
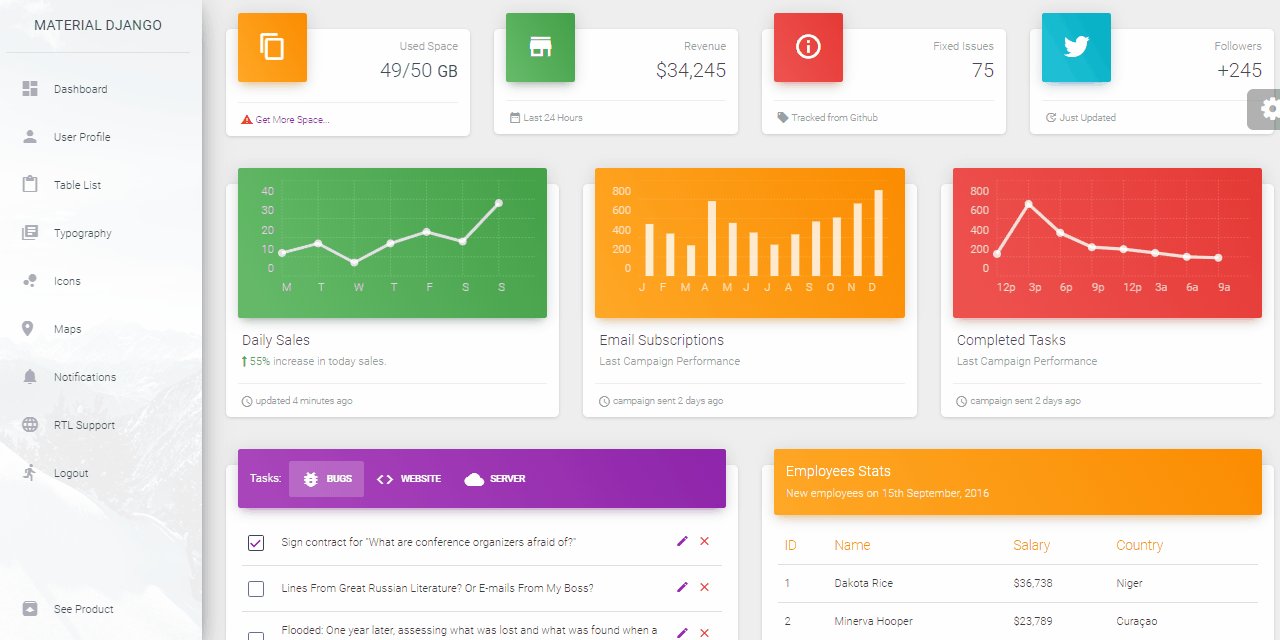
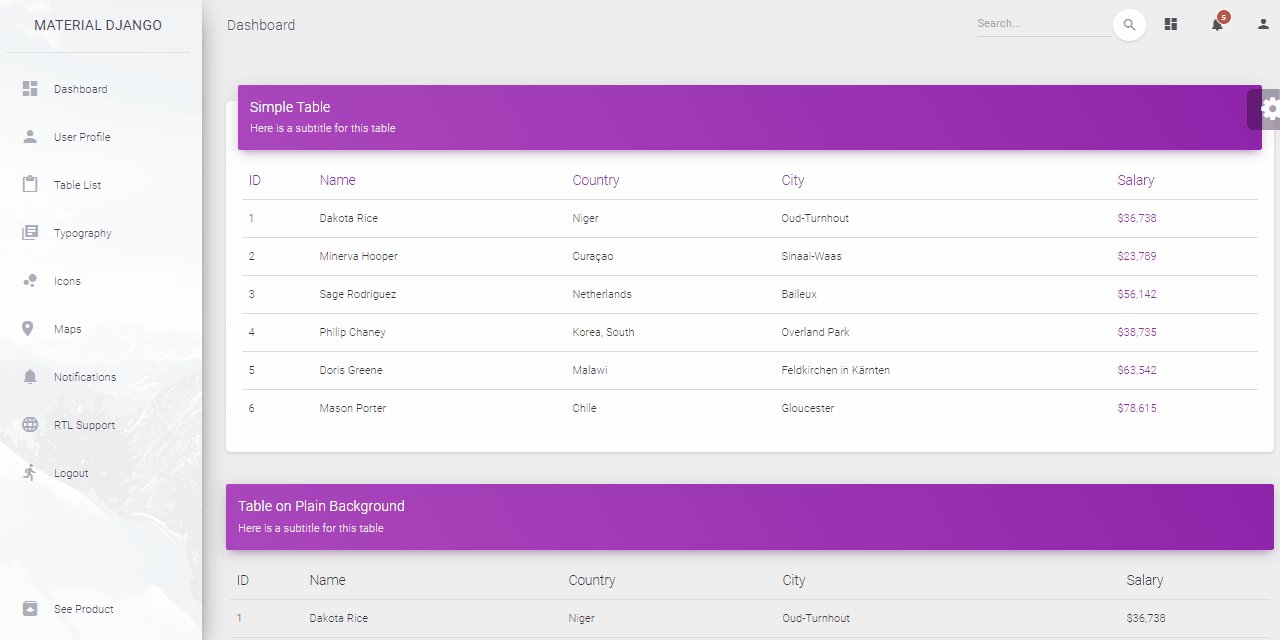
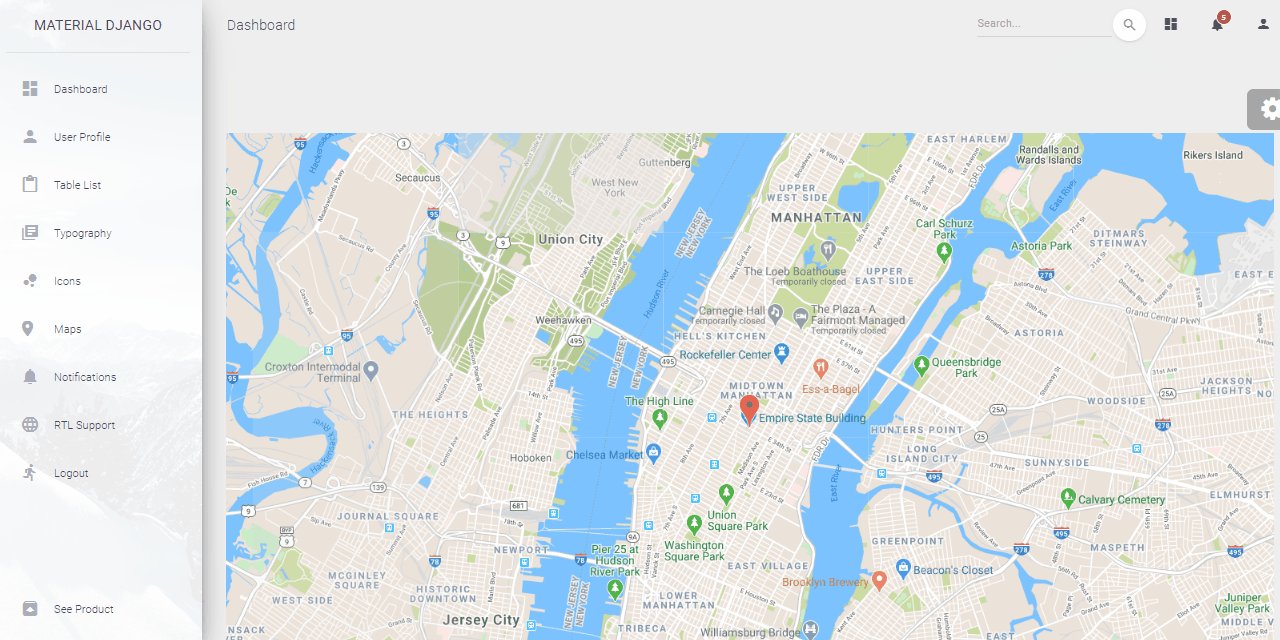
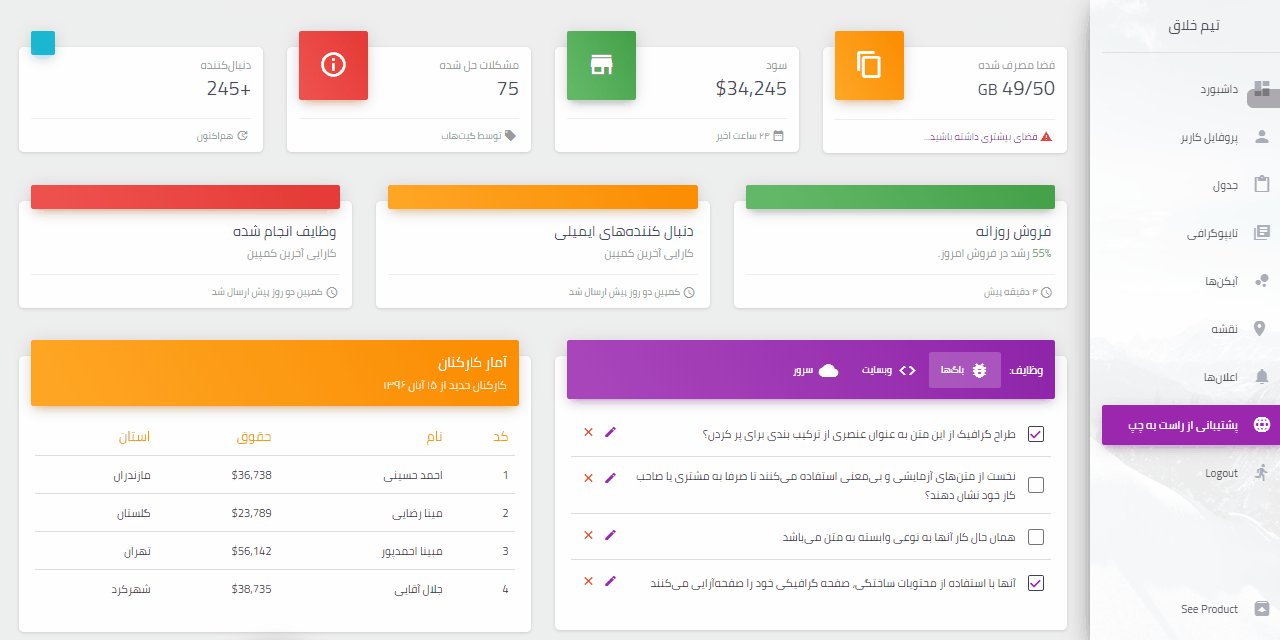
무료 제품 - Django 대시 보드 스타터 프로젝트 - 기능 :
인증하려면 기본 자격 증명 테스트 / APS12_ZZS8을 사용하거나 등록 페이지에서 새 사용자를 만듭니다.
소스를 압축하거나 개인 저장소를 복제하십시오. 코드를받은 후 터미널을 열고 제품 소스 코드를 사용하여 작업 디렉토리로 이동하십시오.
$ # Get the code
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-django
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/참고 : 앱을 사용하려면 등록 페이지에 액세스하고 새 사용자를 만듭니다. 인증 후 앱은 개인 페이지를 잠금 해제합니다.
