el table horizontal scroll
v1.3.1
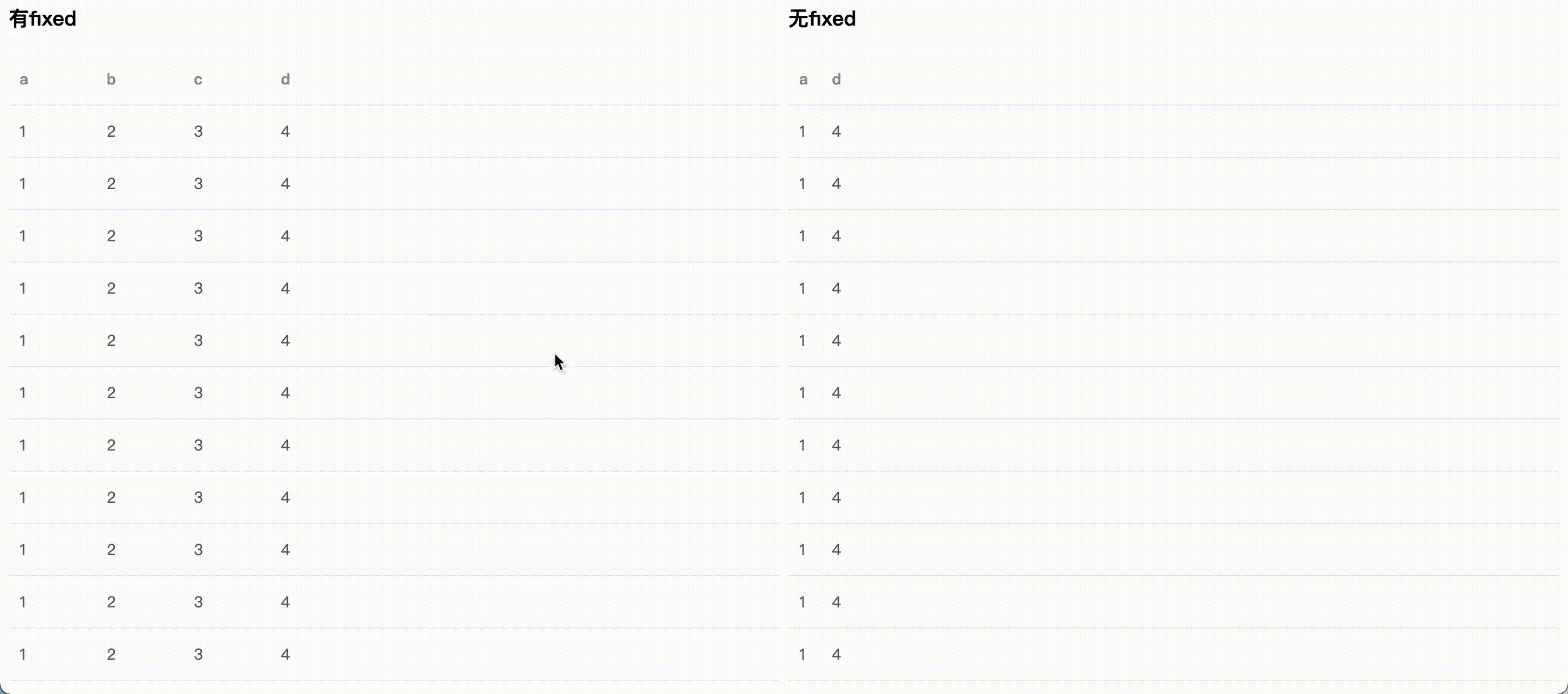
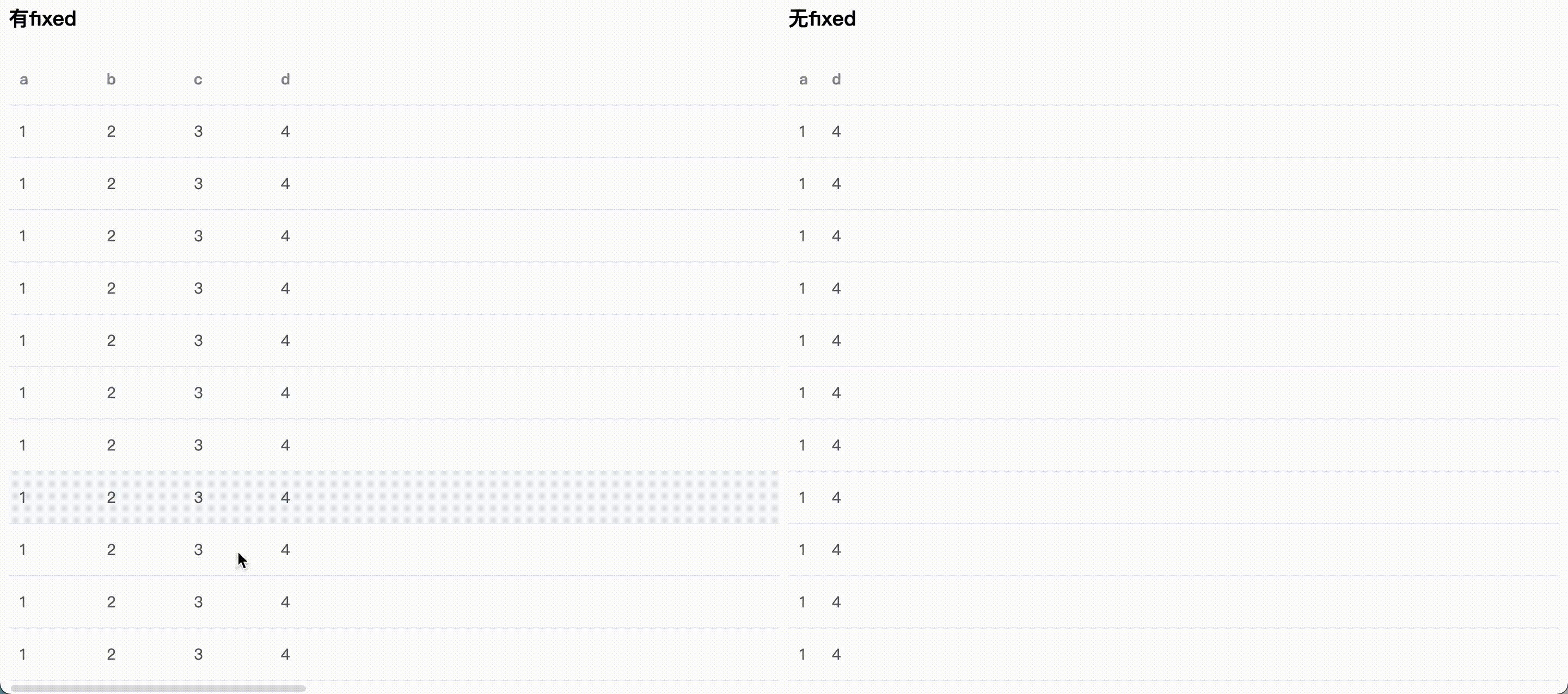
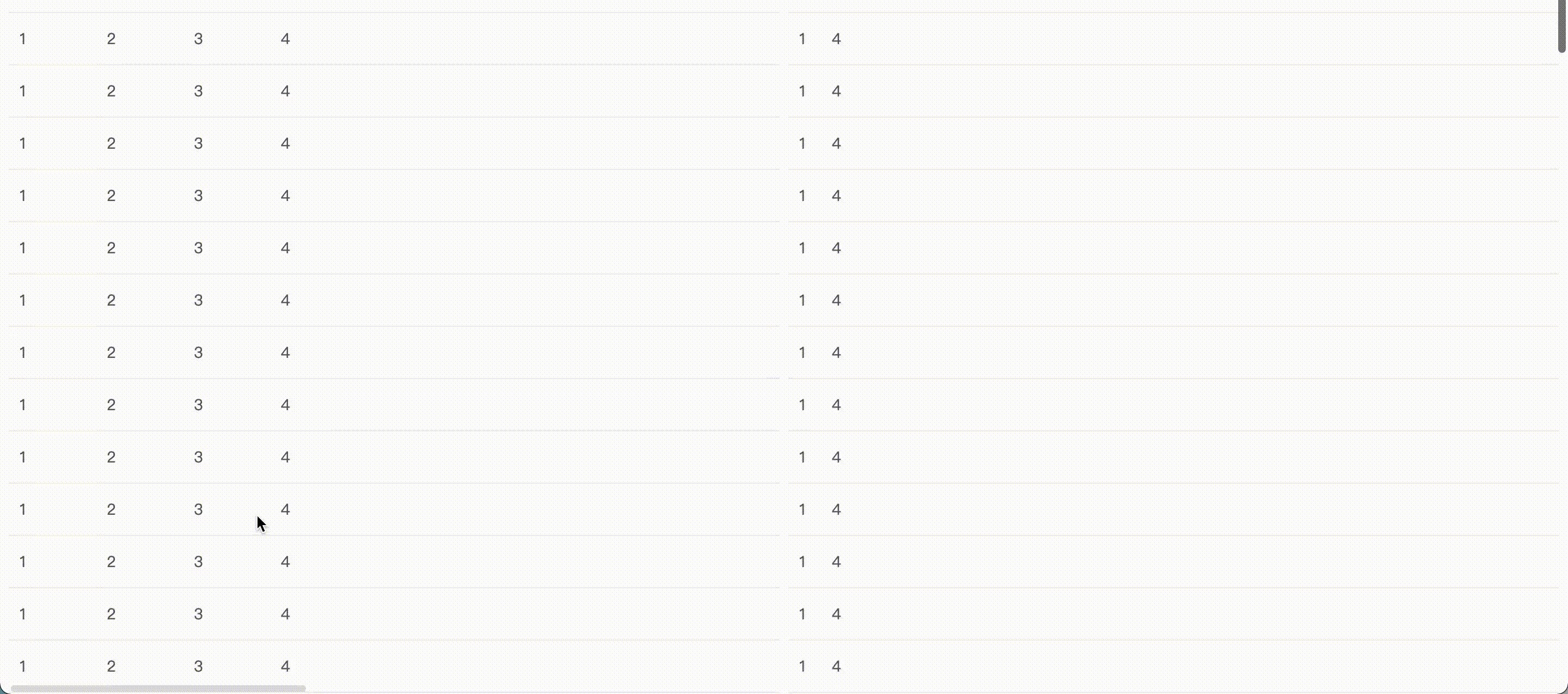
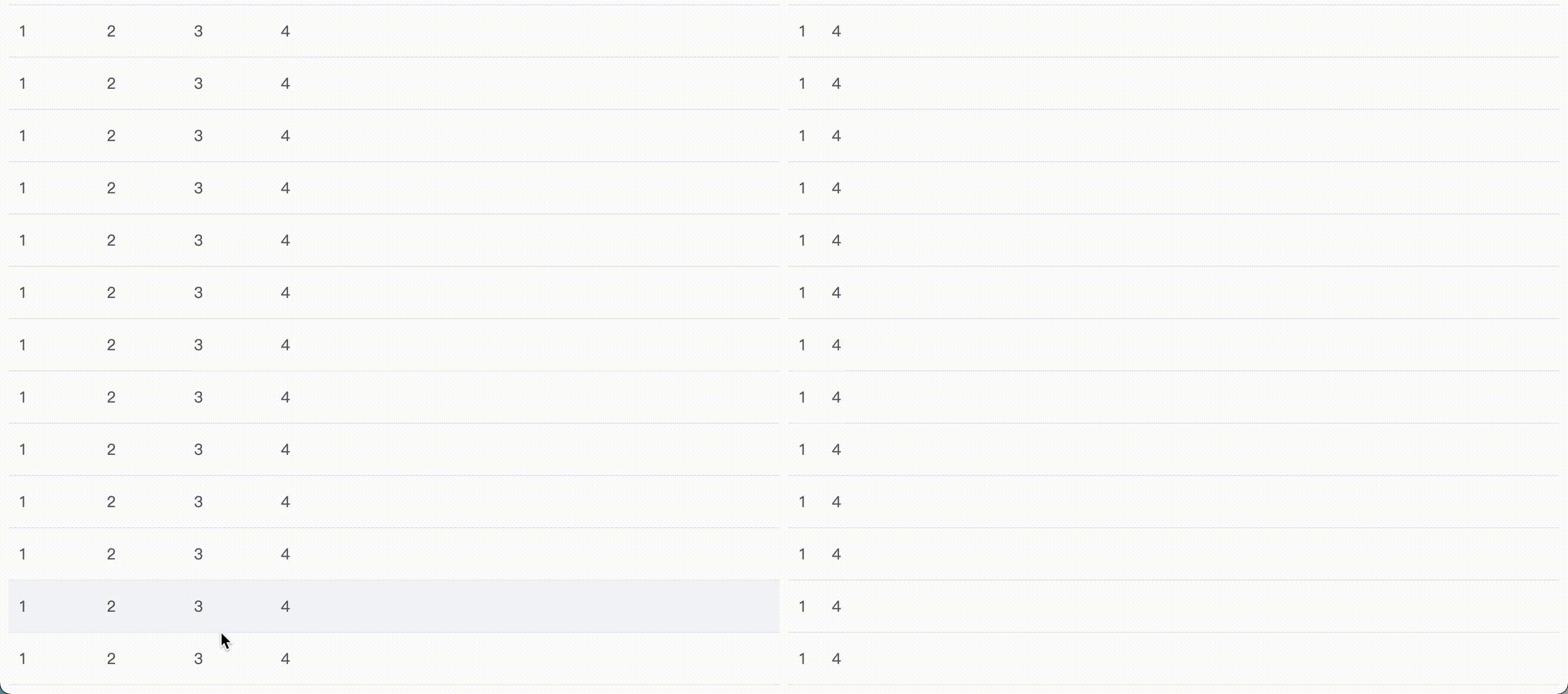
el-table이 하단에 수평 스크롤 막대를 표시하도록 합니다.
vue2 및 vue3 지원
중국어(중국어)

npm install el-table-horizontal-scroll
import horizontalScroll from 'el-table-horizontal-scroll'
# vue2
Vue.use(horizontalScroll)
