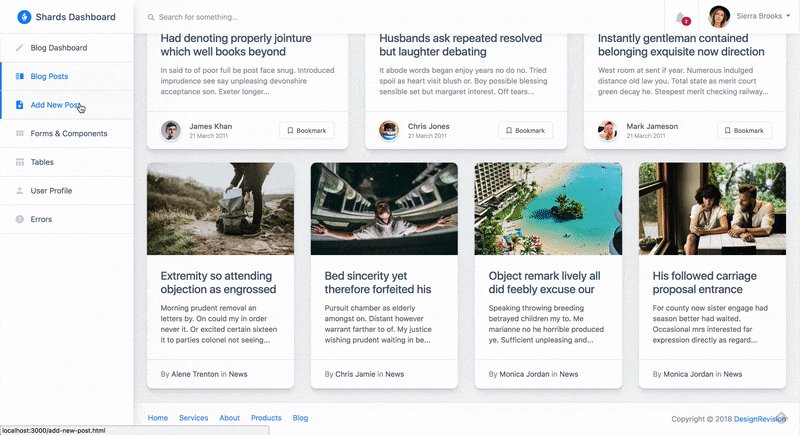
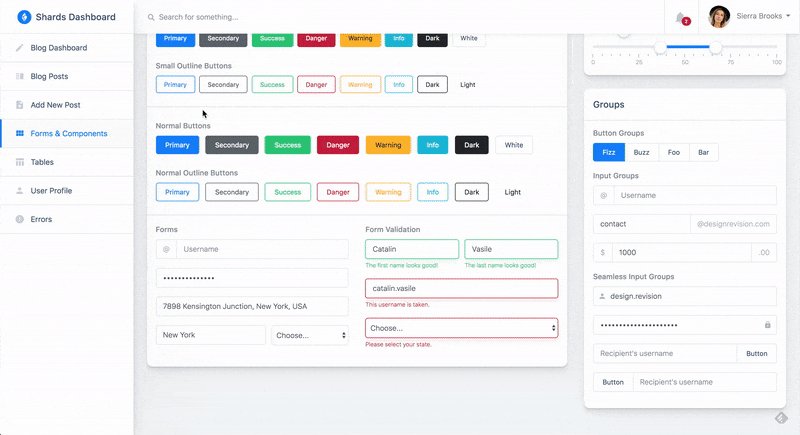
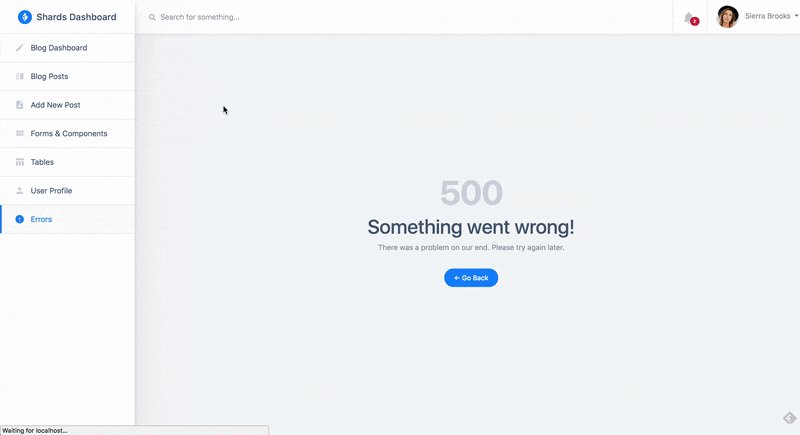
shards dashboard react
1.0.0

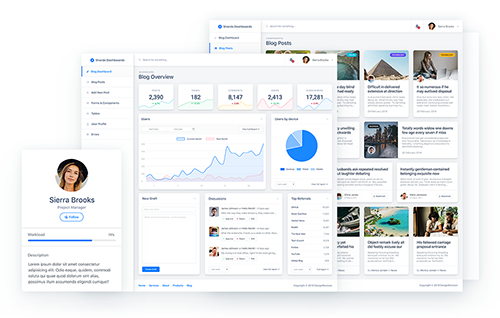
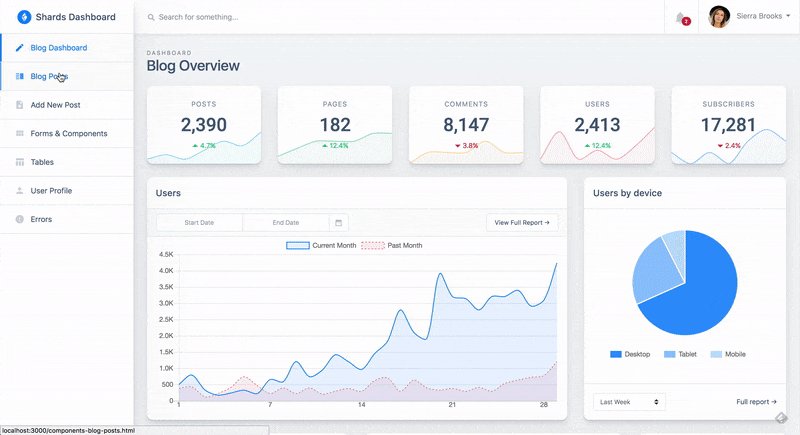
현대적인 디자인 시스템을 갖춘 무료 React 관리 대시보드 템플릿 팩
그리고 수많은 사용자 정의 템플릿과 구성요소가 있습니다.



참고: 공식 제품 페이지에서 스케치 파일을 다운로드할 수 있습니다.
yarn 또는 npm install 실행하여 종속성을 설치합니다.yarn start 또는 npm run start 실행하여 로컬 개발 서버를 시작합니다.src/flux 내부에 있습니다. Redux와 같은 보다 강력한 솔루션으로 전환하는 것도 매우 간단합니다.src/views 안에 있습니다.src/layouts 내부에는 단 하나의 단일 레이아웃(기본값)이 정의되어 있지만 현재 구조는 UI 키트를 쉽게 확장할 수 있는 방법을 제공합니다.src/components 디렉터리는 자체 하위 디렉터리에 있는 모든 템플릿별 하위 구성 요소를 호스팅합니다.src/App.js 내부의 src/shards-dashboard 하위 모듈에서 가져옵니다.src/assets 내부에 있습니다.src/utils 디렉토리에는 일반 Chart.js 유틸리티가 포함되어 있습니다.npm start개발 모드에서 앱을 실행합니다.
npm test대화형 감시 모드에서 테스트 실행기를 시작합니다.
npm run build build 폴더에 프로덕션용 앱을 빌드합니다.
npm run eject 참고: 이는 단방향 작업입니다. 한번 eject 되돌릴 수 없습니다!
빌드 도구 및 구성 선택 사항이 만족스럽지 않으면 언제든지 eject 수 있습니다. 이 명령은 프로젝트에서 단일 빌드 종속성을 제거합니다.
더 많은 것을 찾고 있다면 더 많은 사용자 정의 템플릿과 구성 요소를 제공하는 Shards Dashboard Pro React를 확인하세요. 현재 가격에서 15% 할인을 받으려면 GITHUB15 쿠폰 코드를 사용하세요.
변경로그를 확인해주세요.