자료 대시 보드 Django 에 대한 문서는 당사 웹 사이트에서 호스팅됩니다.
다운로드 내에서 다음 디렉토리 및 파일을 찾을 수 있습니다.
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************부트 스트랩 흐름
manage.py core/settings.py 기본 구성 파일로 사용합니다.core/settings.py .env 파일에서 앱 마술을로드합니다SCSS 파일을 다시 컴파일하려면 다음을 따르십시오.
1 단계 - 도구를 설치하십시오
npm install -g gulp-cli 2 단계 - 작업 디렉토리 변경 assets 폴더로 변경
$ cd apps/static/assets 3 단계 - 모듈 설치 (이것은 클래식 node_modules 디렉토리를 만듭니다)
$ npm install
// OR
$ yarn4 단계 -SCSS 편집 및 충전소 파일
$ gulp scss 생성 된 파일은 static/assets/css 디렉토리에 저장됩니다.
이 앱에는 Docker, Gunicorn 및 Waitress에서 실행할 기본 구성이 제공됩니다.
응용 프로그램은 Docker 컨테이너에서 쉽게 실행할 수 있습니다. 단계 :
코드를 얻으십시오
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-djangoDocker에서 앱을 시작하십시오
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d 브라우저에서 http://localhost:85 방문하십시오. 앱은 업 및 실행되어야합니다.
현재, 우리는 공식적으로 다음 브라우저의 마지막 두 버전을 지원하는 것을 목표로합니다.
우리는 Github 문제를 재료 대시 보드 Django 의 공식 버그 추적기로 사용합니다. 다음은 문제를보고하려는 사용자를위한 몇 가지 조언입니다.
궁금한 점이 있거나 제품을 통합하는 데 도움이 필요한 경우 문제를 여는 대신 저희에게 연락하십시오.
Material Dashboard Django- Creative Tim 및 Appseed가 제공