vue.js로 WeChat 앱 개발
온라인 주소: vue-wechat.github.io
프로젝트 주소: useryangtao/vue-wechat
github.io가 약간 느리게 로드됩니다. 로컬 디버깅 미리 보기를 복제하는 것이 좋습니다.
# install dependencies
cnpm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
vue-wechat은 주로 Vue.js *를 사용하여 WeChat 앱과 많은 세부 사항을 구현합니다.
이 데모에서는 구현에 다음 기술을 사용합니다.
새로운 페이지 점프에 대한 전환 애니메이션은 iOS 시스템의 페이지 전환 스타일을 의미하며 라우터 보기와 전환 기능의 조합을 통해 구현됩니다.
메시지 목록 페이지 항목의 왼쪽 스와이프 동작을 처리하며, vuex(getter, actions)를 사용하여 실시간 데이터 처리 및 계산을 구현합니다.
(음성/텍스트) 대화 상자 구성 요소 간 애니메이션 전환 및 이벤트 등록 탭을 눌러 길게 누르기 효과 달성
또한 몇 가지 대화형 동작 세부 정보 및 애니메이션도 있습니다.
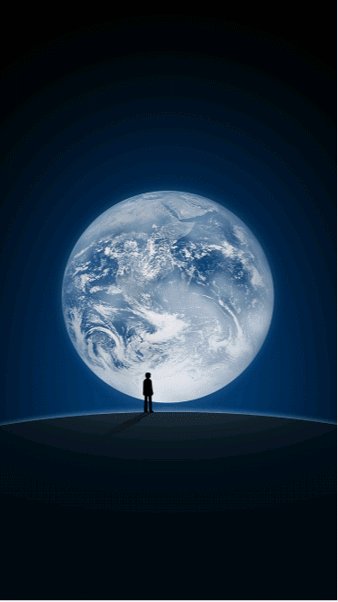
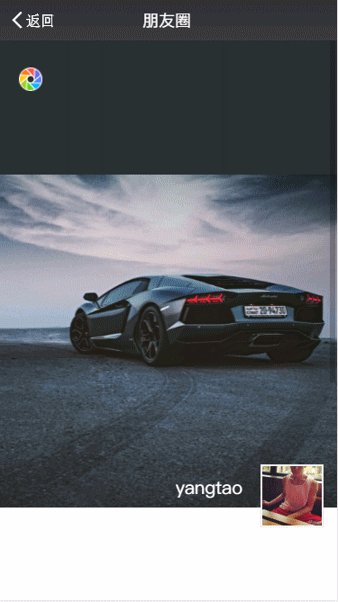
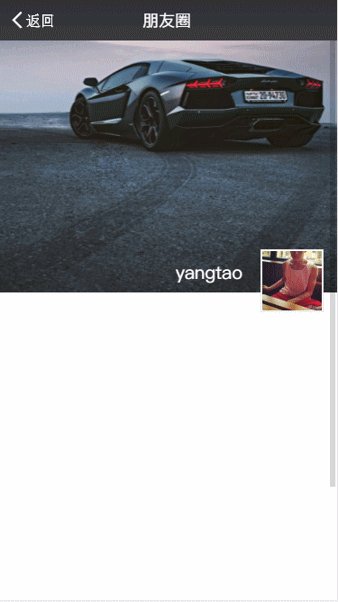
전체 표지를 표시하려면 Moments에 드래그 앤 드롭하세요.
리스트뷰 부분도 weui의 구조를 사용하고 있습니다.
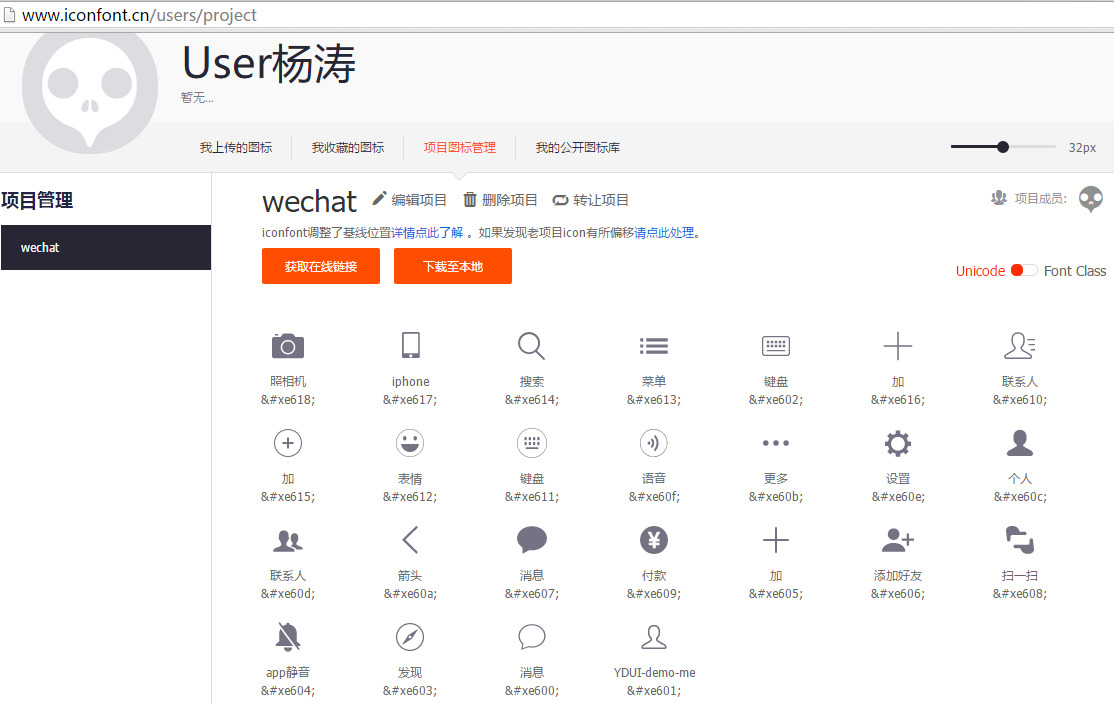
모든 작은 아이콘은 iconfont를 사용하여 이미지 요청을 줄입니다.
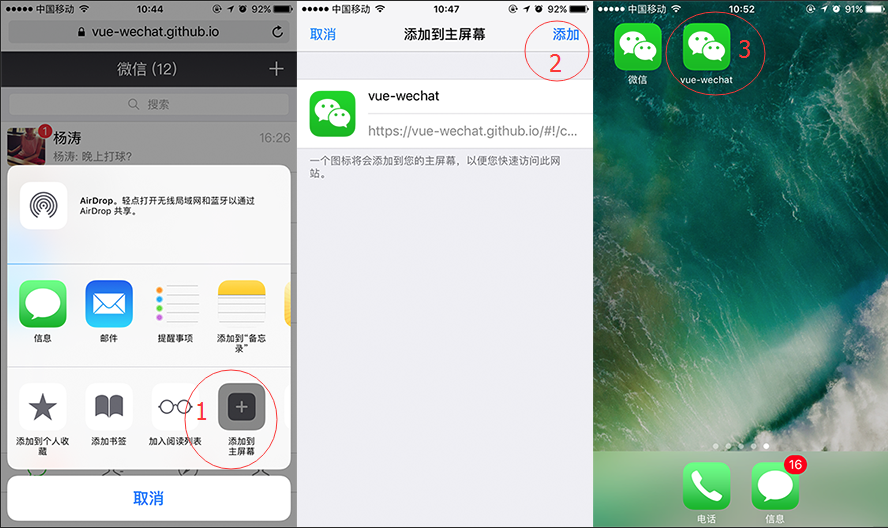
###모바일 미리보기(QR)

