Data table
1.0.0
Shadcn UI 구성 요소 및 Tanstack 테이블 로 구축 된 데이터 테이블입니다.
이 테이블은 Shadcn 문서에있는 훌륭한 튜토리얼 및 예제에 따라 구축되어 확장되었습니다.

이 프로젝트는 React-Vite를 기반으로하며 TypeScript를 사용합니다.
$ npm create vite@latest
Shadcn 및 Tailwind를 설치하십시오 : 링크를 따르십시오
그런 다음 각 Shadcn 구성 요소를 별도로 설치합니다.
$ npx shadcn-ui@latest add dropdown-menu
$ npx shadcn-ui@latest add button
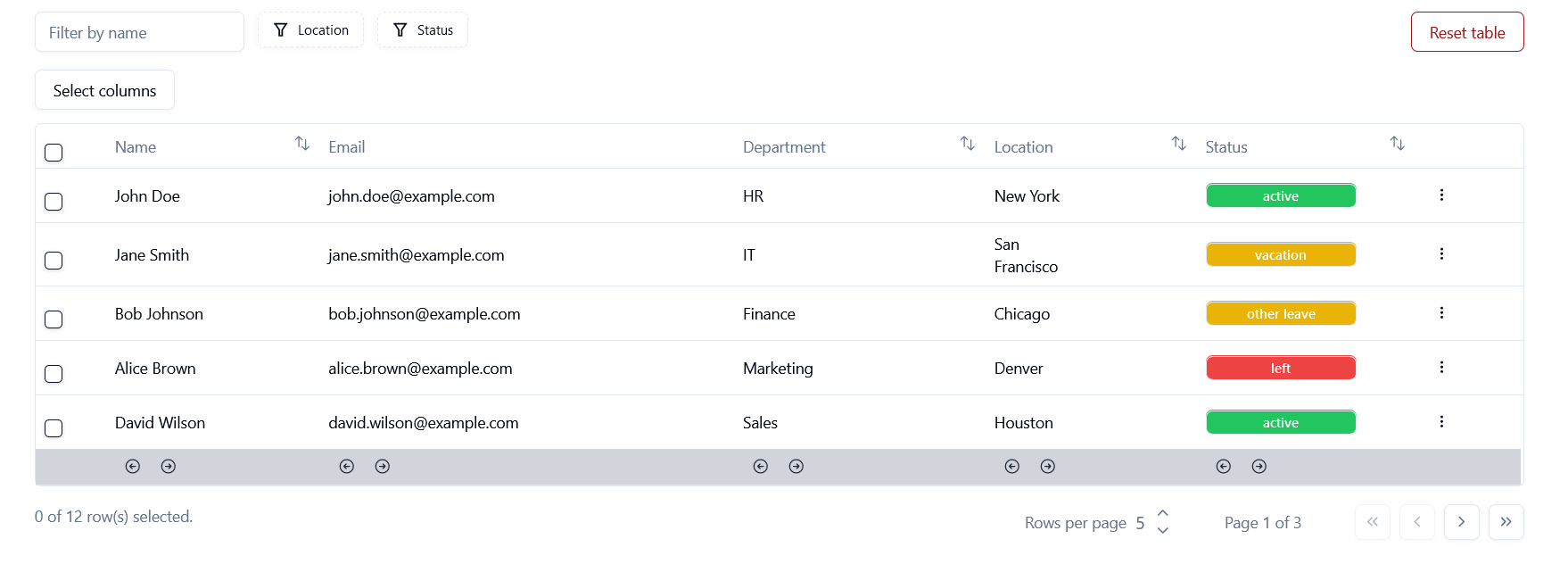
이 표는 가상의 직원 목록을 보여줍니다.
데이터는 단순히 실제 데이터베이스에서 가져 오기보다는 프로젝트 자체의 배열의 가짜 데이터입니다.
테이블의 기능입니다.
