
v12+의 추가 사이프러스 쿼리 명령
이 패키지를 개발자 종속성으로 추가하십시오.
$ npm i -D cypress-map
# or using Yarn
$ yarn add -D cypress-map
이 패키지를 사양 또는 지원 파일에 포함 시키려면 모든 사용자 정의 쿼리 명령을 사용하십시오.
import 'cypress-map'대안 : 필요한 쿼리 명령 만 가져옵니다.
import 'cypress-map/commands/map'
import 'cypress-map/commands/tap'
// and so on, see the /commands folder const double = ( n ) => n * 2
cy . wrap ( 100 ) . apply ( double ) . should ( 'equal' , 200 ) cy.then 처럼 작동하지만 cy.apply(fn) 는 쿼리 명령입니다. 함수 fn 주제 인수 만 사용하고 새로운 값을 반환하는 동기식의 순수한 함수 여야합니다. 함수 콜백 fn Cypress 명령 cy 사용할 수 없습니다.
추가 왼쪽 인수를 콜백 함수에 전달할 수 있습니다. 그런 다음 기능을 호출하기 전에 주제를 마지막 인수 로 만듭니다.
cy . wrap ( 8 ) . apply ( Cypress . _ . subtract , 4 ) . should ( 'equal' , - 4 ) 논쟁없이 cy.applyRight cy.apply 와 동일하게 작동합니다. 논쟁을 통과하면 주제와 인수는 콜백의 주장이됩니다. 주제는 왼쪽 (첫 번째) 위치에 있습니다
cy . wrap ( 8 ) . applyRight ( Cypress . _ . subtract , 4 ) . should ( 'equal' , 4 )
// same as
cy . wrap ( 8 )
. apply ( ( subject ) => Cypress . _ . subtract ( subject , 4 ) )
. should ( 'equal' , 4 )때때로 당신은 적용 할 콜백이 있고, 첫 번째 인수를 알고 있으며, 주제를 마지막 위치에두면됩니다. 알려진 인수를 주어진 콜백에 부분적으로 적용 할 수있는 곳입니다.
// the Cypress._.add takes to arguments (a, b)
// we know the first argument a = 5
// so we partially apply it and wait for the subject = b argument
cy . wrap ( 100 ) . partial ( Cypress . _ . add , 5 ) . should ( 'equal' , 105 )
// same as
cy . wrap ( 100 )
. apply ( ( subject ) => Cypress . _ . add ( 5 , subject ) )
. should ( 'equal' , 105 )현재 주제가 배열 또는 jQuery 객체 인 경우 주어진 콜백을 첫 번째 항목 또는 요소에 적용 할 수 있습니다. 현재 주제는 마지막 논쟁이 될 것입니다.
// cy.applyToFirst(callback, ...args)
cy . wrap ( Cypress . $ ( '<div>100</div><div>200</div>' ) )
. applyToFirst ( ( base , el ) => parseInt ( el . innerText , base ) , 10 )
. should ( 'equal' , 100 )현재 주제가 배열 또는 jQuery 객체 인 경우 주어진 콜백을 첫 번째 항목 또는 요소에 적용 할 수 있습니다. 현재 주제는 첫 번째 논쟁이 될 것입니다.
// cy.applyToFirstRight(callback, ...args)
cy . wrap ( Cypress . $ ( '<div>100</div><div>200</div>' ) )
. applyToFirstRight ( ( el , base ) => parseInt ( el . innerText , base ) , 10 )
. should ( 'equal' , 100 )우리는 종종 현재 주제의 첫 번째 요소 / 항목에 대한 메소드를 호출해야합니다.
cy . get ( selector ) . invokeFirst ( 'getBoundingClientRect' )
// compute the vertical center for example주어진 콜백 함수를 통해 주어진 컬렉션의 모든 객체를 변환합니다. 또한 각 객체를 속성에 매핑 할 수 있습니다. 객체는 배열 또는 jQuery 객체 일 수 있습니다.