WeChat 스캔 코드가 비어 있는 경우 오른쪽 상단을 클릭하세요. -> 처음에는 브라우저가 매우 느리게 로드되므로 인내심을 갖고 기다려 주시기 바랍니다.
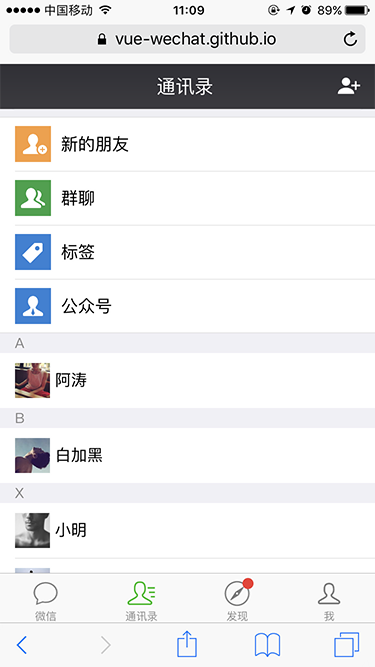
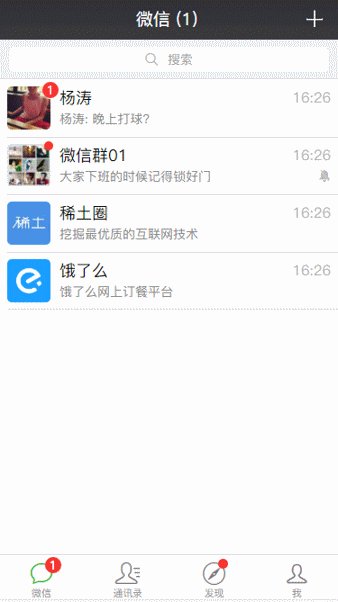
홈페이지


