
이 프런트엔드 코딩 챌린지를 확인해 주셔서 감사합니다.
프론트엔드 멘토 챌린지는 현실적인 프로젝트를 구축하여 코딩 기술을 향상시키는 데 도움이 됩니다.
이 과제를 수행하려면 HTML, CSS 및 JavaScript에 대한 기본적인 이해가 필요합니다.
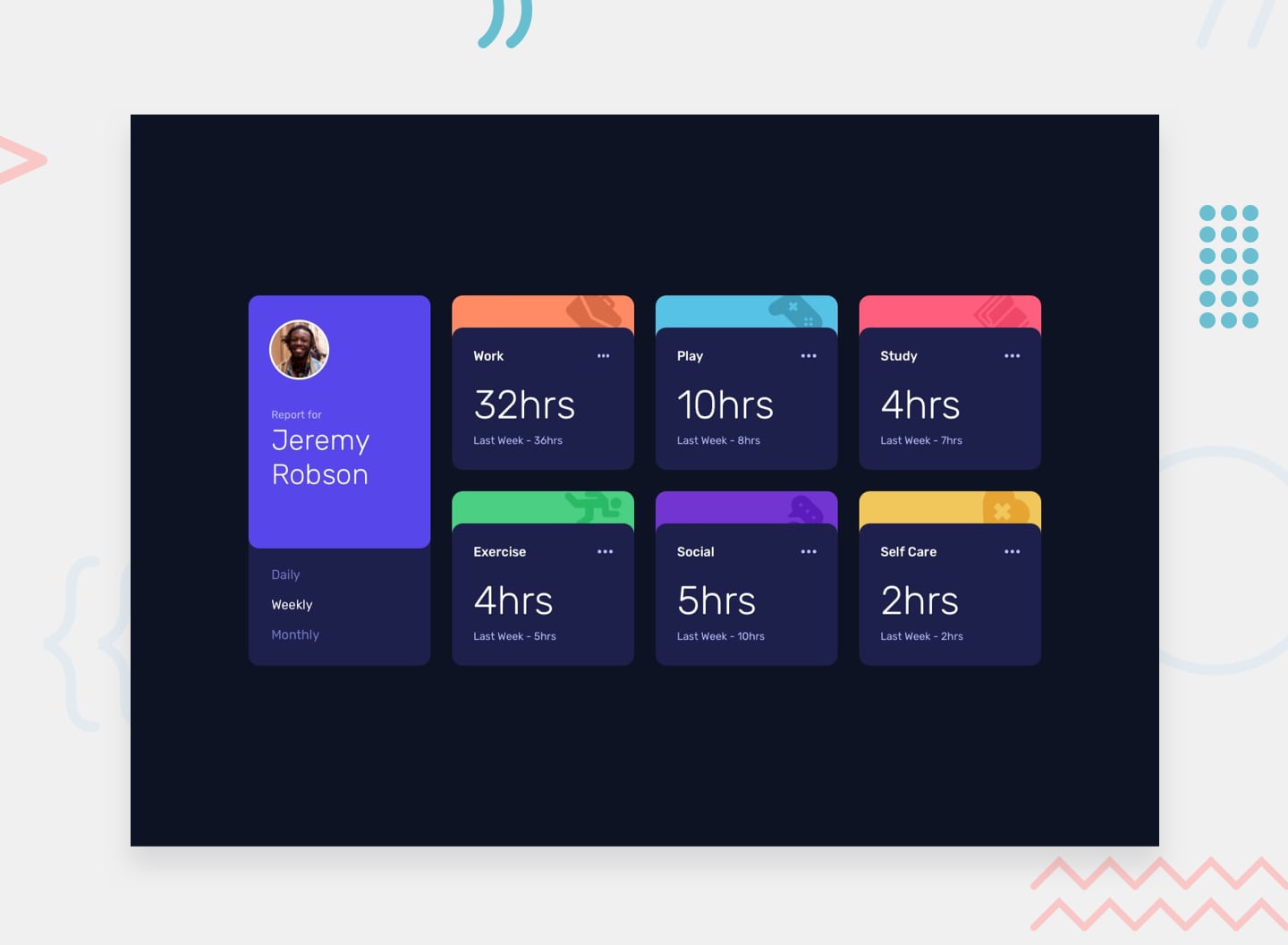
귀하의 과제는 이 대시보드를 구축하고 가능한 한 디자인에 가깝게 보이도록 하는 것입니다.