// map elements by invoking a function
cy . wrap ( [ '10' , '20' , '30' ] ) . map ( Number ) // [10, 20, 30]
// map elements by a property
cy . get ( '.matching' )
. map ( 'innerText' )
. should ( 'deep.equal' , [ 'first' , 'third' , 'fourth' ] ) 콜백을 나열하여 객체의 속성을 매핑 할 수도 있습니다. 예를 들어, age 속성을 문자열에서 숫자로 변환하겠습니다.
cy . wrap ( {
age : '42' ,
lucky : true ,
} )
. map ( {
age : Number ,
} )
. should ( 'deep.equal' , {
age : 42 ,
lucky : true ,
} )변환을 피하기 위해 간단히 객체에서 속성 목록을 선택할 수 있습니다.
const person = {
name : 'Joe' ,
age : 21 ,
occupation : 'student' ,
}
cy . wrap ( person ) . map ( [ 'name' , 'age' ] ) . should ( 'deep.equal' , {
name : 'Joe' ,
age : 21 ,
} )""를 사용하여 중첩 경로를 추출 할 수 있습니다. 당신의 재산 경로에서
cy . wrap ( people )
. map ( 'name.first' )
. should ( 'deep.equal' , [ 'Joe' , 'Anna' ] )
// equivalent to
cy . wrap ( people )
. map ( 'name' )
. map ( 'first' )
. should ( 'deep.equal' , [ 'Joe' , 'Anna' ] ) cy . get ( '#items li' )
. find ( '.price' )
. map ( 'innerText' )
. mapInvoke ( 'replace' , '$' , '' )
. mapInvoke ( 'trim' ) cy . get ( '#items li' )
. find ( '.price' )
. map ( 'innerText' )
. mapInvoke ( 'replace' , '$' , '' )
. map ( parseFloat )
. reduce ( ( max , n ) => ( n > max ? n : max ) )
// yields the highest price초기 축합기 값을 제공 할 수 있습니다
cy . wrap ( [ 1 , 2 , 3 ] )
. reduce ( ( sum , n ) => sum + n , 10 )
. should ( 'equal' , 16 )Reduce.cy.js를 참조하십시오
cy . get ( '#items li' )
. find ( '.price' )
. map ( 'innerText' )
. tap ( ) // console.log by default
. mapInvoke ( 'replace' , '$' , '' )
. mapInvoke ( 'trim' )
// console.info with extra label
. tap ( console . info , 'trimmed strings' )통지 : 레이블이 제공되면 콜백 함수는 레이블과 주제로 호출됩니다.
new 키워드와 현재 주제를 인수로 사용하여 주어진 생성자 함수를 호출하는 재 시정 가능한 쿼리.
cy . wrap ( 'Jan 1, 2019' )
// same as "new Date('Jan 1, 2019')"
. make ( Date )
. invoke ( 'getFullYear' )
. should ( 'equal' , 2019 ) 더 나은 cy.log : 값을 생성하고 % 및 string-format 표기법을 사용하여 값을 지능적으로 줄입니다.
cy . wrap ( 42 )
. print ( ) // "42"
// and yields the value
. should ( 'equal' , 42 )
// pass formatting string
cy . wrap ( 42 ) . print ( 'the answer is %d' ) // "the answer is 42"
cy . wrap ( { name : 'Joe' } ) . print ( 'person %o' ) // 'person {"name":"Joe"}'
// use {0} with dot notation, supported deep properties
// https://github.com/davidchambers/string-format
cy . wrap ( { name : 'Joe' } ) . print ( 'person name {0.name}' ) // "person name Joe"
// print the length of an array
cy . wrap ( arr ) . print ( 'array length {0.length}' ) // "array length ..."
// pass your own function to return formatted string
cy . wrap ( arr ) . print ( ( a ) => `array with ${ a . length } items` )
// if you return a non-string, it will attempt to JSON.stringify it
cy . wrap ( arr ) . print ( ( list ) => list [ 2 ] ) // JSON.stringify(arr[2])더 많은 예를 보려면 print.cy.js를 참조하십시오
주제에서 단일 항목을 찾습니다. 주제가 배열 또는 jQuery 객체라고 가정합니다. lodash _.find 메소드를 사용합니다.
