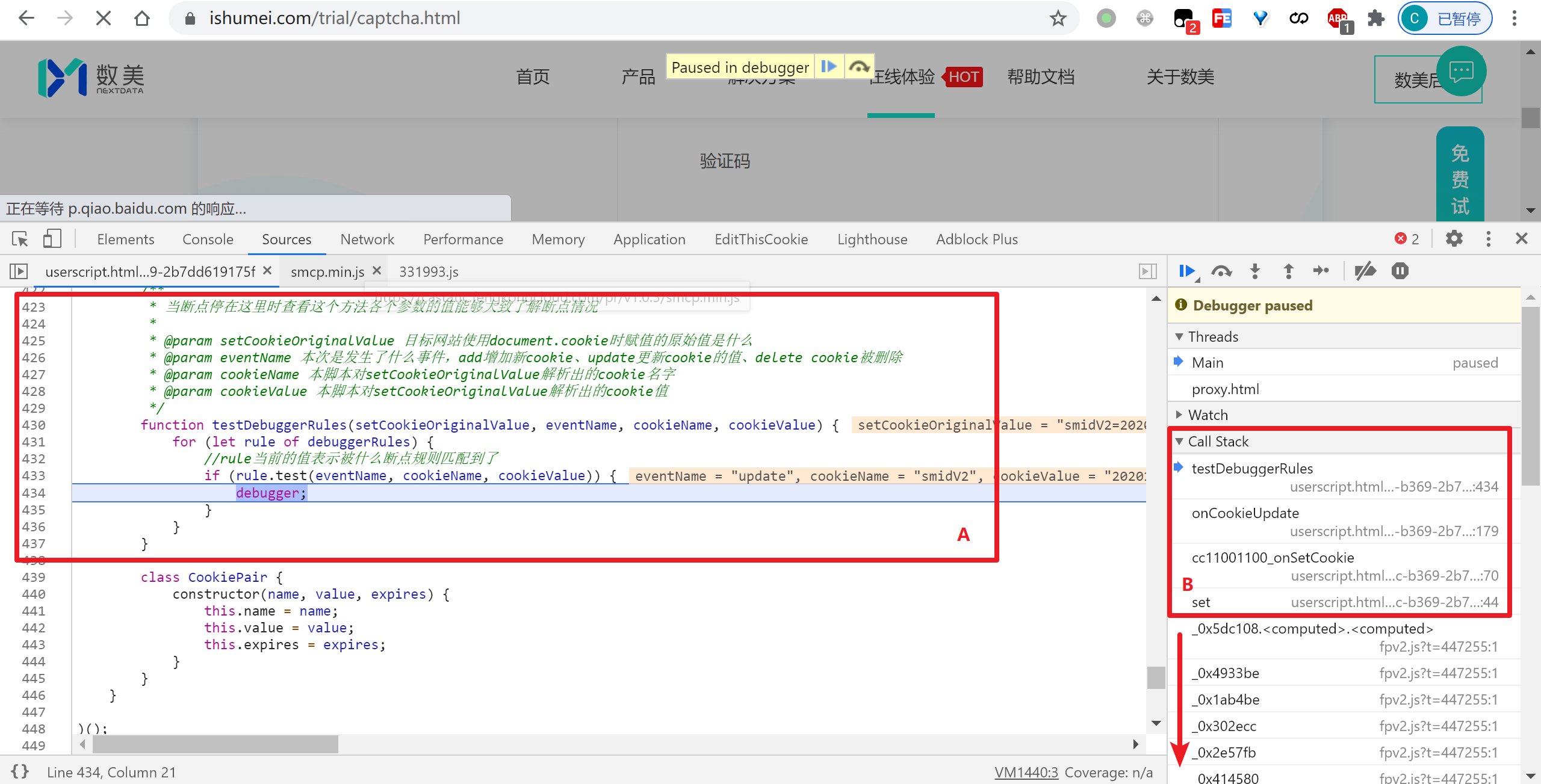
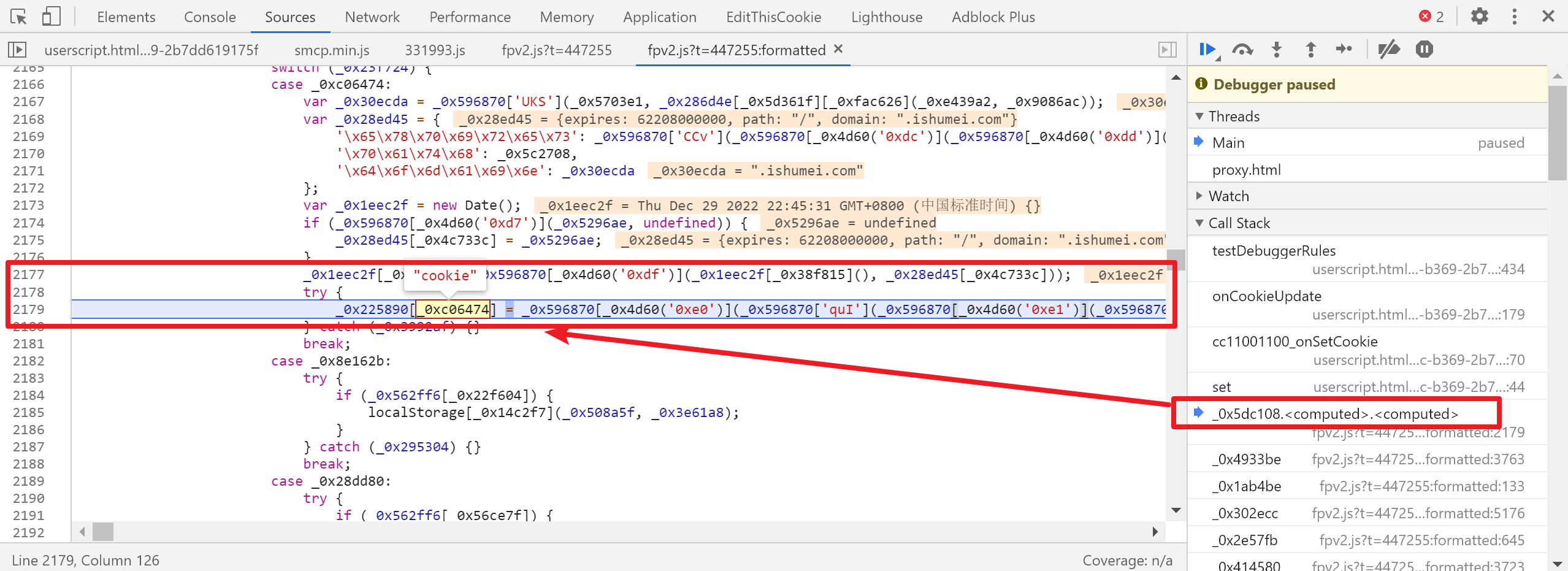
위 그림의 빨간색 상자 A에는 특별히 전달된 일부 변수가 있습니다. 이러한 변수 위로 마우스를 이동하여 값을 보면 현재 중단점의 일부 조건을 대략적으로 알 수 있습니다.

