온라인 스톱워치 및 타이머 개요
온라인 스톱워치 및 타이머 웹 애플리케이션을 통해 사용자는 각각 해당 기능을 갖춘 스톱워치와 타이머 기능을 모두 활용할 수 있습니다. 이 애플리케이션은 HTML, CSS 및 JavaScript를 사용하여 구축되었습니다. 다음 링크를 통해 애플리케이션에 액세스할 수 있습니다: 온라인 스톱워치 및 타이머.
응용 프로그램은 세 가지 기본 페이지로 구성됩니다.
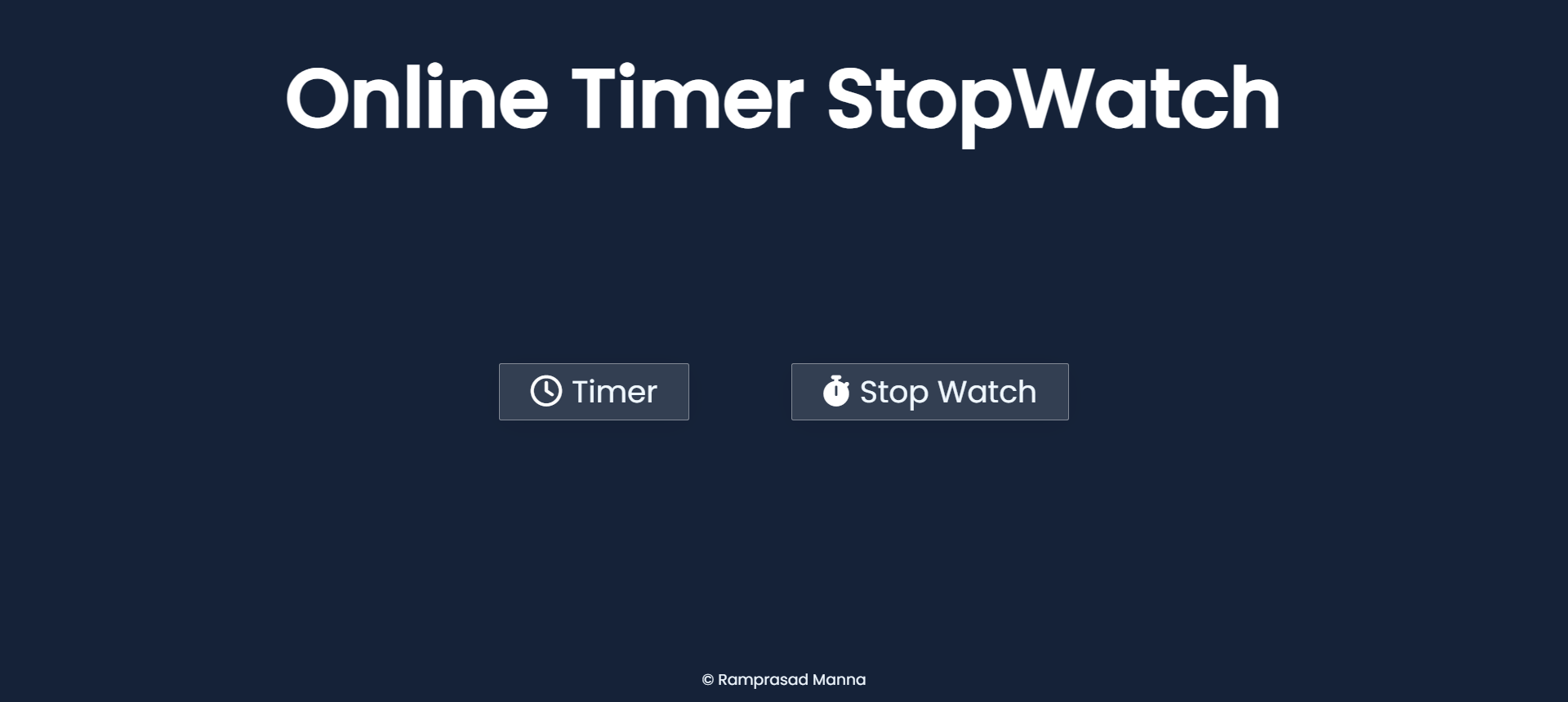
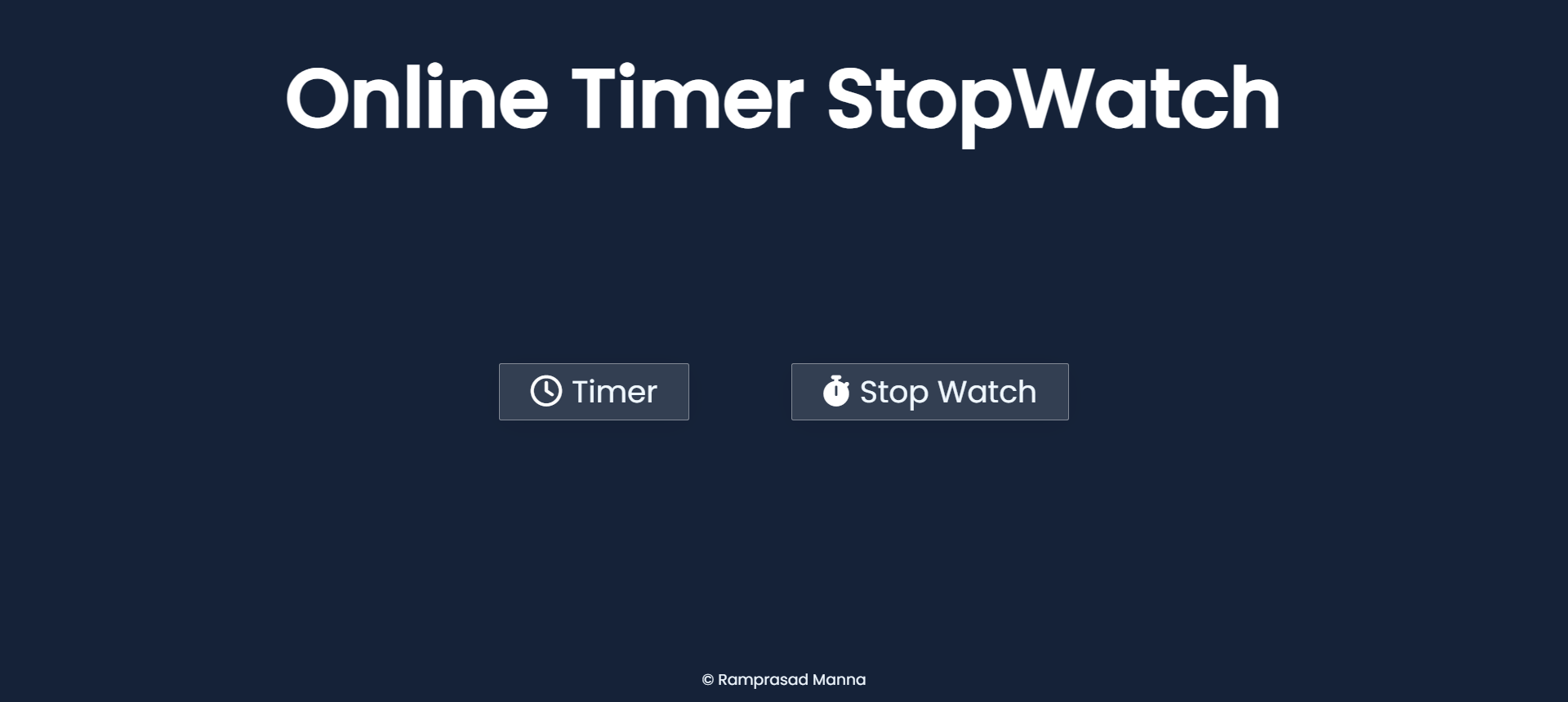
홈 페이지
- 홈 페이지는 사용자가 스톱워치 또는 타이머 기능 사용 중에서 선택할 수 있는 기본 탐색 허브 역할을 합니다.
- 사용자는 스톱워치 또는 타이머 옵션을 선택하여 원하는 기능을 진행할 수 있습니다.

