egg typescript element kit
1.0.0
Egg + TypeScript + Element + Webpack3 다중 페이지 및 단일 페이지 서버 측 클라이언트 렌더링 동형 완전한 엔지니어링 프로젝트를 기반으로 합니다.


Egg Node 사이드 코드 및 프런트엔드 코드 TypeScript 작성 및 빌드 지원
서비스 작업자 자동화 구축 지원
비동기 및 대기 기능을 지원하며 컨트롤러는 클래스 모드로 작성됩니다.
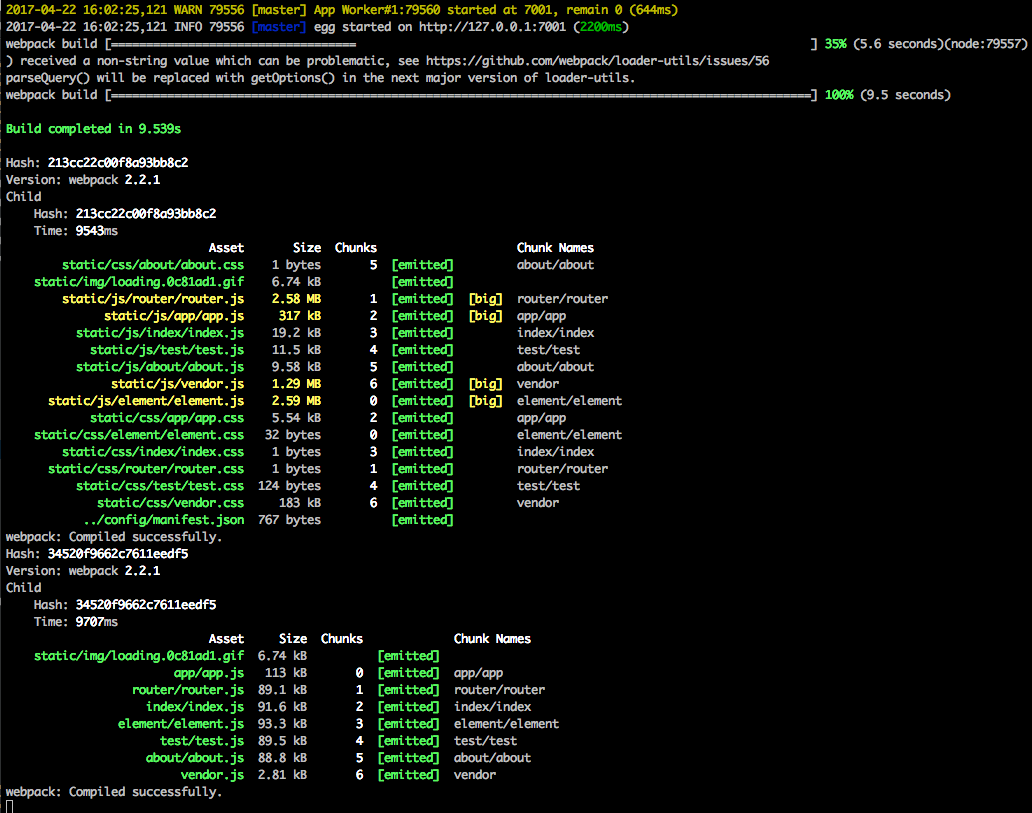
서버 및 클라이언트 코드 수정, Webpack 실시간 컴파일 및 핫 업데이트, npm run dev 원클릭 애플리케이션 시작 지원
vue + vuex + vue-router + axios 단일 페이지 서버 클라이언트 동형 구현을 기반으로 합니다.
