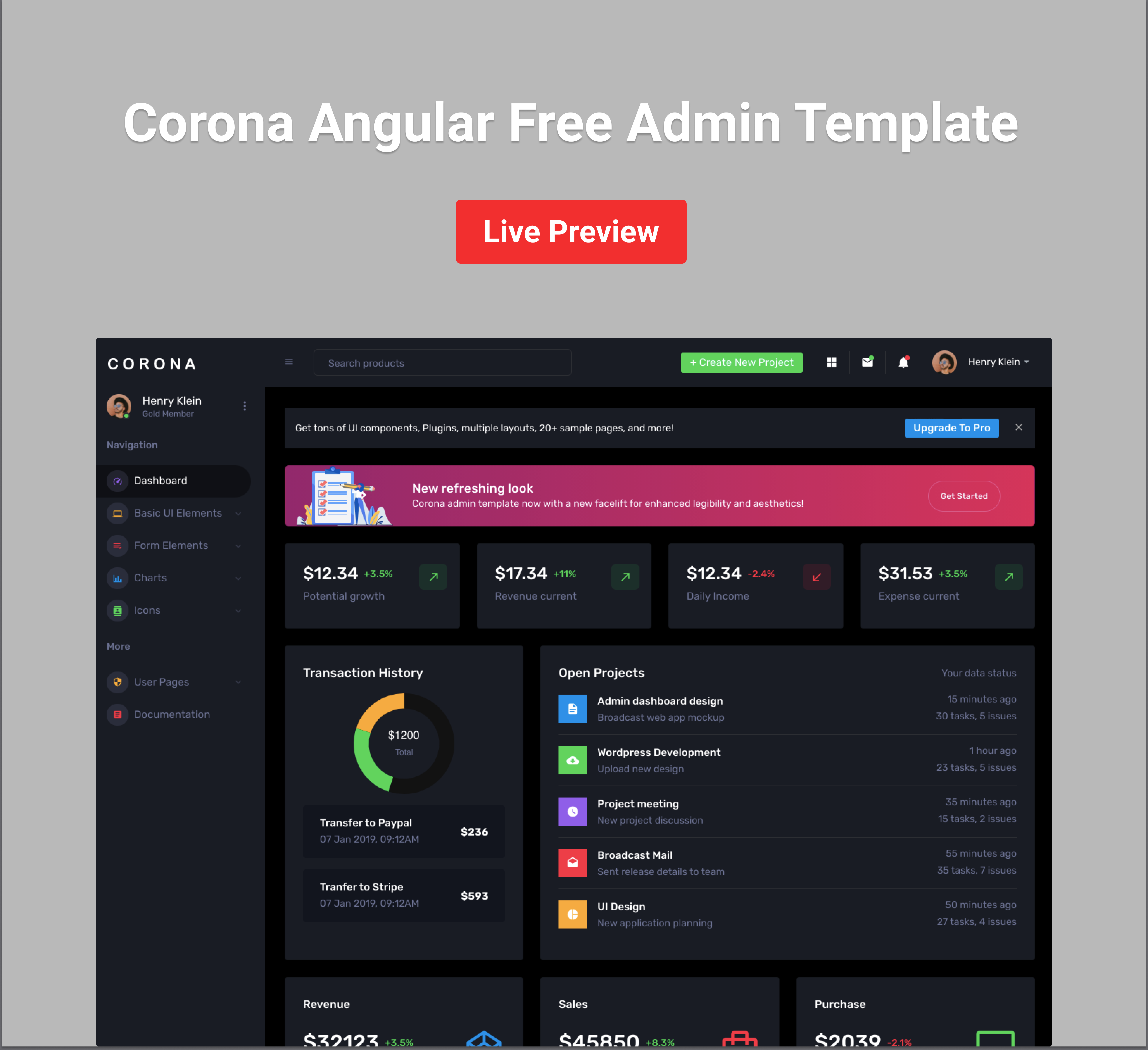
Corona Angular는 아름다운 다크 모드 디자인이 특징인 BootstrapDash의 매끄럽고 세련된 관리 대시보드 템플릿입니다. 사용자 정의 및 설정이 매우 쉽습니다. 코로나는 가장 인기 있는 관리 대시보드 템플릿 중 하나입니다. 이 무료 버전에는 프로젝트를 시작하기에 충분한 기능이 있습니다. 표시되는 내용이 마음에 든다면 이 Angular 관리 템플릿의 전체 버전도 확인해 보세요.

Angular 11+ 및 Typescript
부트스트랩 4+ 및 SCSS
ng-부트스트랩
반응형 레이아웃
그리고 훨씬 더!
문서를 확인하려면 여기를 클릭하세요.
제공할 수 있는 한 많은 세부정보를 포함하여 문제를 보고해 주시면 최대한 빨리 답변해 드리겠습니다.
가장 인기 있는 템플릿은 다음과 같습니다.
GitHub 저장소에 별표를 남겨주세요. 버그를 제출하고 Corona Angular를 개선하는 데 도움을 주세요! 우리를 찾아보세요
BootstrapDash에서 꼼꼼하게 구축되었습니다. ❤ 코로나앵귤러 하시길 바랍니다!
ng Serve를 실행하여 로컬로 실행합니다. http://localhost:4200/으로 이동합니다. 소스 파일을 변경하면 앱이 자동으로 다시 로드됩니다.
ng generate 구성 요소 구성 요소 이름을 실행하여 새 구성 요소를 생성합니다. ng generate directive|pipe|service|class|guard|interface|enum|module을 사용할 수도 있습니다.
ng build를 실행하여 프로젝트를 빌드합니다. 빌드 아티팩트는 dist/ 디렉터리에 저장됩니다. 프로덕션 빌드에는 --prod 플래그를 사용합니다.
Karma를 통해 단위 테스트를 실행하려면 ng test를 실행하세요.
Protractor를 통해 엔드투엔드 테스트를 실행하려면 ng e2e를 실행하세요.
Angular CLI에 대한 추가 도움말을 보려면 ng help를 사용하거나 Angular CLI README를 확인하세요.