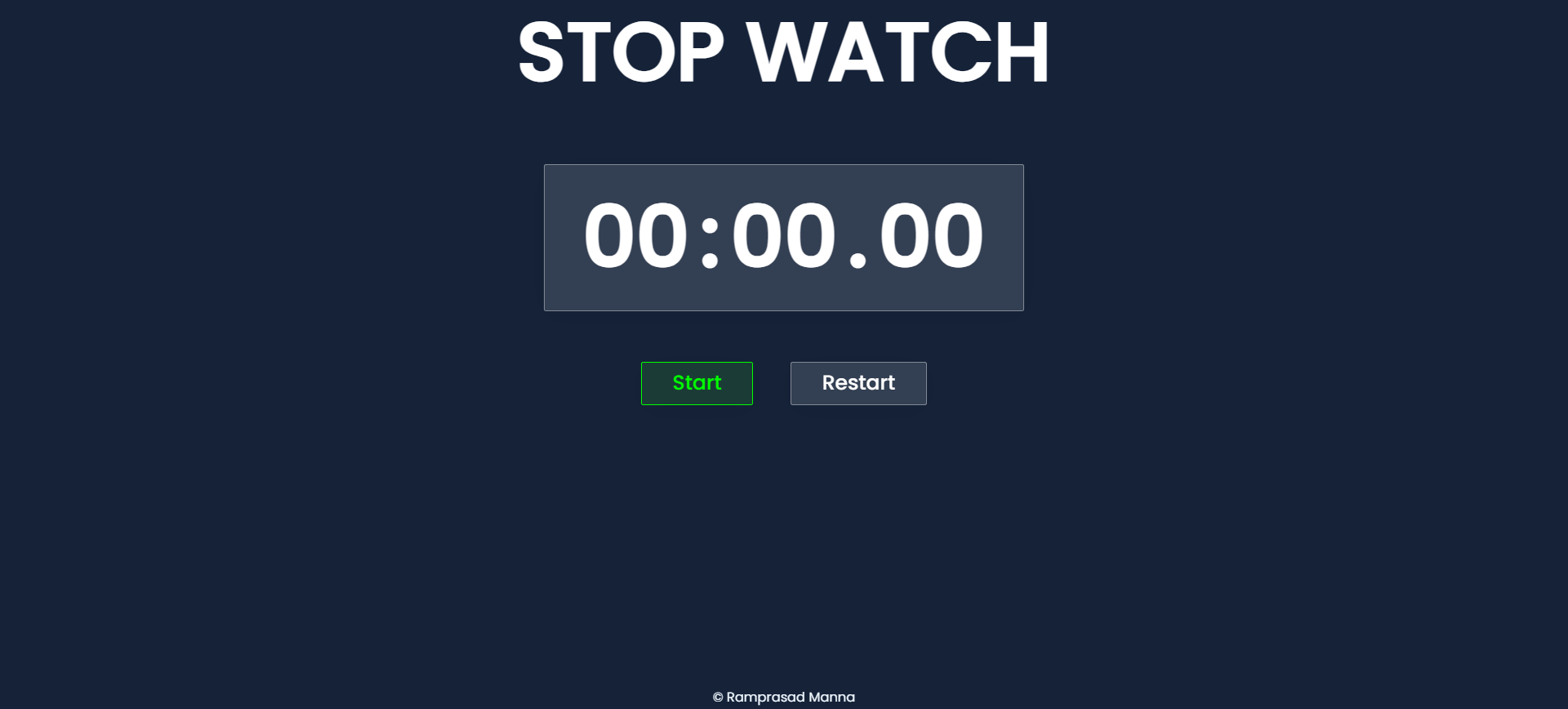
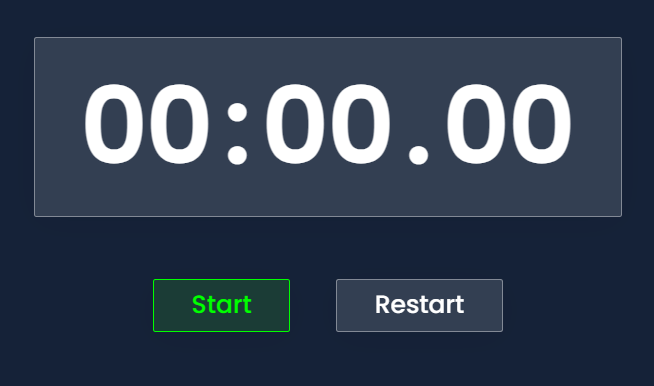
스톱워치 페이지
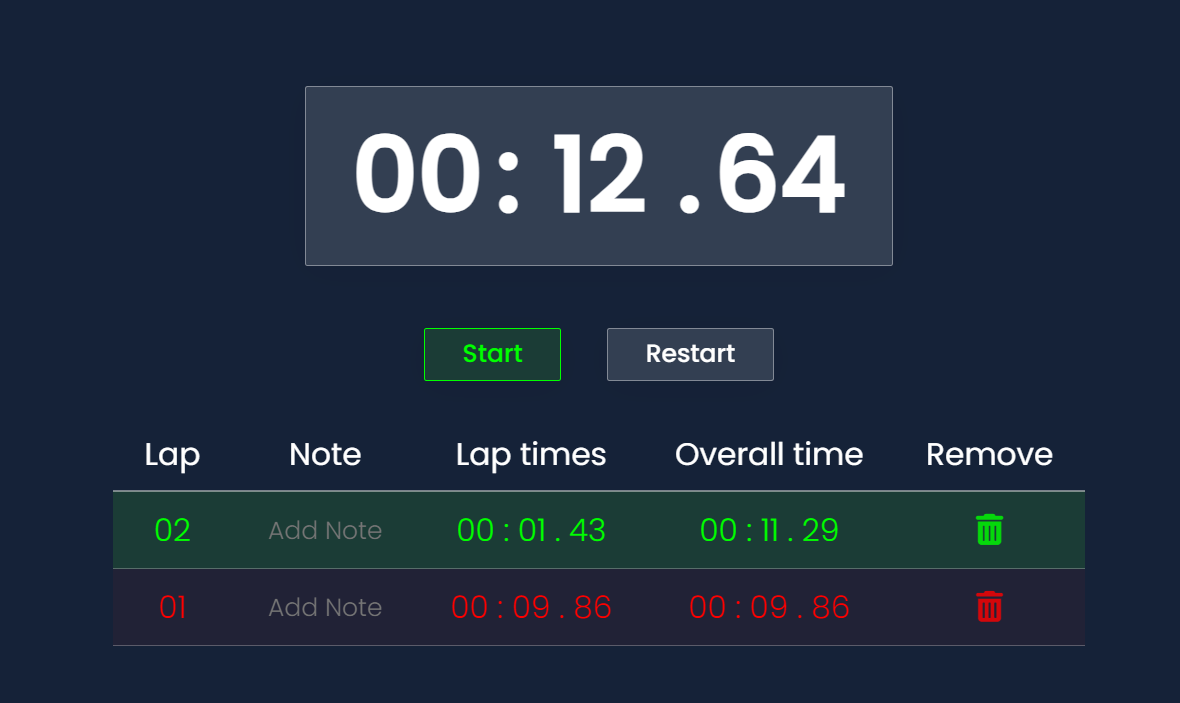