개발환경, 테스트환경, 정형환경 Webpack 컴파일 지원
js/css/image 리소스 종속성 지원, CDN 기능 내장 지원
Webpack DLL 자동화 구축 지원
Vue 구성 요소 서버 측 렌더링 및 비동기 로딩 지원
Egg + Vue 서버 측 렌더링 사용
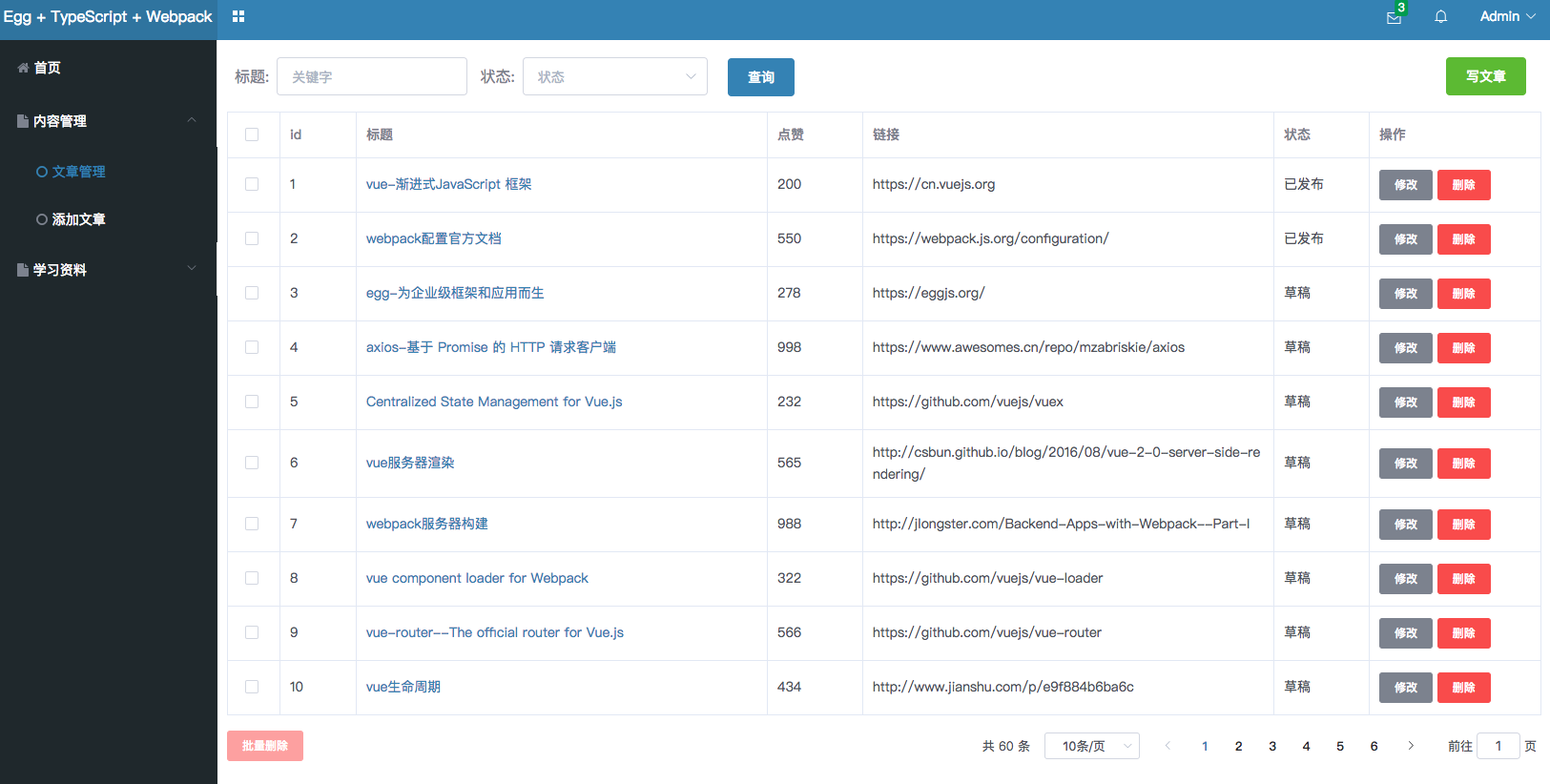
Egg + Vue + Vue-Router + Element 단일 페이지 서버 측 동형 렌더링 사용
npm install
npm startnpm run dev애플리케이션 접속: http://127.0.0.1:7001

npm run tscnpm run tscnpm run build 실행하여 TypeScript Egg 코드와 TypeScript 프런트엔드 코드를 빌드하세요.npm start 통해 애플리케이션을 시작합니다. MIT