OpenBlocks
오픈 소스 리툴 대안
제한없이 내부 도구를 빠르게 구축하십시오

? 3 단계로 OpenBlocks를 사용하십시오
- 데이터 소스 또는 API에 연결하십시오.
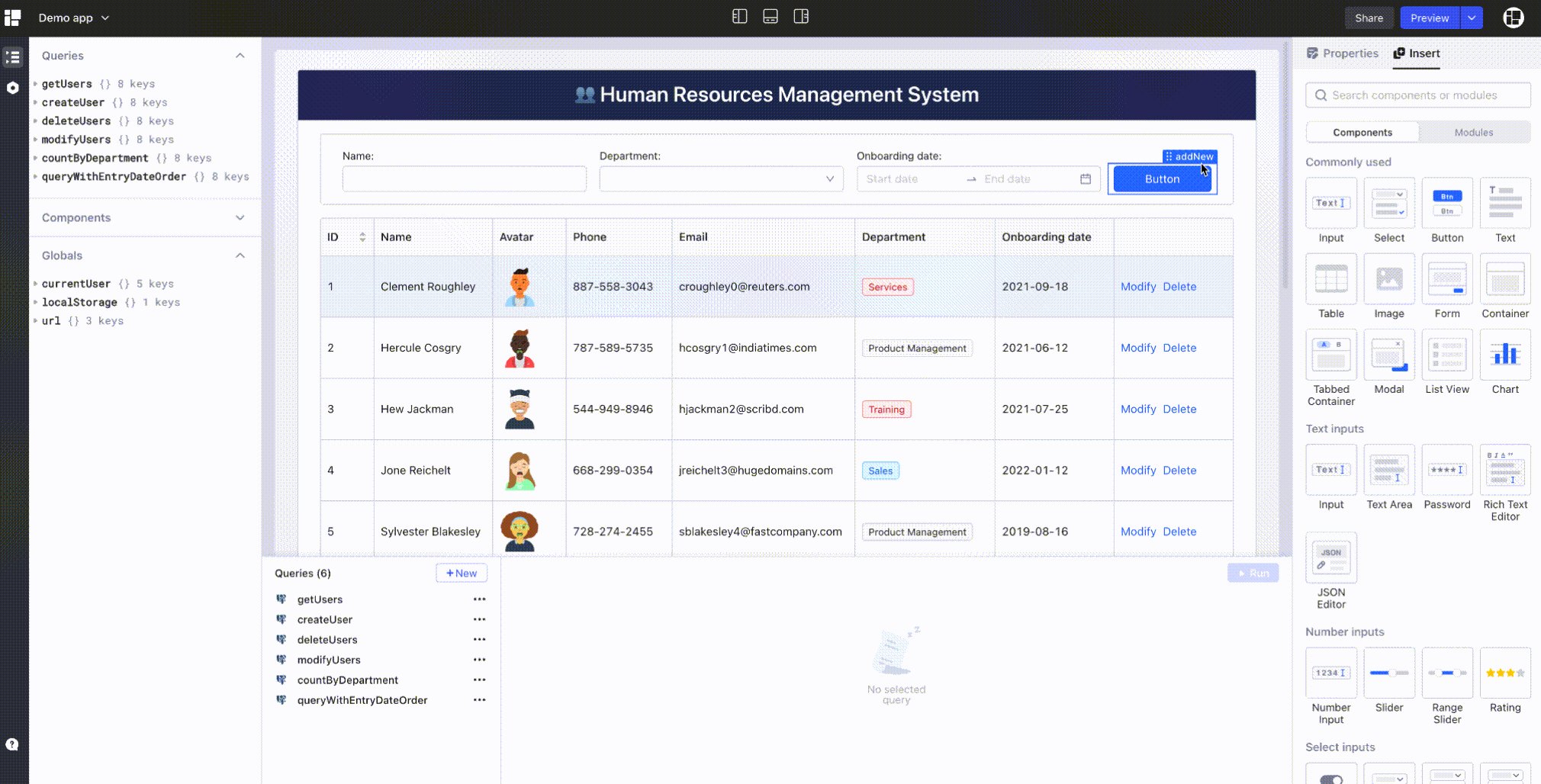
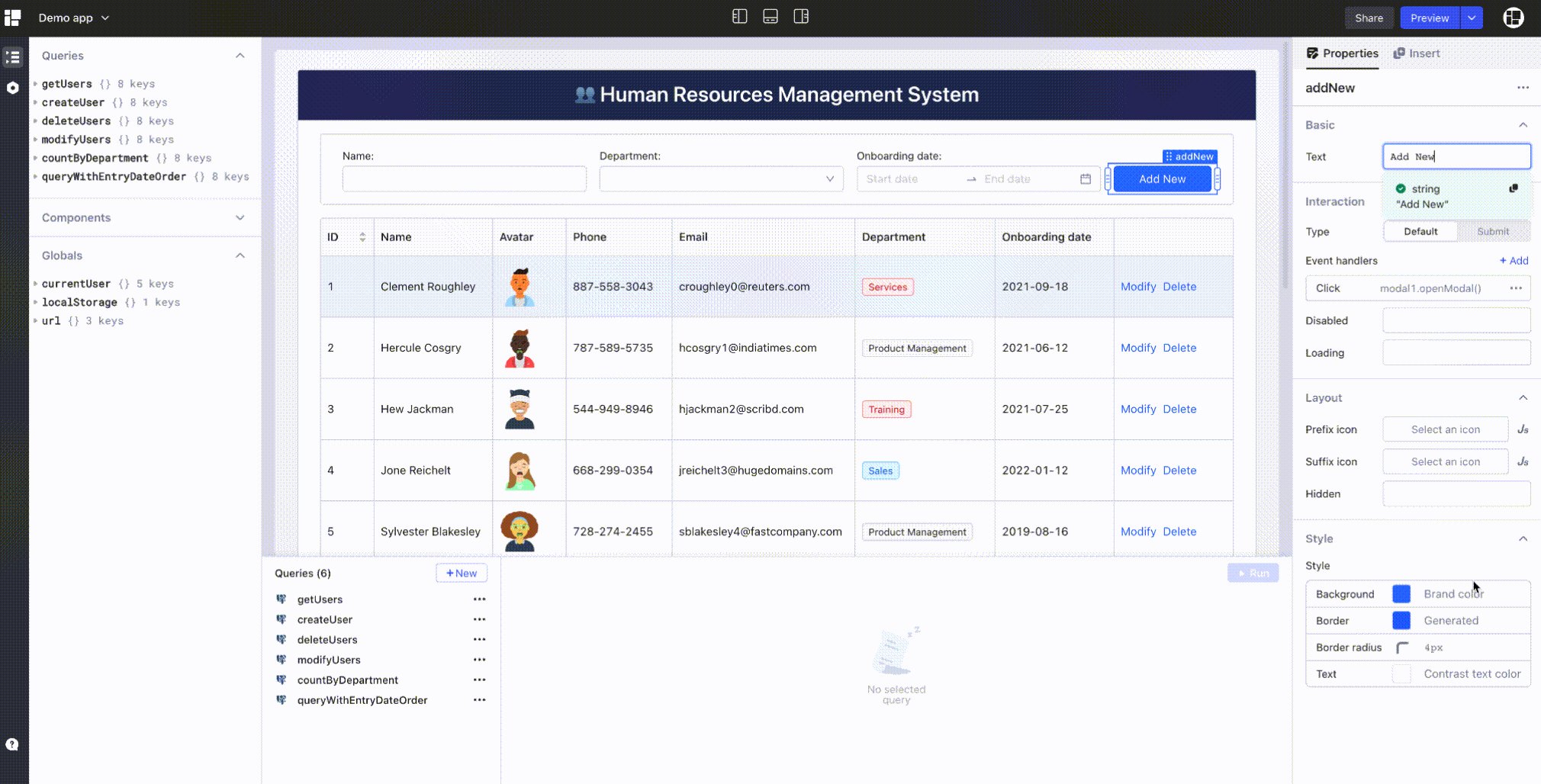
- 50 개 이상의 구성 요소로 UI를 구축하십시오.
- 동료 및 고객과 공유하십시오.
왜 OpenBlocks
단일 앱을 만드는 것이 번거 롭습니다. 사용자 인터페이스를 디자인하고 여러 언어 및 프레임 워크로 코드를 작성하며 해당 모든 코드가 어떻게 작동하는지 이해해야했습니다.
저 코드/노 코드 플랫폼은 빠르게 시작하기가 빠르지 만 빠르게 유지할 수없고 융통성이 없습니다. 이것은 해결하는 것보다 더 많은 문제를 일으 킵니다.
Retool과 같은 솔루션은 단순성과 유연성에 적합하지만 React/Vue와 같은 프레임 워크에 비해 다양한 방식으로 제한 될 수 있습니다.
OpenBlocks는 한 걸음 앞으로 나아 가기를 원합니다. 보다 구체적으로, OpenBlocks는입니다
- 내부 또는 고객을 향한 앱을 만들기위한 올인원 IDE.
- 웹 애플리케이션의 빌딩 블록을 생성, 구축 및 공유 할 수있는 장소.