페이지 전환, 애니메이션 전환(iOS 시스템 전환 스타일 모방: 다음 페이지가 열리면 현재 페이지의 왼쪽 오프셋이 -30%이고, 현재 페이지가 닫히면 이전 페이지의 왼쪽 오프셋이 -30에서 전환됩니다. % ~ 0%)

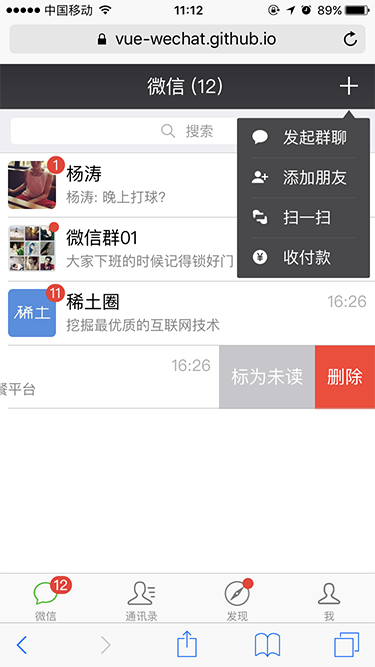
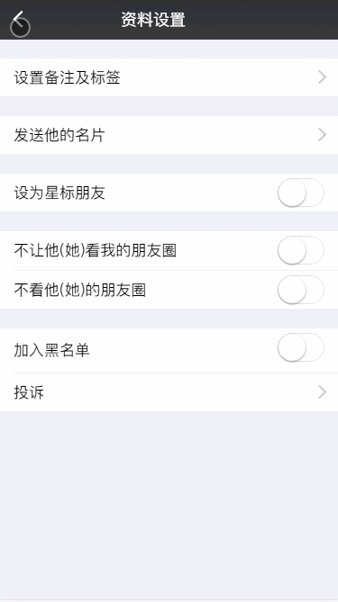
메시지 목록(읽지 않음/읽음) 작업 및 삭제

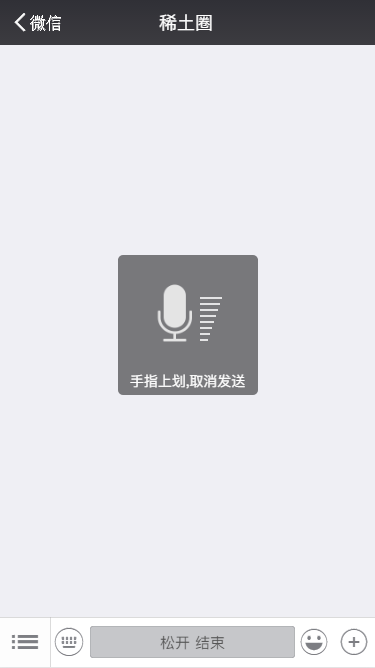
눌러서 말하고, 떼면 효과가 종료됩니다.

