angular tailwind
1.0.0

나에게 있어 새로운 기술을 배우기 위한 가장 좋은 전략은 연습하는 것입니다. 저는 제가 가장 좋아하는 프레임워크(Angular)를 사용하여 Tailwind CSS에 대해 자세히 알아보기 위해 이 프로젝트를 만들었습니다. 꼭 말씀드리고 싶은 점은 Tailwind가 정말 대단하다는 것입니다!
프로젝트는 아직 끝나지 않았습니다!
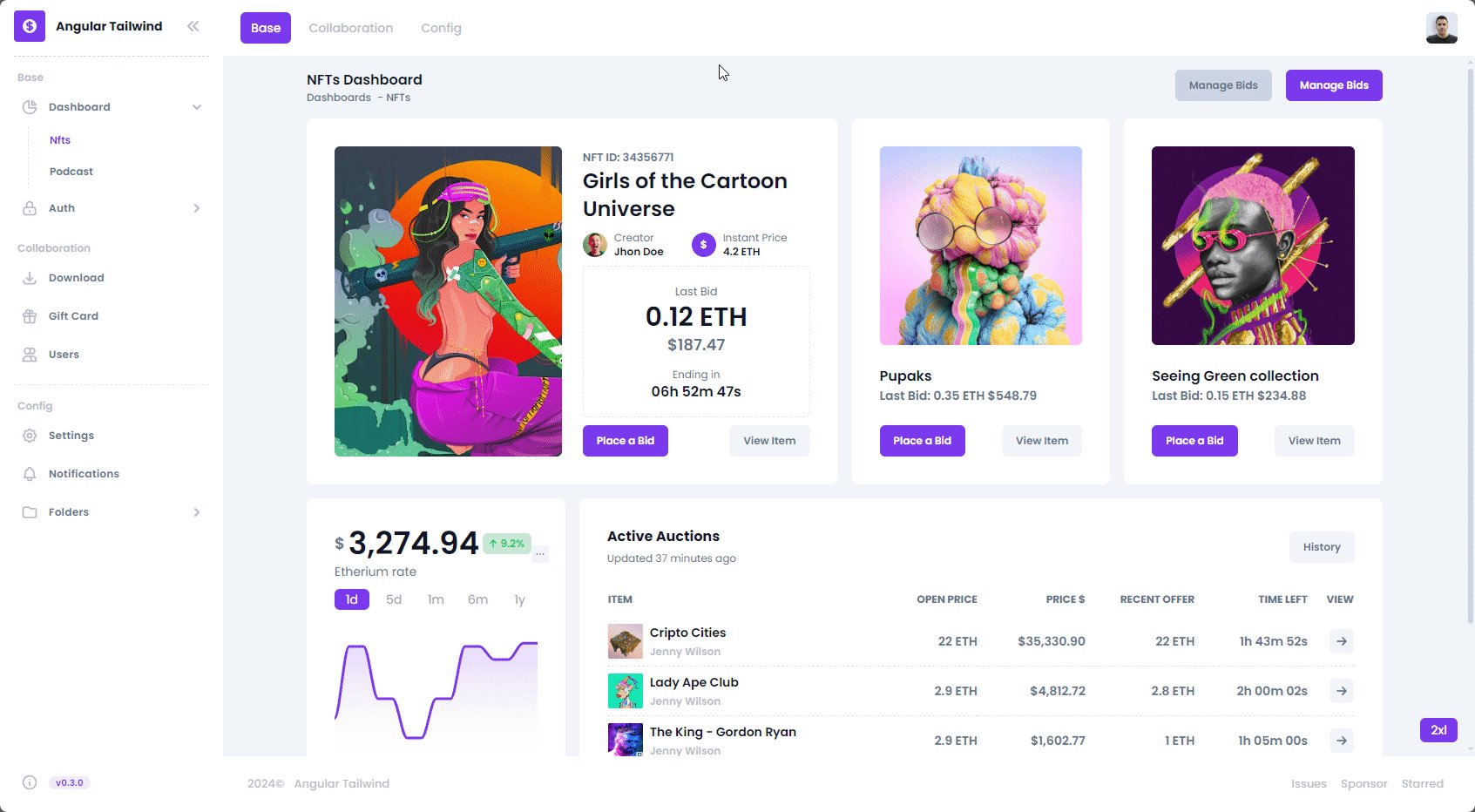
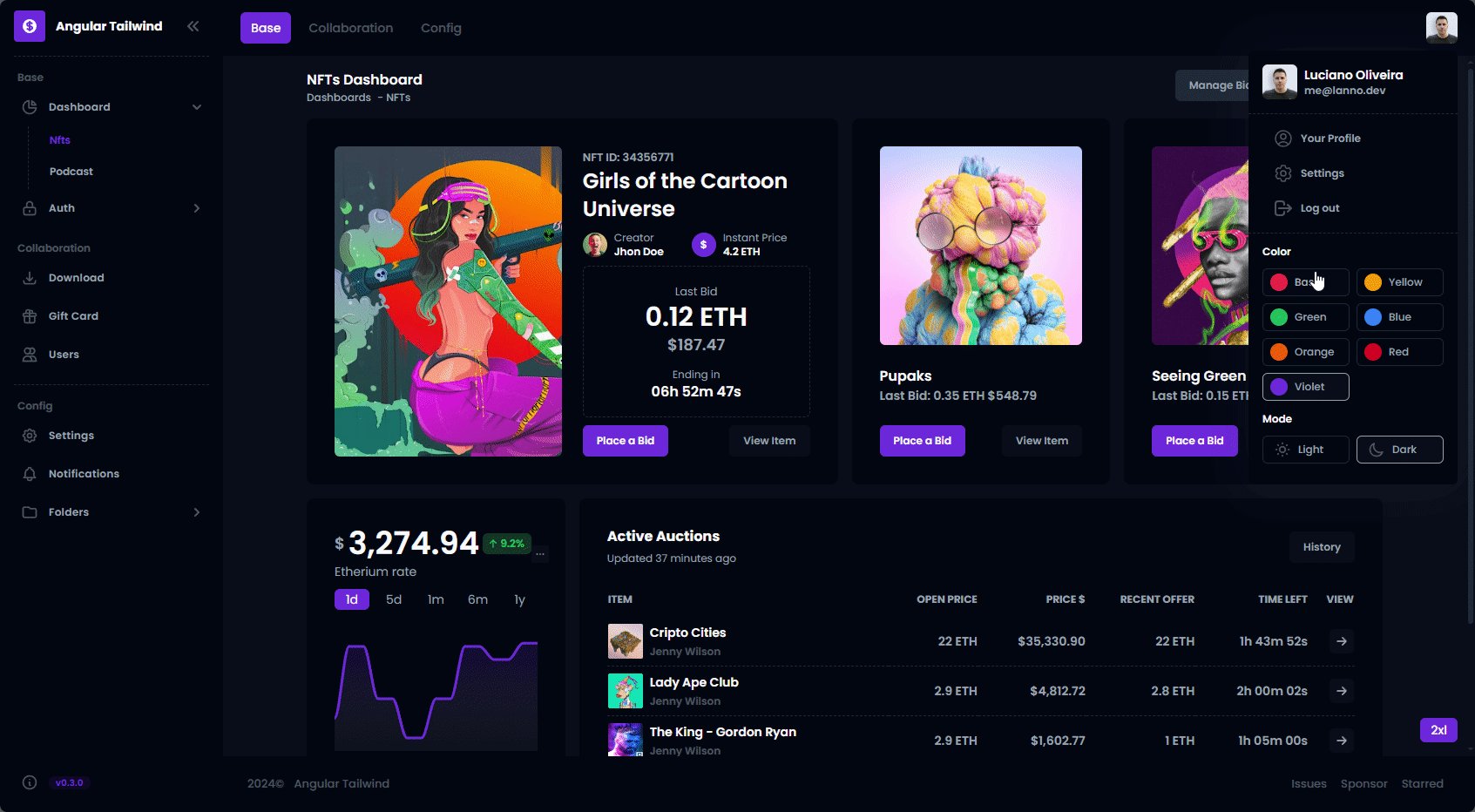
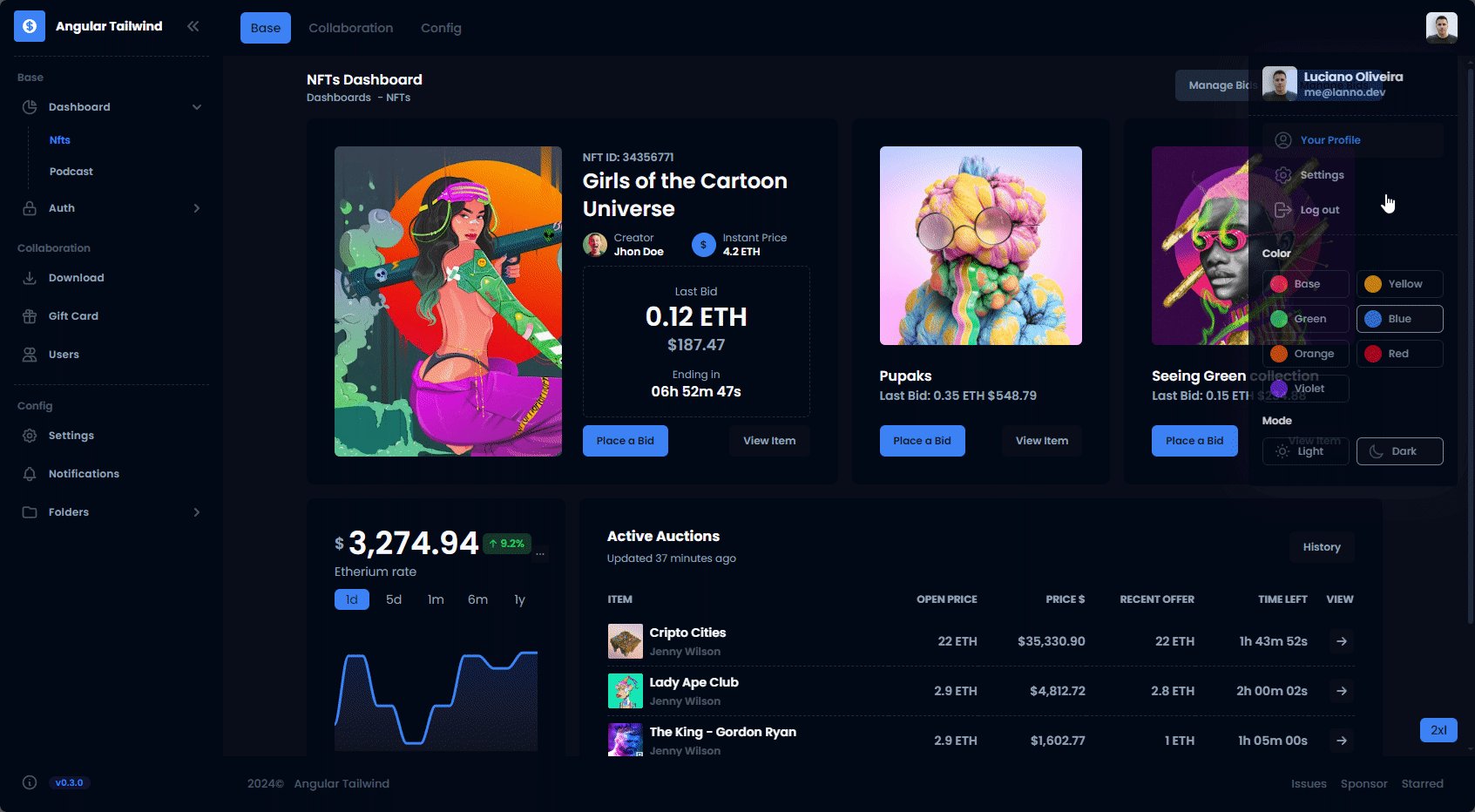