// using predicate function
const isThree = n => n === 3
cy . wrap ( [ ... ] ) . findOne ( isThree ) . should ( 'equal' , 3 )
// using partial known properties of an object
cy . wrap ( [ ... ] ) . findOne ( { name : 'Anna' } ) . should ( 'have.property' , 'name' , 'Anna' )find-one.cy.js를 참조하십시오
cy . get ( '.matching' )
. map ( 'innerText' )
. primo ( )
. invoke ( 'toUpperCase' )
. should ( 'equal' , 'FIRST' )primo.cy.js를 참조하십시오
객체에 대해 cy.its 와 같이 작동하지만 cy.its 가하지 않는 jQuery 객체의 속성을 얻습니다.
cy . get ( '#items li.matching' )
. last ( )
. prop ( 'ariaLabel' )
. should ( 'equal' , 'four' )prop.cy.js를 참조하십시오
주어진 콜백 함수를 통해 실행하여 피사체 내부의 단일 속성을 변경합니다. 예를 들어 유형 변환을 수행하는 데 유용합니다. 예를 들어, "Age"속성을 숫자로 변환하겠습니다.
cy . wrap ( { age : '20' } )
. update ( 'age' , Number )
. should ( 'deep.equal' , { age : 20 } ) 위치 k 에서 jQuery 객체에서 dom 요소를 반환합니다. 위치 k 의 배열에서 항목을 반환합니다. 네거티브 인덱스의 경우 끝에서 항목을 계산합니다.
cy . get ( '#items li' ) . at ( - 1 ) . its ( 'innerText' ) . should ( 'equal' , 'fifth' )at.cy.js를 참조하십시오
현재 주제에서 무작위로 선택된 항목 또는 요소를 반환합니다.
cy . get ( '#items li' ) . sample ( ) . should ( 'have.text' , 'four' )양수를 전달하면 여러 요소 또는 항목을 선택합니다.
// yields jQuery object with 3 random items
cy . get ( '#items li' ) . sample ( 3 ) . should ( 'have.length' , 3 )sample.cy.js를 참조하십시오
현재 주제로부터 두 번째 요소를 생성합니다. 요소 또는 배열 항목 일 수 있습니다.
cy . get ( '#items li' ) . second ( ) . should ( 'have.text' , 'second' )두 번째 참조 .cy.js 참조
현재 주제로부터 세 번째 요소를 생성합니다. 요소 또는 배열 항목 일 수 있습니다.
cy . get ( '#items li' ) . third ( ) . should ( 'have.text' , 'third' )세 번째 .cy.js를 참조하십시오
Cypress.env 객체에 현재 주제를 저장합니다. 참고 : Cypress.env 객체는 사양 실행 전에 재설정되지만 변경된 값은 테스트에서 테스트로 전달됩니다. 따라서 첫 번째 테스트에서 두 번째 테스트로 쉽게 값을 전달할 수 있습니다.
it ( 'saves value in this test' , ( ) => {
cy . wrap ( 'hello, world' ) . asEnv ( 'greeting' )
} )
it ( 'saved value is available in this test' , ( ) => {
expect ( Cypress . env ( 'greeting' ) , 'greeting' ) . to . equal ( 'hello, world' )
} )테스트를 서로 의존하게 만들고 싶습니까?
다중 선택기를 사용하여 페이지를 쿼리하고 문서에서 어떻게 주문하든 지정된 순서로 찾은 요소를 반환합니다. 선택기를 찾을 수없는 경우 다시.
cy . getInOrder ( 'selector1' , 'selector2' , 'selector3' , ... )
// yields a single jQuery subject with
// elements for selector1
// and selector2,
// and selector3, etc단일 셀렉터 문자열을 사용할 수도 있습니다.
cy . getInOrder ( [ 'h1' , 'h2' , 'h3' ] ) 때로는 요소가 안정 될 때까지 기다리기를 원합니다. 예를 들어, 요소의 텍스트 내용이 n 밀리 초에 대해 변경되지 않으면 요소가 text 를 안정적으로 고려할 수 있습니다.
cy . get ( '#message' ) . stable ( 'text' )
// yields the element 지원되는 유형 : text , value (입력 요소의 경우), css 및 element (요소 참조 비교)
조용한 기간 (밀리 초)을 제어하고 log 및 timeout 옵션을 전달할 수 있습니다.