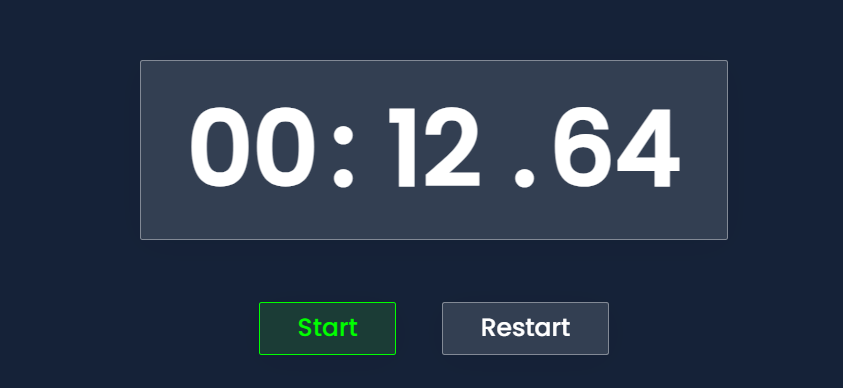
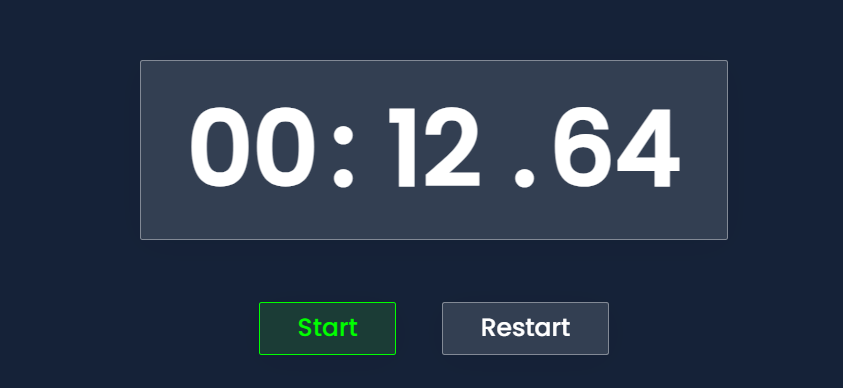
- 스톱워치 페이지에는 실시간 스톱워치가 표시됩니다.

