중국어 읽어보기
| 날짜 | 업데이트 |
|---|---|
| 2022-01-02 | 새로운 기능: 감마 색 공간 보정. |
| 2021-09-07 | 신규: 나침반 및 지도 데모가 추가되었습니다. 업데이트: Android의 장치 방향 제어 값이 iOS와 반대되는 문제를 수정했습니다. |
| 2021-02-25 | 새로운 기능: QR 코드를 스캔하여 gltf 모델의 URL을 업데이트하세요. 업데이트: 1. 모델 뷰어에 방향 조명을 추가하여 모델에 그림자를 만듭니다. 2. 파노라마 뷰어에 장치 픽셀 비율을 추가하여 사진을 선명하게 만듭니다. |
| 2019-10-31 | 업데이트됨: "wechat-miniprogram"으로 수정된 새로운 Gltf 로더를 사용하세요. 텍스처가 없는 .glb 형식과 .gltf 형식을 지원합니다. |
| 2019-09-17 | 새로운 기능: 파노라마 뷰어와 장치 방향 제어를 사용하는 3D 뷰어가 포함된 WeChat MiniProgram 3D. |
Three.js는 JavaScript 3D 라이브러리입니다.
Three.js
Three.js의 WeChat MiniProgram 개조 버전이 있습니다.
threejs-미니프로그램
색인 페이지


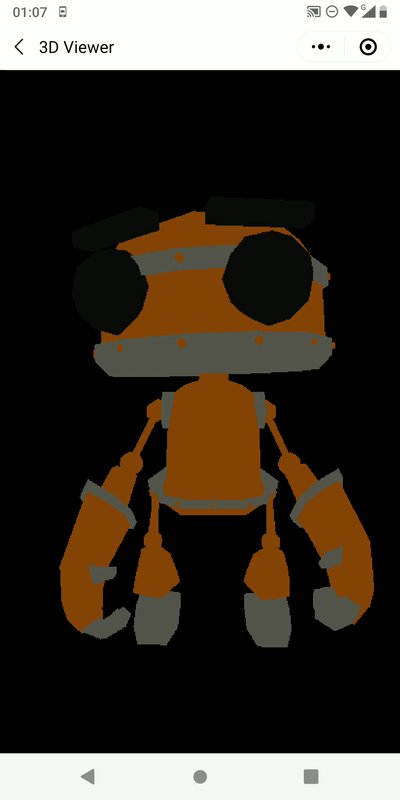
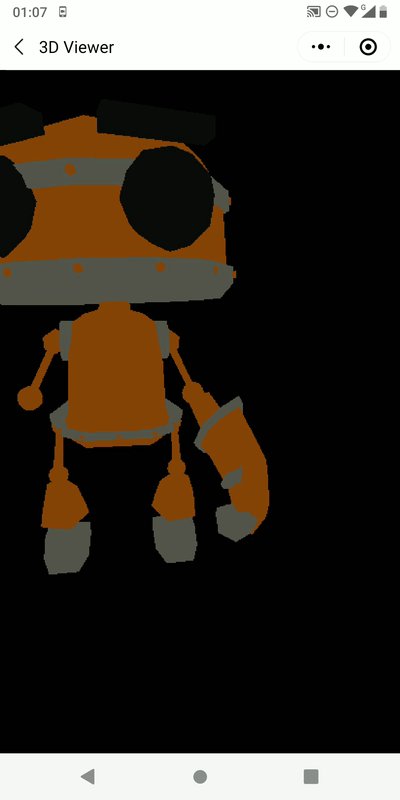
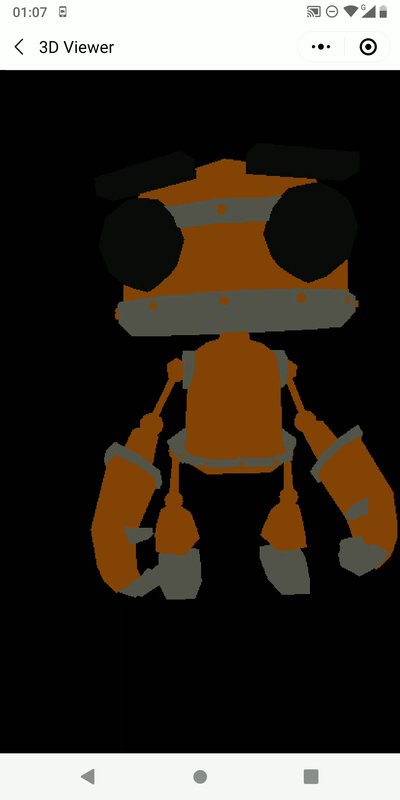
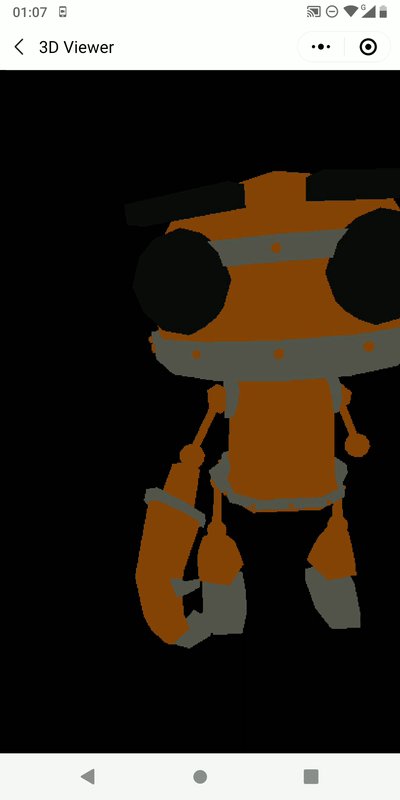
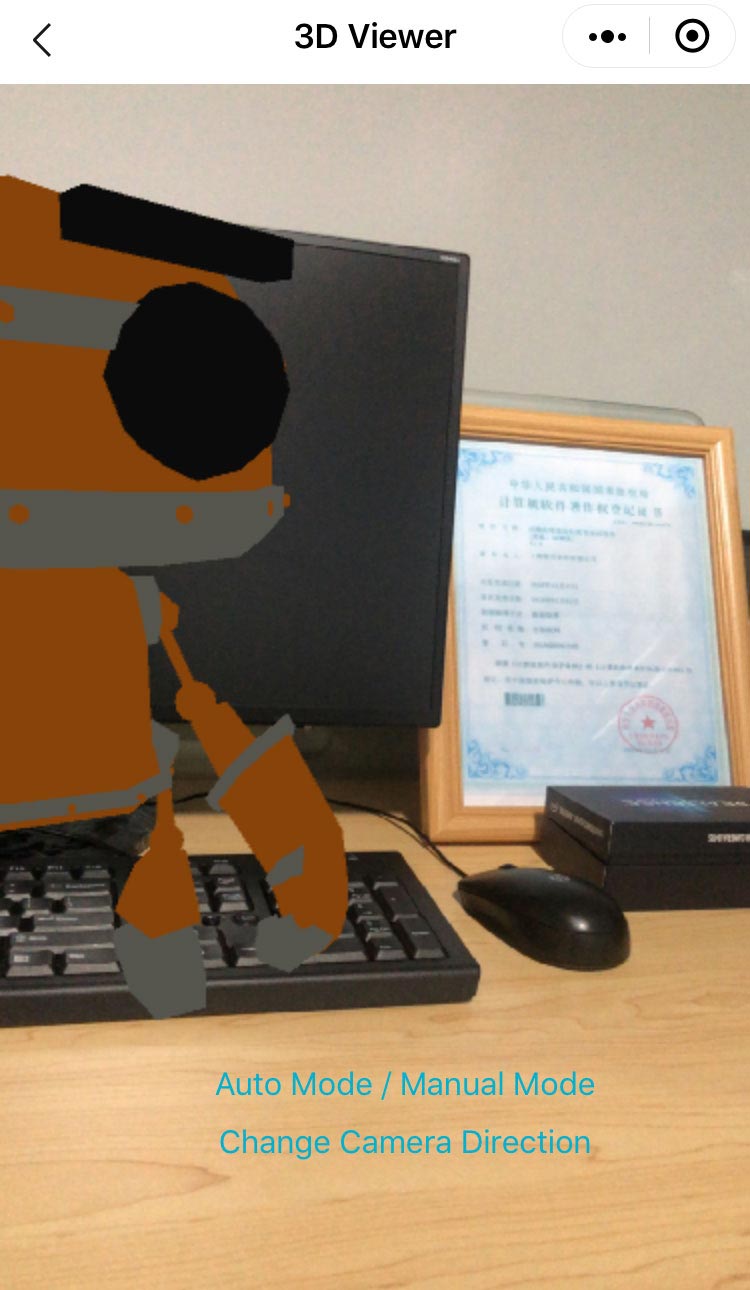
"모델 뷰어" 버튼을 클릭하면 3D 뷰어가 나타납니다.

