webman + vue3 + element-plus 기반의 프론트엔드와 백엔드 분리 솔루션입니다.
새 데이터베이스 webman-admin 생성하고 sql 파일 주소를 가져옵니다: db/webman-admin.sql
# 克隆项目
git clone [email protected]:Tinywan/webman-admin.git
# 进入目录
cd webman-admin
# 安装依赖
composer install
# 启动项目(开发模式)
php start.php start 시작이 완료된 후 브라우저는 http://127.0.0.1:8888/ 에 액세스합니다.
# 进入web目录
cd web
# 安装依赖
npm i
# 启动项目(开发模式)
npm run serve시작이 완료된 후 브라우저는 http://127.0.0.1:2800에 액세스합니다.
로컬 PHP 환경이 없거나 PHP 확장 프로그램 설치가 불편한 경우 Docker를 사용하도록 선택할 수 있습니다.
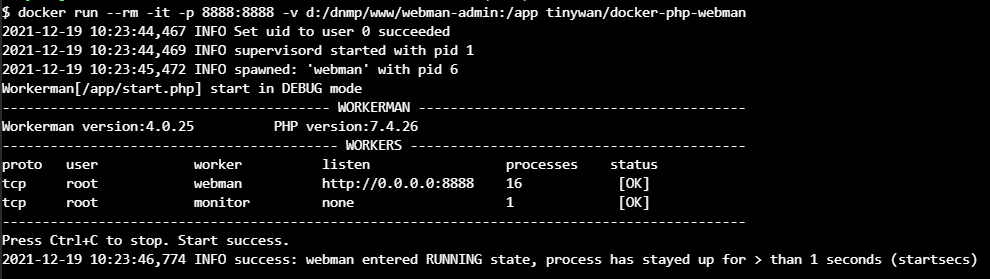
docker run --rm -it -p 8888:8888 -v d:/dnmp/www/webman-admin:/app tinywan/docker-php-webman 위의 내용은 프로젝트 webman-admin 데이터 볼륨을 컨테이너 app 에 마운트하는 것을 의미합니다. 호스트 및 컨테이너 포트 8888:8888 동시에 매핑
실행하고 나면 이런 모습이 됩니다

Alibaba Cloud 이미지 제거
composer config -g --unset repos.packagist
커드 만들기
./webman make:curd api/manual
컨트롤러 및 모델 생성
/** nacos 서버 주소*/ 'host' => '192.168.1.2',
/** nacos 서버 포트*/ 'port' => 8848,
/** nacos 인증 사용자 이름*/ 'username' => 'nacos',
/** nacos 인증 사용자 비밀번호*/ 'password' => 'nacos',
'config_listeners' => [ [ /** DataID / '지불.php', / * groupName / 'DEFAULT_GROUP', / * 네임스페이스Id / '', / * filePath @desc 구성 파일이 로컬에 저장된 주소 / config_path( ) . ' /nacos/결제.php', ], [ / * 데이터ID / 'application-dev.yml', / * 그룹이름 / 'DEFAULT_GROUP', / * 네임스페이스Id / 'b34ea59f-e240-413b-ba3d-bb040981d773', / * filePath @desc 구성 파일이 로컬로 저장되는 주소 */ config_path() '/nacos/application-dev.yml', ], ] ,