vue dynamic form
1.0.0
영어 |
vue-dynamic-form은 데이터 기반 Vue3 동적 양식 구성 요소입니다.
설명서를 봅니다.

# npm
npm i @imengyu/vue-dynamic-form
# or yarn
yarn add @imengyu/vue-dynamic-form디자인은 Alibaba의 XRender를 참조합니다.
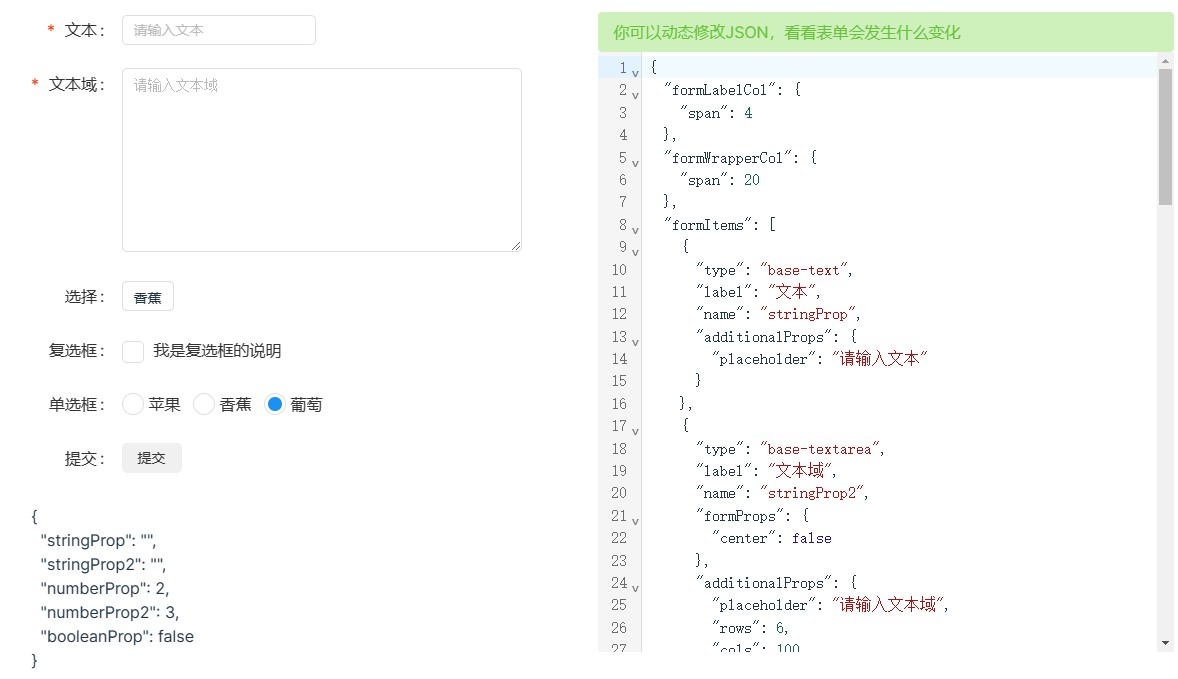
중간 및 백엔드 개발에서는 양식을 사용하여 데이터를 제출하는 경우가 많으며 양식 제출 데이터가 개발 시간의 대부분을 차지하므로 양식 구성 요소를 수동으로 작성하는 것이 매우 번거롭습니다. vue-dynamic-form은 이 문제를 해결하기 위해 작성되었습니다. vue-dynamic-form은 JSON 데이터를 사용하여 양식을 동적으로 생성할 수 있도록 지원합니다. 완전한 양식을 렌더링하려면 다양한 설명 정보가 포함된 JSON만 전달하면 됩니다.
vue-dynamic-form은 개발에 꼭 필요한 것은 아니며 개발 속도를 높이는 데 도움이 되는 작은 구성 요소일 뿐입니다.
저자의 회사에서 사용하는 미드, 백엔드 프로젝트는 모두 동적 폼을 사용하여 폼 레이아웃 시간을 80% 절약하였고, 개발 효율성도 크게 향상되었습니다(낚시하는데 더 많은 시간을 사용할 수 있나요?). 이제 vue-dynamic-form은 오픈 소스로 개발이 용이해지기를 바랍니다.
이 프로젝트는 아직 초기 출시 단계이므로 많은 문제가 있을 수 있습니다. 문제가 발생하면 Github에 문제를 제기해 주시면 최선을 다해 해결해 드리겠습니다.
작성자님의 개발이 쉽지 않은 작업입니다. 이 프로젝트가 여러분에게 도움이 된다면 저에게도 큰 힘이 될 것입니다. 감사합니다(●'◡'●)
MIT