건강한 사이트 설치에 대한 메트릭을 측정하기위한 크롬 확장

이 확장은 Chrome에서 측정하는 방식과 다른 Google 도구 (예 : Chrome 사용자 경험 보고서, Page Speed Insights, Search Console)에 대해보고하는 방식으로 세 가지 핵심 웹 생명 메트릭을 측정합니다.
모든 핵심 웹 생명력을 지원하고 캡처 할 후드 아래의 웹 비트 라이브러리를 활용합니다.
또한 진단 메트릭도 지원합니다.
Web Vitals Chrome 확장은 Chrome 웹 스토어에서 설치할 수 있습니다.
더 출혈에 대한 에드 빌드를 찾고 있다면 마스터의 확장 버전을 설치할 수도 있습니다.
Chrome
web-vitals-extension-master 라는 폴더가 있어야합니다.chrome://extensions )로 이동하십시오.web-vitals-extension-master 폴더를 드래그하여 가져옵니다 (나중에 폴더를 삭제하지 마십시오). 
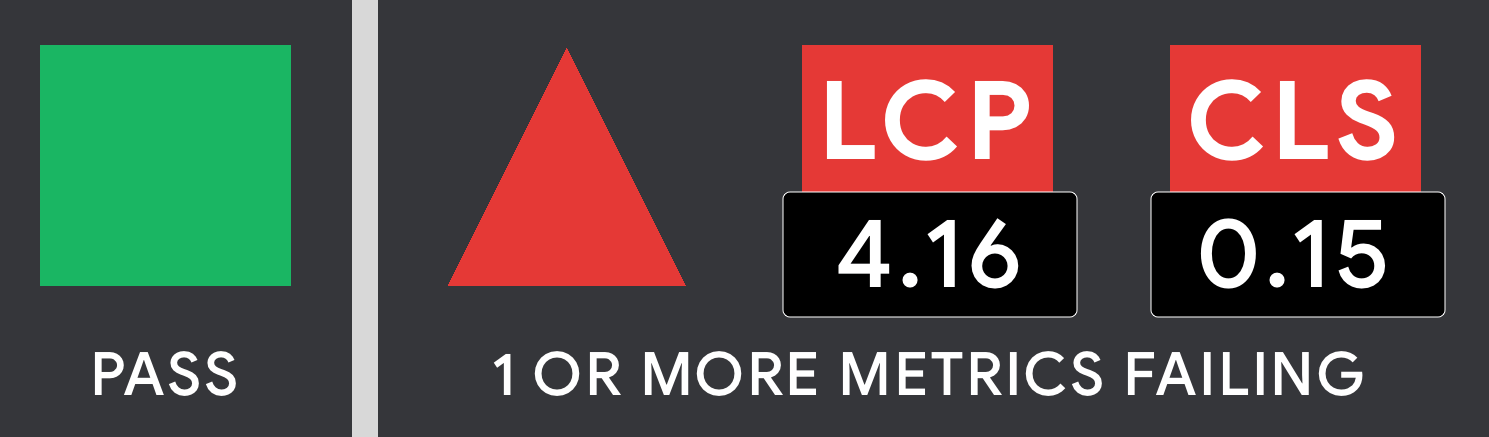
주변 배지는 핵심 웹 생명 임계 값을 전달하는 페이지를 확인하는 데 도움이됩니다.
일단 설치되면 확장자는 URL로 이동할 때까지 비활성화 된 상태 배지 아이콘이 표시됩니다. 이 시점에서 URL이 Core Web Vitals Metrics 임계 값을 전달하는지 여부에 따라 배지를 녹색, 호박 또는 빨간색으로 업데이트합니다.
배지에는 여러 상태가 있습니다.
하나 이상의 메트릭이 실패하면 배지는 이러한 메트릭의 값을 애니메이션 할 것입니다 (이 애니메이션은 옵션 화면에서 꺼질 수 있음).