다음과 같은 기능이 있습니다.
- 시작 : 스톱워치를 시작하려면 "시작" 버튼을 클릭하세요.

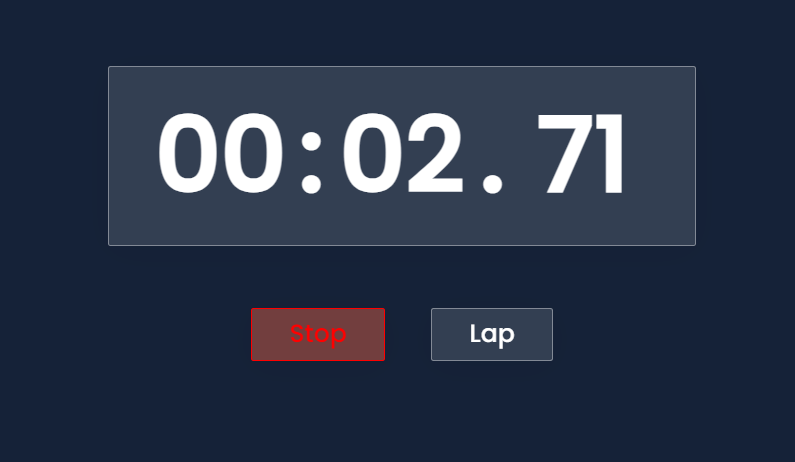
- 중지 : 스톱워치를 일시 중지하려면 "중지" 버튼을 클릭하세요.