// stable for 500ms
// without logging
// with maximum retries duration of 6 seconds
cy . get ( '#message' ) . stable ( 'text' , 500 , { log : false , timeout : 6_000 } )CSS 속성이 안정인지 확인할 때는 속성의 이름을 제공합니다.
// retries until the CSS animation finishes
// and the background color is red
cy . get ( '#message' )
. stable ( 'css' , 'background-color' , 100 )
// yields the element
. should ( 'have.css' , 'background-color' , 'rgb(255, 0, 0)' )stable.cy.js 및 stable-css.cy.js를 참조하십시오
실험
주어진 선택기를 갖는 요소가 DOM에서 분리 될 때까지 다시.
cy . contains ( 'Click to re-render' ) . click ( )
cy . detaches ( '#list' ) 때로는 분리가 동작으로 바로 발생할 수 있으며 cy.detaches(selector) 가 너무 늦습니다 . 분리가 이미 발생했을 수도 있다는 것을 알고 있다면 Cypress.env 객체에 저장된 별칭을 사용하여 준비해야합니다.
cy . get ( '#name2' ) . asEnv ( 'name' )
cy . contains ( 'Click to remove Joe' ) . click ( )
cy . detaches ( '@name' ) jQuery 객체는 name 속성 아래 Cypress.env 내부에 저장됩니다.
Detach.cy.js를 참조하십시오
현재 주제 객체/배열과 차이의 객체/배열을 계산합니다.
cy . wrap ( { name : 'Joe' , age : 20 } )
. difference ( { name : 'Joe' , age : 30 } )
. should ( 'deep.equal' , { age : { actual : 20 , expected : 30 } } )동기식 술어 함수를 사용하여 속성을 검증 할 수 있습니다
// confirm the value of the "age" property
// is larger than 15
. difference ( { name : 'Joe' , age : ( n ) => n > 15 } )누락 및 추가 속성을보고합니다. 차이를 참조하십시오 .cy.js
참고 : have.length 사용하여 배열의 항목 수를 확인하십시오.
// let's check if there are 3 objects in the array
// INSTEAD OF THIS
. difference ( [ Cypress . _ . object , Cypress . _ . object , Cypress . _ . object ] )
// USE AN ASSERTION
. should ( 'have.length' , 3 )예상되는 객체에서 값 / 사전을 사용하여 배열 주제의 각 항목을 확인할 수 있습니다.
// list of people objects
cy . wrap ( people )
. difference ( {
name : Cypress . _ . isString ,
age : ( age ) => age > 1 && age < 100 ,
} )
. should ( 'be.empty' ) cy.table 명령에 대한 자세한 내용은 cy.table query 명령을 사용하여 블로그 게시물 테스트 html 테이블을 읽으십시오.
현재 주제 테이블에서 모든 세포를 추출합니다. 문자열의 2D 배열을 생성합니다.