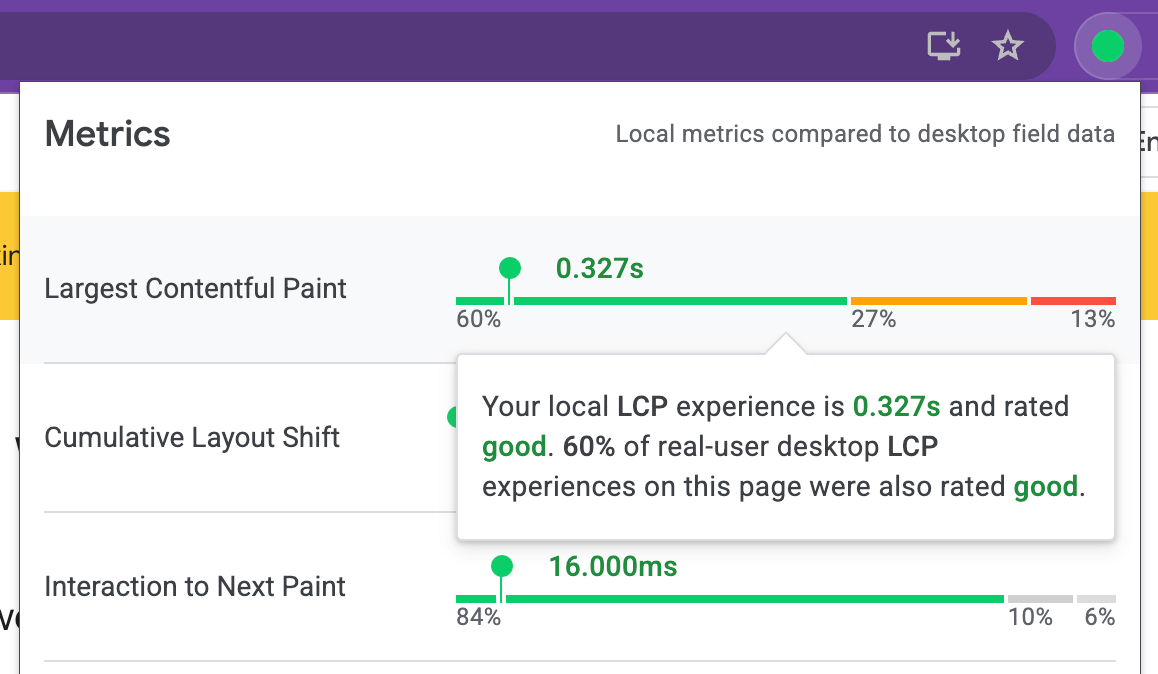
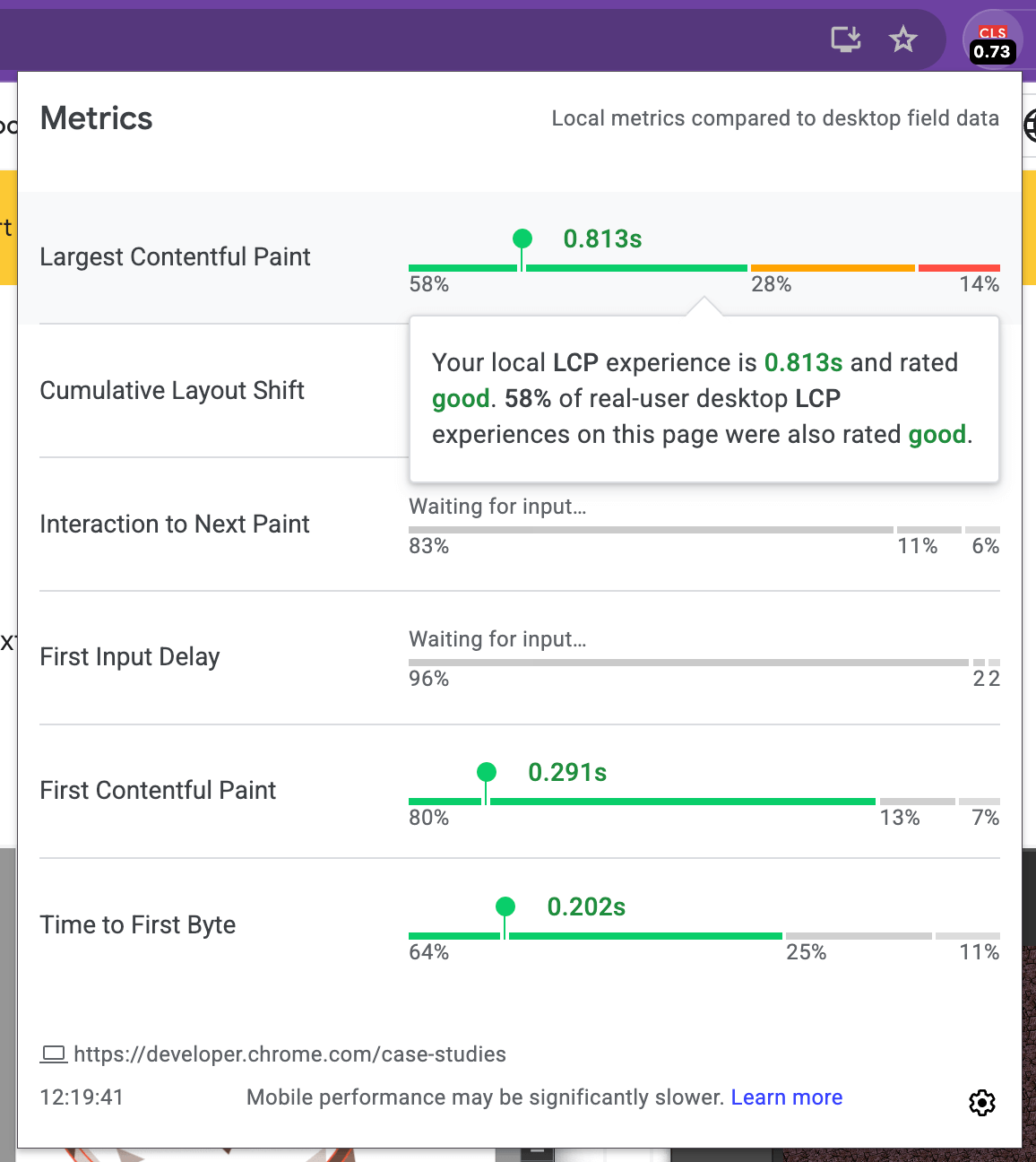
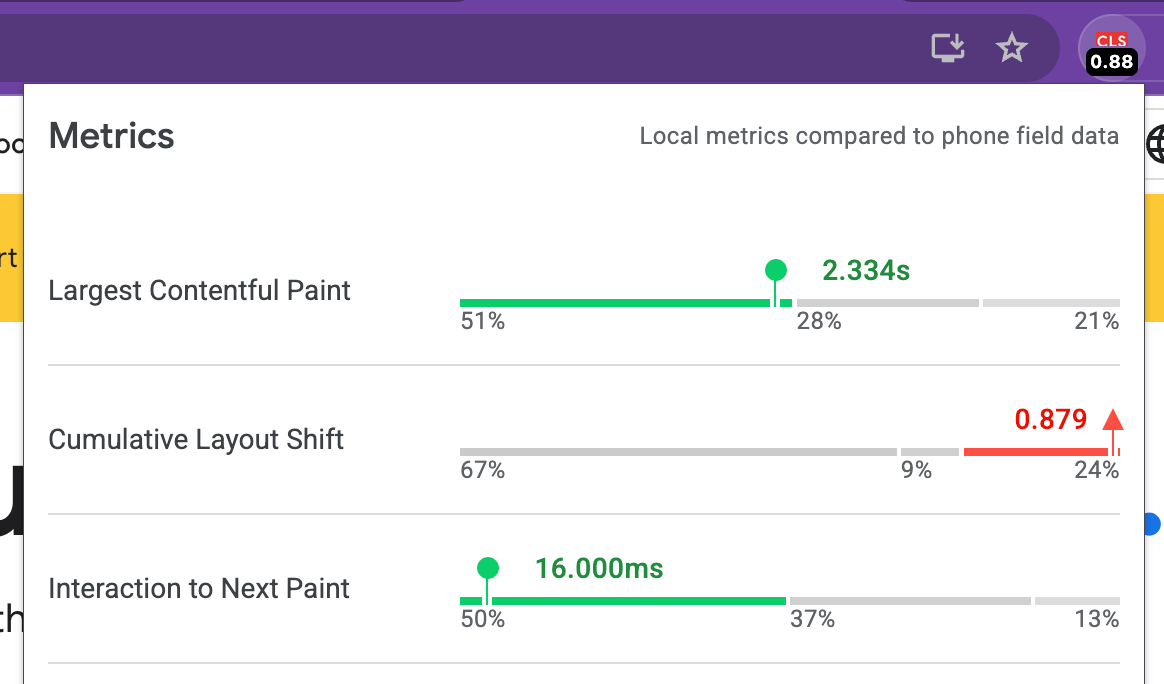
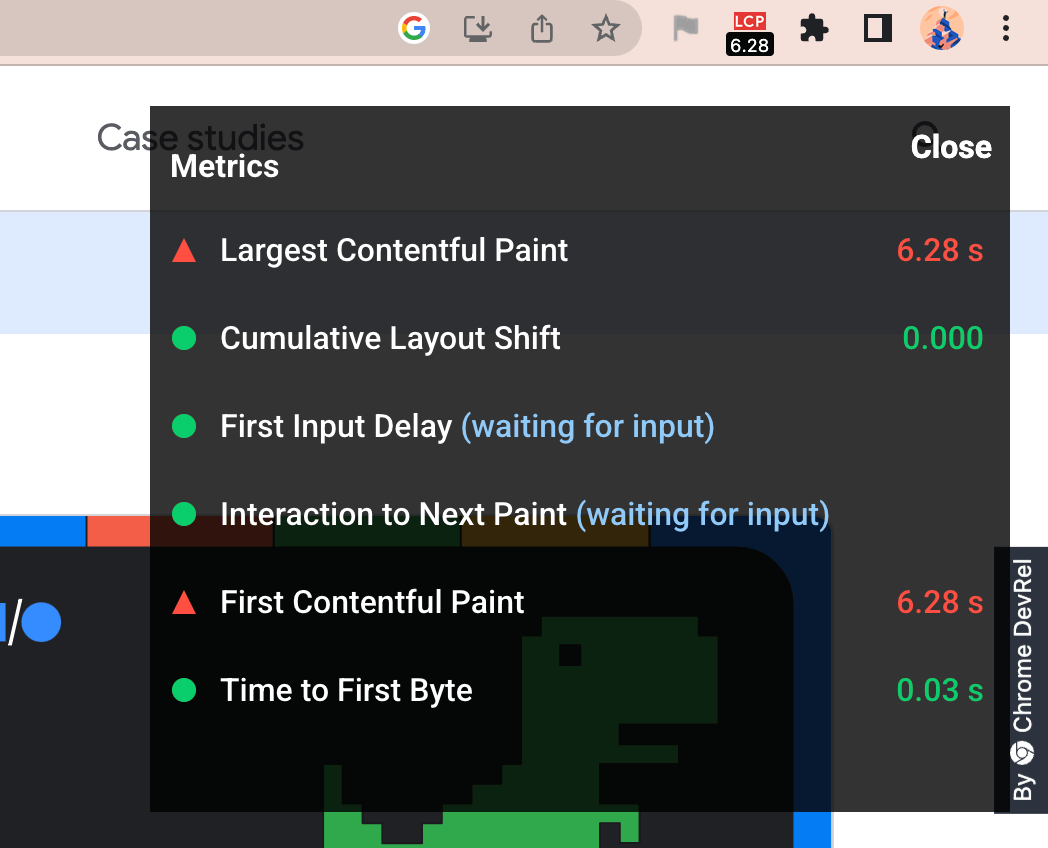
주변 배지 아이콘을 클릭하면 개별 메트릭 값을 드릴 수 있습니다. 이 모드에서는 메트릭에 사용자 조치가 필요한지 여부도 확장자가 말합니다.
예를 들어, 다음 페인트와의 상호 작용에는 페이지와 실제 상호 작용 (예 : 클릭/탭)이 필요하며 Waiting for input... 있습니다. LCP, CLS 및 INP 용 web.dev 문서를 컨설팅하여 메트릭 값이 정착 시점에 대한 이해를 얻는 것이 좋습니다.
팝업은 CROM (Chrome UX Report) API를 통해 현지 핵심 웹 생명 경험을 필드의 실제 사용자 데이터와 결합합니다. 이 통합은 같은 페이지의 다른 데스크탑 사용자와 개별 경험이 얼마나 유사한 지 이해하는 데 도움이되는 상황에 대한 통찰력을 제공합니다. 또한 필요한 경우 "지역 경험을 전화 필드 데이터와 비교"하는 새로운 옵션을 추가했습니다. 일부 페이지에서는 Crux 데이터를 사용할 수 없을 수 있으며,이 경우 원점 전체에 대한 필드 데이터를로드하려고합니다.