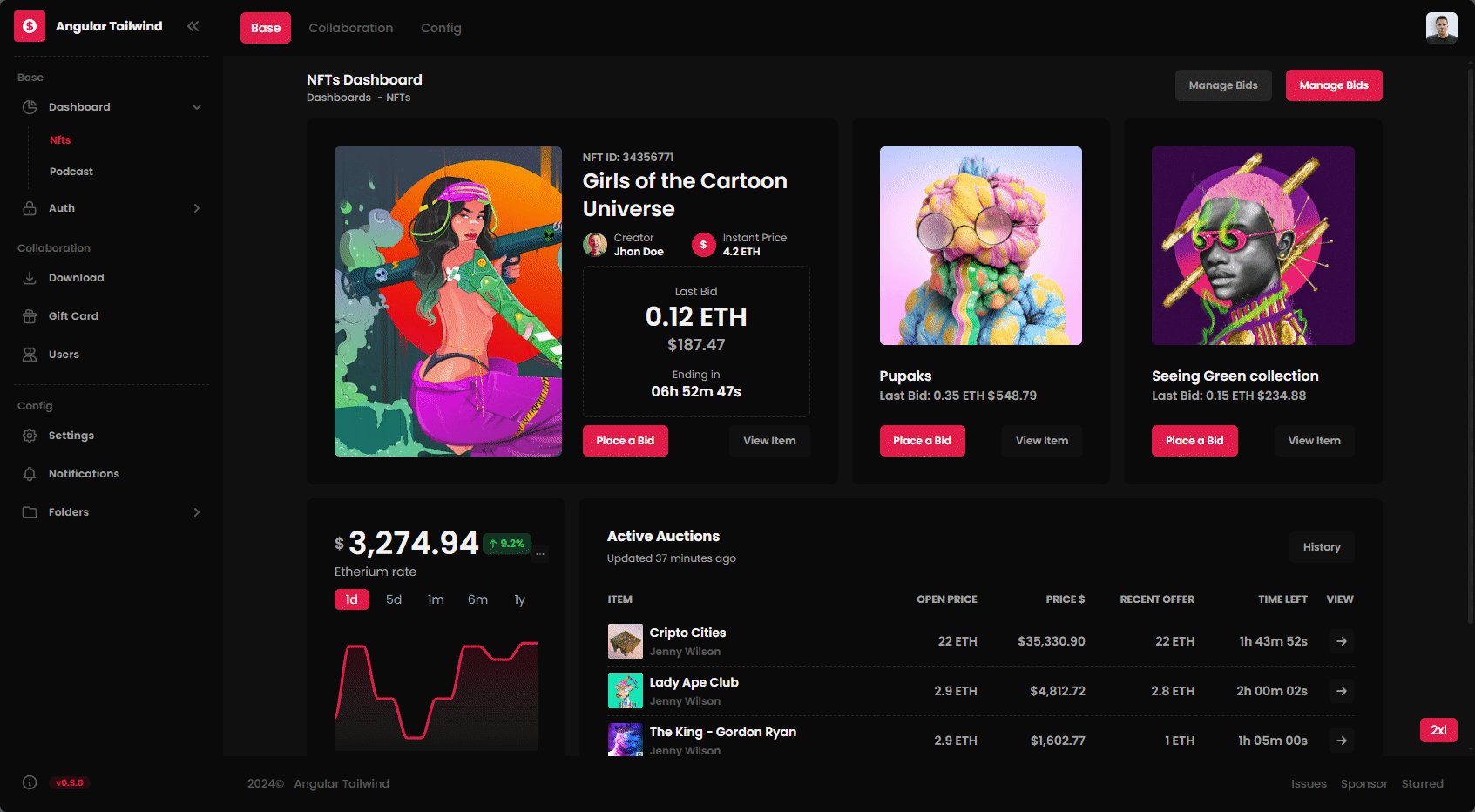
데모 페이지를 참조하세요.

| 명령 | 그것은 무엇을 하는가? |
|---|---|
npm start | 개발 모드에서 서버를 시작합니다. |
npm run lint | 프로젝트에서 ESLint를 실행합니다. |
npm run prettier | 전체 src 폴더에서 더 예쁘게 실행됩니다. |
npm run prettier:verify | Prettier-check를 실행하고 실패하면 오류가 발생합니다. |
npm run prettier:staged | 준비된(변경된) 파일에서만 더 예쁘게 실행됩니다. |
npm run test:e2e | UI로 극작가 e2e 테스트 실행 |
