
매끄러운 대시보드 - 무료 Bootstrap 4 관리 대시보드 템플릿 및 UI 키트. 이는 관리 패널, 콘텐츠 관리 시스템 및 CRM과 같은 제품을 구축할 수 있는 매우 강력한 부트스트랩 * 관리 대시보드입니다. Bootstrap은 HTML, CSS 및 JS 개발을 위한 세계에서 가장 인기 있는 프런트 엔드 구성 요소 라이브러리입니다. 더 빠르고 쉬운 웹 개발을 위한 직관적이고 강력한 오픈 소스 프런트 엔드 프레임워크입니다.
이 대시보드를 귀하와 공유하게 되어 매우 기쁩니다. 귀하의 피드백을 기다리겠습니다!
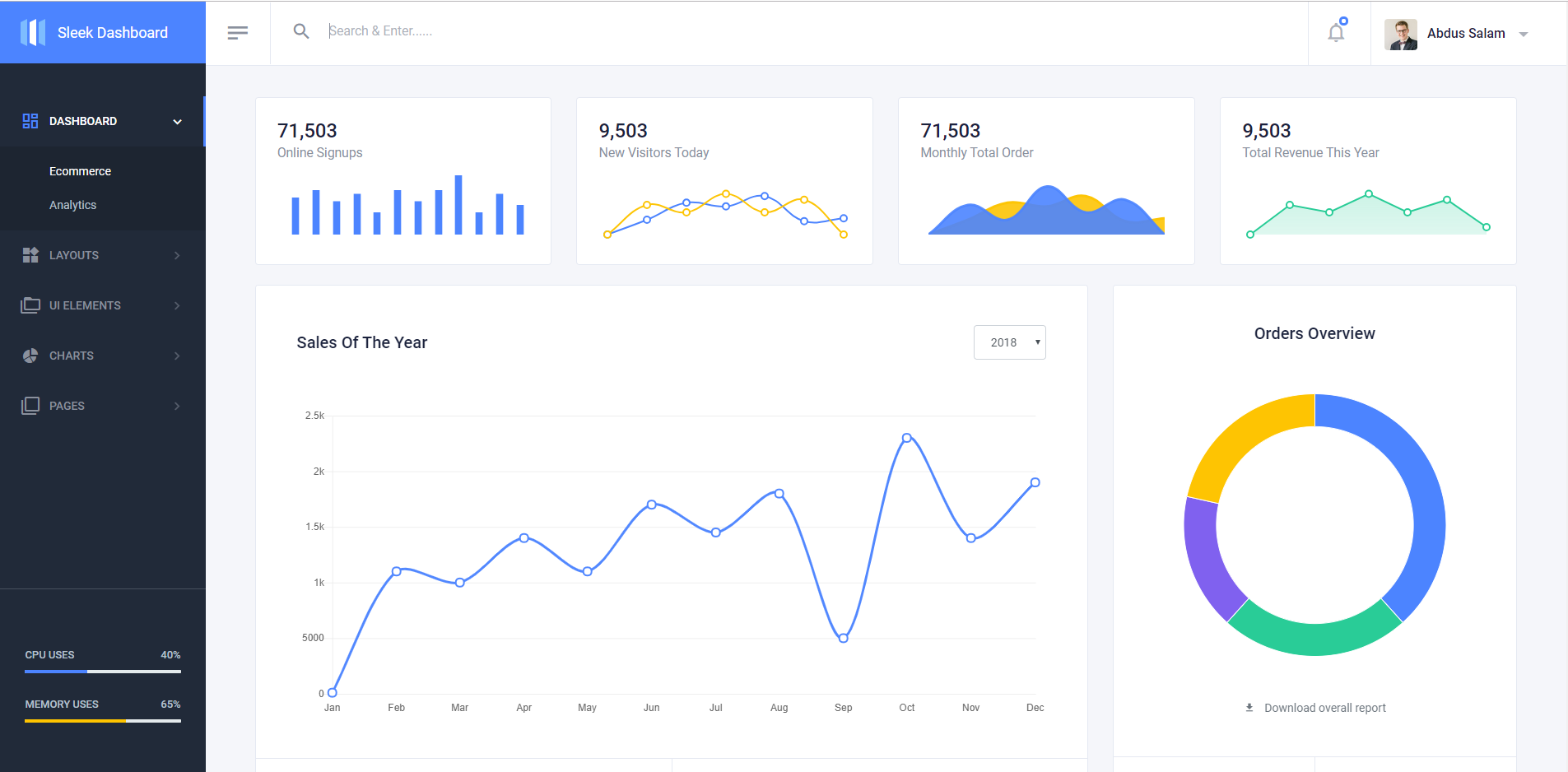
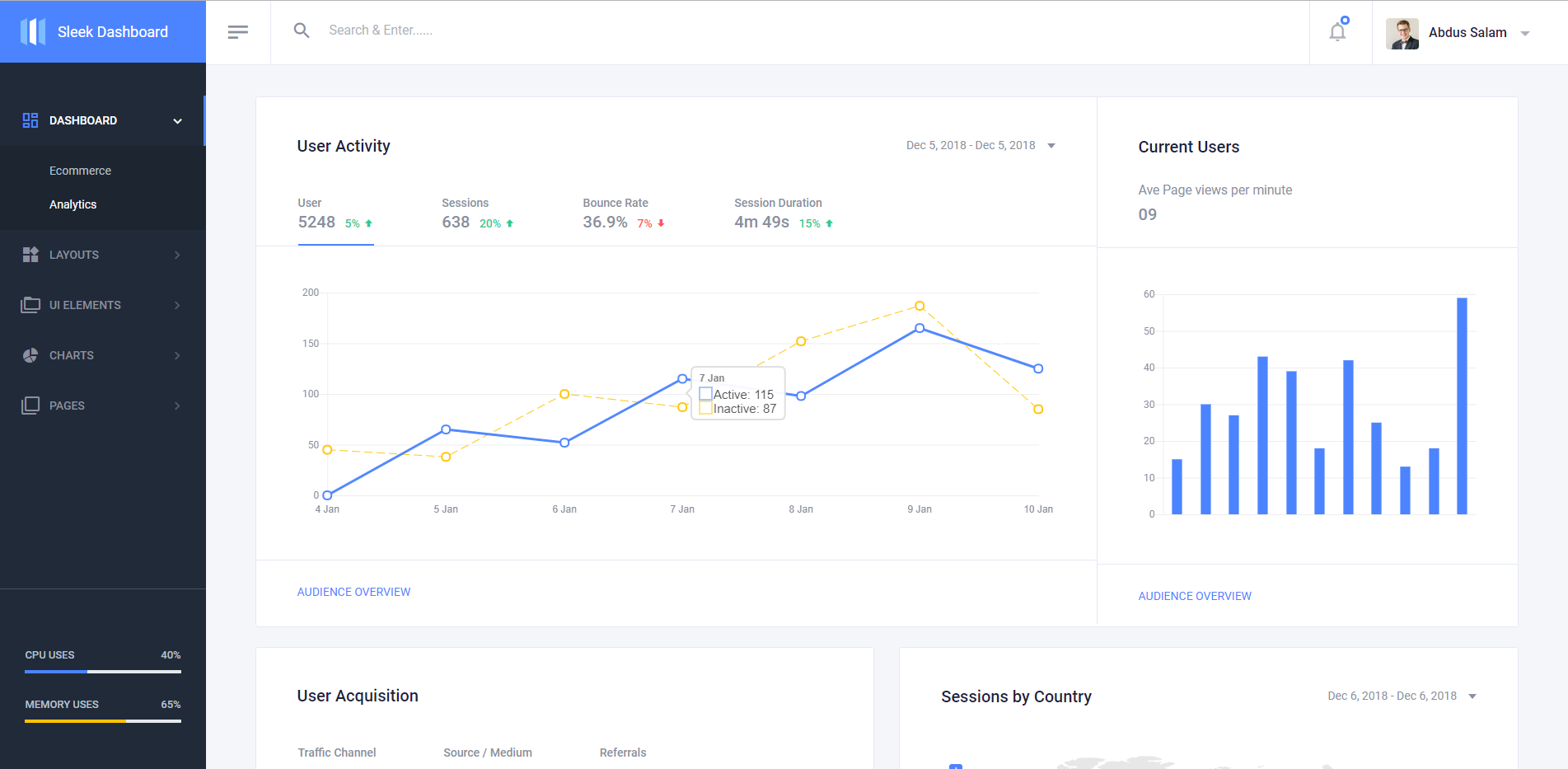
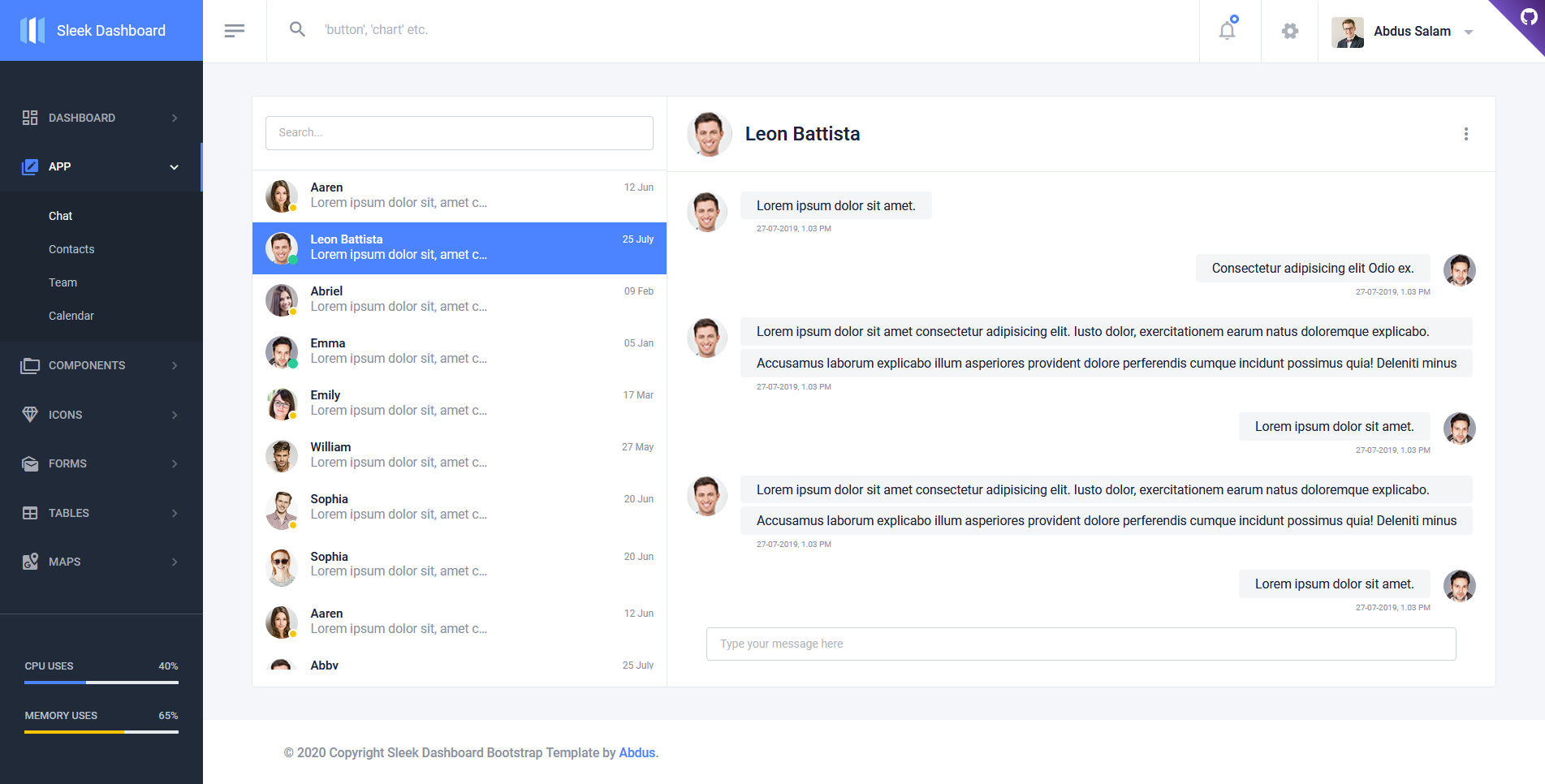
| 전자상거래 페이지 | 분석 페이지 | 채팅 앱 |
|---|---|---|
