qwik build
v1.0.0
GitHub 페이지용 Qwik[ City ] 정적 사이트를 build GitHub 작업입니다.
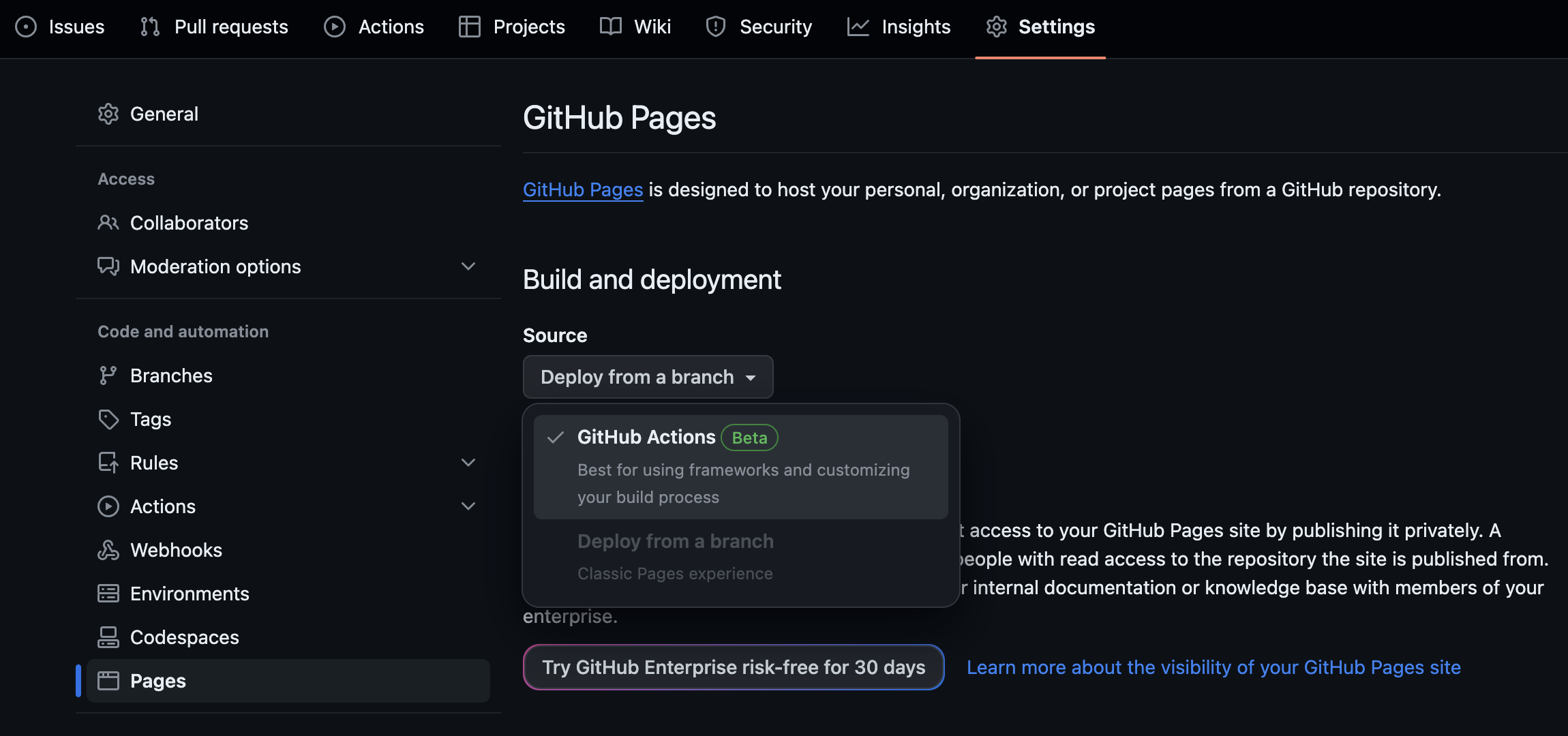
먼저 소스를 GitHub Actions 로 변경하여 저장소 Settings > Pages 에서 GitHub 페이지를 활성화합니다.

이 작업은 package. [ yaml / json ] qwik build 명령이 포함된 첫 번째 스크립트에 대한 scripts 하고 적절하게 [ p ] npm 또는 yarn 사용하여 run .
// package.json
"devDependencies" : {
"@builder.io/qwik" : "^1.x" ,
"eslint" : "^8.x" ,
"vite" : "^5.x"
} ,
"scripts" : {
"lint" : "eslint ." ,
"build" : "qwik build" , // [p]npm/yarn run build
"dev" : "vite --mode ssr"
} 또한 run qwik add static 하지 않는 한 정적 사이트 생성을 위해 Qwik을 구성합니다.
적절한 build 스크립트를 실행하므로 TypeScript 및 JSX로 컴파일되는 언어인 Civet 에 대한 지원을 추가할 수 있습니다.
# package.yaml
packageManager : [email protected]
devDependencies :
" @builder.io/qwik " : ^1.x
" @danielx/civet " : ^0.x
scripts :
prebuild : civet --compile src/**/*.civet --output .tsx
build : qwik build # pnpm run build보다 공식적인 통합이 선호되지만.
inputs | 기본 | 설명 |
|---|---|---|
access-token | github.token | 페이지를 자동으로 활성화할 수 있는 권한이 있는 토큰을 제공하세요. 액세스 토큰을 생성한 다음 저장소 secrets 에 추가하세요. |
branch | github.ref_name | 선택적으로 저장소의 특정 branch 지정합니다. |
working-dir | github.workspace | 선택적으로 소스 파일이 포함된 하위 폴더를 지정합니다. |
build-dir | dist | 선택적으로 대체 build 폴더를 지정합니다. |
node-version | 선택적으로 SemVer 범위 또는 Node.js 의 특정 버전을 지정합니다. | |
node-version-file | package.json | 선택적으로 올바른 버전의 Node.js가 포함된 파일을 지정하십시오. |
.github/workflows/pages.yml :
on :
push :
branches : site
permissions :
pages : write
id-token : write
concurrency :
group : pages
cancel-in-progress : false
jobs :
build :
runs-on : ubuntu-latest
environment :
name : github-pages
url : ${{ steps.qwik-build.outputs.page-url }}
steps :
- name : Qwik Build
id : qwik-build
uses : danielbayley/qwik-build@v1
with :
branch : site MIT © 다니엘 베일리