- UI-configurable 블록이 도메인 별 언어는 일류 시민입니다.
? 특징
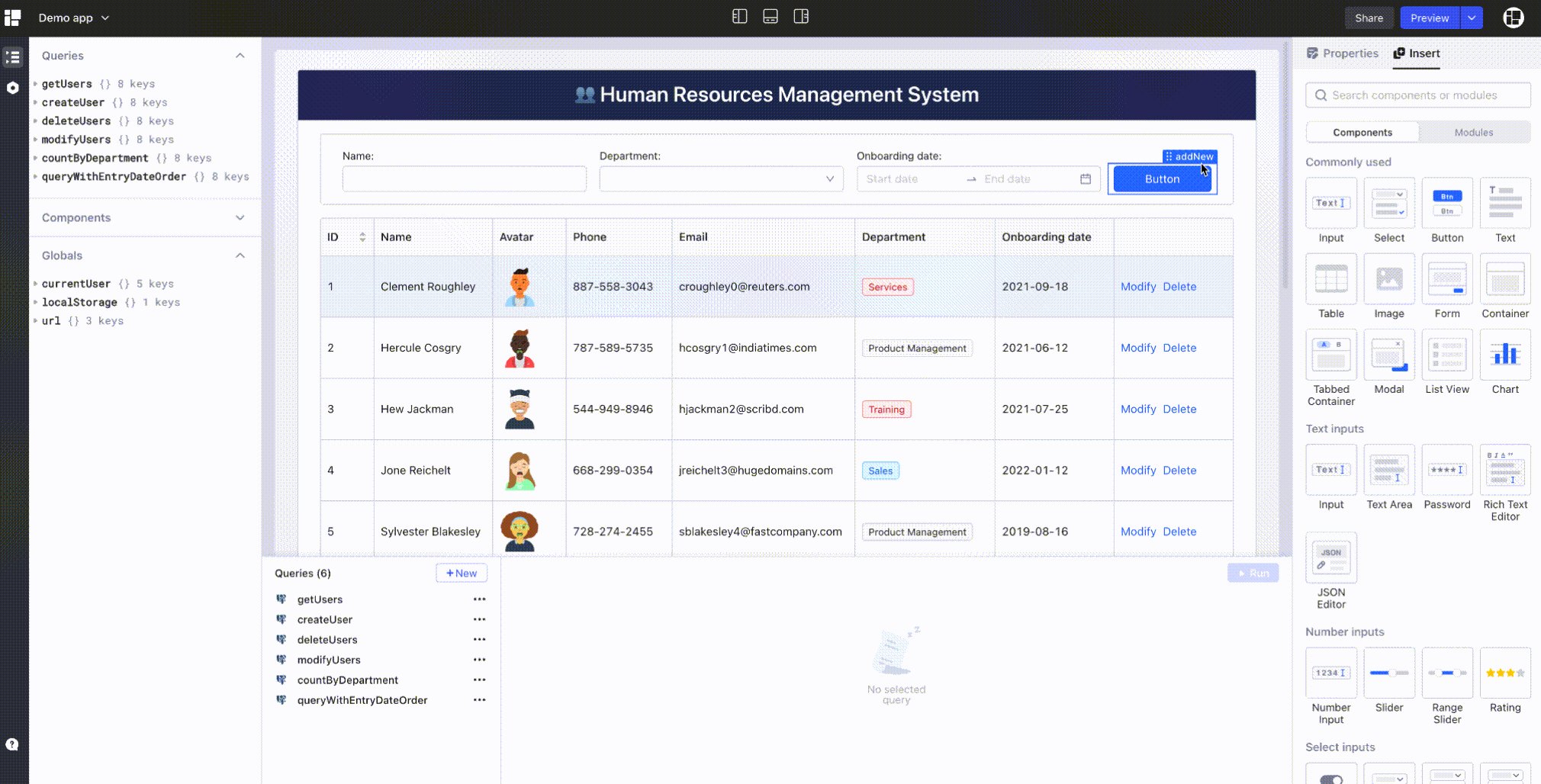
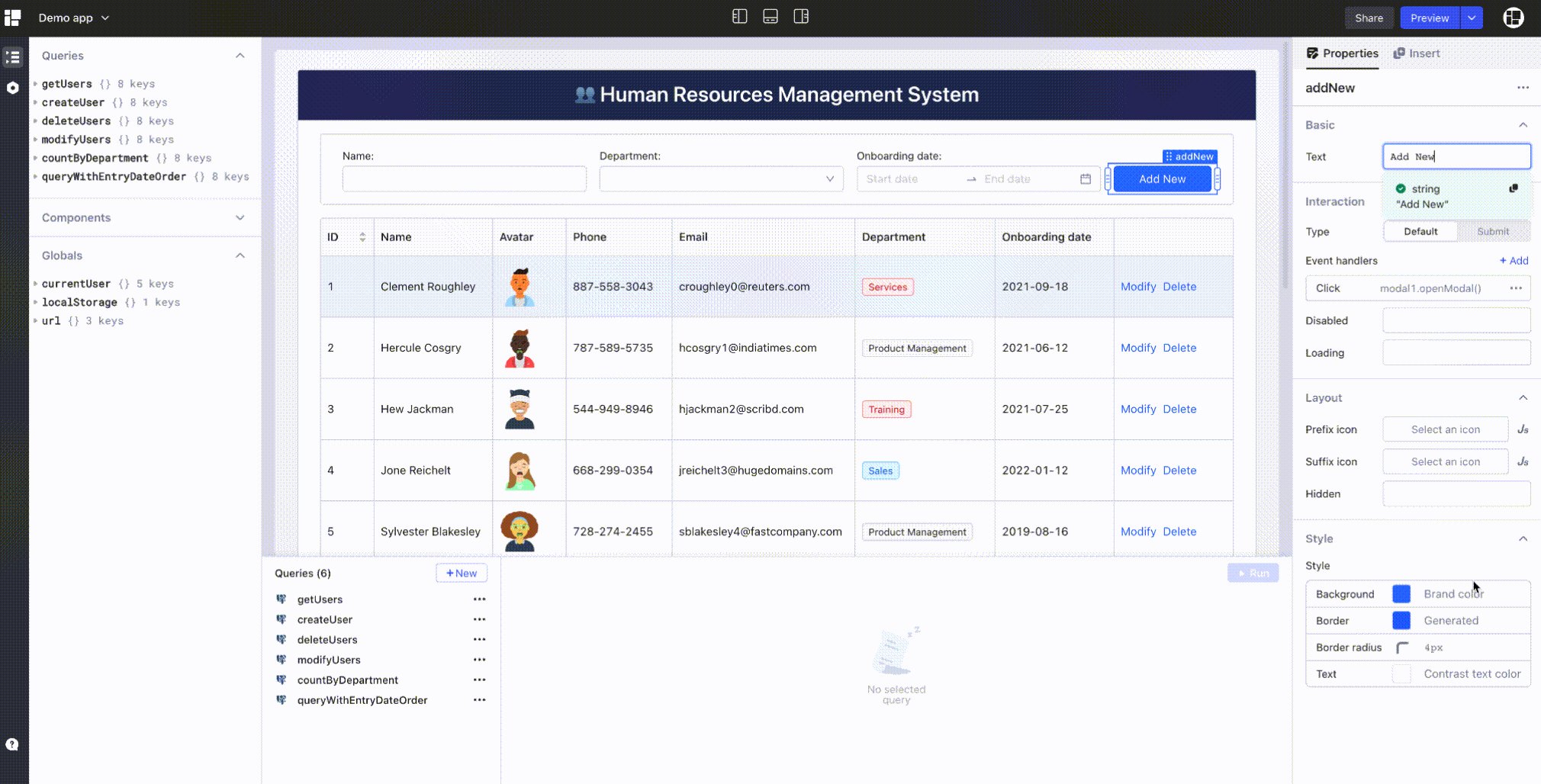
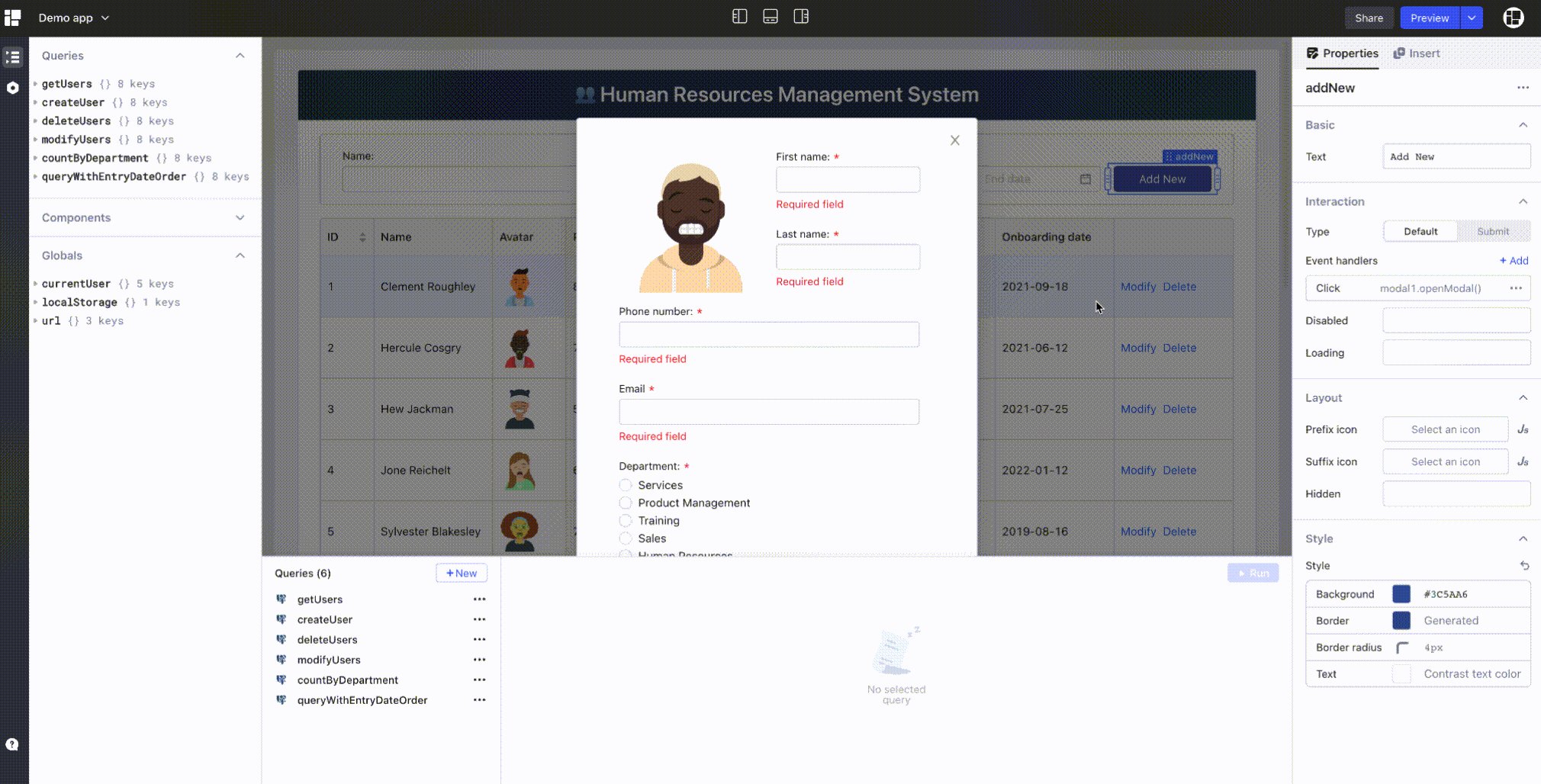
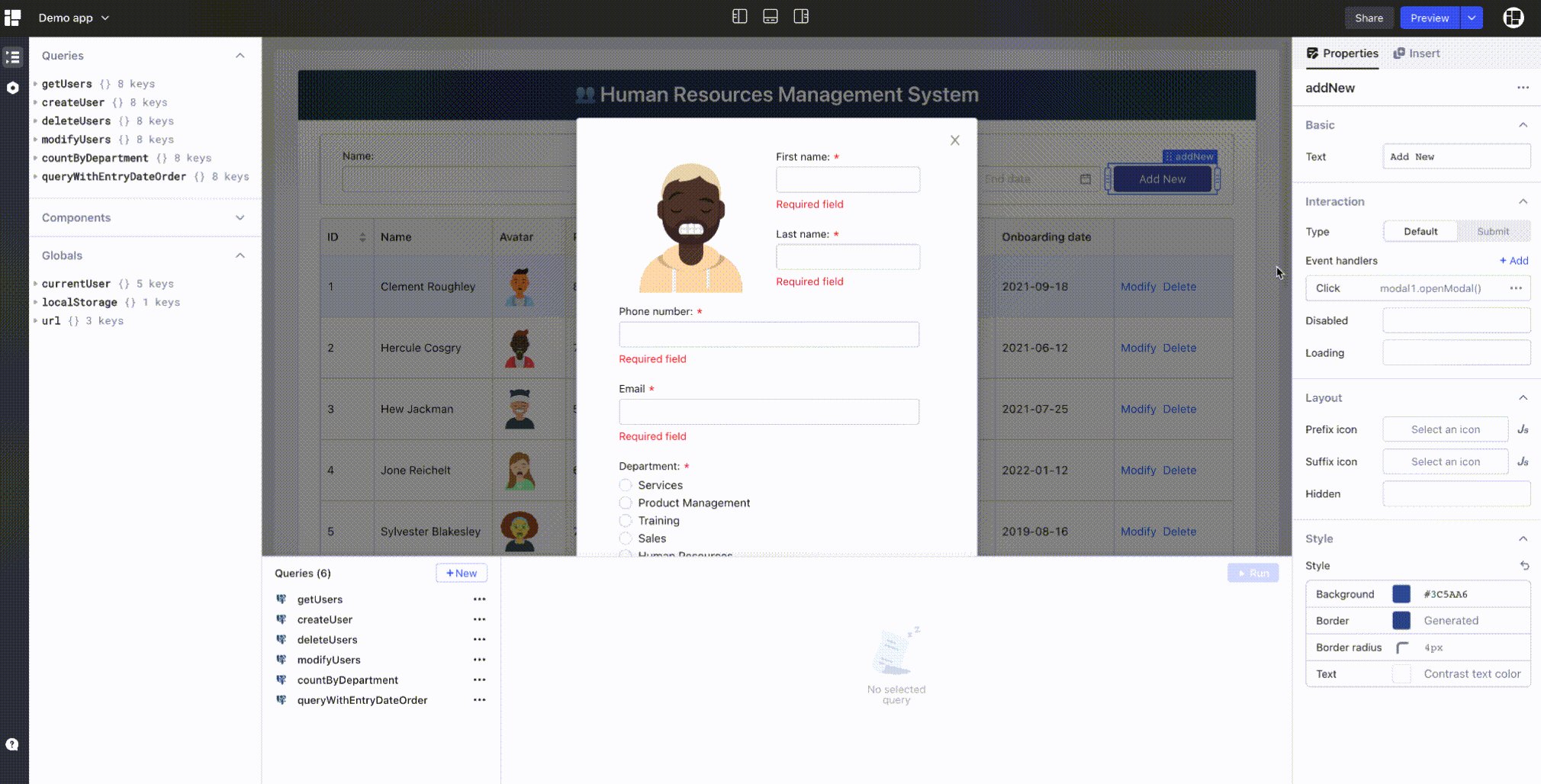
- 50 개 이상의 내장 구성 요소가있는 Visual UI 빌더 .
- UI 빌더의 재사용 가능한 구성 요소 및 쿼리 용 모듈 및 쿼리 라이브러리 .
- React 및 OpenBlocks SDK (iframe 대신)를 통해 공유 할 맞춤형 구성 요소 .