그런 다음 빨간색 상자 B가 있습니다. 호출 스택을 추적하고 쿠키가 생성되는 위치를 찾기 위해 쿠키 중단점을 설정했습니다. 빨간색 상자 userscript.html 이 스크립트의 호출 스택입니다. 그냥 무시하세요. 호출 스택의 이 부분입니다.
그런 다음 호출 스택을 추적하면 쿠키가 설정된 위치를 확인할 수 있습니다.

물론, 이 스택을 보는 것은 쓸모가 없습니다. 우리가 해야 할 일은 쿠키가 실제로 생성되는 위치를 찾을 때까지 점진적으로 진행하는 것입니다. 그러나 이 스크립트는 중단점을 설정하는 데만 도움이 될 수 있습니다. 별과 바다의 운명은 나중에 당신 자신에게 달려 있을 것입니다!
foo 라는 쿠키가添加되면 중단점을 입력합니다.
const debuggerRules = [ { "add" : "foo" } ] ; foo 라는 쿠키가删除되면 중단점을 입력합니다.
const debuggerRules = [ { "delete" : "foo" } ] ; foo 라는 쿠키가 이미 존재하지만 값이更新되면 중단점을 입력합니다.
const debuggerRules = [ { "update" : "foo" } ] ; 여러 조건을 동시에 지정할 수 있으며添加和更新시 중단점이 입력됩니다. 이는 삭제를 제외하는 것과 같습니다.
const debuggerRules = [ { "add|update" : "foo" } ] ;쿠키 이름 일치가 관련된 모든 곳에서 문자열이나 정규식을 사용할 수 있습니다.
const debuggerRules = [ { "add" : / foo_d+ / } ] ; 위의 단순화된 규칙은 표준 규칙으로 변환되며 debuggerRules 배열에서 직접 표준 규칙을 구성할 수도 있습니다.
{
"events": "{add|delete|update}",
"name": {"cookie-name" | /cookie-name-regex/},
"value": {"cookie-value" | /cookie-value-regex/}
}
이 규칙과 일치하는 이벤트 유형을 나타내는 문자열 유형은 add 와 같은 | 이벤트일 수도 있고, add|update 와 같은 여러 이벤트를 구분하는 데 사용할 수도 | . add | update 이벤트 유형이 구성된 경우 해당 이벤트 유형만 일치합니다. 이 옵션이 구성되지 않은 경우 기본적으로 모든 이벤트 유형이 일치됩니다.
문자열 또는 일반 패턴일 수 있습니다. 쿠키 이름이 지정된 문자열 또는 일반 패턴과 일치하는 경우 true입니다. 이 항목은 무시할 수 없으며 구성해야 합니다.
문자열 또는 일반 패턴일 수 있습니다. 이 규칙은 쿠키 값이 지정된 문자열 또는 일반 패턴과 일치할 때 적용됩니다. 구성하지 않으면 이 옵션이 무시됩니다.
중단점 규칙의 구성은 앞서 소개되었으며, 이벤트 유형에 대해 여러 번 언급되었으며, 각 이벤트에 해당하는 이름 문자열만 알 뿐, 하위 수준에서는 각 이벤트가 무엇을 의미하는지 아직 알 수 없습니다. 이벤트의 실현 메커니즘.
쿠키 변경은 쿠키 추가, 쿠키 삭제, 기존 쿠키 값 업데이트로 세분화됩니다.
쿠키는 이전에는 로컬에 존재하지 않았으며 이번이 처음으로 추가되었습니다. 이 웹사이트를 처음 방문할 수도 있고, 쿠키를 지우고 다시 방문할 수도 있고, 웹사이트를 방문할 때마다 새 쿠키가 생성되거나, 웹사이트 자체 코드가 쿠키를 삭제하고 다시 추가할 수도 있습니다. 그러면 쿠키 이벤트가 추가됩니다.
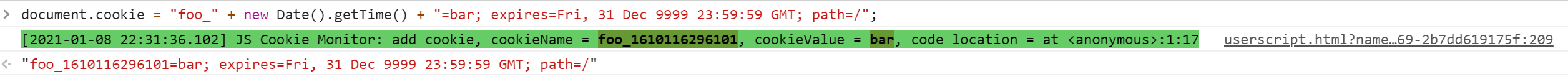
예를 들어, 다음 코드를 실행하면 쿠키가 이전에 존재하지 않았는지 확인하기 위해 쿠키 이름에 타임스탬프가 추가됩니다.
document . cookie = "foo_" + new Date ( ) . getTime ( ) + "=bar; expires=Fri, 31 Dec 9999 23:59:59 GMT; path=/" ;콘솔에서 다음 코드 줄을 실행하면 Cookie Add 이벤트가 트리거됩니다.

쿠키가 이미 로컬에 존재하고 이에 대한 값을 설정하려고 하면 Update Cookie 이벤트가 트리거됩니다.
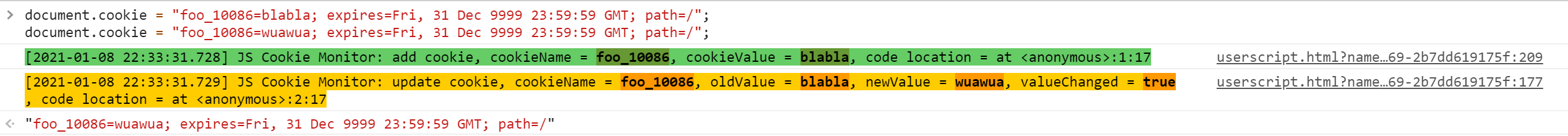
예를 들어 다음 코드는 다음과 같습니다.
document . cookie = "foo_10086=blabla; expires=Fri, 31 Dec 9999 23:59:59 GMT; path=/" ;
document . cookie = "foo_10086=wuawua; expires=Fri, 31 Dec 9999 23:59:59 GMT; path=/" ;Cookie를 설정하는 첫 번째 문은 Cookie New 이벤트를 트리거하고, Cookie를 설정하는 두 번째 문은 설정할 Cookie가 이미 존재하므로 Cookie Update 이벤트를 트리거합니다.

프런트 엔드 개발자가 쿠키를 설정할 때 현재 시간보다 이전에 만료를 제공하는 경우 이는 쿠키를 삭제해야 함을 의미합니다. 예를 들어 쿠키를 삭제하는 일반적인 방법은 다음과 같습니다.
const expires = new Date ( new Date ( ) . getTime ( ) - 1000 * 30 ) . toGMTString ( ) ;
document . cookie = "foo=; expires=" + expires + "; path=/"콘솔에서 이 코드를 실행하면 쿠키 삭제 이벤트가 트리거됩니다.

