spin jquery bs3
1.0.0
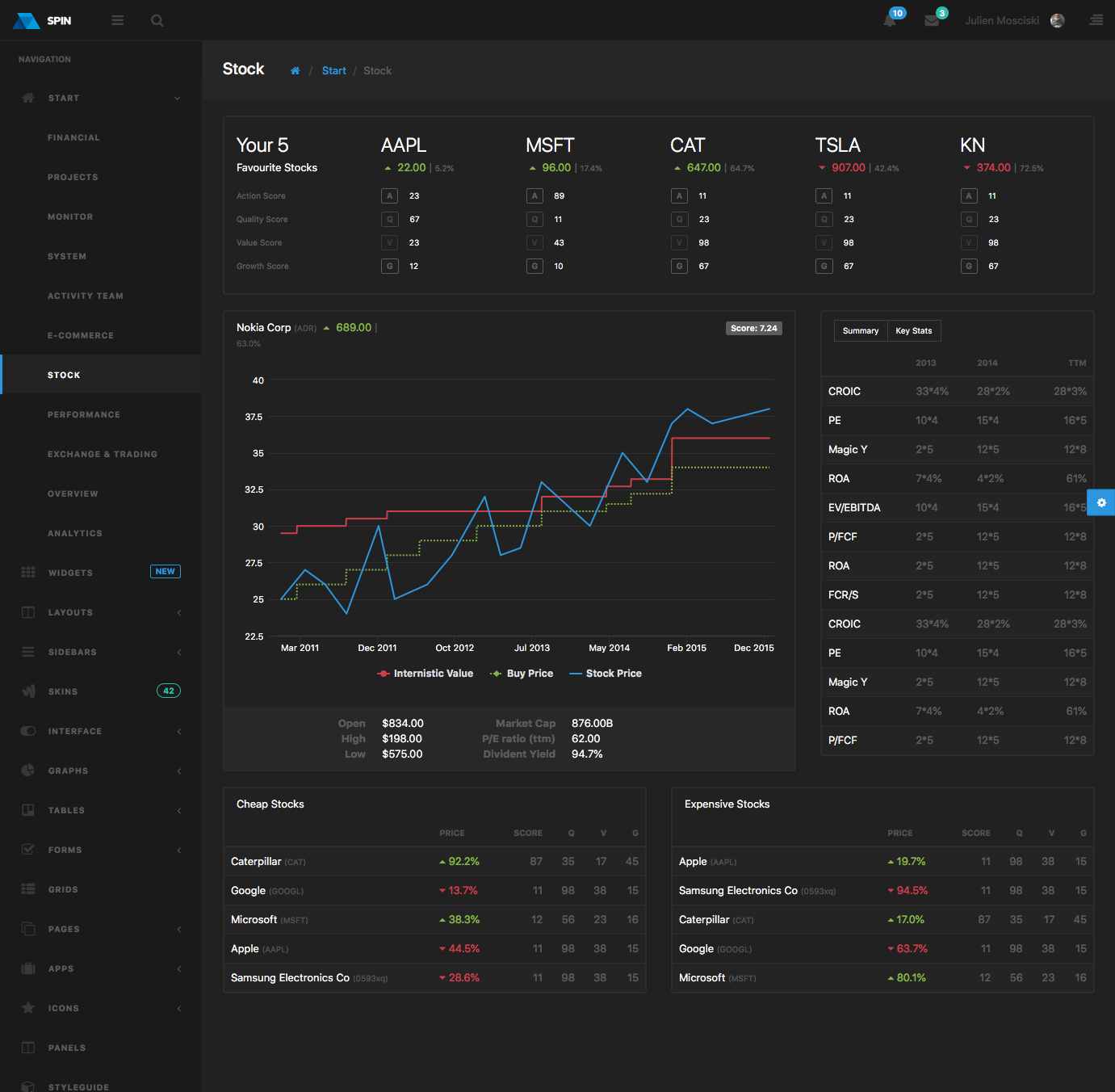
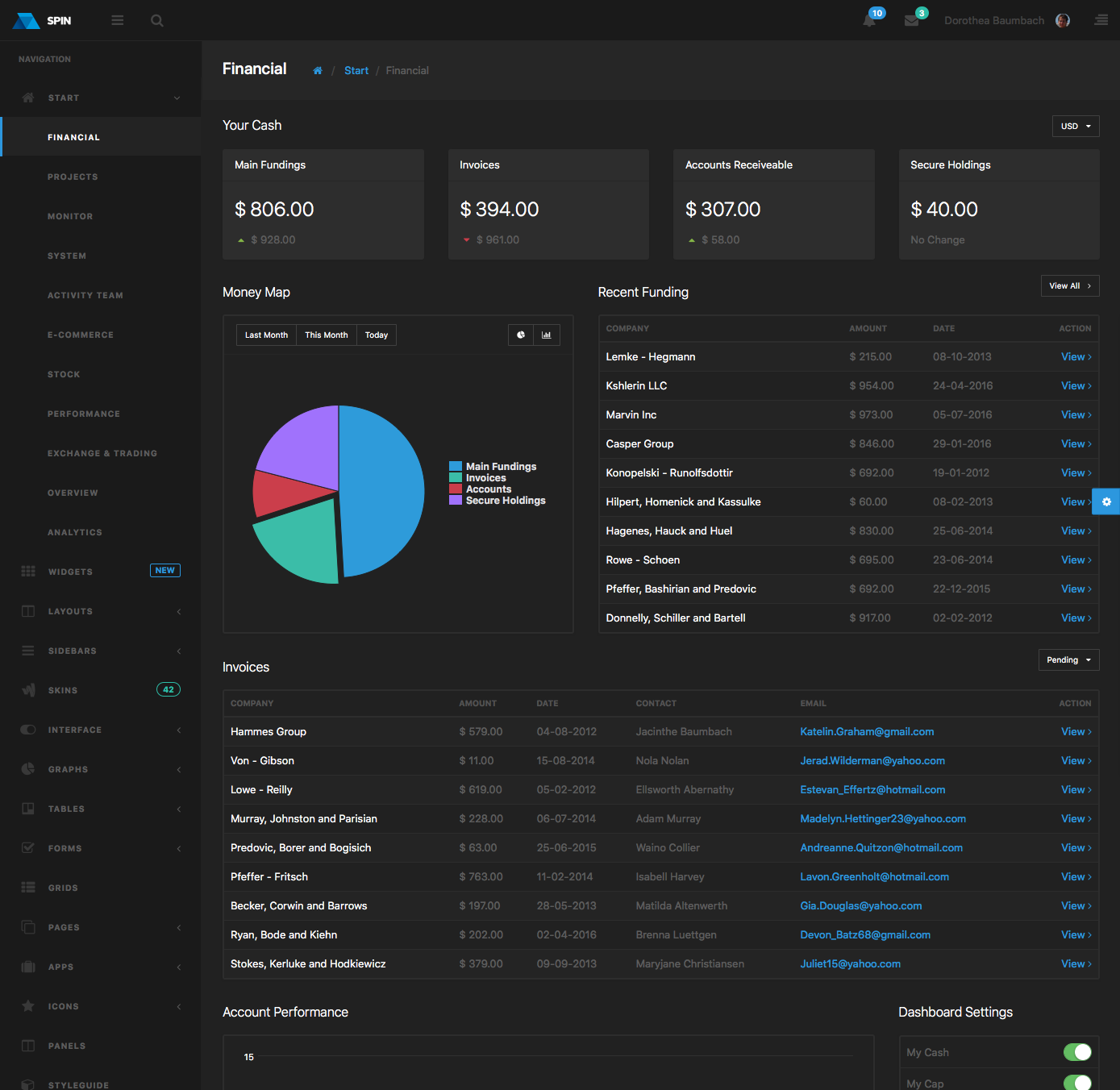
미니멀리스트 디자인과 혁신적인 Dark UI를 갖춘 SPIN 관리/대시보드 테마를 사용하면 뛰어난 UI로 놀랍고 강력한 애플리케이션을 구축할 수 있습니다. 자세한 단계별 문서를 통해 대규모 애플리케이션에 맞게 완벽하게 설계되었습니다. 이는 최신 표준 및 권장 사항을 기반으로 구축되었습니다. 현재 세계에서 가장 인기 있는 프레임워크 중 하나인 Bootstrap 프레임워크 3.x를 기반으로 합니다.


gem install bundler ), Node, Bower 및 Gulp가 설치되어 있는지 확인하세요.git clone https://github.com/0wczar/spin.jekyll.gitnpm install 실행하여 NPM 패키지를 설치하세요.bower install 실행하여 Bower 패키지를 설치하세요.gulp bower 실행하여 Bower 패키지를 Jekyll에 연결하세요.bundler 실행하여 필수 Gem 설치gulp 실행하세요. HTML 파일만 보려면 gulp jekyll 실행하세요. bower install <package-name> --save 실행하세요(예: bower install jquery --save . Bower 패키지 목록은 여기(http://bower.io/search/)에서 찾을 수 있습니다.gulp bower 실행하여 새 라이브러리를 연결합니다. /src/assets/scss/<plugin-name> 에 있어야 합니다./src/assets/stylesheets/<plugin-name>.css 에 있어야 합니다./src/_includes/head.html 에 링크되어야 합니다(예: <link rel="stylesheet" href="assets/stylesheets/select2-bootstrap.css"> /src 폴더에 추가되어야 합니다(예: /src/new-page.htmllayout: default 입니다. 다른 사용 가능한 변수는 body 태그에 적절한 클래스를 추가하는 bodyClasses , navbar 및 바닥글에 특정 컨테이너를 추가하는 defaultContainer 및 head에 삽입되고 {{ page.title }} 을 통해 콘텐츠에서 사용할 수 있는 title 입니다. 예:<li class="{% if page.url == "/default.html" %}active{% endif %}"><a href="/default.html"><span class="nav-label">Default</span></a></li>localhost:3000/new-page/ gulp build:vanilla 입력하세요.cd /site 로 이동npm installbower installgulp build/dist 폴더에서 사용 가능한 준비된 소스 gulp build:seed 입력하세요./starter 폴더에서 준비된 소스를 사용할 수 있습니다. cd /your_catalog 가 있는 폴더로 이동git reset --hard origin/master 입력하세요.<span data-faker="{{date.day}} {{date.monthDigit}} {{date.year}} {{date.time}}"></span>data-faker="[[date.monthShort]]"data-faker="[[date.weekdayShort]]"<span data-faker="[[random.percentage]]"><span><span data-faker="[[random.percentagePoint]]"><span>