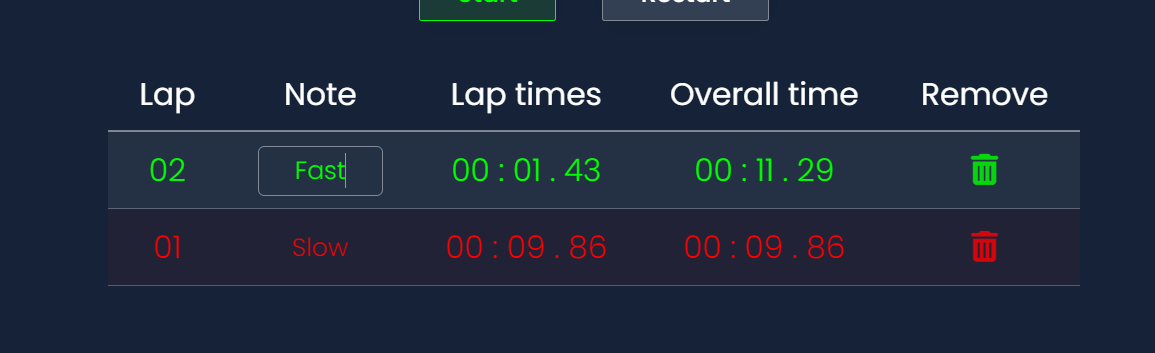
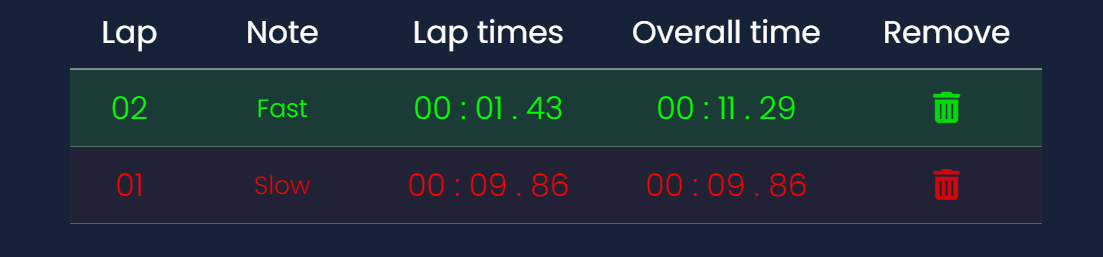
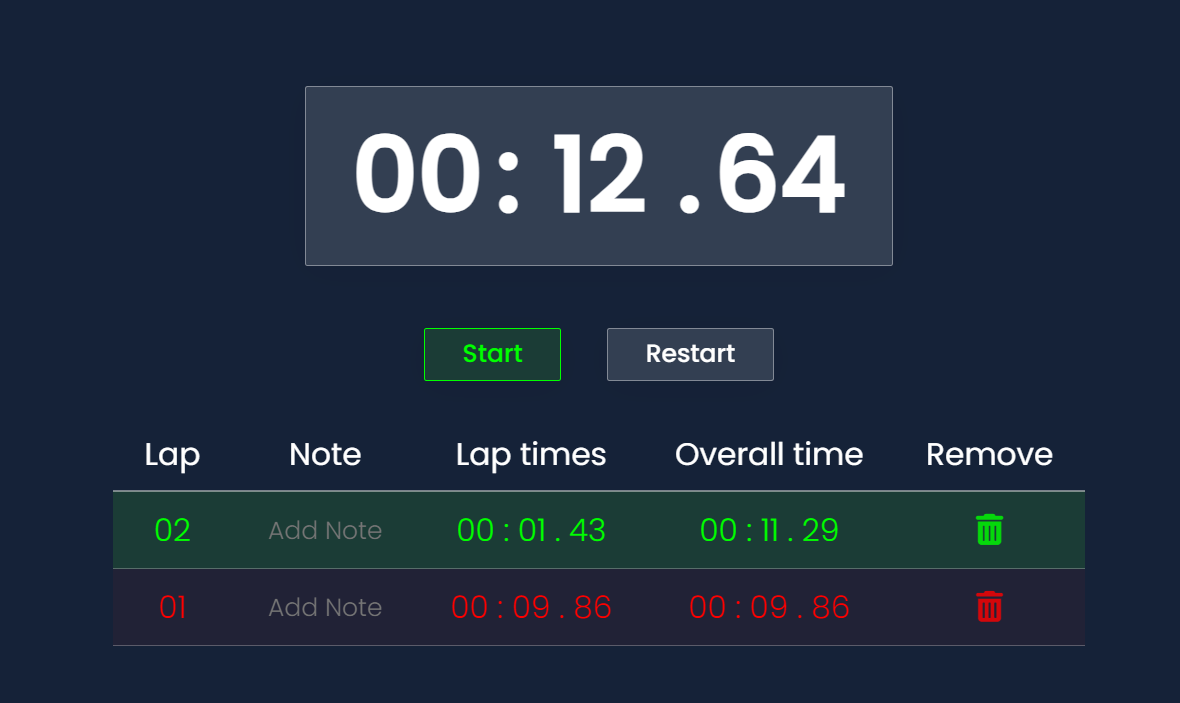
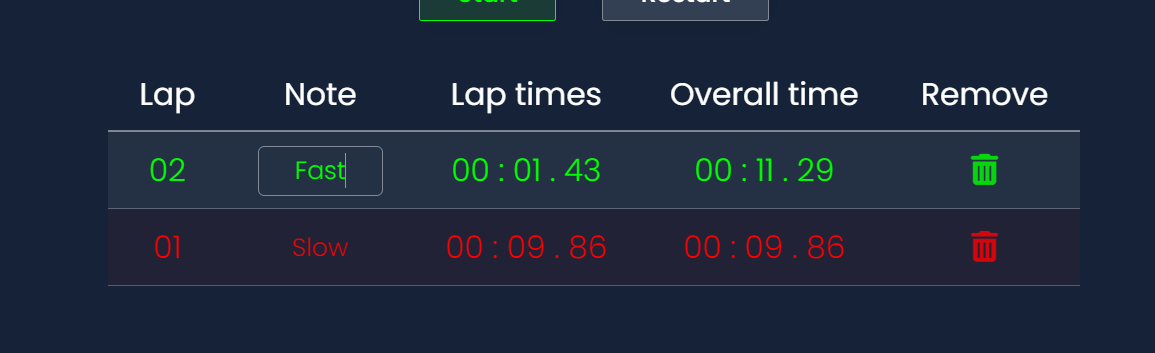
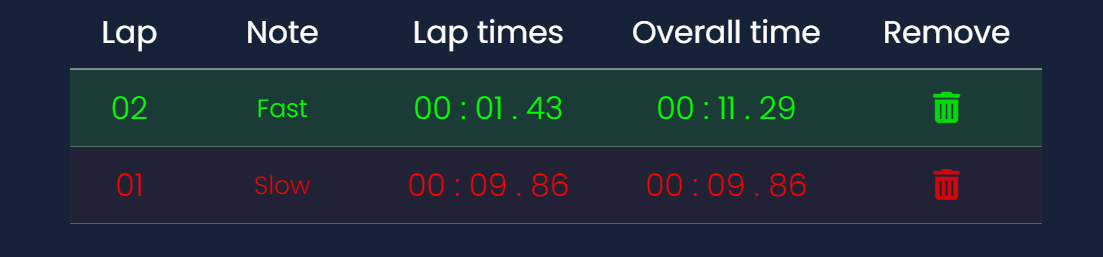
- 랩 : 랩 시간을 기록하려면 "랩" 버튼을 클릭하세요. 랩 시간은 스톱워치 아래에 표시됩니다.

- 재설정 : "재설정" 버튼을 클릭하면 스톱워치를 재설정하고 기록된 모든 랩 시간을 지울 수 있습니다.

- 참고 : 사용자는 랩 시간과 함께 표시되는 각 랩에 대해 작은 메모를 작성할 수 있습니다.

- 강조 표시 : 가장 빠른 랩은 녹색으로 강조 표시되고, 가장 느린 랩은 빨간색으로 강조 표시됩니다.