쿠키 삭제 이벤트를 트리거하는 것은 순전히 만료를 감지하기 위한 것이며 쿠키가 이전에 존재했는지 실제로 확인하지 않는다는 것도 위에서 볼 수 있습니다.
앞서 언급했듯이 쿠키 중단점 규칙을 구성할 때 이벤트 유형이 있습니다. 실제로 각 이벤트 유형은 이 이벤트 유형의 중단점이 켜져 있는지 여부를 나타내는 플래그 비트에 해당합니다. 그렇지 않은 경우 쿠키 삭제 중단점이 설정되어 있고 쿠키 삭제 이벤트가 트리거되면 먼저 쿠키 삭제 중단점이 설정되어 있는지 확인합니다. 해제된 경우 해당 이벤트는 무시되고 더 이상 시도되지 않습니다. 중단점 규칙과 일치하도록 만들어집니다(개발자 도구에 의해 제어됨). 이 삭제 이벤트의 로그는 여전히 플랫폼에 인쇄됩니다.
이제 상황은 매우 복잡해졌습니다. 이 작은 쿠키 중단점의 프로세스를 살펴보겠습니다.
기본적으로 쿠키 추가 이벤트 및 쿠키 수정 이벤트에 대한 중단점만 활성화됩니다.

일반적인 상황에서는 쿠키를 추가하는 것과 쿠키를 업데이트하는 것이 혼동될 수 있기 때문에 둘 다 쿠키에 값을 할당하고 대부분의 경우 쿠키가 삭제되는 이벤트에 주의를 기울이지 않으므로 여기서는 다음과 같이 설정합니다. 요구 사항을 충족하지 못하는 경우 필요한 경우 해당 enableEventDebugger 값을 직접 수정할 수 있습니다.
사용 중 문제가 발생하는 경우 GitHub의 Issues 에서 피드백을 제공하거나 Grease Monkey Script의 댓글 영역에서 피드백을 제공하거나 이메일을 보내 주시면 최대한 빨리 처리해 드리겠습니다. 보신 후 가능합니다.
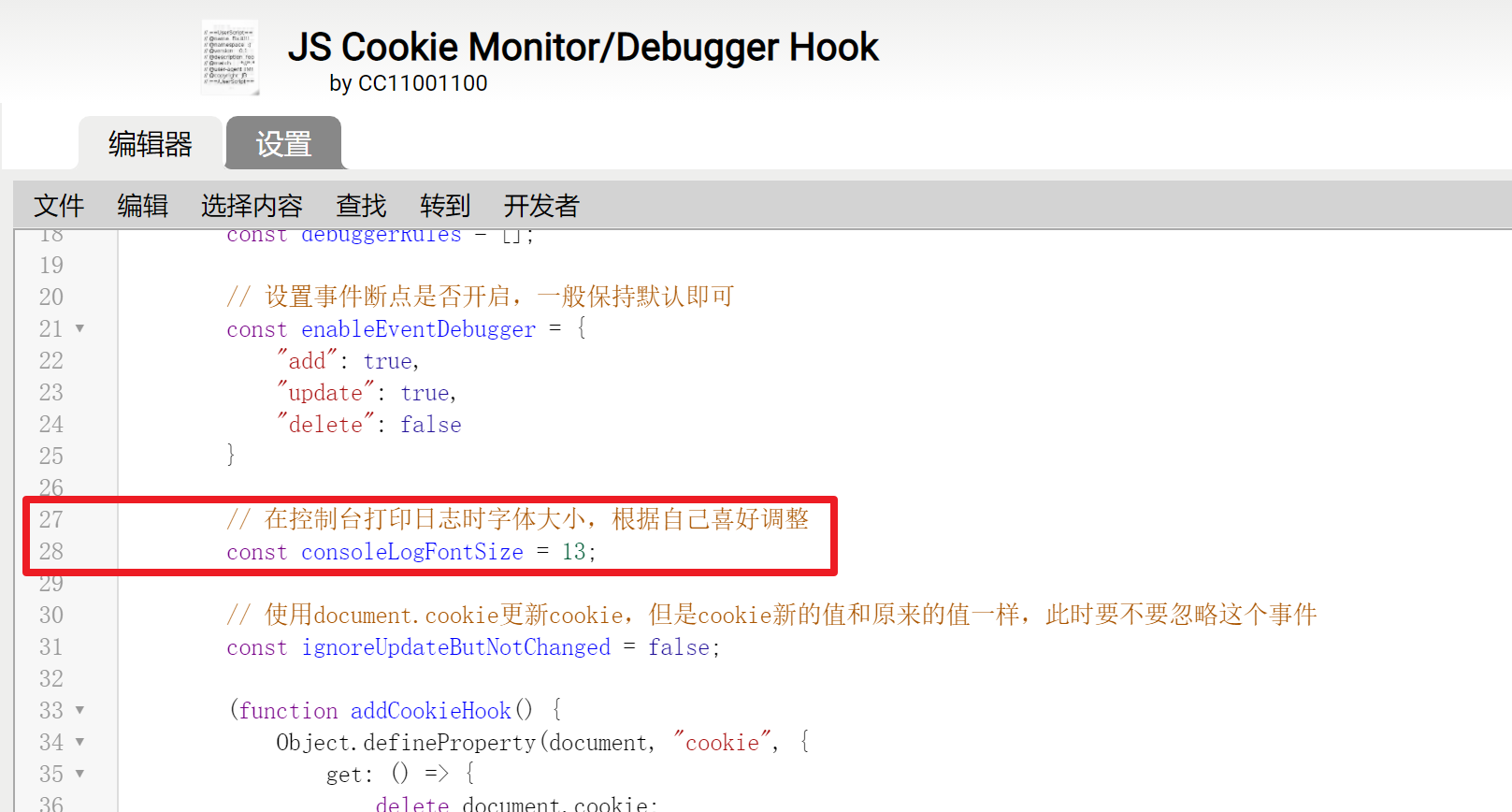
버전 v0.6부터 이 스크립트에 의해 콘솔에 인쇄되는 로그의 글꼴 크기(px)를 조정하는 변수가 추가되었습니다.

