vue weixin emojis
1.0.0
[면책조항] 이 저장소는 학습 목적으로만 사용할 수 있습니다. CDN이 일시 중지되었습니다. 그림 자료를 수동으로 저장하세요.
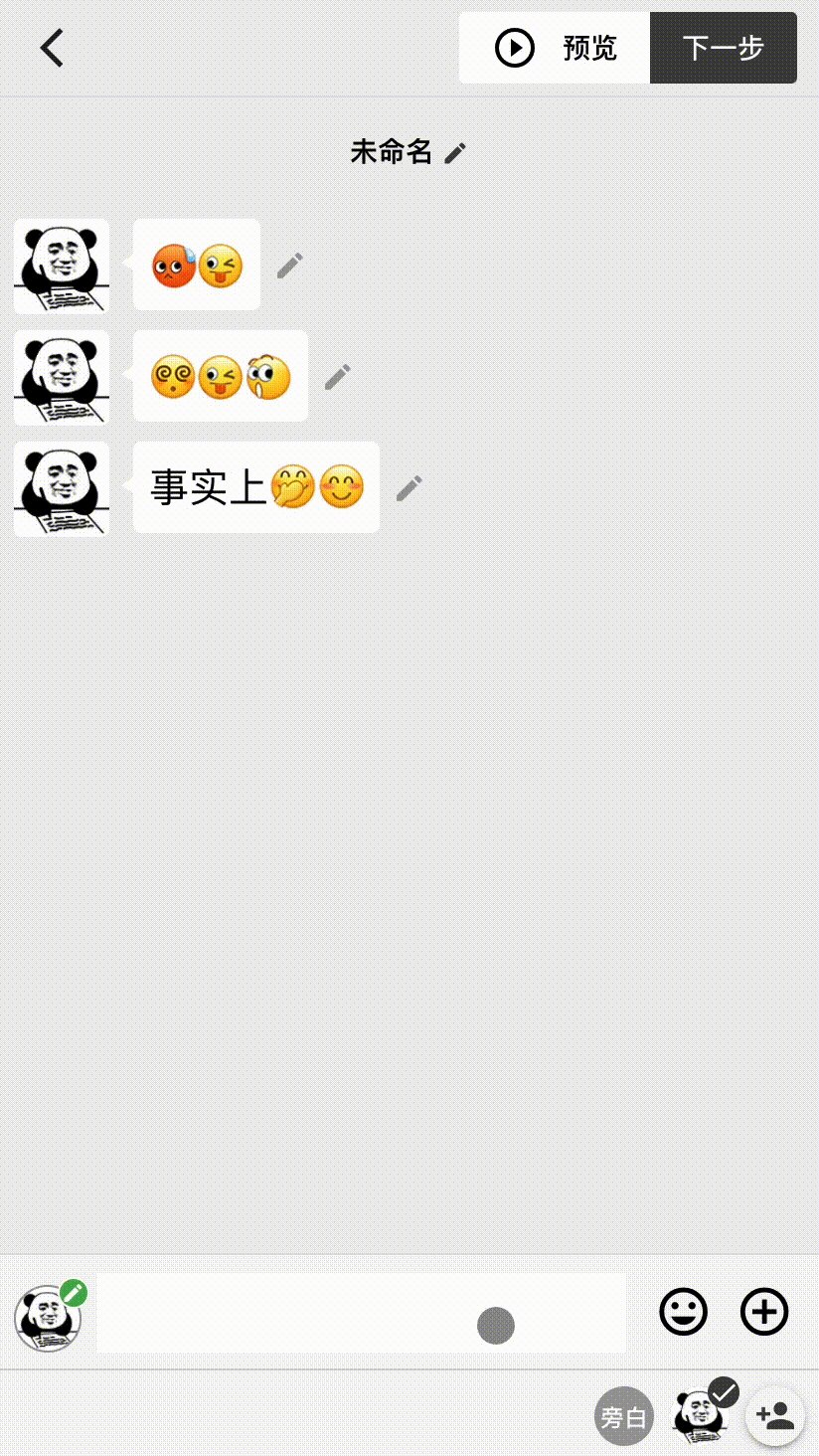
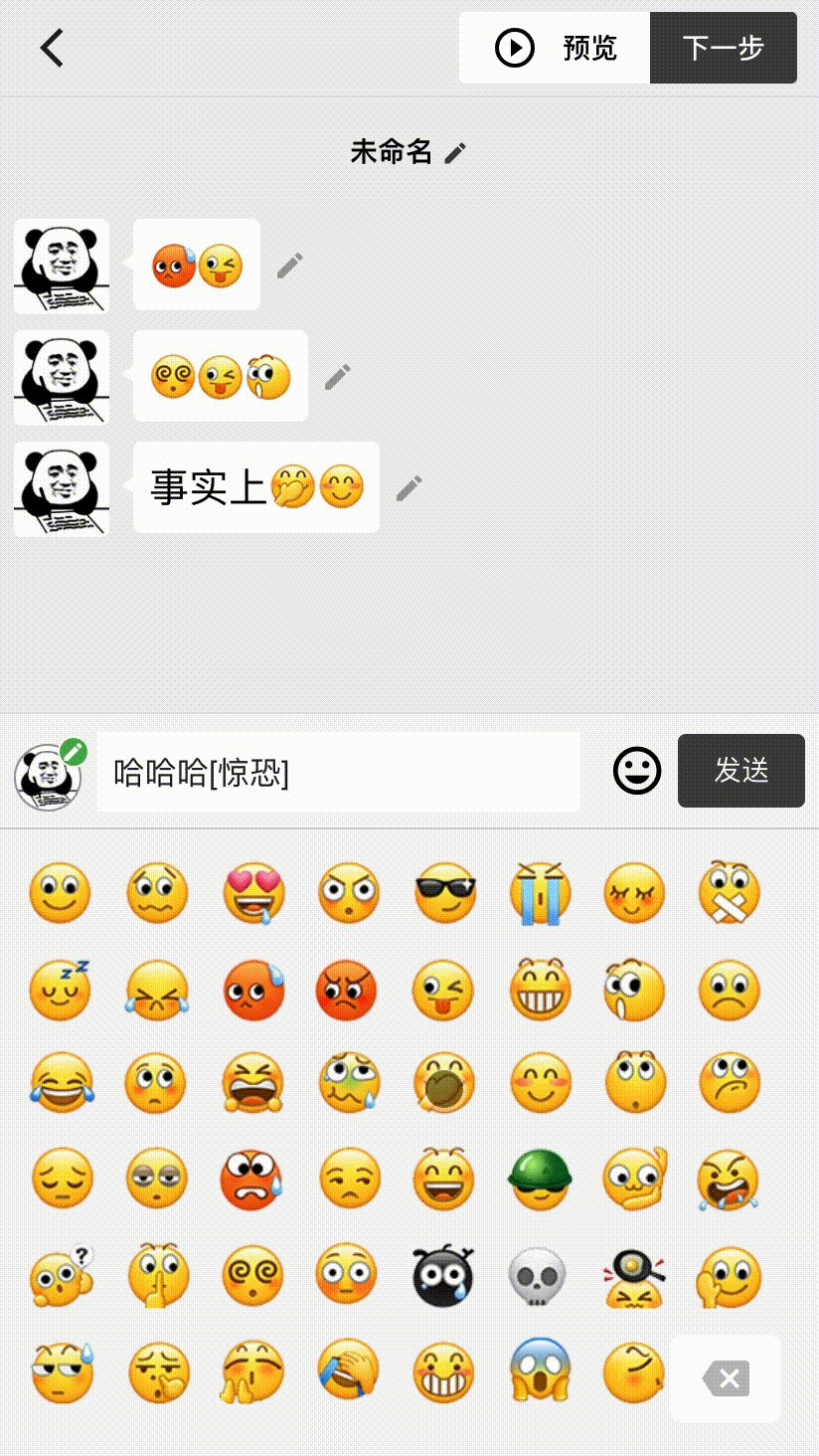
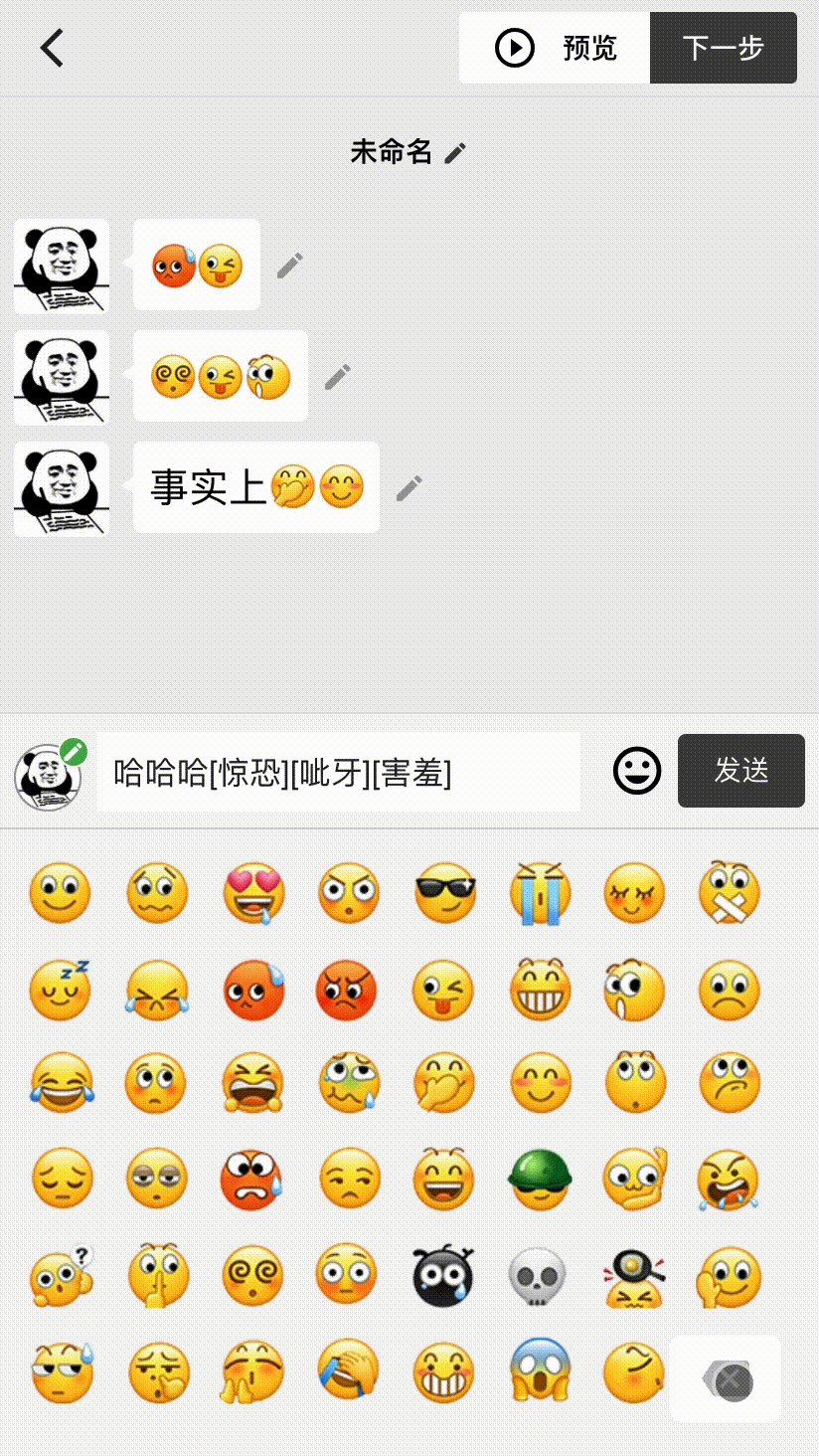
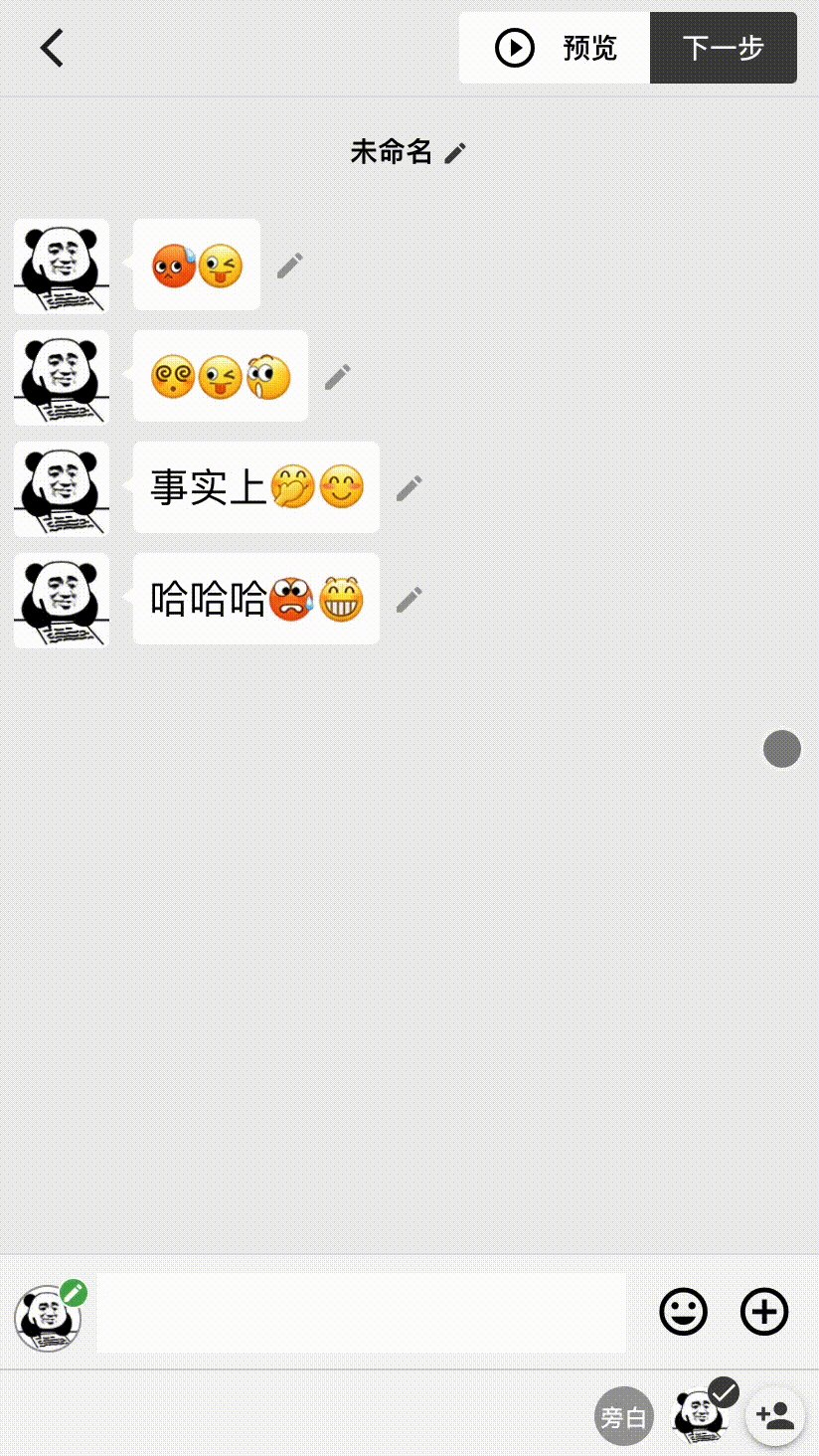
WeChat 이모티콘 패키지 플러그인, 온라인 예시 보기

npm i vue-weixin-emojis -S
// 引入安装包和样式
import WeixinEmojis from 'vue-weixin-emojis'
import 'vue-weixin-emojis/dist/vue-weixin-emojis.css'
Vue . use ( WeixinEmojis )선택 과목
이모티콘 사진을 서버에 배치하려면 프로젝트의 정적 폴더(예: /public 또는 /src/statics 디렉토리)에 qqface.png 사진을 배치할 수 있습니다. 그리고 url 매개변수를 배치한 이미지의 위치로 변경하세요.
Vue . use ( WeixinEmojis , { url : 'path/to/qqface.png' } )그림자료 qqface.png
이모티콘 패널 구성 요소는 모든 WeChat 이모티콘을 표시합니다. 클릭하면 해당 이모티콘 키 값이 자동으로 할당됩니다.
< emoji-picker v-model =" value " height =" 300px " button />이모티콘으로 변환하려면 다음 방법을 사용하십시오.
// 需要在vue组件(实例)中调用
this . value = this . $string2emoji ( this . value )
// 修改已发出的表情,使用以下方法
this . value = this . $emoji2string ( this . value )
작성자 WeChat을 추가해 주셔서 감사합니다.