WeChat 애플릿(애플리케이션 계정) 개발
WeChat 공개 플랫폼 · 미니 프로그램 문서
개요
- 공식 자료
리소스 다운로드 균열 지침- 새 프로젝트
- 개발 문서
- 학습 튜토리얼
공식 자료
리소스 다운로드
개발 도구【Windows/Mac】- Github: https://github.com/venshine/wechat-lightapp/tree/master/ide
- 바이두: https://pan.baidu.com/s/1o7BVBQU (비밀번호: e5m1)
크랙 파일- Github: https://github.com/venshine/wechat-lightapp/tree/master/crack
- 바이두: https://pan.baidu.com/s/1gfPruMn (비밀번호: jkc1)
- 데모
- Github: https://github.com/venshine/wechat-lightapp/tree/master/demo
- 바이두: https://pan.baidu.com/s/1miJb2RY (비밀번호: rhwc)
균열 지침
- 개발 도구 설치
- 설치 디렉터리에 들어가서 크랙된 파일을 교체하세요
- 윈도우
- 설치 디렉터리package.nwappdistcomComponentscreatecreatestep.js
- 설치 디렉터리package.nwappdiststroesprojectStores.js
- 스코틀랜드 사람
- 설치 디렉터리/Resources/app.nw/app/dist/comComponents/create/createstep.js
- 설치 디렉터리/Resources/app.nw/app/dist/stroes/projectStores.js
- QR 코드를 스캔하여 로그인하세요

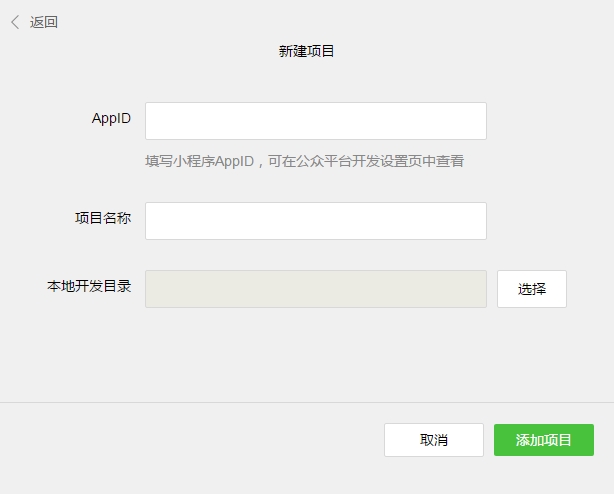
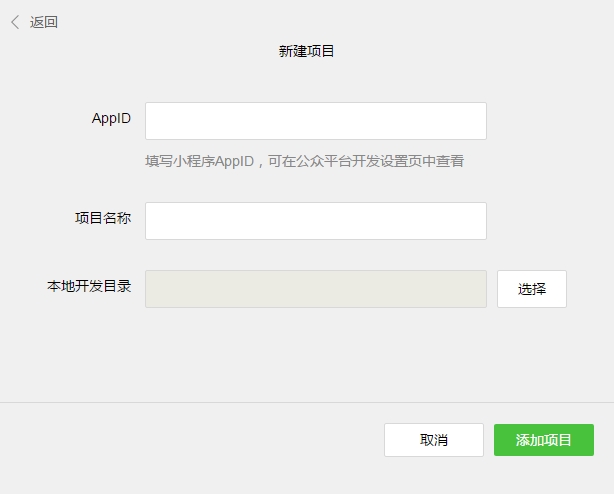
새 프로젝트

- 앱ID: 무작위
- 프로젝트명 : 랜덤
- 로컬 개발 디렉터리: 디렉터리를 선택합니다. (참고: 데모 디렉터리를 선택할 수 있습니다.)