| 패키지 | 그것은 무엇을 하는가? | 링크 |
|---|---|---|
angular-svg-icon | CSS 및 코드로 쉽게 스타일을 지정할 수 있도록 SVG 파일을 인라인하는 수단을 제공합니다. | 여기 |
apexcharts | 현대적이고 대화형 오픈 소스 차트 | 여기 |
ng-apexcharts | Angular에서 대화형 시각화를 구축하기 위한 ApexCharts용 Angular 래퍼입니다. | 여기 |
| 패키지 | 그것은 무엇을 하는가? | 링크 |
|---|---|---|
prettier | 독선적인 코드 포맷터 | 여기 |
prettier-plugin-tailwindcss | 권장 클래스 순서에 따라 클래스를 자동으로 정렬하는 Tailwind CSS용 Prettier 플러그인 | 여기 |
tailwind-scrollbar | 스크롤바 스타일을 지정하는 Tailwind 플러그인입니다. | 여기 |
tailwindcss | 맞춤형 사용자 인터페이스를 신속하게 구축하기 위한 유틸리티 우선 CSS 프레임워크입니다. | 여기 |
이 프로젝트에서는 영웅 아이콘, 영웅 패턴 및 Popsys 일러스트레이션을 사용합니다.
우리의 멋진 후원자를 확인해보세요!
Tailwind 이름과 로고는 Tailwind Labs Inc.의 상표입니다. Angular 이름과 로고는 Google의 상표입니다.