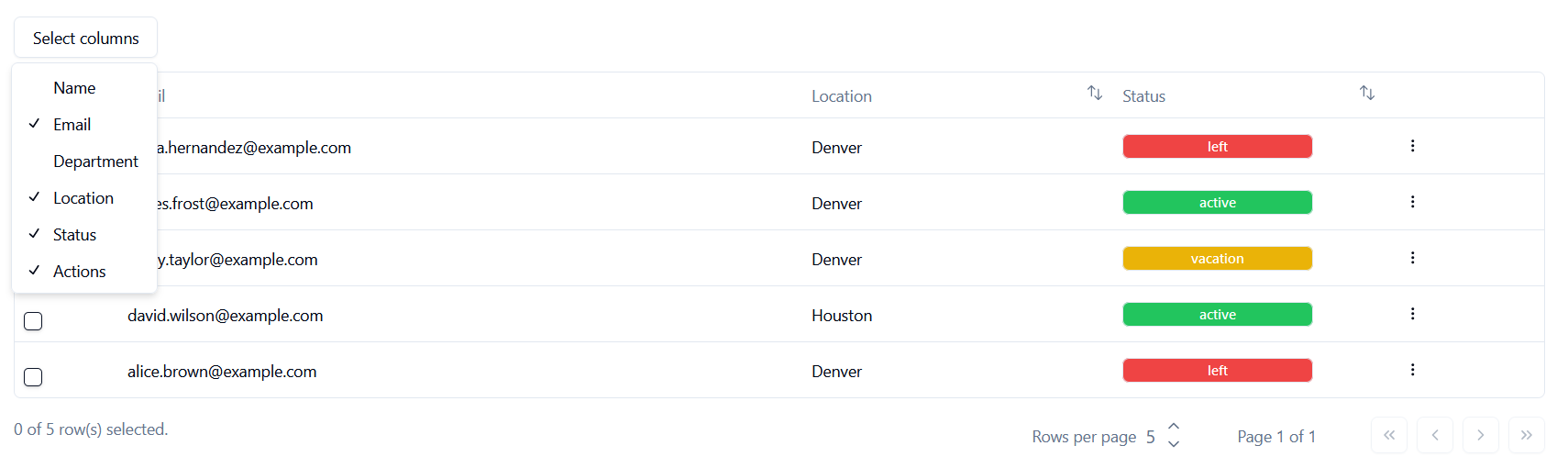
열 가시성 : 
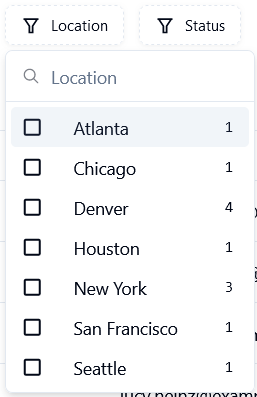
페이스 필터 드롭 다운 : 
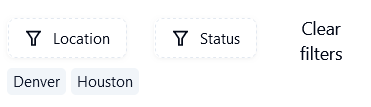
태그 필터 및 클리어 버튼 : 
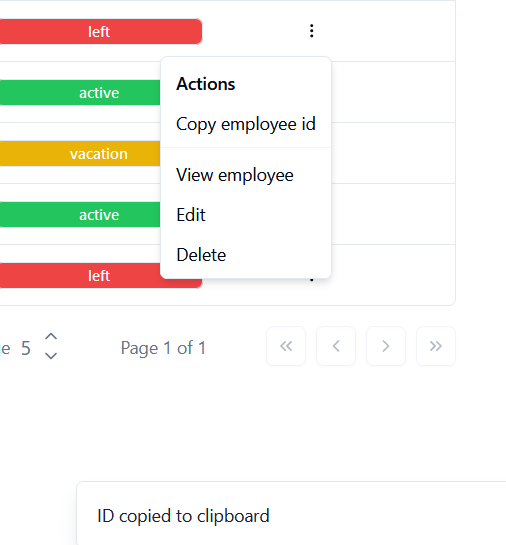
더 많은 행동 : 
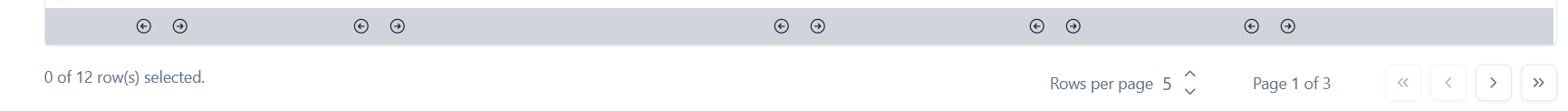
보행인: 
테이블은 3 가지 주요 부분으로 구성됩니다.
재사용 가능한 구성 요소 :
table 테이블 구성 요소를 재사용 가능한 구성 요소로 추상화하고 작은 구성 요소로 나눕니다.
table이 테이블 데이터를 소품으로 전달하지 않도록 컨텍스트를 소개합니다 -> 다른 구성 요소에서 발생할 수 있으므로 데이터 조작 방법을 처리하기가 더 쉽습니다.