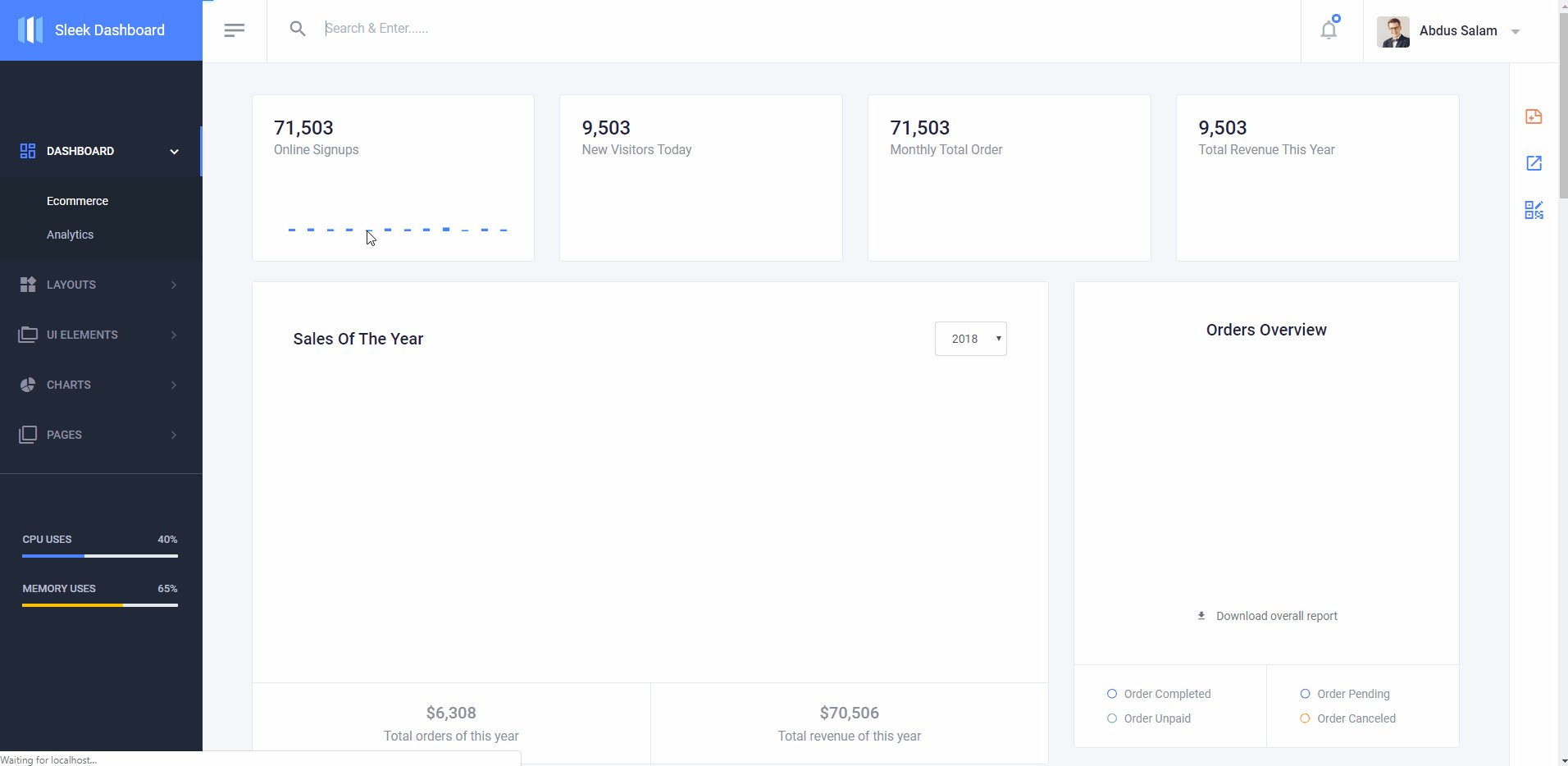
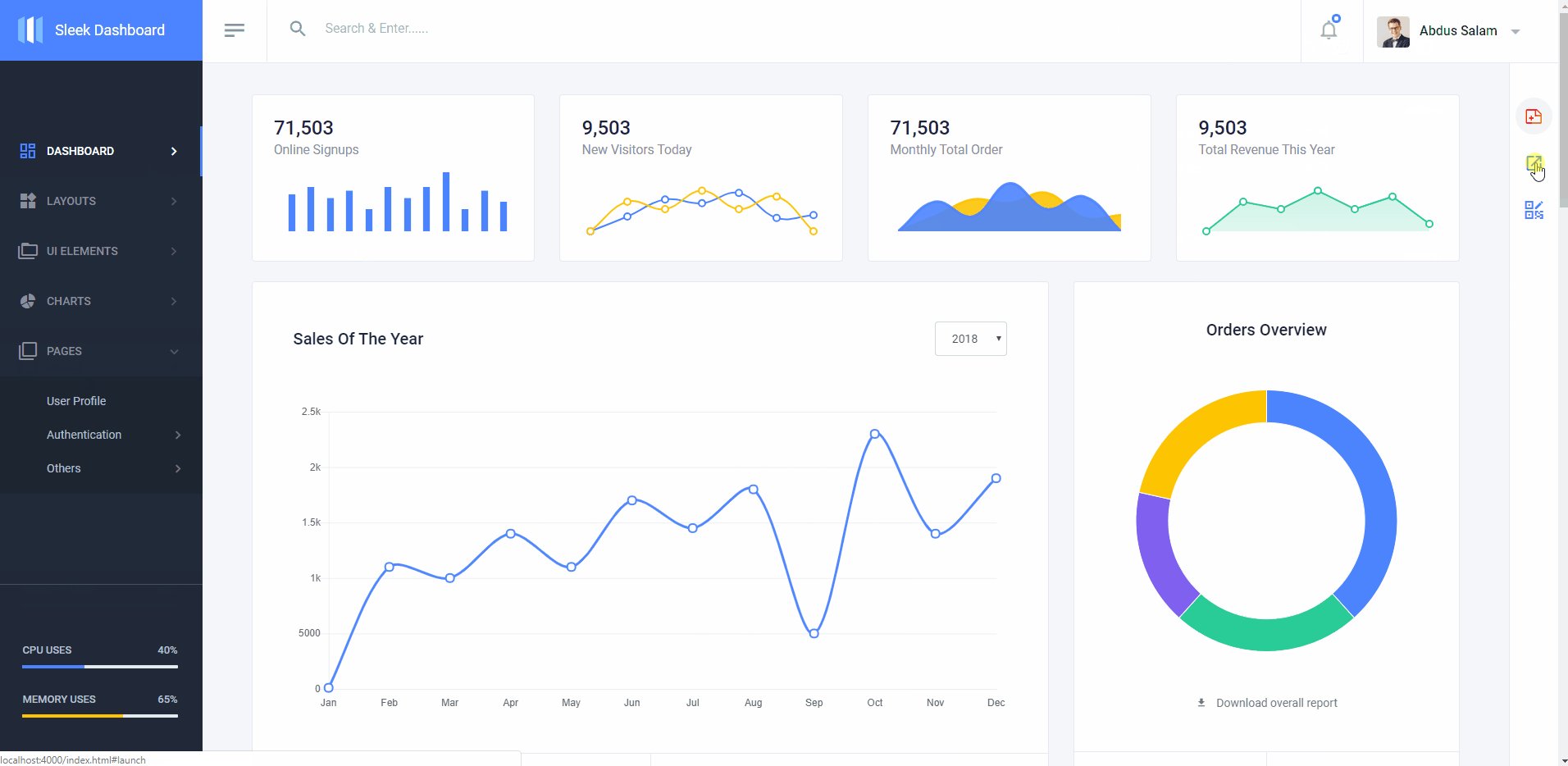
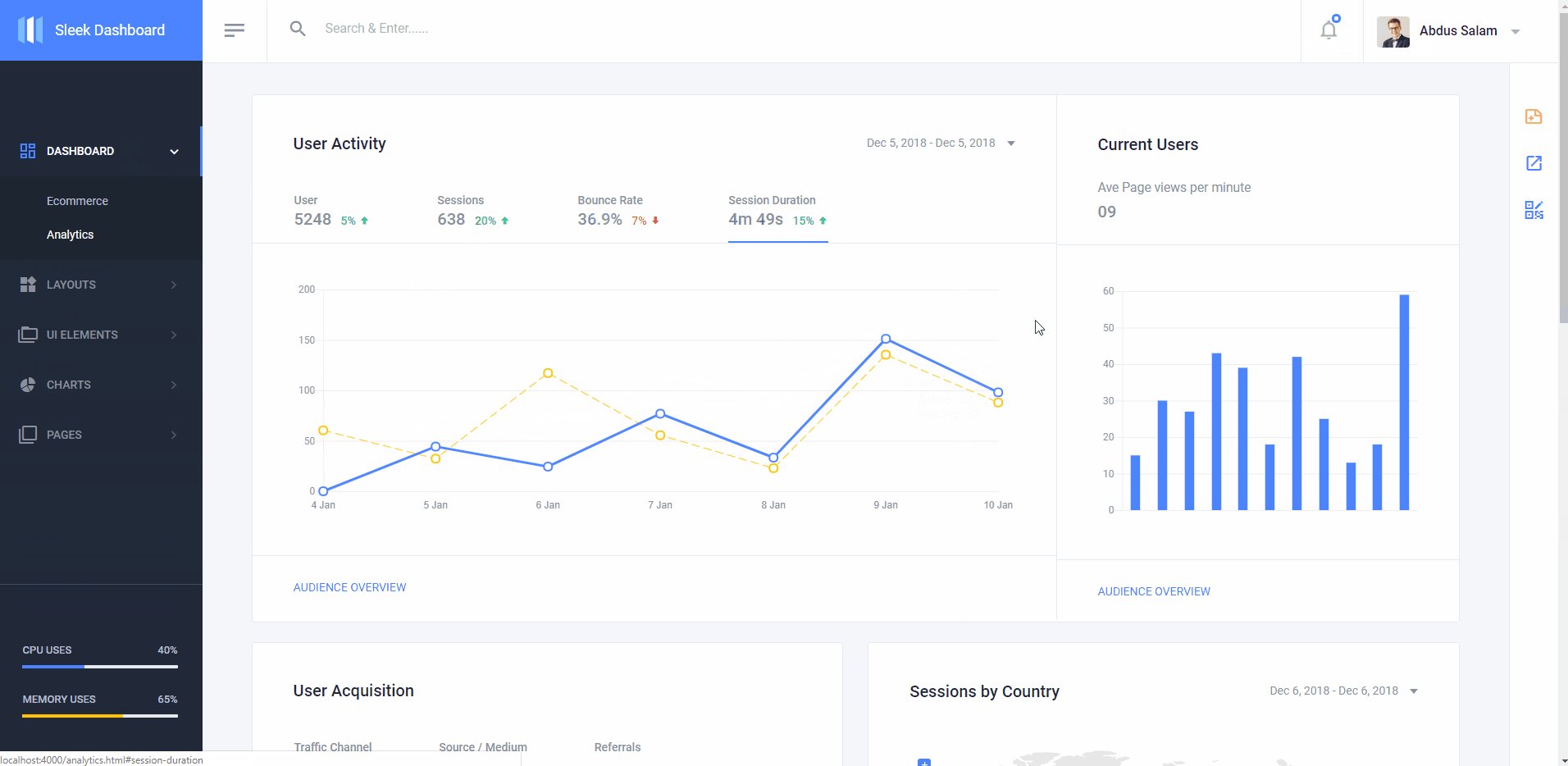
 |  |  |
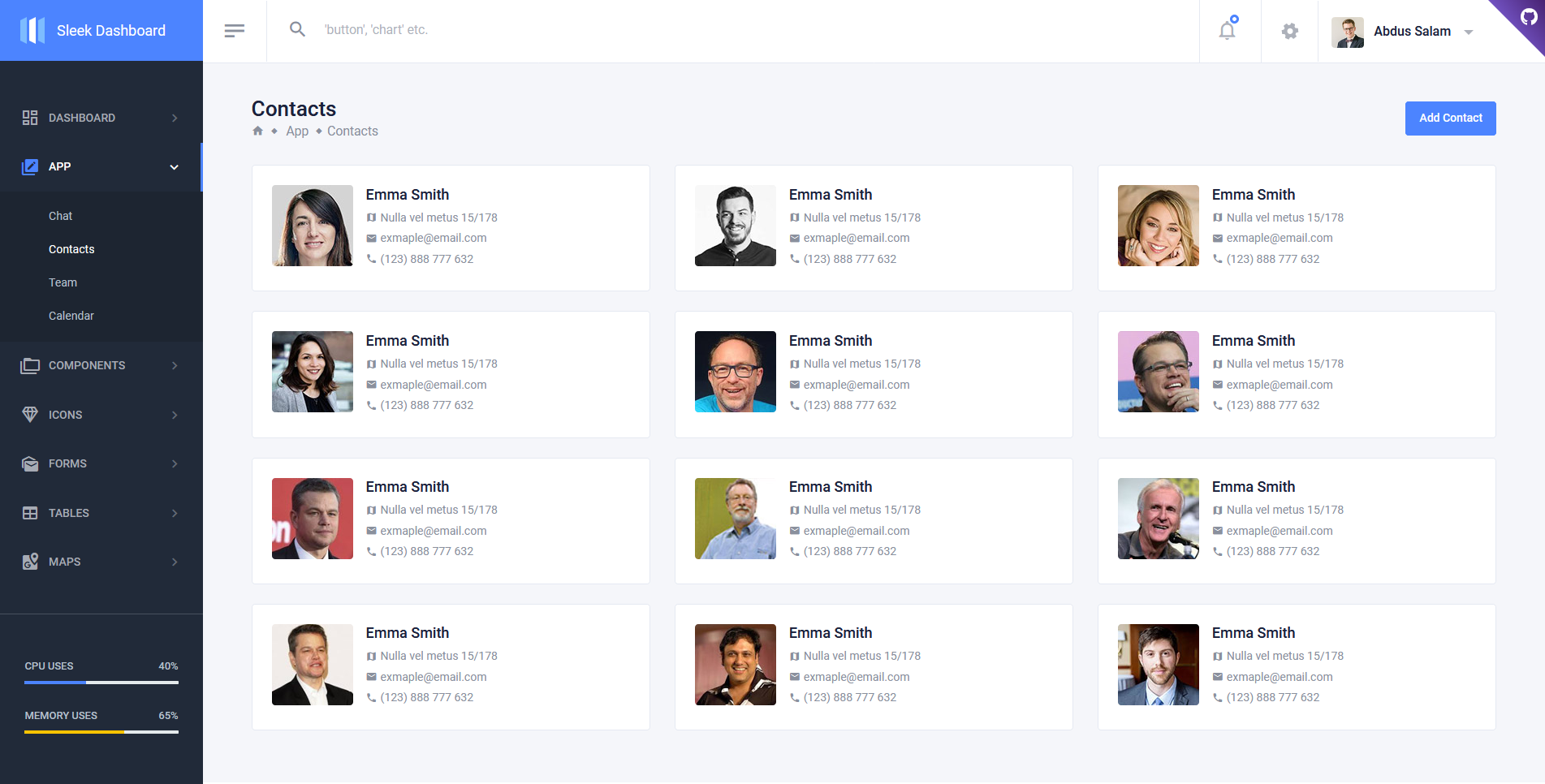
| 연락처 앱 | 팀 앱 | 캘린더 앱 |
|---|---|---|
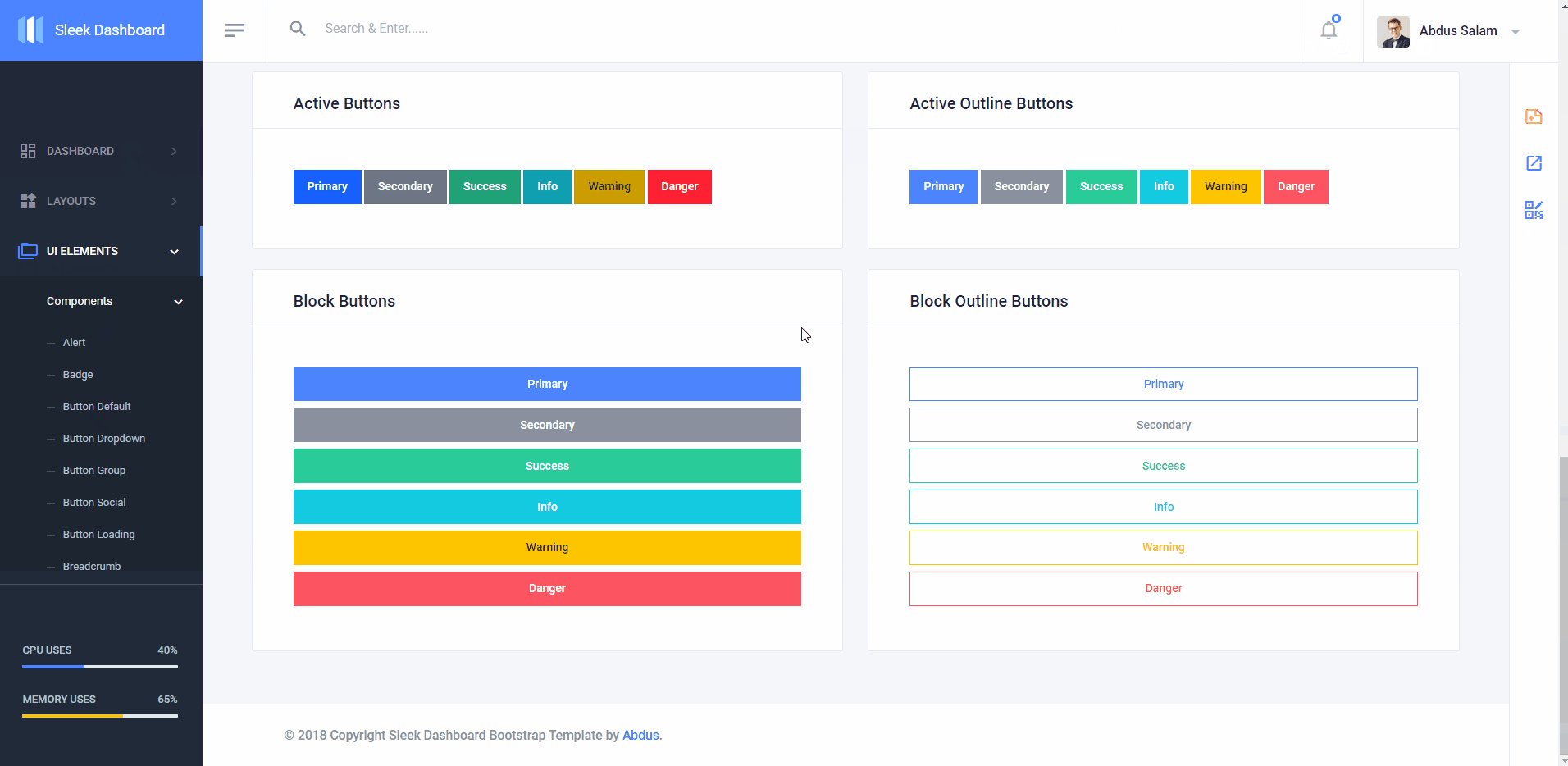