- PostgreSQL, MongoDB, MySQL, Redis, Elasticsearch, REST API, SMTP 등의 기본 연결 .
- 자바 스크립트는 데이터를 전환하고 구성 요소를 제어하기 위해 모든 곳에서 지원되었습니다 .
- OpenBlocks 페이지를 반응 구성 요소 (iframe 대신)로 포함시킵니다 . 데모
- 입상 허가 관리를위한 역할 기반 액세스 제어 (RBAC) .
- 출시 및 버전 제어를위한 자동 구축 및 복원 가능한 기록 .
- DIY 앱 테마는 회사의 콘텐츠와 정확하게 일치합니다.
- 활동을 추적하고 규정 준수를 보장하기 위해 로그를 감사합니다 .
? 비교
OpenBlocks vs Retool
- OpenBlocks는 오픈 소스입니다. 공급 업체 잠금 장치 또는 구식 버전의 소프트웨어에 걱정할 필요가 없습니다.
- OpenBlocks에서 개발자는 공식 업데이트에 따라 자체 구성 요소를 작성하고 사용할 수 있습니다.
- OpenBlocks는 왼쪽 메뉴 탐색을 지원합니다 (대부분의 사이트와 마찬가지로). Retool에는 헤더 탐색 만 있습니다.
OpenBlocks vs AppSmith, ToolJet
- OpenBlocks에는 AppSmith 및 ToolJet보다 더 많은 구성 요소와 더 풍부한 구성이 있습니다.
- OpenBlocks에서는 구성 요소에 대한 자동 높이 또는 고정 높이 모드를 선택할 수 있으며 AppSmith는 고정 높이 모드 만 지원합니다.
- OpenBlocks에서는 모듈 및 쿼리 라이브러리 기능이있는 앱을 구축 할 때 공통 구조를 재사용 할 수 있습니다.
? 지원과 커뮤니티
궁금한 점이 있으시면 언제든지 저희에게 연락하거나 커뮤니티와 공유하십시오. 우리 팀은 여기에서 도와 줄 준비가되었습니다.
? 불화로 우리와 채팅하십시오
? 문서에서 솔루션을 검색하십시오
? Github에 문제를 제출하십시오
배포 옵션
언제든지 클라우드 호스팅 버전에서 OpenBlock에 액세스하거나 다른 플랫폼에서 OpenBlocks를 배포하기 위해 다음 리소스를 사용할 수 있습니다.