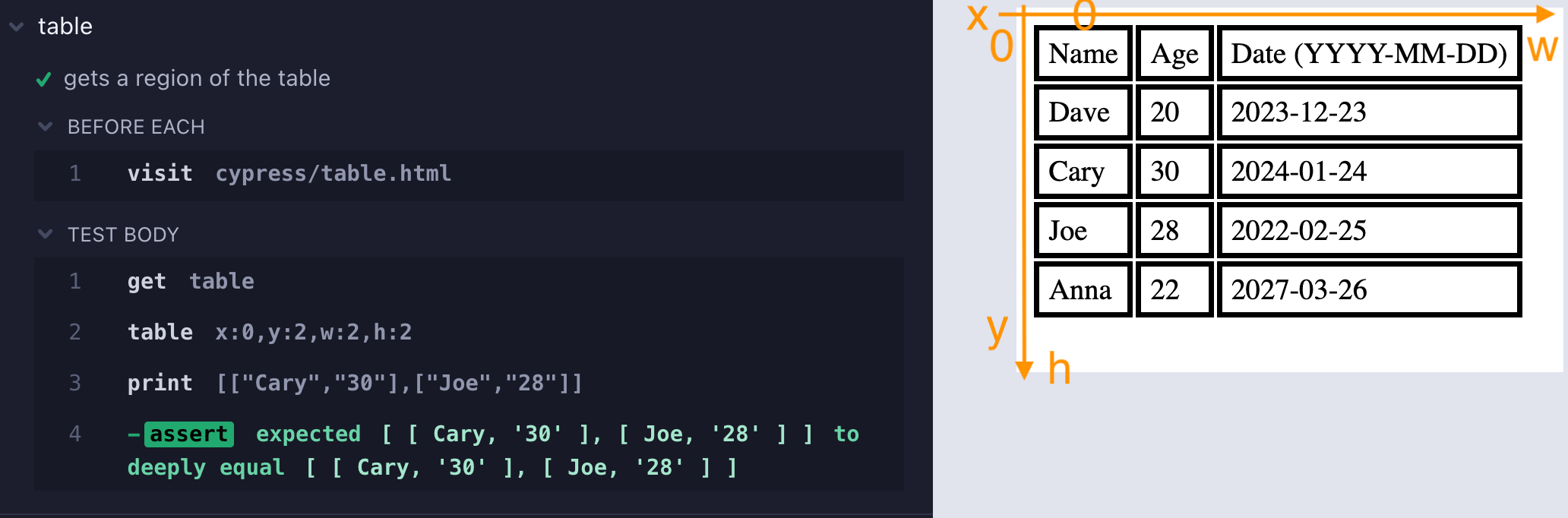
cy . get ( 'table' ) . table ( ) 테이블을 얇게 썰어 영역을 생성 할 수 있습니다 .table(x, y, w, h)

예를 들어, 2 x 2 하위 지역을 얻을 수 있습니다
cy . get ( 'table' )
. table ( 0 , 2 , 2 , 2 )
. should ( 'deep.equal' , [
[ 'Cary' , '30' ] ,
[ 'Joe' , '28' ] ,
] )더 많은 예는 Spec Table.cy.js를 참조하십시오.
팁 : cy.table cy.map , cy.mapInvoke 와 결합하여 테이블의 일부를 얻을 수 있습니다. 예를 들어, 테이블의 동일한 2x2 부분을 다음과 같이 추출 할 수 있습니다.
cy . get ( 'table' )
. table ( )
. invoke ( 'slice' , 2 , 4 )
. mapInvoke ( 'slice' , 0 , 2 )
. should ( 'deep.equal' , [
[ 'Cary' , '30' ] ,
[ 'Joe' , '28' ] ,
] ) 팁 2 : 제목 행 만 얻으려면 .table 및 .its Queries를 결합합니다.
cy . get ( 'table' )
. table ( 0 , 0 , 3 , 1 )
. its ( 0 )
. should ( 'deep.equal' , [ 'Name' , 'Age' , 'Date (YYYY-MM-DD)' ] )마지막 줄을 얻으려면 다음을 수행 할 수 있습니다.
cy . get ( 'table' ) . table ( ) . invoke ( 'slice' , - 1 ) . its ( 0 )첫 번째 열을 단일 배열로 결합하려면 (1x1 배열 대신)
cy . get ( 'table' )
. table ( 0 , 1 , 1 ) // skip the heading "Name" cell
// combine 1x1 arrays into one array
. invoke ( 'flatMap' , Cypress . _ . identity )
. should ( 'deep.equal' , [ 'Dave' , 'Cary' , 'Joe' , 'Anna' ] ) 특수 DOM 객체를 일반 객체로 변환하는 쿼리. 예를 들어, DOMStringMap 인스턴스를 deep.equal 과 호환되는 일반 객체로 변환하려면 우리가 할 수 있습니다.
cy . get ( 'article' )
. should ( 'have.prop' , 'dataset' )
. toPlainObject ( )
. should ( 'deep.equal' , {
columns : '3' ,
indexNumber : '12314' ,
parent : 'cars' ,
} ) 기본적으로 JSON Stringify를 사용하고 다시 구문 분석합니다. entries fromEntries 사용하여 전환하려면 인수를 추가하십시오.
