miniprogram build
v7.0.3
MiniProgram을 구축하고 감시하는 명령줄 도구입니다. 프레임워크가 아니라 도구일 뿐입니다.
미니 프로그램 명령줄 작성 도구입니다. 이는 개발 프레임워크가 아니며 단지 자동화된 개선 도구 및 개발 프로세스일 뿐입니다.
템플릿 프로젝트 템플릿 프로젝트

참고: 자동 미리보기 기능을 사용하려면 WeChat 개발 도구를 설치하고
端口设置
모든 명령 표시 모든 명령 표시(npm >= 5.2 필요)
npx miniprogram-build -h
npm i miniprogram-build -D
miniprogram-build [command...] [--option]
짧은 별칭 [짧은 이름]: mp 또는 mp-build
dev build and watch <构建和检测文件修改>
init create config file <创建配置文件>
build clean and compile <清理和编译所有文件>
watch watch file changes <监测文件变化>
compile compile all source files to dist <编译所有源文件>
clean remove all files in dist <清理dist>
upload upload current project <上传项目>
open open project in devtool <打开项目>
autopreview auto-preview project <当前项目发布自动预览>
close close dist in Wechat devtool <开发工具中关闭项目>
quit quit Wechat devtool <退出微信开发工具>
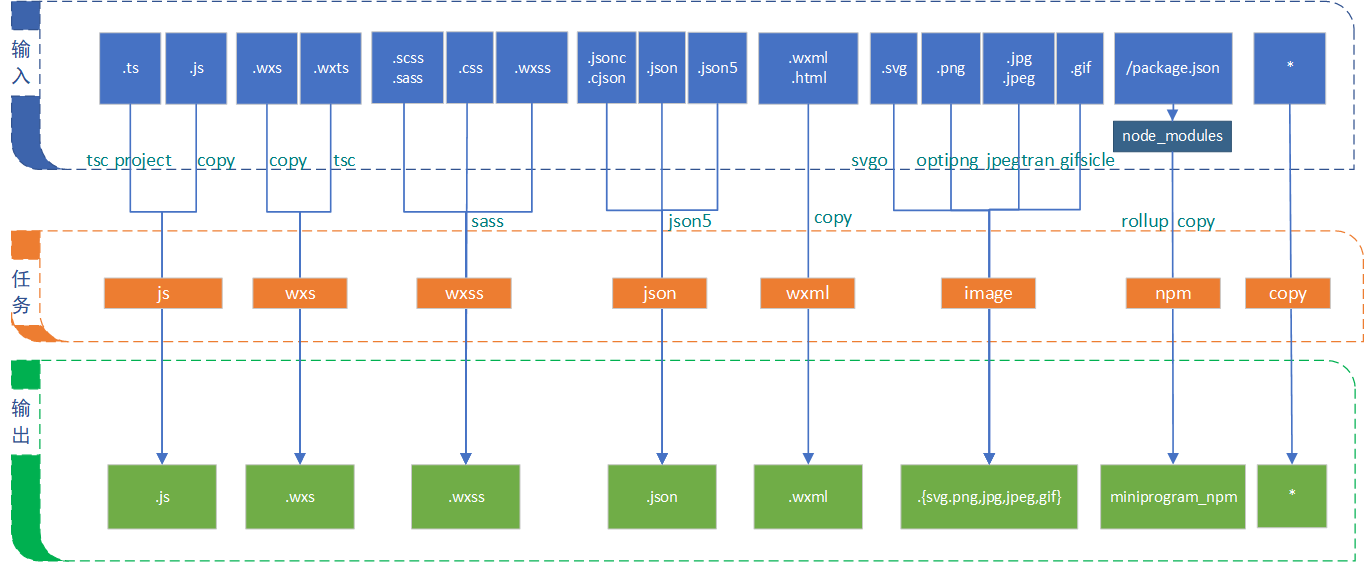
js compile ts/js files to `.js` <编译生成js>
wxs compile wxts/wxs files to `.wxs` <编译生成wxs>
wxss compile scss/sass/css/wxss to `.wxss` <编译生成wxss>
wxml compile html/wxml files to `.wxml` <编译生成wxml>
json compile all json/jsonc files to `.json` <编译生成json>