버전이 반복되면서 더 이상 이 위치에 없을 수도 있습니다. 한 번에 찾을 수 없으면 다음 코드에서 검색하세요.
consoleLogFontSize그런 다음 이 변수의 값을 수정하십시오.
아니면 또 다른 해결 방법으로 개발자 도구 콘솔에서 Ctrl + 마우스 휠을 길게 눌러 확대/축소하고 전체 크기를 조정할 수 있습니다. 이는 Chrome 브라우저에 제공되는 기능입니다.
이 문서의 시작 부분에서 설명했듯이 이 스크립트는 페이지 시작 부분에 성공적으로 삽입되어야 하며 Hook이 성공하기 전에 Accelerator의 첫 번째 레이어와 유사한 전체 페이지에 대해 하나의 스크립트만 반환됩니다. 내부 논리 :
< script >
document . cookie = 这里是一些奇奇怪怪的JS用于计算出Cookie ;
location . href = "跳转走了" ;
</ script >쿠키가 설정되고 즉시 새 페이지로 리디렉션됩니다. 이 작업의 경우 후크를 사용할 수 없습니다. 이는 그리스 원숭이 스크립트에 문제가 있는 경우 정지 프록시를 사용하여 이 스크립트를 삽입할 수 있습니다. 이 URL.
이 페이지 아래에는 이 스크립트를 사용한 리버스 엔지니어링의 몇 가지 실제 예가 요약되어 있습니다.
탐색 페이지로 들어가려면 나를 클릭하세요.
이 프로젝트는 https://github.com/CC11001100/crawler-js-hook-framework-public/tree/master/001-cookie-hook#%E7%9B%91%E6%8E%A7%E5에서 분할됩니다. %AE%9A%E4%BD%8Djavascript%E6%93%8D%E4%BD%9쿠키
네임스페이스를 변경한 후 설치 개수가 지워질 수 있으니 기념으로 스크린샷을 찍어봤습니다. 현재(2022-7-29 21:40:01) 설치 개수가 300개를 넘은 것 같습니다. 이렇게 좁은 분야에서는 작은 도구로서는 매우 큰 작업이 더 이상 쉽지 않습니다.

피드백을 주신 열성적인 네티즌 여러분, 많은 응원 부탁드립니다.

js-cookie-monitor-debugger-hook가 이제 404 Star Chain 프로젝트에 합류했습니다.
QR 코드를 스캔하여 역기술 교류 그룹에 참여하세요:

그룹 QR 코드가 만료되면 개인 WeChat에 나를 추가하고 [Reverse Group]을 보내 그룹에 합류할 수 있습니다.

TG 커뮤니케이션 그룹에 참여하려면 여기를 클릭하거나 QR 코드를 스캔하세요.