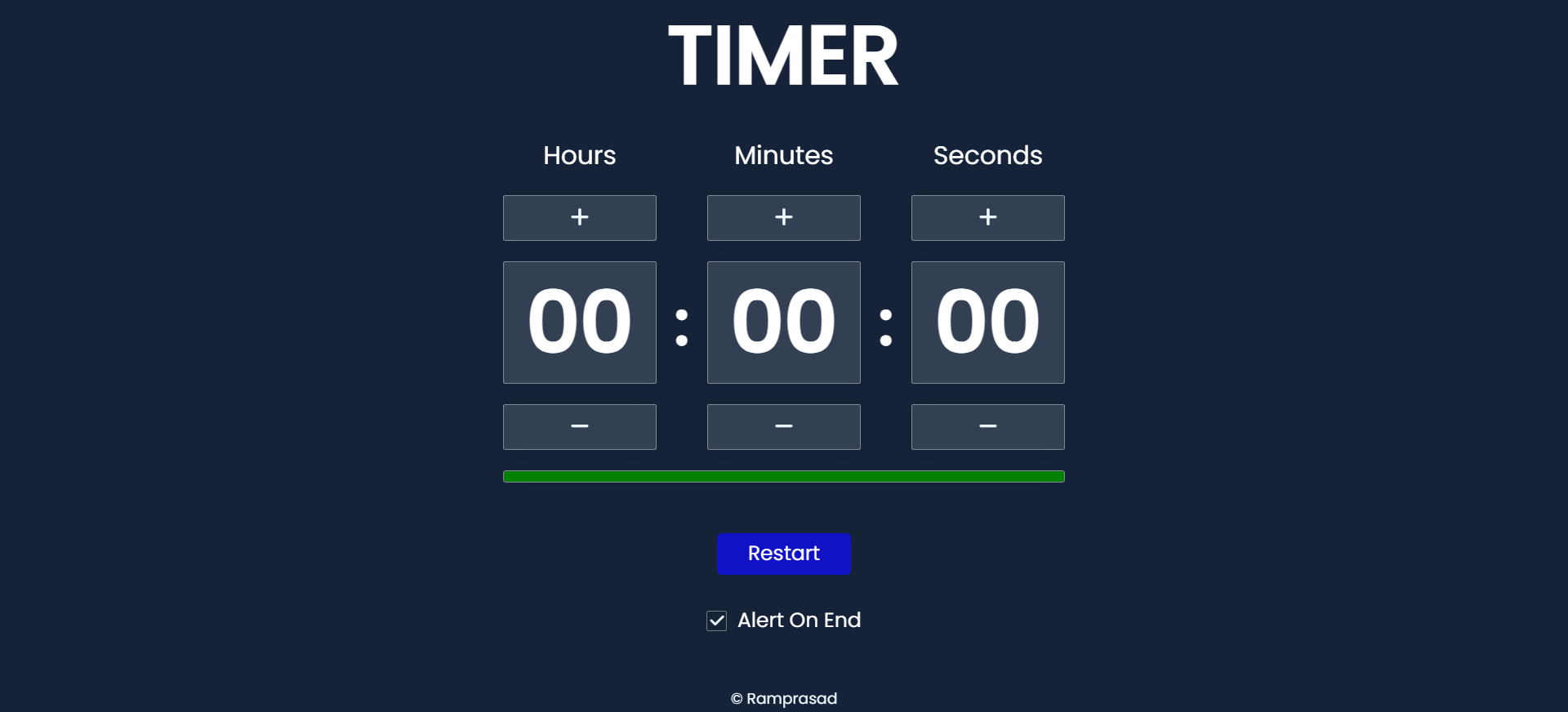
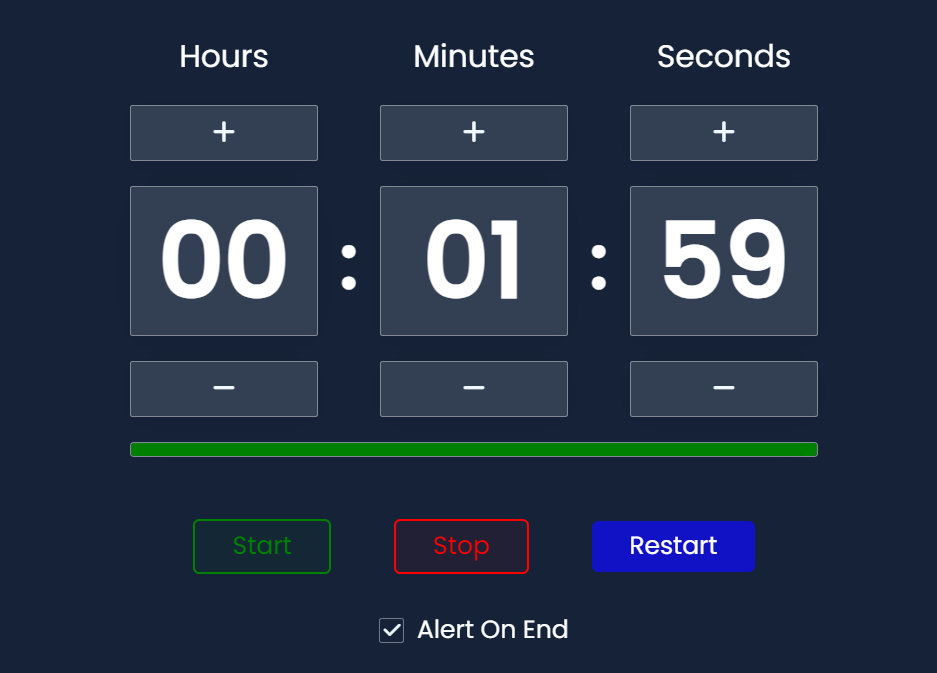
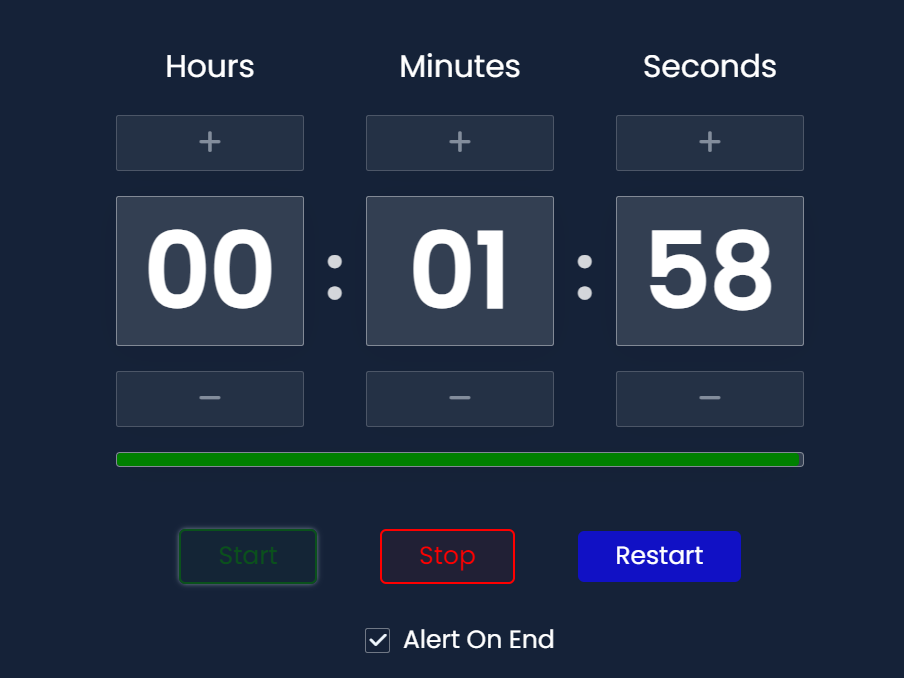
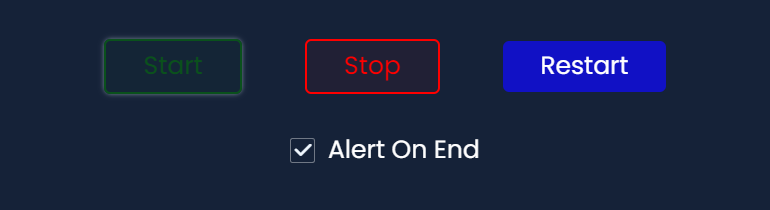
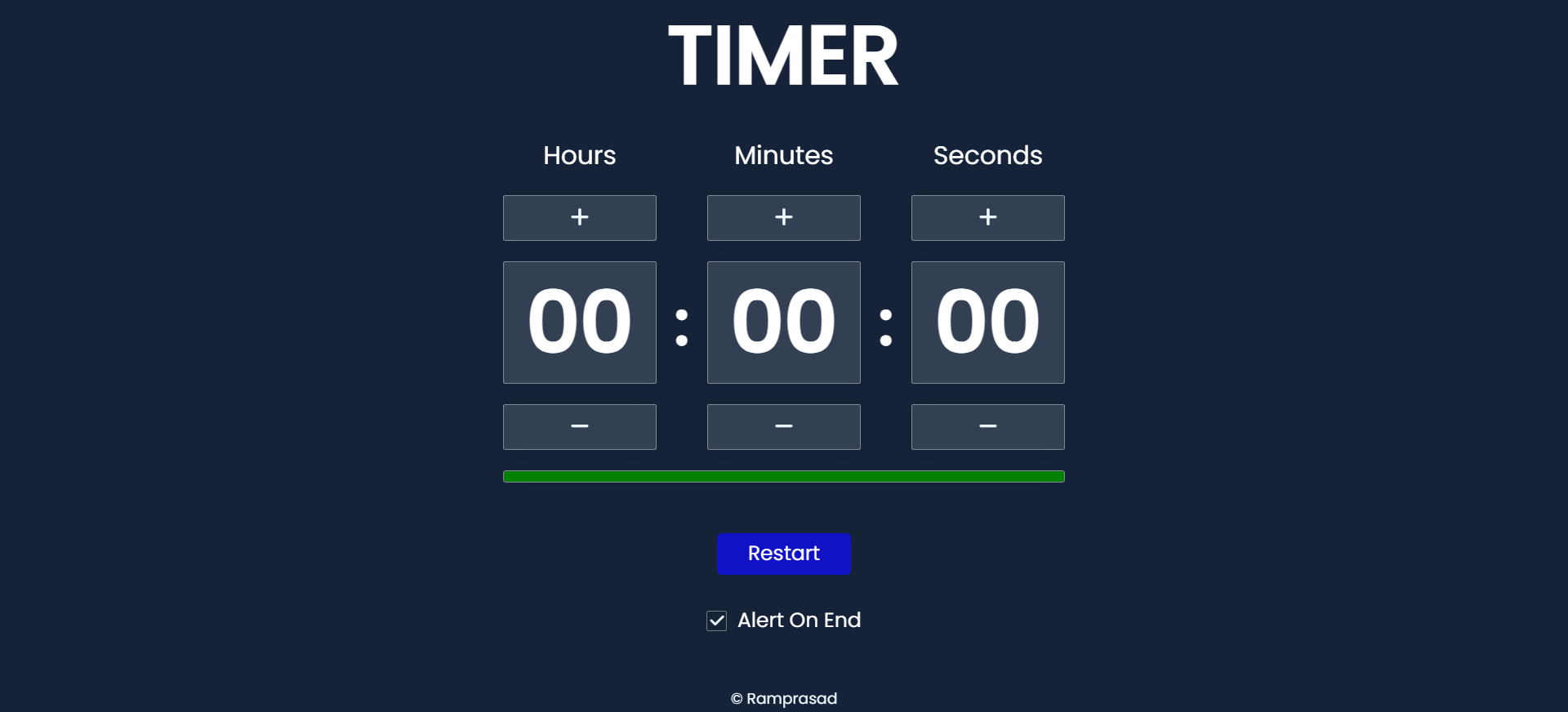
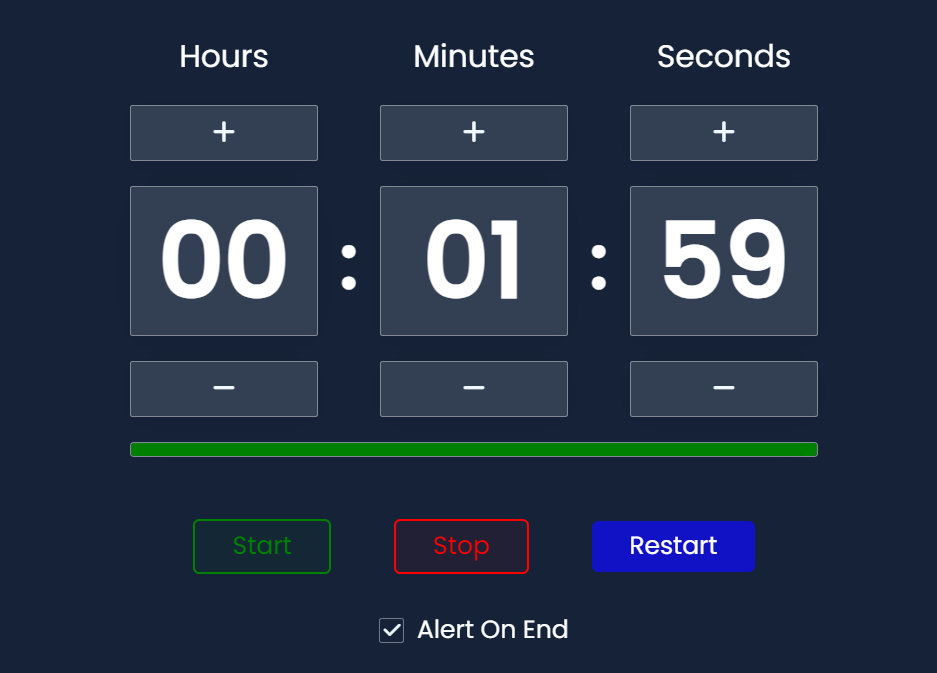