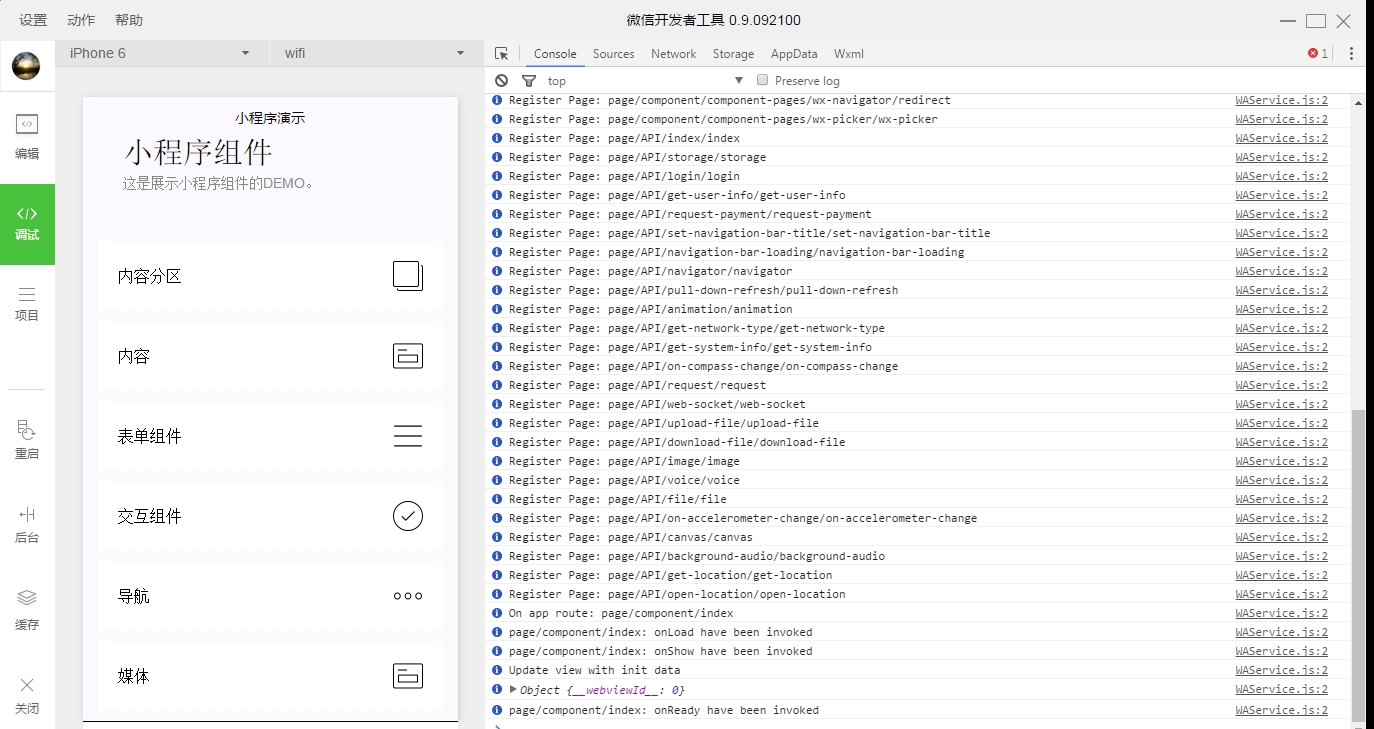
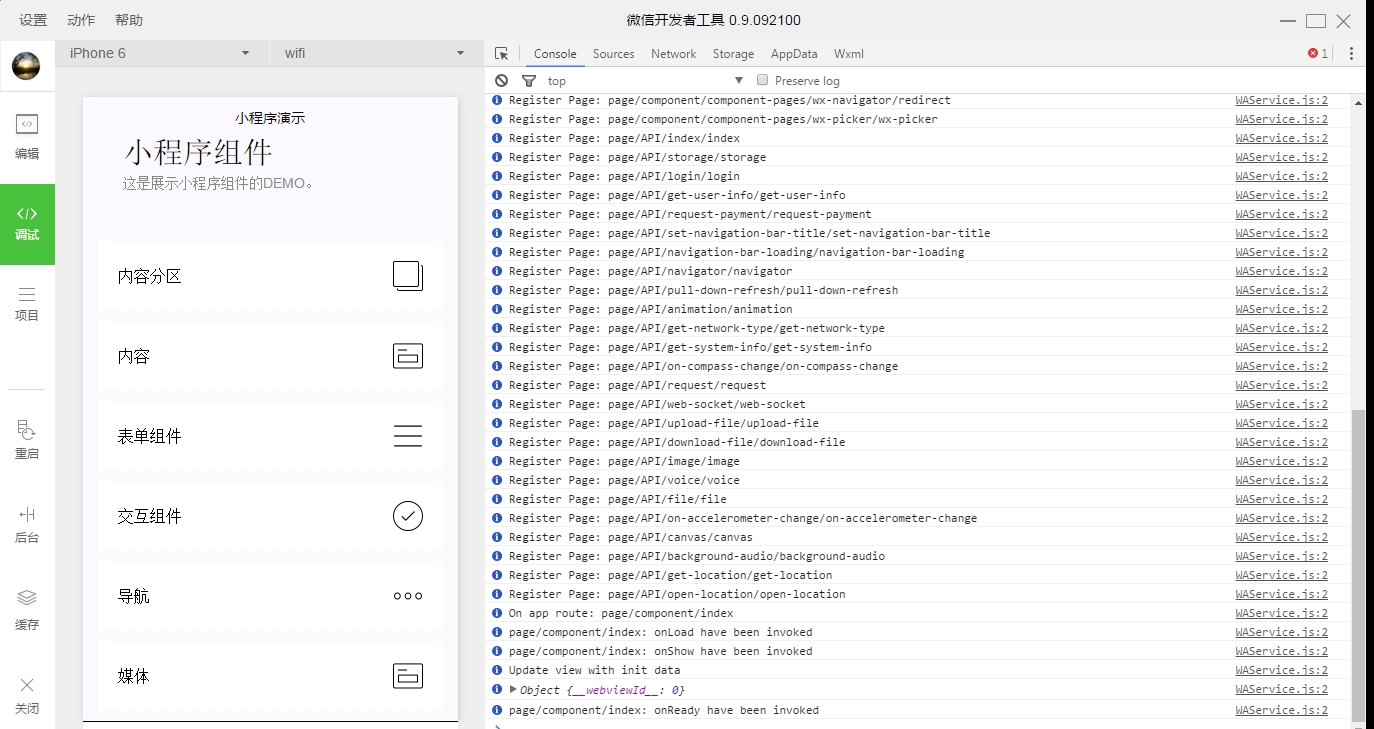
Add Project를 클릭하면 새로운 프로젝트가 완성됩니다. 아래 그림은 데모 프로그램을 실행하기 위한 인터페이스입니다.

개발문서【공식】
학습 튜토리얼
- WeChat 미니 프로그램 "공식 샘플 코드" 간략 분석 [1부]
- WeChat Mini 프로그램 분석 [2부]: 운영 메커니즘
- WeChat 미니 프로그램 개발을 위한 필수 기술 맵
- 미리보기: 위챗이 위챗 애플리케이션 계정(미니 프로그램) 디자인 사양을 공식 발표했습니다.
- 첫 번째 WeChat 미니 프로그램 개발 튜토리얼
- WeChat 공개 플랫폼 미니 프로그램 API 문서 |
- WeChat 애플릿 개발 튜토리얼!
- WeChat 애플릿을 개발하는 방법은 무엇입니까? Wanwuzhi는 어느 날 아침에 전자상거래 애플리케이션을 출시했습니다.
- WeChat 애플릿, 제한 사항이 있는 React Native와 유사한 휠!
- 세계 최초의 WeChat 애플리케이션 계정 개발 튜토리얼! 원고를 완성하기 위해 밤새도록 피를 토하고 매일 갱신했어요!