기기 방향 제어나 게스트를 사용하여 화면을 회전할 수 있습니다.

"파노라마 뷰어" 버튼을 클릭하면 파노라마 뷰어가 나타납니다.
세로 화면

가로 화면

장치 모션을 시작하면 장치 방향 제어가 화면을 회전합니다.
기기 동작을 멈출 때 게스트를 사용하여 화면을 회전하세요.
'나침반 뷰어' 버튼을 클릭하면 나침반과 지도가 표시됩니다.

지도 컨트롤을 클릭하면 클릭한 위치 근처의 건물을 검색합니다.
입력창에 티켓, 도로, 랜드마크를 입력하면 지도 컨트롤에서 검색 위치를 찾을 수 있습니다.
미니 프로그램은 "3js-miniprogram" npm 패키지에 의존합니다.
1단계: npm 설치
2단계: "微信开发者工具--工具--构建npm"을 실행하면 "miniprogram_npm" 폴더가 업데이트됩니다.
프로젝트에는 미리 컴파일된 "miniprogram_npm" 폴더가 포함되어 있습니다.
파일: /package.json
"dependencies" : {
"threejs-miniprogram" : "0.0.2"
} GLTFLoader.js에서 "2019.9.11 수정됨"이라는 키워드를 검색할 수 있습니다. 검색 결과는 코드가 수정된 것입니다.
예를 들어 "GLTF_Loader" 함수 내보내기를 추가했습니다. 이 함수를 사용하여 "THREE" 개체를 "GLTFLoader.js" 모듈에 설정합니다.
파일: /utils/GLTFLoader.js
// 2019.9.11 modified
// THREE.GLTFLoader = ( function () {
export function GLTF_Loader ( THREE ) { 이 프로젝트에는 웹사이트에 배포되는 gltf 모델이 포함되어 있습니다. "modelUrl" 매개변수의 기본값은 네트워크에서 매우 느릴 수 있는 웹사이트 URL입니다. 기본 URL을 웹 사이트 URL로 바꿀 수 있습니다.
모델 다운로드: https://github.com/sanyuered/sanyuered.github.io/tree/master/gltf
// set your site url of a gltf model
const modelUrl = 'https://sanyuered.github.io/gltf/robot.glb' ;
//const modelUrl = 'http://127.0.0.1/robot.glb';