원하는 도구를 사용하여 챌린지를 완료할 수 있습니다. 그러니 연습하고 싶은 것이 있다면 마음껏 시도해 보세요.
JSON 데이터 작업을 연습하고 싶다면 활동을 위한 로컬 data.json 파일을 제공합니다. 이는 .html 파일의 콘텐츠를 사용하는 대신 거기에서 데이터를 가져올 수 있음을 의미합니다.
사용자는 다음을 수행할 수 있어야 합니다.
도전에 대한 지원을 원하십니까? 커뮤니티에 가입하고 #help 채널에 질문하세요.
당신의 임무는 /design 폴더 내의 디자인으로 프로젝트를 구축하는 것입니다. 모바일 버전과 데스크톱 버전의 디자인을 모두 찾을 수 있습니다.
디자인은 JPG 정적 형식입니다. JPG를 사용한다는 것은 font-size , padding 및 margin 과 같은 스타일에 대해 최선의 판단을 해야 한다는 것을 의미합니다.
디자인을 더 자세히 살펴보기 위해 디자인 파일(Sketch 및 Figma 버전 제공)을 원하시면 PRO 회원으로 가입하시면 됩니다.
/images 폴더에서 필요한 모든 자산을 찾을 수 있습니다. 자산이 이미 최적화되었습니다.
색상 팔레트, 글꼴 등 필요한 정보가 포함된 style-guide.md 파일도 있습니다.
자신에게 편한 워크플로를 자유롭게 사용해 보세요. 다음은 제안된 프로세스이지만 다음 단계를 따를 필요는 없습니다.
font-family 및 font-size 와 같은 일반 콘텐츠 스타일을 포함하여 프로젝트의 기본 스타일을 작성합니다.위에서 언급했듯이 프로젝트를 무료로 호스팅하는 방법에는 여러 가지가 있습니다. 권장 호스트는 다음과 같습니다.
이러한 솔루션 중 하나나 기타 신뢰할 수 있는 제공업체를 사용하여 사이트를 호스팅할 수 있습니다. 우리가 추천하고 신뢰할 수 있는 호스트에 대해 자세히 알아보세요.
README.md 만들기 이 README.md 사용자 정의 파일로 덮어쓰는 것이 좋습니다. 이 시작 코드의 README-template.md 파일 내에 템플릿을 제공했습니다.
템플릿은 추가할 항목에 대한 가이드를 제공합니다. 맞춤형 README 프로젝트를 설명하고 학습 내용을 반영하는 데 도움이 됩니다. 원하는 만큼 템플릿을 자유롭게 편집해 보세요.
템플릿에 정보를 추가한 후에는 이 파일을 삭제하고 README-template.md 파일 이름을 README.md 로 바꾸세요. 그러면 저장소의 README 파일로 표시됩니다.
나머지 커뮤니티가 볼 수 있도록 플랫폼에 솔루션을 제출하세요. 이를 수행하는 방법에 대한 팁을 보려면 "솔루션 제출에 대한 전체 가이드"를 따르십시오.
솔루션에 대한 피드백을 찾고 있다면 제출할 때 질문을 하세요. 질문을 더 구체적이고 자세하게 설명할수록 커뮤니티로부터 귀중한 피드백을 받을 가능성이 높아집니다.
솔루션을 공유할 수 있는 여러 장소가 있습니다.
플랫폼에 솔루션을 제출한 후 솔루션을 공유하는 데 도움이 되는 템플릿을 제공합니다. 피드백을 찾을 때 해당 내용을 편집하고 구체적인 질문을 포함하십시오.
질문이 구체적일수록 커뮤니티의 다른 회원이 피드백을 줄 가능성이 높아집니다.
우리는 피드백을 받는 것을 좋아합니다! 우리는 항상 우리의 과제와 플랫폼을 개선하기 위해 노력하고 있습니다. 따라서 언급하고 싶은 내용이 있으면 hi[at]frontendmentor[dot]io로 이메일을 보내주세요.
이 챌린지는 완전 무료입니다. 연습에 도움이 될만한 분들과 공유해주세요.
즐거운 건축 되세요!