Vue 3 + TypeScript + Vite + 요소 플러스 + vuex
- npm 나
- npm 런데브
TS의 .vue 가져오기에 대한 유형 지원
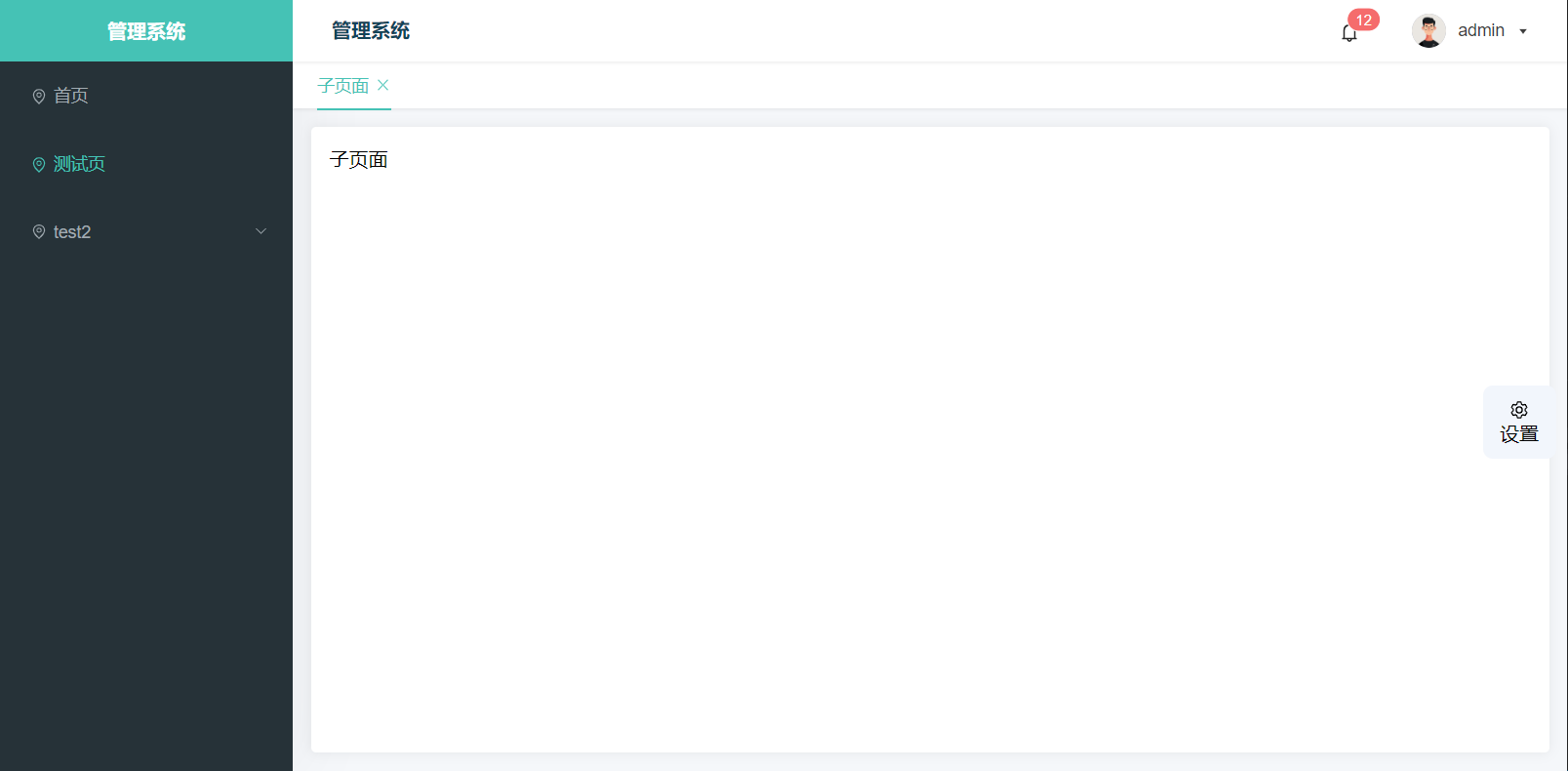
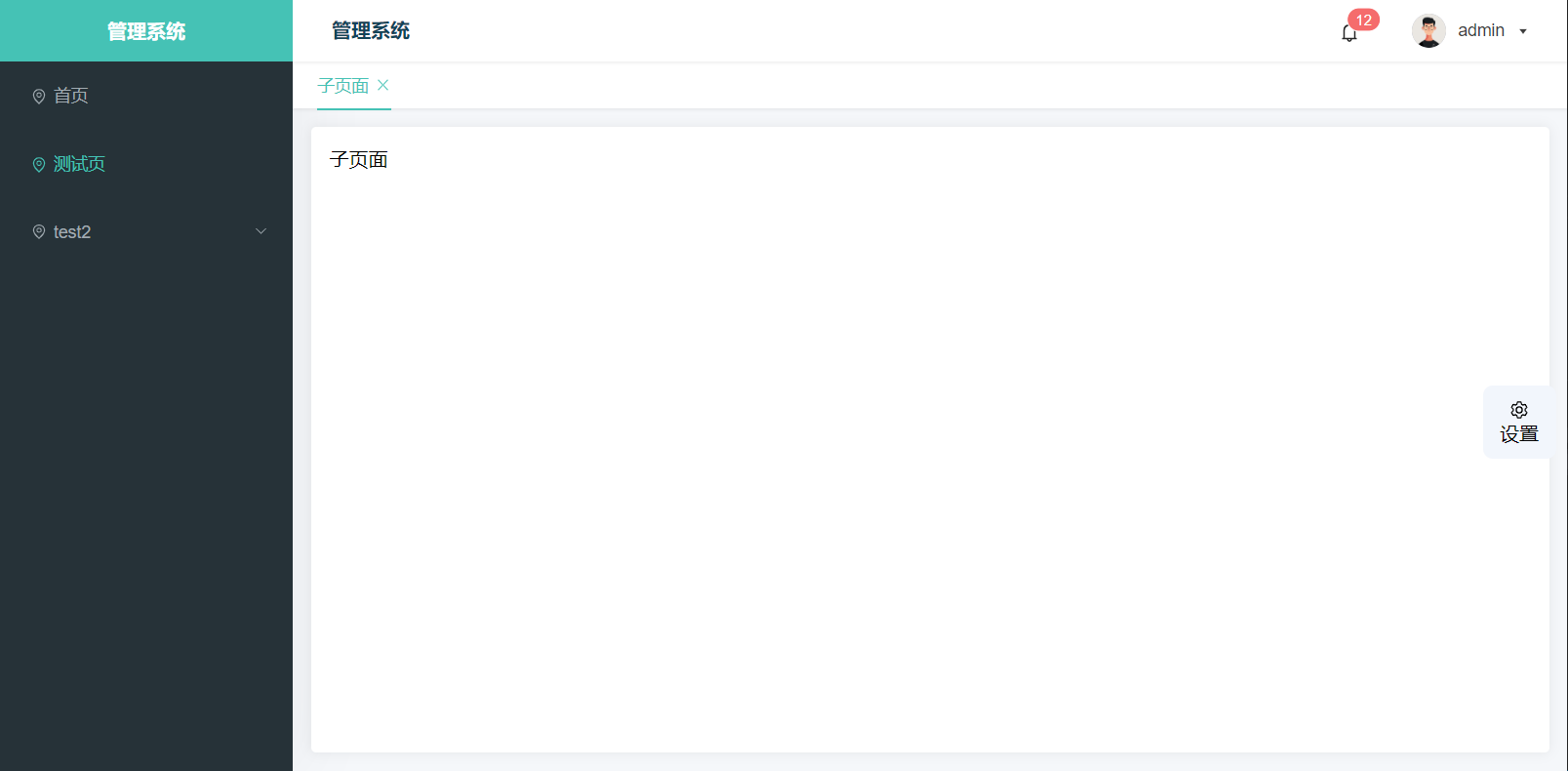
- 위, 아래, 왼쪽 및 오른쪽 레이아웃
- 테마 색상 수정(src/theme/element-variable.scss), element-plus는 요청 시 수동으로 도입됩니다(제어되지 않은 문제의 도입을 방지하기 위해 요청 시 자동 도입은 제거됨)
- 탭, 탐색경로
- 세분화된 메뉴 스타일 수정(src/theme/theme-variable.module.scss)
- 상위 메뉴 강조 표시: 하위 메뉴가 hide:true로 구성된 경우 이 메뉴의 숨겨진 경로로 점프하면 상위 메뉴가 강조 표시되고 이 경로를 종료하면 탭이 자동으로 닫힙니다(기본적으로 설정됨).
- 버튼 권한 명령(v-permission="['p1','p2']")
메뉴 확대 팩 이미지 압축- 다크 모드 지원(맞춤 구성 요소는 적용되지 않음)
- 입력 사용자 정의 비밀번호 구성 요소는 브라우저가 비밀번호를 기억하도록 실행하지 않습니다.