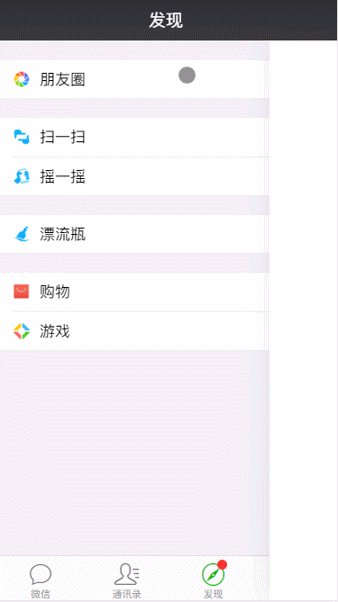
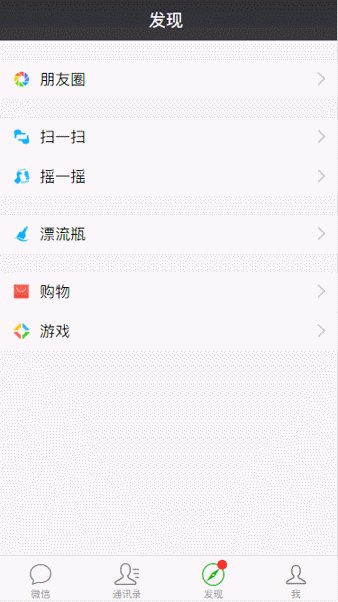
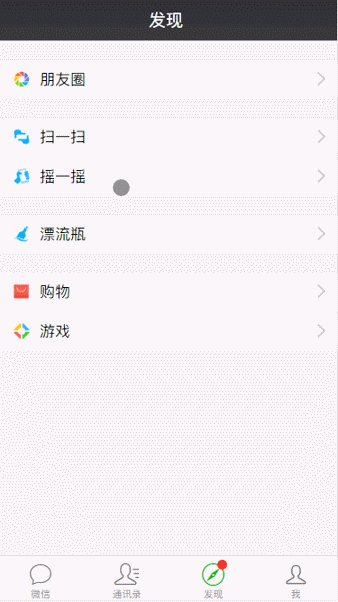
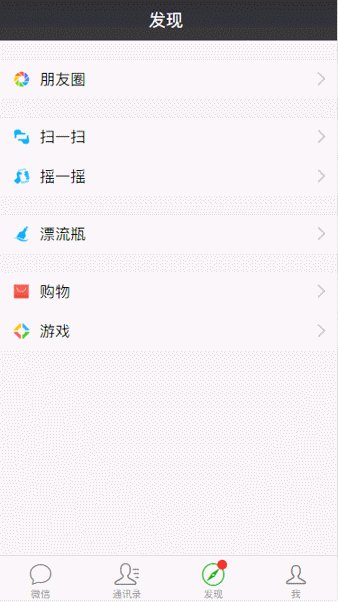
발견 - 순간

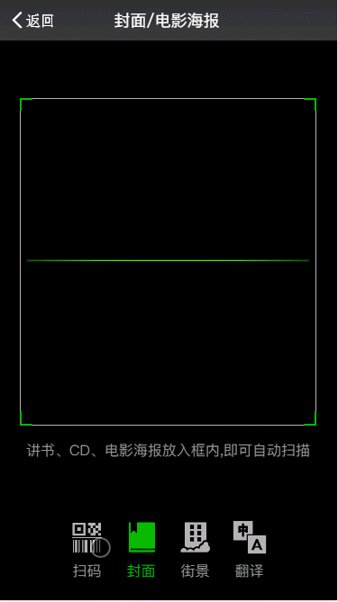
발견-스캔

아이콘 아이콘 글꼴


所有组件.vue名 都统一 《短横线》 命名
css内下划线( _ )开始的为通用类
js中内下划线( _ )开头的为私有属性
所有events均使用短横线 命名
所有组件(.vue)里template标签包含的元素必须是component-xx 开头
所有state统一下划线 命名
所有 action统一下划线命名Vue-cnodejs
vue-zhihu-daily
vue-모바일-qq
뷰 쇼핑
웨이보:물양타오
// TODO
####《用vue2开发微信app界面》
开发完善的功能,如实现注册账号,加好友,实现聊天功能,等。