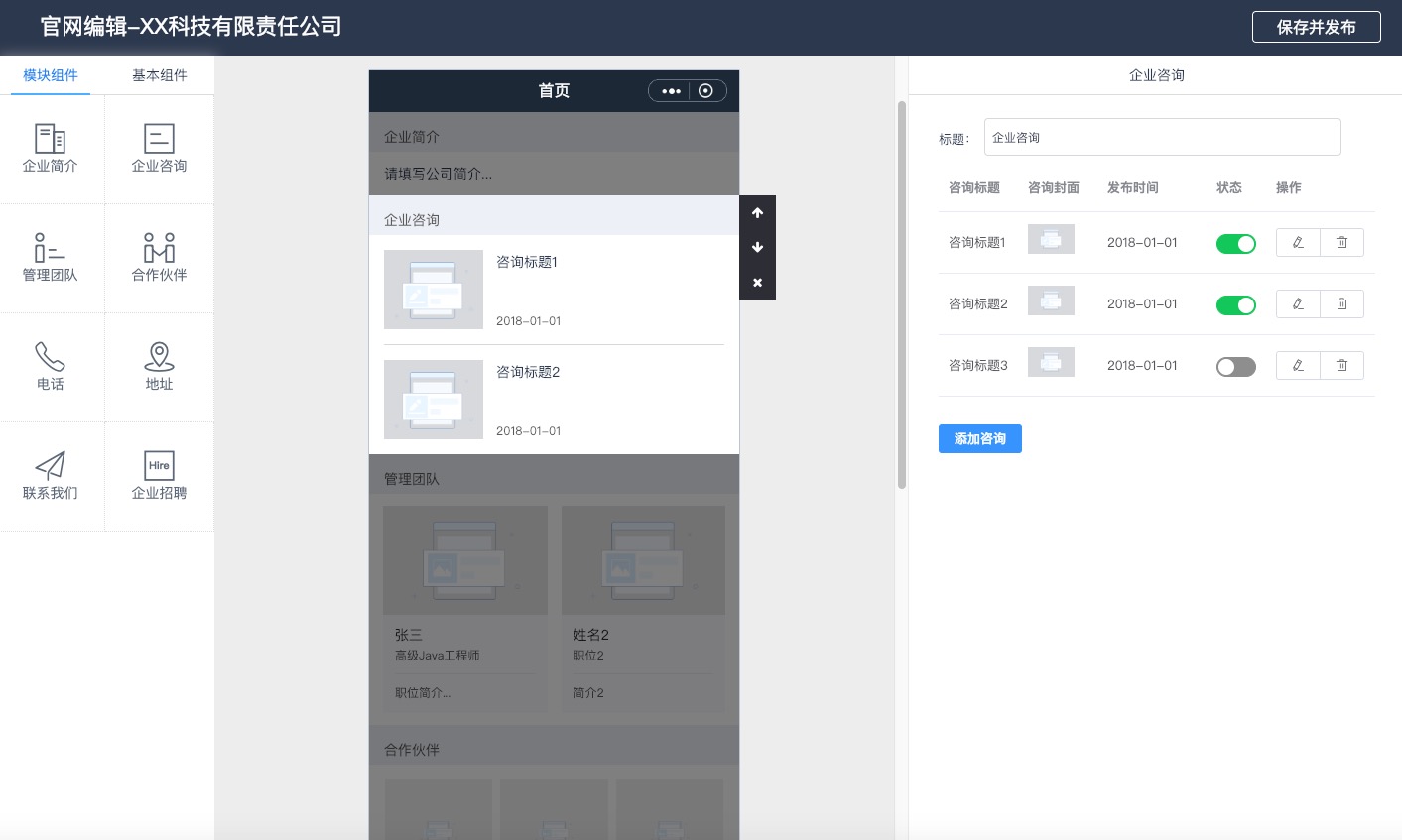
quick site admin
1.0.0
이 프로젝트의 목표는 WeChat 미니 프로그램 홈페이지에 완전한 시각적 디자이너를 구현하고 미니 프로그램 홈페이지 제작 비용을 최소화하는 것입니다.