오버레이에는 HUD (Heads Up Display)가 표시되어 페이지가 오버레이됩니다. 개발 중에 핵심 웹 활력 지표를 지속적으로 볼 필요가있는 경우 유용합니다. 오버레이를 활성화하려면 :
Display HUD overlay 확인하고 '저장'을 클릭하십시오.
Web Vitals Extension의 콘솔 로깅 기능은 지원되는 모든 메트릭에 대한 진단보기를 제공합니다. 콘솔 로그를 활성화하려면 :
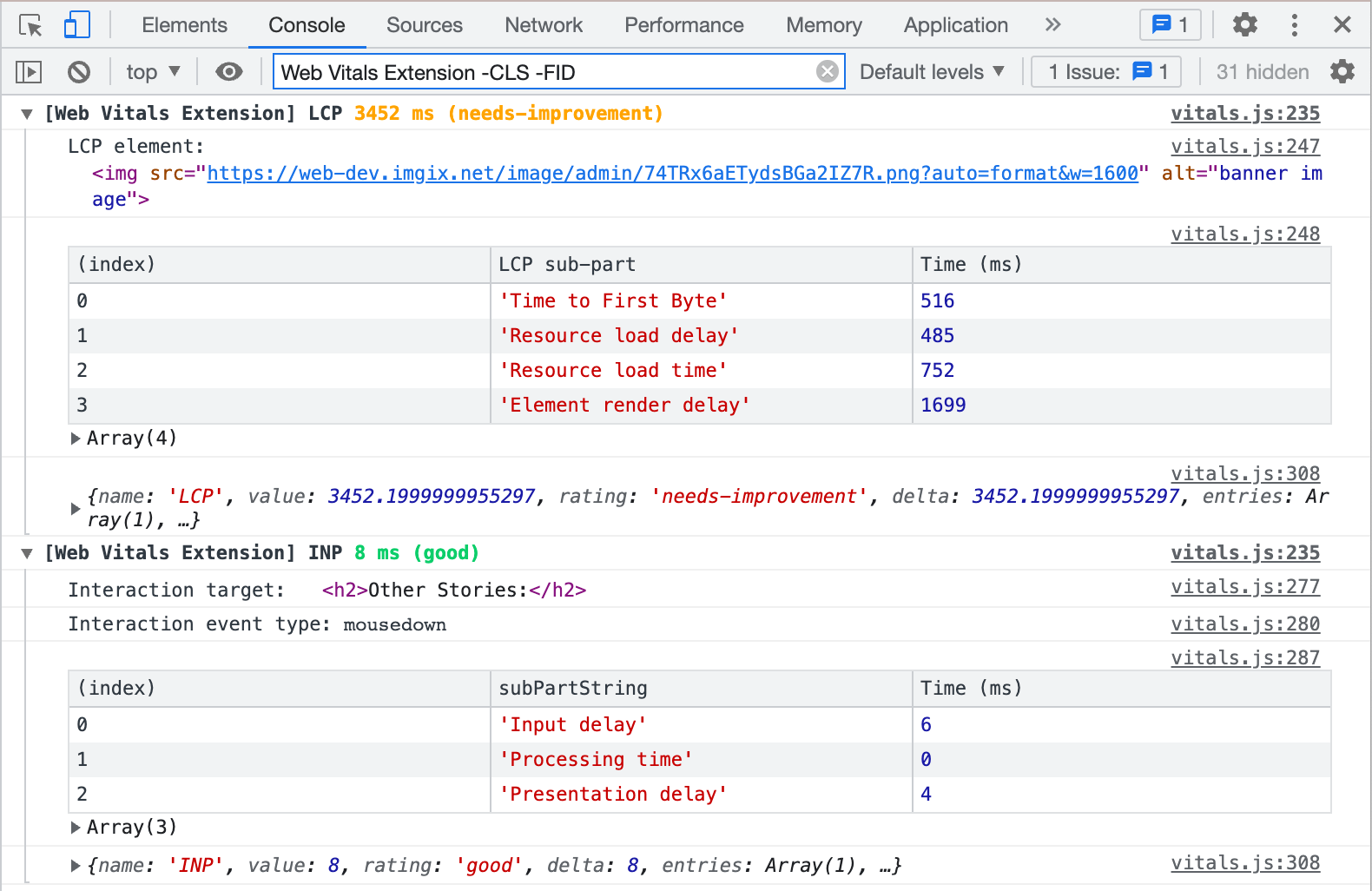
Console logging 확인하고 '저장'을 클릭하십시오.Web Vitals 위한 필터 불필요한 메트릭을 걸러 내려면 마이너스 부호를 메트릭 이름으로 전제하십시오. 예를 들어, 필터를 Web Vitals Extension -CLS -LCP 로 설정하여 CLS 및 LCP 진단 정보를 필터링하십시오.