cy . wrap ( new URLSearchParams ( searchParams ) ) . toPlainObject ( 'entries' ) Cypress v12 cy.invoke 는 쿼리가되어 비동기 방법으로 작업 할 수 없었습니다. cy.invokeOnce 는 방법을 호출하고 해결 된 가치를 산출하는 오래된 방법입니다.
cy . wrap ( app )
// app.fetchName is an asynchronous method
// that returns a Promise
. invokeOnce ( 'fetchName' )
. should ( 'equal' , 'My App' )더 많은 예는 SPEC invoke-once.cy.js를 참조하십시오.
다음은 cy.invoke , cy.map 및 cy.mapInvoke query 명령의 차이점을 명확히하기위한 몇 가지 예입니다. diff.cy.js를 참조하십시오.
const list = [ 'apples' , 'plums' , 'bananas' ]
// cy.invoke
cy . wrap ( list )
// calls ".sort()" on the list
. invoke ( 'sort' )
. should ( 'deep.equal' , [ 'apples' , 'bananas' , 'plums' ] )
// cy.mapInvoke
cy . wrap ( list )
// calls ".toUpperCase()" on every string in the list
. mapInvoke ( 'toUpperCase' )
. should ( 'deep.equal' , [ 'APPLES' , 'PLUMS' , 'BANANAS' ] )
// cy.map
const reverse = ( s ) => s . split ( '' ) . reverse ( ) . join ( '' )
cy . wrap ( list )
// reverses each string in the list
. map ( reverse )
. should ( 'deep.equal' , [ 'selppa' , 'smulp' , 'sananab' ] )
// grabs the "length" property from each string
. map ( 'length' )
. should ( 'deep.equal' , [ 6 , 5 , 7 ] ) 이 패키지에 또 다른 유용한 명령 (쿼리가 아님)을 추가했습니다. 배열 주제의 항목을 동기, 비동기 또는 cy 명령 함수를 통해 하나씩 처리 할 수 있습니다. 예를 들어 cy.each 사용하여 항목을 가져 오는 일반적인 솔루션이 작동하지 않기 때문입니다.
// fetch the users from a list of ids
// DOES NOT WORK
cy . get ( ids ) . each ( id => cy . request ( '/users/' + id ) ) . then ( users => ... )
// Nope, the yielded "users" result is ... still the "ids" subject
// ✅ CORRECT SOLUTION
cy . get ( ids ) . mapChain ( id => cy . request ( '/users/' + id ) ) . then ( users => ... ) 이 패키지에는 파일 명령/index.d.ts에서 사용자 정의 명령에 대한 TypeScript 명령 정의가 포함되어 있습니다. JavaScript 사양에서 사용하려면 :
/// <reference types="cypress-map" />TypeScript를 사용하는 경우이 모듈을 유형 목록에 포함시킵니다.
{
"compilerOptions" : {
"types" : [ " cypress " , " cypress-map " ]
}
} 소스 코드는 SRC/명령 폴더에 있습니다. 빌드 명령은 commands 폴더에 들어가는 ES5 코드를 생성합니다 (소스 코드 컨트롤에 확인해서는 안됩니다). NPM 배포의 package.json 에는 commands 과 src/commands/index.d.ts 파일의 유형이 포함되어 있습니다.
should(callback) 기능을 즉석에서 건설하기위한 유사한 기능적 도우미를 가지고 있습니다. 참고 : Cypress API에는 query 명령 Cy.filter 및 Cy.invoke가 jQuery 객체 또는 배열의 항목을 필터링하는 데 사용할 수있는 쿼리 명령이 있기 때문에이 모듈은 filter 메소드가 없습니다. Filter.cy.js 사양의 예제를 참조하십시오. 재시험이 포함 된 비디오 필터 요소 및 항목을 참조하십시오.
저자 : Gleb Bahmutov <[email protected]> © 2022
라이센스 : MIT- 코드로 무엇이든 할 수 있지만 작동하지 않으면 나를 비난하지 마십시오.
지원 :이 모듈에 문제가있는 경우 Github에서 이메일 / 트윗 / 열기 문제