vue2 + vue-router + 웹팩 + svg
[email protected]:CuiChuping/quick-site-admin.git
cd quick-site-admin
npm install
npm run dev
도움이 되셨다면 오른쪽 상단의 '별표'를 눌러주세요. ^_^
아니면 "팔로우"하셔도 됩니다. 계속해서 더 흥미로운 프로젝트를 오픈 소스로 제공하겠습니다.
개발 환경 macOS 10.14.2(18C54) Chrome 71.0.3578.98 nodejs v10.3.0
궁금한 점이 있으면 Issues에 직접 제기해 주시고, 문제를 발견하고 아주 좋은 해결책이 있다면 PR도 환영이죠?
데모를 보려면 여기를 클릭하세요.
WeChat 미니 프로그램 생성을 위한 임계값을 낮추고 디자인을 완전히 시각화하세요. 사용자는 짧은 시간 안에 다채롭고 의미 있는 WeChat 미니 프로그램을 구축할 수 있습니다.
.
├── build // webpack配置文件
├── config // 项目打包路径
|-- README.md
|-- index.html
`-- src
|-- assets // 静态资源
| |-- default.png
| |-- image-1.png
| |-- image-2.gif
| |-- image-2.png
| |-- image-3.png
| |-- image-4.png
| |-- image-default.png
| |-- image-upload.jpg
| |-- logo.png
| `-- menu.png
|-- components // 封装支持的小程序组件
| |-- base // 基础组件
| | `-- Editor.vue // 富文本编辑器组件
| |-- ComponentCard.vue // 组件卡片组件
| |-- ComponentTabs.vue // 组件Tab页组件
| |-- Header.vue // 页面头组件
| |-- PhoneBox.vue // 预览组件容器组件
| |-- SettingBox.vue // 设置组件容器组件
| |-- address // 地址组件
| | |-- AddressPreview.vue // 地址预览组件
| | `-- AddressSetting.vue // 地址设置组件
| |-- companyConsult // 企业咨询组件
| | |-- CompanyConsultPreview.vue // 企业咨询预览组件
| | `-- CompanyConsultSetting.vue // 企业咨询设置组件
| |-- companyInfo // 企业预览组件
| | |-- CompanyInfoPreview.vue // 企业简介预览组件
| | `-- CompanyInfoSetting.vue // 企业简介设置组件
| |-- companyPartner // 合作伙伴组件
| | |-- CompanyPartnerPreview.vue // 合作伙伴预览组件
| | `-- CompanyPartnerSetting.vue // 合作伙伴设置组件
| |-- contactMe // 联系我们组件
| | |-- ContactMePreview.vue // 联系我们预览组件
| | `-- ContactMeSetting.vue // 联系我们设置组件
| |-- image // 图片组件
| | |-- ImagePreview.vue // 图片预览组件
| | `-- ImageSetting.vue // 图片设置组件
| |-- manageTeam // 管理团队组件
| | |-- ManageTeamPreview.vue // 管理团队预览组件
| | `-- ManageTeamSetting.vue // 管理团队设置组件
| |-- phone // 电话组件
| | |-- PhonePreview.vue // 电话预览组件
| | `-- PhoneSetting.vue // 电话设置组件
| |-- text // 文本组件
| | |-- TextPreview.vue // 文本预览组件
| | `-- TextSetting.vue // 文本设置组件
| |-- title // 标题组件
| | |-- TitlePreview.vue // 标题预览组件
| | `-- TitleSetting.vue // 标题设置组件
| `-- white // 占位符组件
| |-- WhitePreview.vue // 占位符预览组件
| `-- WhiteSetting.vue // 占位符设置组件
|-- main.js // 程序入口文件,加载各种公共组件
|-- App.vue // 页面入口文件
|-- router // 路由配置
| `-- index.js // 路由统一配置
|-- styles // 样式文件
| |-- common.css // 全局通用样式
| `-- fonts // 字体文件
| |-- icomoon.ttf // 字体图标
| `-- icomoon.woff // 字体图标
`-- views // Vue页面
`-- ColEditWindow.vue // 编辑器主页面
19 directories, 47 files
GPL