maui vue hybirddev
1.0.0
.NET MAUI Blazor 및 Vue.js를 사용하여 크로스 플랫폼 애플리케이션 개발
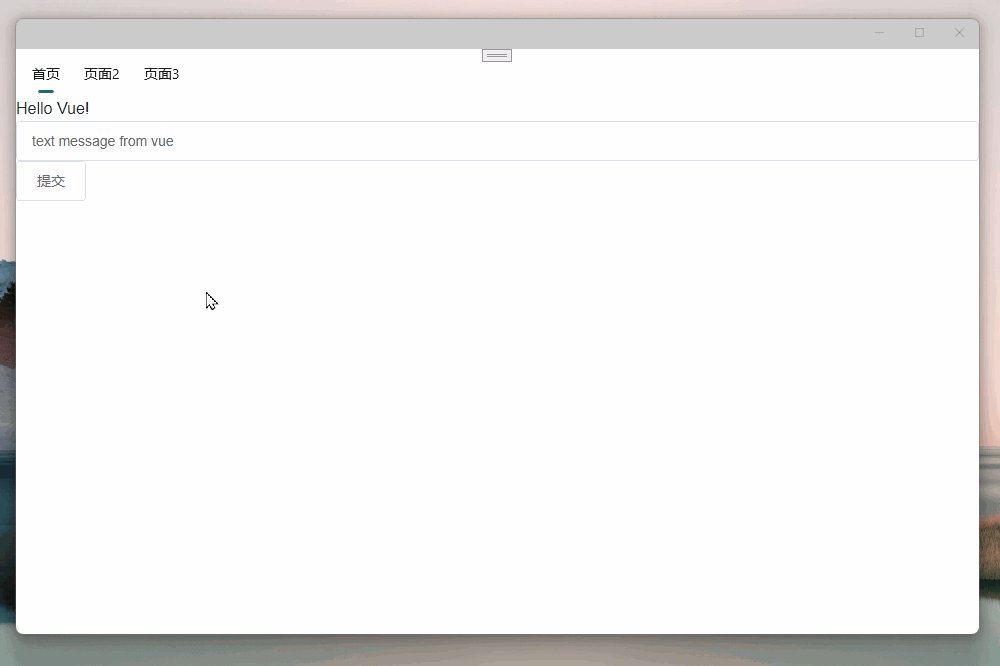
Vue.Cli를 사용하여 독립적인 Vue 프로젝트를 만듭니다. Vue 프로젝트에서 Node.js 및 Webpack 빌드 기술을 사용하여 Vue를 정적 파일에 게시하고 프로젝트의 dist 디렉터리를 사용하여 wwwroot 디렉터리에 복사합니다. .NET MAUI Blazor 프로젝트의 Blazor 구성 요소를 사용하여 Vue.js 프로젝트의 index.html 파일을 참조하여 .NET MAUI Blazor와 Vue.js의 혼합 개발을 달성합니다.