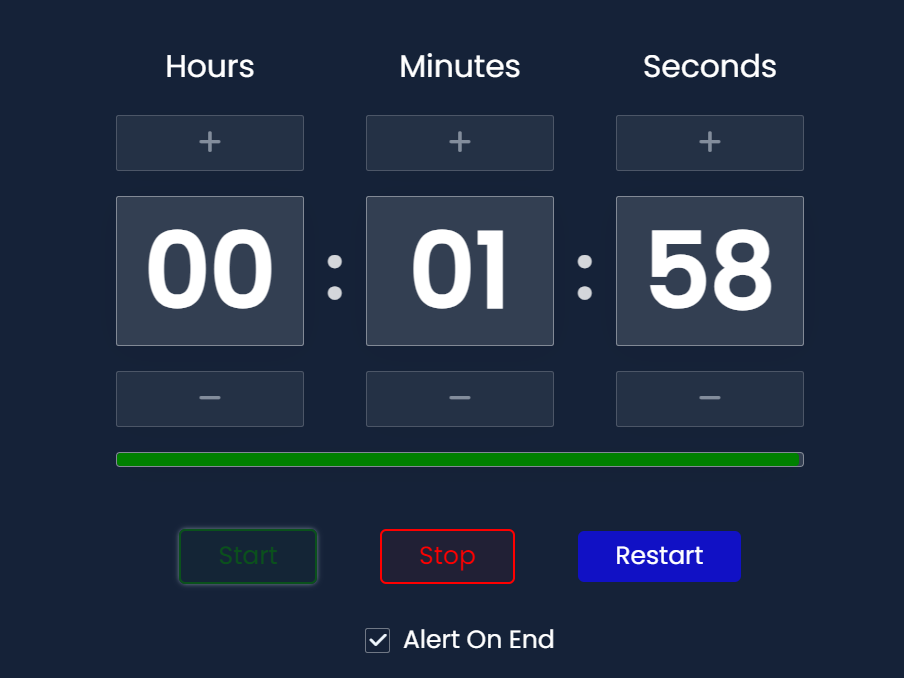
타이머 페이지
- 타이머 페이지에서는 사용자가 특정 카운트다운 시간을 설정할 수 있습니다.

다음과 같은 기능을 제공합니다.
- 시간 설정 : 원하는 카운트다운 시간을 시, 분, 초 단위로 입력하세요.

- 시작 : 카운트다운을 시작하려면 "시작" 버튼을 클릭하세요.

- 일시중지 : 카운트다운을 일시중지하려면 '일시중지' 버튼을 클릭하세요.

- 재개 : 일시 중지된 위치부터 카운트다운을 재개하려면 '재개' 버튼을 클릭하세요.

- 재설정 : "재설정" 버튼을 클릭하면 타이머가 정지되고 초기 설정 시간으로 재설정됩니다.

- 경고 : 카운트다운이 0에 도달하면 경고가 발생하여 사용자에게 알립니다.


이 애플리케이션은 다양한 화면 크기와 장치에서 반응하고 기능하도록 설계되어 원활한 사용자 경험을 보장합니다.
이 애플리케이션이 귀하의 타이밍 요구 사항에 유용하게 사용되기를 바랍니다!