? 기여
- 언어 지원 : 현재 당사 제품에서 지원하지 않는 언어에 대한 경험이있는 경우 풀 요청을 보내주십시오.
- 구성 요소 또는 데모 생성 및 공유 : 다른 사람에게 유용한 것을 만든 경우 여기에 링크를 추가하십시오.
- 프론트 엔드 기고 가이드
예제 (WIP)
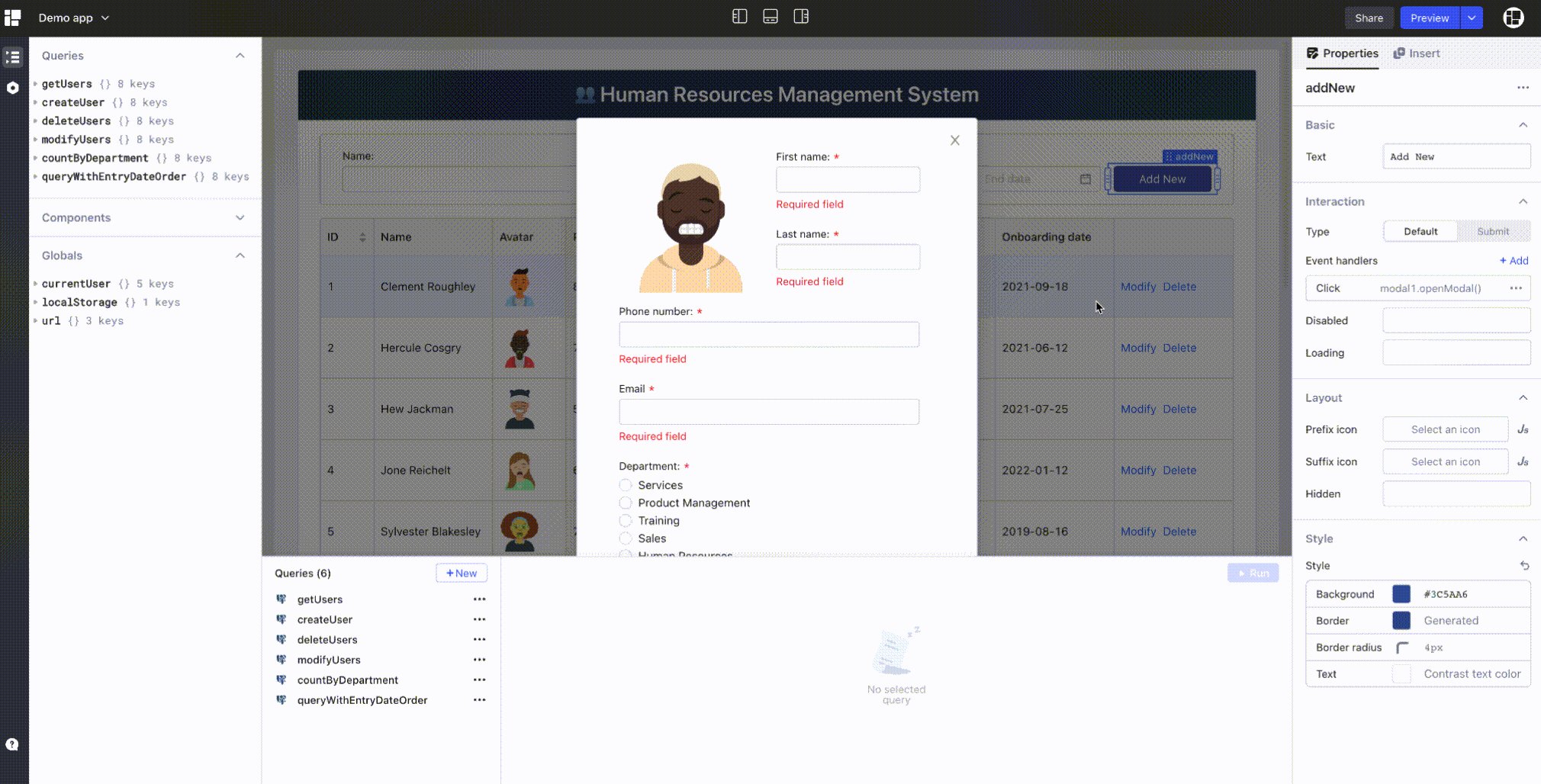
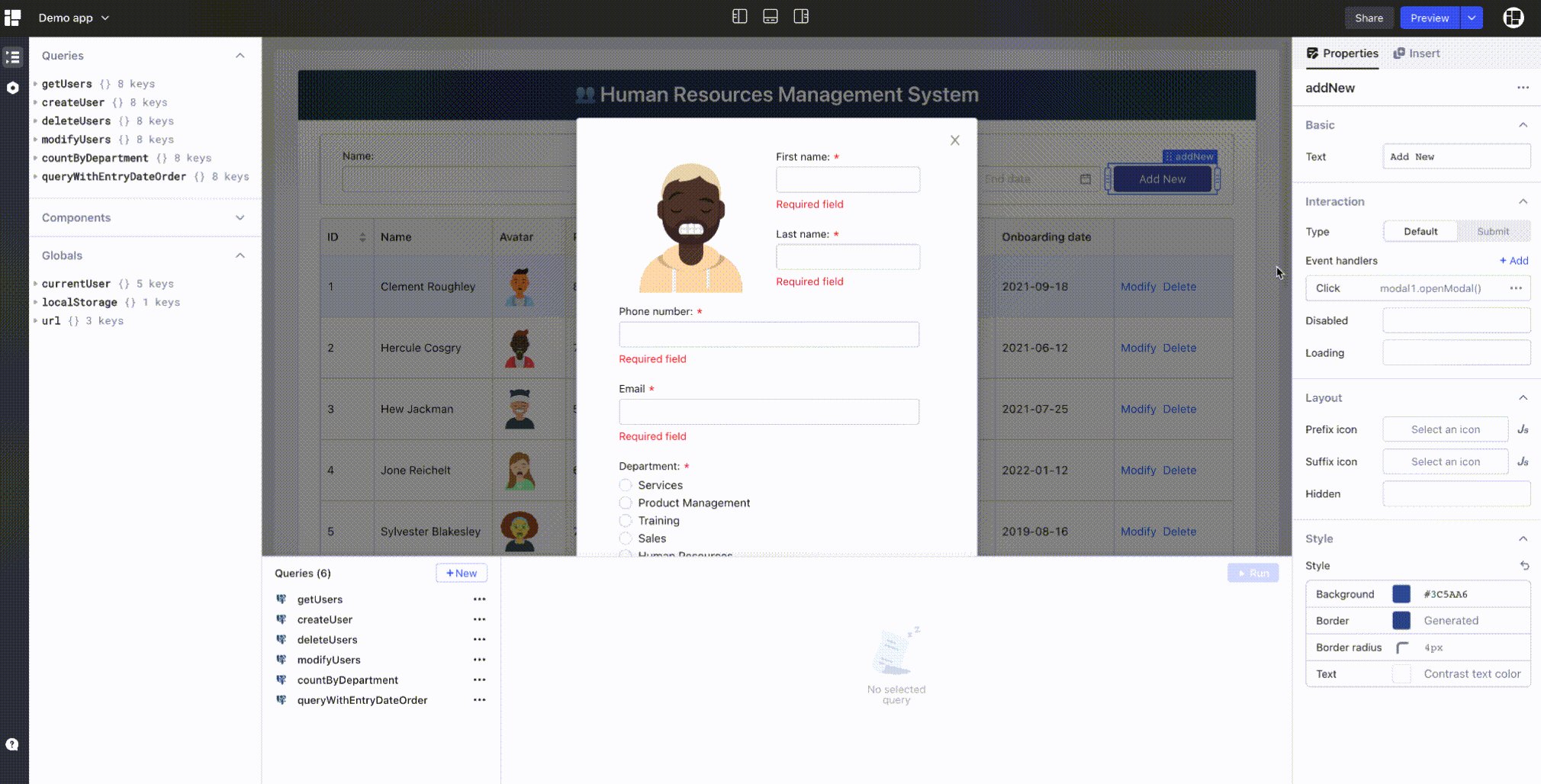
- 기본 CRUD
- 간단한 테이블 수평 스크롤 및 페이지 매김 데모
- 임시 상태 데모와의 페이지 매김
- 제 3 자 JS LIB 데모 가져 오기
- 제 3 자 LIB를 사용한 JSON 스키마 구문 분석
- 사용자 정의 에케 르트 데모, Echarts 소스
- 주기적으로 사용자 조치 보고서 데모
- JSPDF를 사용하여 PDF를 생성합니다
- Excel Explorer
- REST API로 파일 업로드
- 변압기/상태/서랍을 사용한 쇼핑 카트 데모
- 모듈 데모 : 컬러 피커
- S3 파일 관리
- 맞춤 마크 다운 스타일
- JS 쿼리를 사용하여 다른 쿼리를 조정하십시오
- 데이터 응답자 데모
- 코드별로 테마를 변경하십시오