블로그 게시물: https://blog.csdn.net/jevonsflash/article/details/121833749
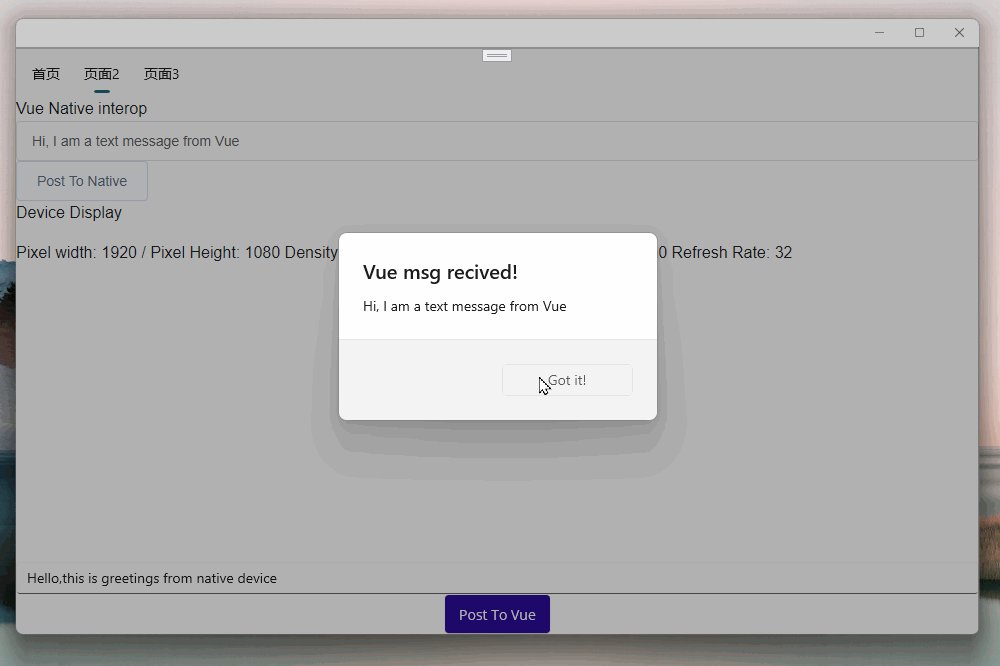
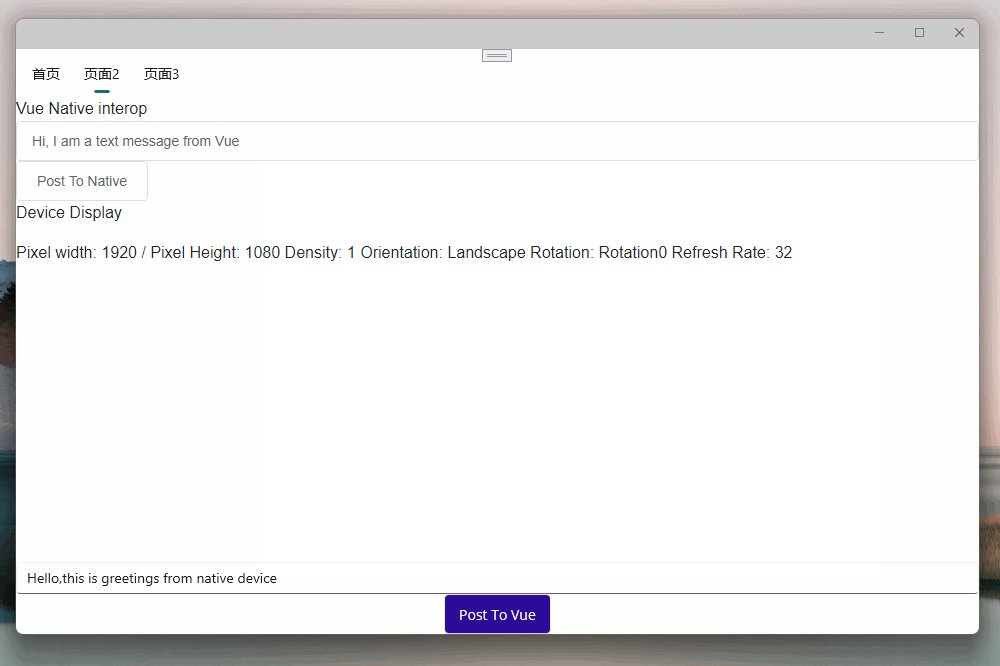
Blazor MAUI 앱 프로젝트와 통합하고, Vue를 MAUI의 일부로 사용하고, MAUI 프로젝트에서 직접 vue를 사용하세요. Vue Router, Vuex, Vue CLI, 단일 파일 구성요소를 사용하지 말고 Vue의 템플릿 구문, 이벤트 처리, 계산된 속성/리스너 및 기타 기본 기능만 사용하세요.
블로그 게시물: https://blog.csdn.net/jevonsflash/article/details/133910124