jquery tabledit
v1.2.7
Bootstrap과 호환되는 HTML 테이블용 인라인 편집기. Tabledit은 새 행을 저장하고 행을 편집 및 삭제하기 위해 Ajax를 사용합니다.
플러그인은 다른 플러그인과 함께 작동합니다:
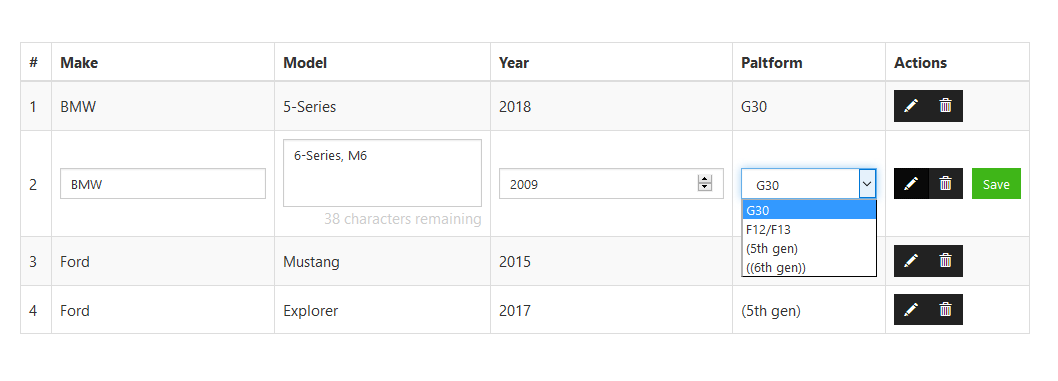
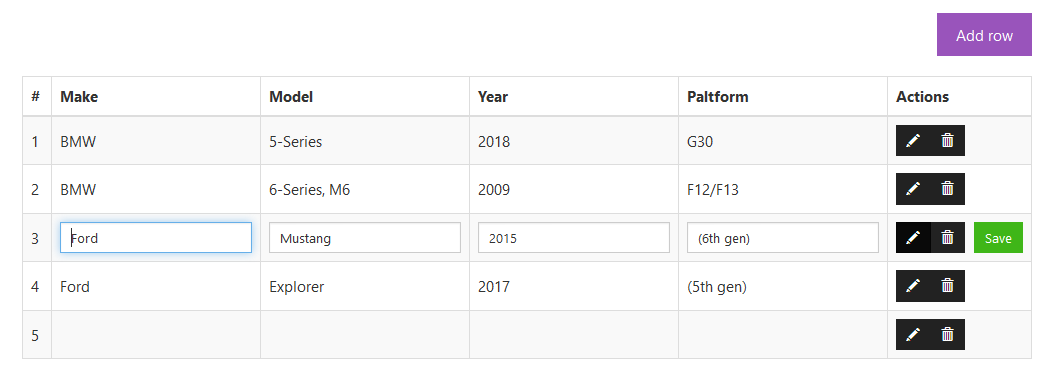
https://bluesatkv.github.io/jquery-tabledit/#examples7의 예제 7에서 자세한 내용을 확인하세요.

https://bluesatkv.github.io/jquery-tabledit/#examples9-10의 예제 9에서 자세한 내용을 확인하세요.

<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="jquery.tabledit.js"></script>
<table class="table table-hover" id="my-table">
<thead>
<tr>
<th>Id</th>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [3, 'col3'], [4, 'col4']]
}
});
TD의 읽기 전용 값
편집 가능한 배열에서 이를 설정합니다. 읽기 전용을 원할 경우 열을 '편집 가능한' 배열에서 제외합니다. 예: 열 3은 편집할 수 없습니다.
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [4, 'col4']]
}
});
https://bluesatkv.github.io/jquery-tabledit/#documentation에 있는 BluesatKV의 전체 문서
https://github.com/BluesatKV/jquery-tabledit/blob/master/CHANGELOG.md에서 CHANGELOG를 참조하세요.