사진 편집자로서 첫 번째 풀스택 프로젝트입니다. 그런데 우연히 다른 프레임워크를 배울 수 있어서 koa2를 배워서 팔았습니다. Element, 내가 이런 프로젝트를 작성하려는 이유는 이전에 완전한 vue 프로젝트를 작성한 적이 없기 때문입니다. 모든 코드는 이전에 배운 기술을 통합할 수 있습니다. 온라인 미리보기 주소: https://qietuzai.club/vue
프런트엔드: vue2, vuex, vue-router, axios, webpack, ES6, 스타일러스, element-ui
백엔드: 노드, koa2, mysql
이 프로젝트에는 실제 작업에 직접 적용할 수 있는 자체 개발된 여러 구성 요소가 포함되어 있습니다.
├── build
├── config
├── node_modules
├── src ---核心代码目录
| ├── assets
| | ├── images ---静态资源存放目录
| ├── common ---字体图标存放目录
| ├── components ---组件存放目录
| ├── pages ---页面存放目录(可复用的则封装为组件,不可以的写为页面)
| ├── router ---路由
| ├── store ---vuex相关的文件
| ├── tools
| | ├── index.js ---封装了一些常用的函数
| ├── App.vue
| ├── main.js
├── .eslintrc ---自定义eslint配置文件
├── package.json
...... ---其他一些vue脚手架生成的文件就不表述了
├── api ---接口目录
| ├── spider ---爬虫相关的接口(开发中...)
| ├── upload ---上传文件相关的接口
| ├── user ---用户相关的接口
├── common
| ├── tool.js ---封装了一些常用的函数
| ├── mysql.js ---连接数据库的js(文件你们是看不到的,因为里面有线上数据库的账户密码,不过我给你们留了一个连接数据库示例哦,看在我这么贴心的份上还不快点个star:))
| ├── mysqlDemo.js ---这就是连接数据库示例了(clone下来后,记得把文件名改为mysql.js哦), 2019年4月19日 16:16:59这个文件已经删除
├── upload ---文件上传的路径
├── app.js ---入口文件
├── test.sql ---数据库表的设计结构(里面数据全被截断了)
├── package.json
git clone https://github.com/xypecho/vue-full-stack-project.git
먼저 cmd에서 mysql 명령을 실행하고 살펴보세요.
위와 같은 출력이 나온다면 이 단계를 건너뛰고 바로 3.2.2 로 가세요. 다른 내용이 출력된다면 사용하고 있는 컴퓨터에 mysql이 설치되어 있지 않다는 뜻이므로 먼저 mysql을 설치해야 합니다.
먼저 Google 또는 Baidu로 이동하여 mysql 5.7 다운로드합니다. 이전에 다운로드한 최신 버전은 연결할 수 없었기 때문에 5.7 버전을 다운로드하는 것이 가장 좋습니다. 설치가 성공적으로 완료되면 cmd로 이동하여 mysql 실행하면 됩니다. 예상치 못한 결과는 없습니다. 
이는 환경 변수가 구성되지 않았고 MySQL Server 5.7 의 bin 경로가 시스템 변수 에 추가되었기 때문입니다. 그런 다음 cmd로 가서 mysql 실행하면 3.2의 스크린샷과 같은 정보가 출력되면 설치가 성공한 것이다.
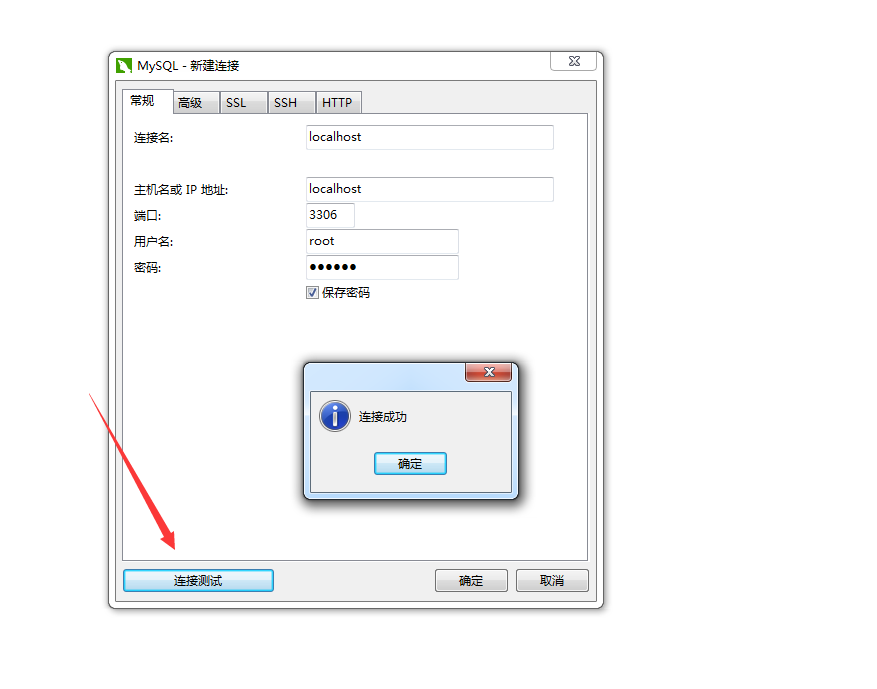
Google 또는 Baidu로 이동하여 Navicat 다운로드한 다음 클릭하여 데이터베이스에 연결하고 이미지에 내용을 입력하세요(mysql 비밀번호가 123456인 경우). 
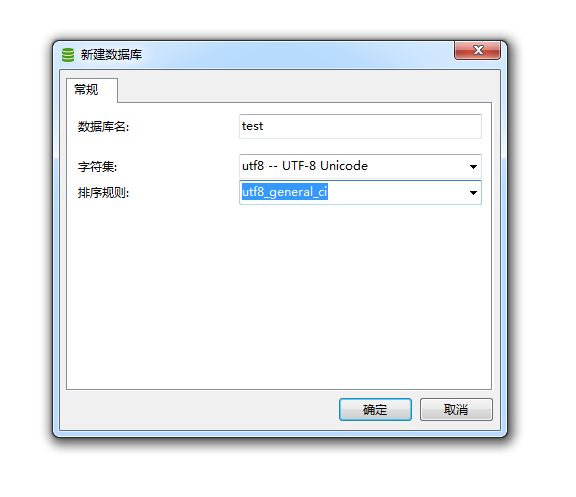
연결에 성공한 후 마우스 오른쪽 버튼을 클릭하여新建数据库하고 아래와 같이 정보를 입력합니다. 
새로 생성된 test 데이터베이스를 마우스 오른쪽 버튼으로 클릭하고运行SQL文件선택하고 vue-full-stack-projectbackend 에서 test.sql 선택하면 데이터베이스 연결이 완료됩니다.
cd vue-full-stack-project
cd fontend
npm install // 首先安装前端的依赖包
npm run dev // 运行前端项目
cd ../ //回到根目录即vue-full-stack-project
cd backend
npm install // 安装后端的依赖包
export NODE_ENV=development; // 这个命令是为了区分不同的环境来读取不同的配置
node app.js // 运行后端项目
위 내용은 신속한 배포의 전체 과정입니다. 이 프로젝트는 node & vue를 처음 접하는 사람들에게 적합합니다. 이 프로젝트가 도움이 되었다면 별표를 클릭해 주세요.