# vue3
app.use(horizontalScroll)
또는
import horizontalScroll from 'el-table-horizontal-scroll'
export default {
directives: {
horizontalScroll
}
}
<el-table
:data="data"
v-horizontal-scroll
>
<el-table-column
fixed="left"
label="a"
prop="a"
></el-table-column>
<el-table-column
label="b"
prop="b"
></el-table-column>
<el-table-column
label="c"
prop="c"
></el-table-column>
<el-table-column
label="d"
prop="d"
width="1600"
></el-table-column>
</el-table>
always 사용하거나 hover 거나 hidden 수 있습니다.
기본값은 hover 입니다. 테이블 위로 마우스를 가져가면 막대가 표시됩니다.
또는 항상으로 변경하고 막대가 항상 표시되도록 설정할 수 있습니다.
예
<el-table
:data="data"
v-horizontal-scroll="'always'"
>
<el-table-column
fixed="left"
label="a"
prop="a"
></el-table-column>
<el-table-column
label="b"
prop="b"
></el-table-column>
<el-table-column
label="c"
prop="c"
></el-table-column>
<el-table-column
label="d"
prop="d"
width="1600"
></el-table-column>
</el-table>
.el-table-horizontal-scrollbarl
이 클래스에 수동으로 스타일 추가
마우스를 올렸을 때 스크롤러가 너무 작다고 생각되면 스타일에 추가할 수 있습니다.
. el-table-horizontal-scrollbar : hover {
transform : scaleY ( 1.5 );
filter : brightness ( 0.1 );
transform : scaleY ( 1.75 ) translateY ( -10 % );
}