file upload
v1.3.0

파일을 업로드하는 쉬운 방법을 찾고 계시나요? 이것이 바로 여러분이 찾고 있는 방법입니다.
ajax를 사용하여 파일을 업로드하기 위한 vue 구성 요소입니다. 놀라운 기능이 포함되어 있어 복잡하지 않고 쉽게 사용할 수 있습니다.
파일 업로드에 대한 문서는 여기에서 찾을 수 있습니다.
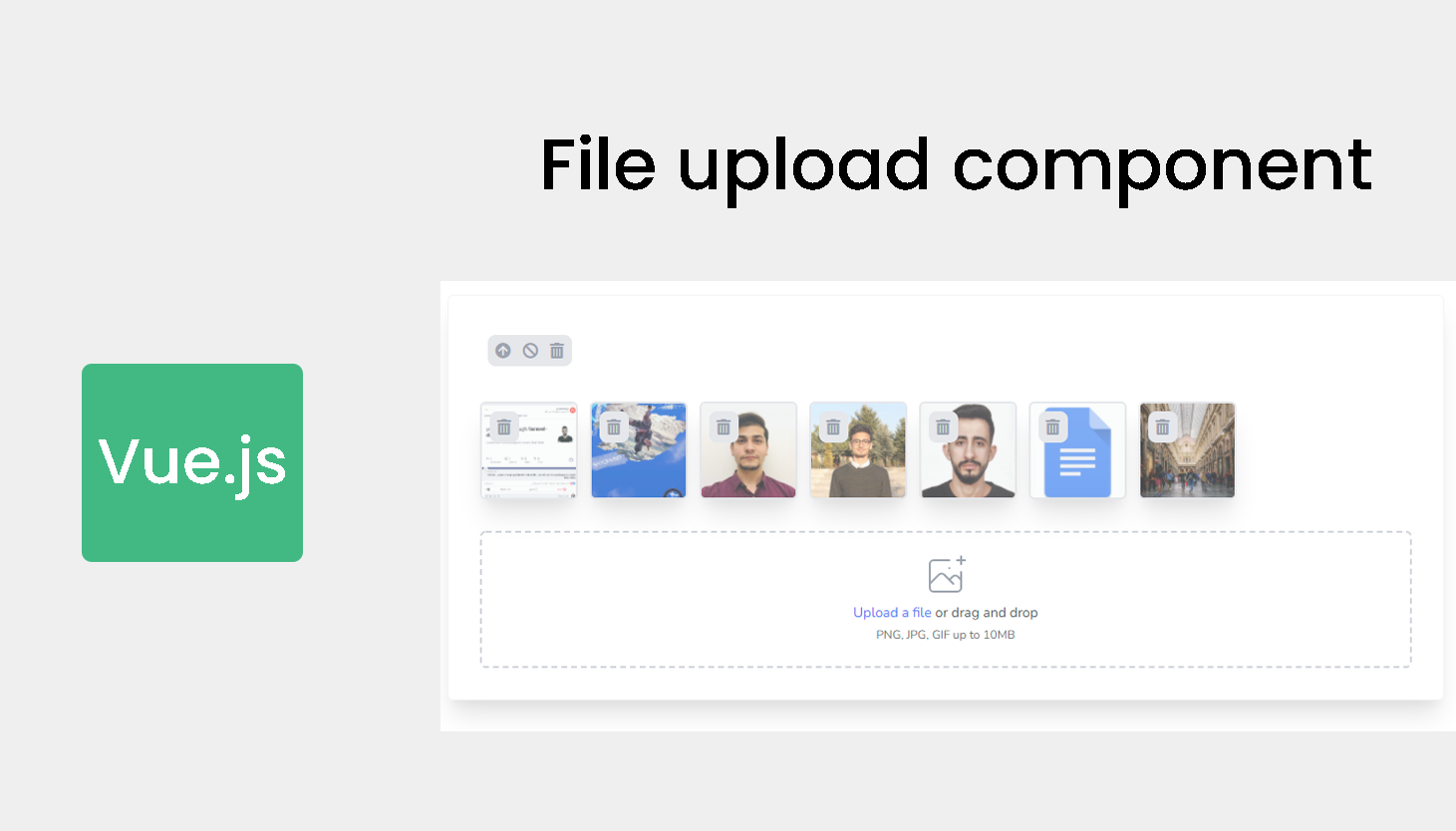
파일 업로드 데모
구성요소를 설치하고 설정하려면 다음 몇 가지 단계를 따르세요.
npm install ` @yazan.alnughnugh/file-upload 뷰 2
// app/resources/js/app.js
Vue . component ( 'file-upload' , require ( '@yazan.alnughnugh/file-upload' ) . default ) ;뷰 3
// app/resources/js/app.js
import FileUpload from '@yazan.alnughnugh/file-upload' ;
const app = createApp ( options ) ;
app . component ( 'file-upload' , FileUpload ) ;
app . mount ( '#app' ) ; 구성 요소 사용을 시작하려면 세 개의 소품을 사용하여 블레이드 파일에 구성 요소를 추가합니다.
url 요청을 보내려는 URL입니다.
요청과 함께 모델 ID를 보내려면 id ,
여기에 label 하면 설명을 추가할 수 있습니다.
// resources/posts/create.blade.php
< file-upload :url =" url " :id =" id " :label =" label " > </ file-upload > 요청은 다음과 같습니다. 파일은 각 파일에 대해 하나씩 요청하여 하나씩 전송됩니다.
// resources/posts/create.blade.php
[
" id " => " 9 " , // if you added id
" file " => File , // this is our file
] ; | 이름 | 유형 | 기본 | 설명 |
|---|---|---|---|
url | 끈 | "/" | 요청을 보내려는 URL입니다. |
id | 숫자 | null | 요청과 함께 모델 ID를 보내려는 경우 |
label | 끈 | 'PNG, JPG, GIF 최대 10MB' | 여기에 설명을 추가할 수 있습니다 |