image compresse all images in source to dist <压缩所有图片>
copy copy all files match `copy` to dist <复制需要复制的文件>
npm build npm dependencies to dist <编译npm依赖>
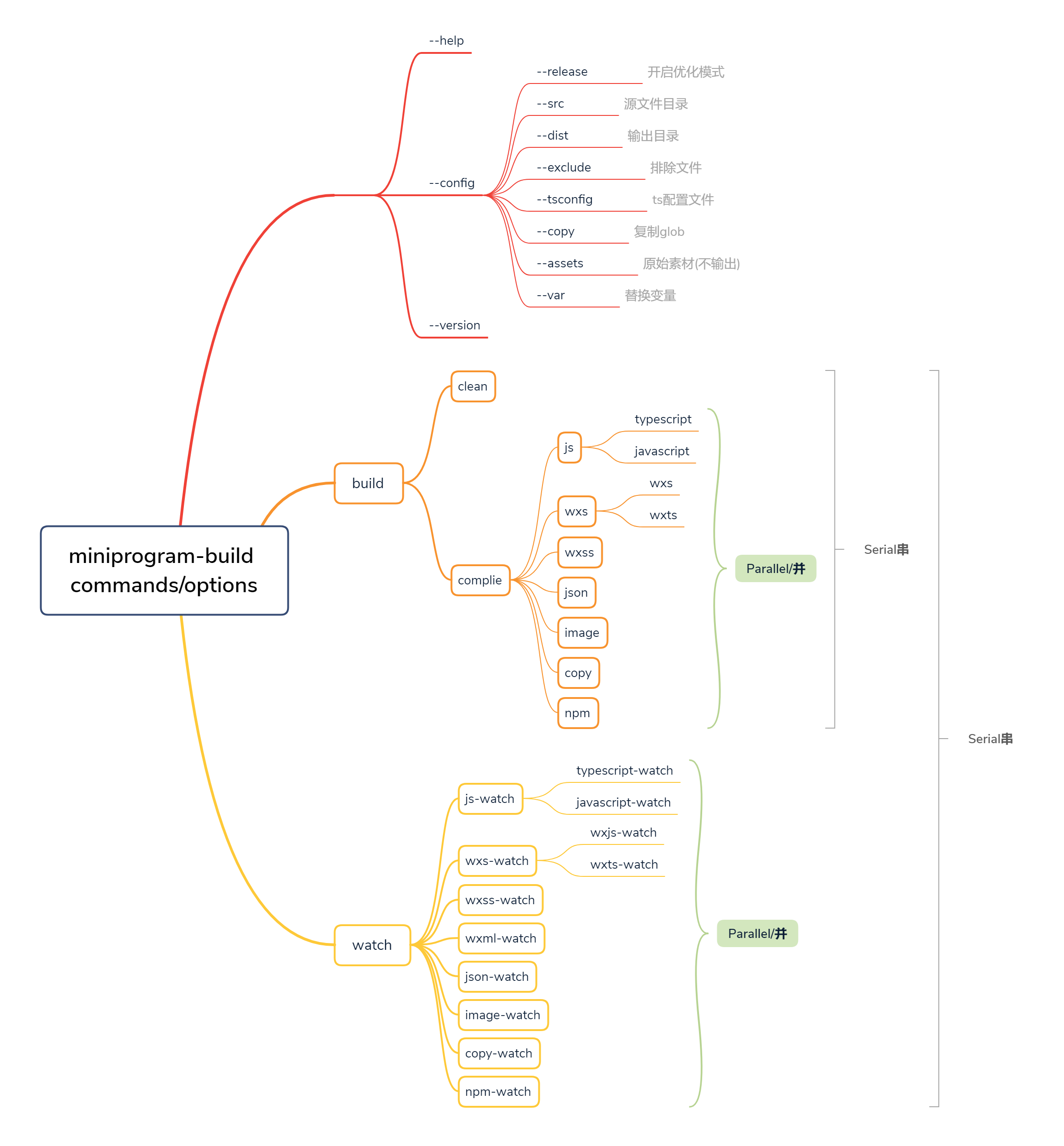
--version show version number <查看本版号> [boolean]
--production production mode <发布模式会优化压缩> [boolean] [default: false]
--src source folder <源文件目录> [string] [default: "src"]
--dist output folder <编译输出目录> [string] [default: "dist"]
--exclude ignored files <编译忽略文件(夹)> [array]
--tsconfig typescript config file <TS配置,未设置会自动查找tsconfig.json>
--copy files to copy <复制的文件>
--assets assets folder under src/ for compling style, wont put to dist
<样式所需资源文件;会监测文件修改,但不会编译或复制到输出目录>
[string] [default: "assets"]
--var KEY value pair to replace in js/json <替换JS和JSON中的变量>
-c, --config JSON config file <配置置文件,命令参数优先级高于配置>
-h, --help show help <显示帮助信息> [boolean]
config.dev.json 구성을 사용하여 개발 및 디버그하고, config.dev.json 사용하여 개발하세요. npx miniprogram-build --config=config.dev.jsonconfig.prod.json 프로덕션 환경을 사용하여 최적화를 활성화하고 config.prod.json 사용하여 프로덕션을 위해 다시 컴파일하고 다시 빌드합니다.
production매개변수를 지정하지 않으면 환경 변수 NODE_ENV도production또는prod인 경우true로 설정됩니다.