 |  |  |
더 많이 보기
자세한 내용은 설명서를 참조하세요.
<link href="https://unpkg.com/sleek-dashboard/dist/assets/css/sleek.min.css" rel="stylesheet"/>
<script src="https://unpkg.com/sleek-dashboard/dist/assets/js/sleek.bundle.js"></script>
Codepen 예제 보기
npm에서 Sleek Dashboard 설치
npm i sleek-dashboard --save
최신 릴리스에서 Sleek Dashboard 관리 템플릿을 즉시 다운로드할 수 있습니다.
자세한 내용은 설명서를 참조하세요.
빌드 시스템을 사용하고 프로젝트를 로컬에서 실행하려면 다음 지침을 따르세요.
Node.js 및 NPM 설치
Ruby를 설치한 다음 gem install bundler 들러를 사용하여 번들러를 설치합니다.
다음을 사용하여 GitHub 저장소를 복제합니다.
git clone https://github.com/themefisher/sleek.git
루트 /sleek-dashboard 디렉토리로 이동하여 다음을 사용하여 종속성을 설치합니다.
npm install
bundle install
마지막으로 npm start 실행하고 브라우저에서 http://localhost:4000을 엽니다. 이제 해킹할 준비가 되었습니다!
참고: Windows의 경우 Jekyll을 문제 없이 시작하고 실행하려면 이 가이드를 읽으세요.
모든 플러그인 보기
현재 우리는 공식적으로 다음 브라우저를 지원하는 것을 목표로 하고 있습니다.





우리는 Sleek Dashboard 의 공식 버그 추적기로 GitHub Issues를 사용합니다. 기존 이슈를 검색해주세요. 누군가 이미 동일한 문제를 보고했을 수도 있습니다. 문제나 아이디어가 아직 해결되지 않은 경우 새 이슈를 개설하세요.
질문이 있거나 제품 통합에 도움이 필요한 경우 문제를 열지 말고 당사에 문의하십시오.
Copyright (c) 2016 - 현재, Themefisher가 설계 및 개발함
코드 라이센스: MIT 라이센스에 따라 출시되었습니다.
이미지 라이센스: 이미지는 데모 목적으로만 사용됩니다. 그들은 라이선스를 갖고 있지만 우리는 해당 이미지를 공유할 권한이 없습니다.