각 메트릭에 대한 진단 정보는 확장 이름 인 [Web Vitals Extension] 에 의해 선불 된 콘솔 그룹으로 기록됩니다. 즉, 그룹을 열고 닫을 수 있도록이 라인을 클릭해야합니다.
진단 정보의 종류는 메트릭 당 다릅니다. 예를 들어 LCP 정보에는 다음이 포함됩니다.
일부 메트릭 (LCP 및 INP)의 경우 분류는 performance.measure 사용하여 사용자 타이밍 마크에 저장할 수 있으며, 이는 DevTools 성능 추적에서 볼 수 있습니다.
다른 메트릭의 경우 Chrome Devtools는 일반적으로 충분한 정보를 제공하므로 추가 고장이 필요하지 않습니다.
이 프로젝트에 대한 기여는 풀 요청 또는 문제의 형태로 환영합니다. 자세한 내용은 Contributing.md를 참조하십시오.
귀하의 의견이 메트릭을 측정하는 방법과 관련이있는 경우 웹 보스에 직접 문제를 제기하십시오.
src/browser_action/vitals.js : WebVitals.js를 활용하여 배지 및 HUD에 대한 지표 및 방송 메트릭 변경을 수집하는 스크립트. 배지에 사용할 수있는 메트릭의 전체 점수를 제공합니다.src/bg/background.js : vitals.js에서 제공 한 데이터를 사용하여 배지 아이콘 업데이트를 수행합니다. 더 자세한 로컬 메트릭 요약을 표시하기 위해 데이터를 따라 popup.js 로 전달됩니다.src/browser_action/popup.js : 배지 아이콘을 클릭 할 때 표시되는 팝업 창에 자세한 메트릭 보고서 렌더링을 처리하는 컨텐츠 스크립트.src/options/options.js : HUD 오버레이와 같은 고급 기능에 대한 옵션 UI (저장된 구성) 이 확장의 주요 청중은 누구입니까?
이 확장의 주요 잠재 고객은 데스크탑 머신에서 개발 중에 페이지가 핵심 웹 비 투입 메트릭에서 어떻게 수행하고 있는지에 대한 즉각적인 피드백을 원하는 개발자입니다.
이 도구에서보고 한 메트릭 숫자를 어떻게 해석해야합니까?
이 확장자는 데스크탑 또는 랩톱 머신의 메트릭을보고합니다. 대부분의 경우이 하드웨어는 사용자가 가질 수있는 중간 휴대 전화의 하드웨어보다 훨씬 빠릅니다. 이러한 이유로 Lighthouse 및 실제 모바일 하드웨어 (예 : WebPagetest를 통해)와 같은 도구를 사용하여 모든 사용자에게 긍정적 인 경험이 있는지 확인하는 것이 좋습니다.
핵심 웹 생명을 개선하기 위해 어떤 조치를 취할 수 있습니까?
우리는 귀하의 페이지가 특정 임계 값을 전달하지 않는 경우 각 핵심 웹 Vitals 메트릭을 최적화하기위한 가이드 세트를 사용할 수 있도록합니다.
Lighthouse에는 이러한 메트릭에 대한 추가 조치 가능성 감사도 포함되어 있습니다.
우리는 사용자가 메트릭 (데스크탑 머신)에 대한 즉각적인 피드백을 위해 확장을 사용하지만 (1) 중간 모바일 장치에 대한 이러한 메트릭이 어떻게 보이는지에 대한 진단 적 관점과 (2) 구체적으로 무엇을 나타냅니다. 당신은 개선하기 위해 할 수 있습니다.
아파치 2.0