npx miniprogram-build build --config=./config.prod.json --production{ { APP_ID } } 컴파일하고 1234567로 바꾸고, 소스를 컴파일하고 템플릿 var { { APP_ID } } 123456으로 바꿉니다. npx miniprogram-build compile --var.APP_ID=1234567{
"production" : false ,
"src" : " src " ,
"dist" : " dist " ,
"assets" : " assets " ,
"copy" : " " ,
"exclude" : [],
"tsconfig" : " tsconfig.json " ,
"var" : {
"APP_ID" : " all {{APP_ID}} in json/ts files will replaced by this value "
}
} init 명령을 사용하여 구성 파일을 생성할 수 있습니다.
npx miniprogram-build init
npm i -D 사용하여 devDependences로 설치됩니다(CSS npm 종속성은 npm i -D 사용하여 설치됨). jsTS 컴파일 { { VAR_NAME } } 교체 wxsTS 컴파일( .wxts ) { { VAR_NAME } } 교체 wxssscss / sasscss{ { VAR_NAME } } (참고: stylelint가 오류를 보고하는 것을 방지하려면 변수를 따옴표로 묶어야 하며 이 인용 부호는 내부적으로 자동으로 제거됩니다.) node_modules 가져오기 wxmlwxmlhtmlJSON{ { VAR_NAME } } 교체테스트를 참조하세요
npm i
npm start
[21:31:41] config: v0.0.0 load config .mpconfig.jsonc
[21:31:41] 0.clean: dist
[21:31:41] ↓↓↓↓↓↓ start compile: src → dist ↓↓↓↓↓↓
[21:31:42] 3.wxss: [►] app.scss → app.wxss
[21:31:42] 4.json: [►] app.jsonc → app.json
[21:31:42] replace: √ {{APP_ID}} → 123456 (app.json)
[21:31:42] 5.typescript: [►] app.ts → app.js
[21:31:42] replace: √ {{APP_ID}} → 123456 (app.ts)
[21:31:42] inline: assetsimagesarrow-up.svg → (app.css)
[21:31:42] 6.image: iconsuEA01-arrow-down.svg (saved 586 B - 76.8%)
[21:31:42] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npmminiprogram-imageindex.js
[21:31:42] 2.npm: [►] <miniprogram-network> → miniprogram_npmminiprogram-networkindex.js
[21:31:42] 1.wxts: [►] wxscomm.wxts → wxscomm.wxs
[21:31:42] 7.javascript: [►] libt.js → libt.js
[21:31:42] replace: √ {{APP_ID}} → 123456 (libt.js)
[21:31:42] 3.wxss: [►] pagesindexindex.scss → pagesindexindex.wxss
[21:31:42] 5.typescript: [►] libtest.ts → libtest.js
[21:31:42] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npmminiprogram-imageindex.json
[21:31:42] 1.wxts: [►] wxsx.wxts → wxsx.wxs
[21:31:42] 4.json: [√] app.json (40 B)
[21:31:42] 6.image: √ All 1 file done! (177 B)[1.06秒]
[21:31:42] 5.typescript: [►] pagesindexindex.ts → pagesindexindex.js
[21:31:44] 7.javascript: [√] libt.js (286 B)
[21:31:44] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npmminiprogram-imageindex.wxml
[21:31:44] 3.wxss: [√] app.wxss (1.02 kB)
[21:31:44] 8.wxml: [√] pagesindexindex.wxml (360 B)
[21:31:44] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npmminiprogram-imageindex.wxss
[21:31:44] 3.wxss: [√] pagesindexindex.wxss (562 B)
[21:31:44] 3.wxss: √ All 2 files done! (1.59 kB)[2.44秒]
[21:31:44] 5.typescript: [√] app.js.map (431 B)
[21:31:44] 5.typescript: [√] app.js (269 B)
[21:31:44] 2.npm: √<miniprogram-image(component)> All 4 files done! (6.99 kB)[2.05秒]
[21:31:44] 5.typescript: [√] libtest.js.map (162 B)
[21:31:44] 5.typescript: [√] libtest.js (130 B)
[21:31:44] 5.typescript: [√] pagesindexindex.js.map (235 B)
[21:31:44] 5.typescript: [√] pagesindexindex.js (178 B)
[21:31:44] 5.typescript: √ All 6 files done! (1.41 kB)[2.19秒]
[21:31:44] replace: √ {{APP_ID}} → 123456 (wxscomm.wxs)
[21:31:44] 1.wxts: [√] wxscomm.wxs (16.2 kB)
[21:31:44] 2.npm: √<miniprogram-network> All 1 file done! (28.3 kB)[2.48秒]
[21:31:44] 1.wxts: [√] wxsx.wxs (66 B)
[21:31:44] 1.wxts: √ All 2 files done! (16.3 kB)[2.52秒]
[21:31:44] ↑↑↑↑↑↑ √ All compilation tasks done! ↑↑↑↑↑↑