? 分享是一种美德,右上随手点个 ? Star,谢谢
따뜻한 알림
프론트 엔드 : http://www.mj.ink
백엔드 : http://gpt.ht.mj.ink:8899
기술 커뮤니티 http://doc.mj.ink
MidJourney API 인터페이스 문서
비디오 튜토리얼
| 백엔드 시작 튜토리얼 | 백엔드 인터페이스 시작 튜토리얼 | PC 스타트 업 튜토리얼 |
|---|---|---|
이 프로젝트는 플랫폼에서 판매되지 않습니다.
| 프로젝트 | 별 | 소개 |
|---|---|---|
| SpringBoot-Openai-Chatgpt | 스프링 부츠 모 놀리 식 아키텍처를 기반으로합니다 | |
| Springcloud-Openai-Chatgpt | 스프링 클라우드 마이크로 서비스 아키텍처를 기반으로합니다 | |
| SpringBoot-Openai-Chatgpt | 스프링 부츠 모 놀리 식 아키텍처를 기반으로합니다 | |
| Springcloud-Openai-Chatgpt | 스프링 클라우드 마이크로 서비스 아키텍처를 기반으로합니다 | |
| SpringBoot-Openai-Chatgpt | gitcode | 스프링 부츠 모 놀리 식 아키텍처를 기반으로합니다 |
이 프로젝트는 Bladex 오픈 소스 버전 3.7.1. release를 기반으로 개발되었습니다.
백엔드 : http://gpt.ht.mj.ink:8899
프론트 엔드 : http://www.mj.ink
웹 측 온라인 경험 주소 (액세스하려면 사진을 클릭하십시오) : http://www.mj.ink
Super AI Brain 공식 계정을 따르고 WeChat에서 QR 코드를 스캔하여 앱을 다운로드하십시오.
| Wechat 공개 계정 | 기계적 인조 인간 | iOS |
|---|---|---|
| Wechat 공개 계정 | 기계적 인조 인간 | iOS |
이 GIT 주소는 Super AI Brain의 오픈 소스 코드 주소이며 다운로드 및 실행할 수 있습니다. Super AI Brain이 출시되었으며 PC와 앱 모두 완전한 기능을 경험할 수 있습니다. Super AI Brain은 GPT 기술을 사용하여 카피 라이팅, 연애 편지 및 제목 과 같은 언어 컨텐츠를 신속하게 생성합니다. 사용자는 업무 효율성과 창의성을 향상시키기 위해 키워드 만 입력하면됩니다. Super AI Brain은 GPT의 강력한 Q & A 시스템과 지식 그래프를 결합하여 포괄적이고 정확한 답변을 제공 할 수 있습니다. 간단한 질문에 대답 할 수있을뿐만 아니라 복잡한 질문에 대한 자세한 답변을 제공 할 수도 있습니다. Super AI Brain은 전능 한 프로그래밍을 지원하고 GPT를 사용하여 코드를 생성하여 사용자가 프로그래밍 워크로드를 줄일 수 있도록 도와줍니다. 또한, 슈퍼 AI 뇌는 지구의 데이터가 성장하고 더 나은 지능적인 응용 프로그램을 제공함에 따라 자체 기능을 지속적으로 강화할 수 있습니다.
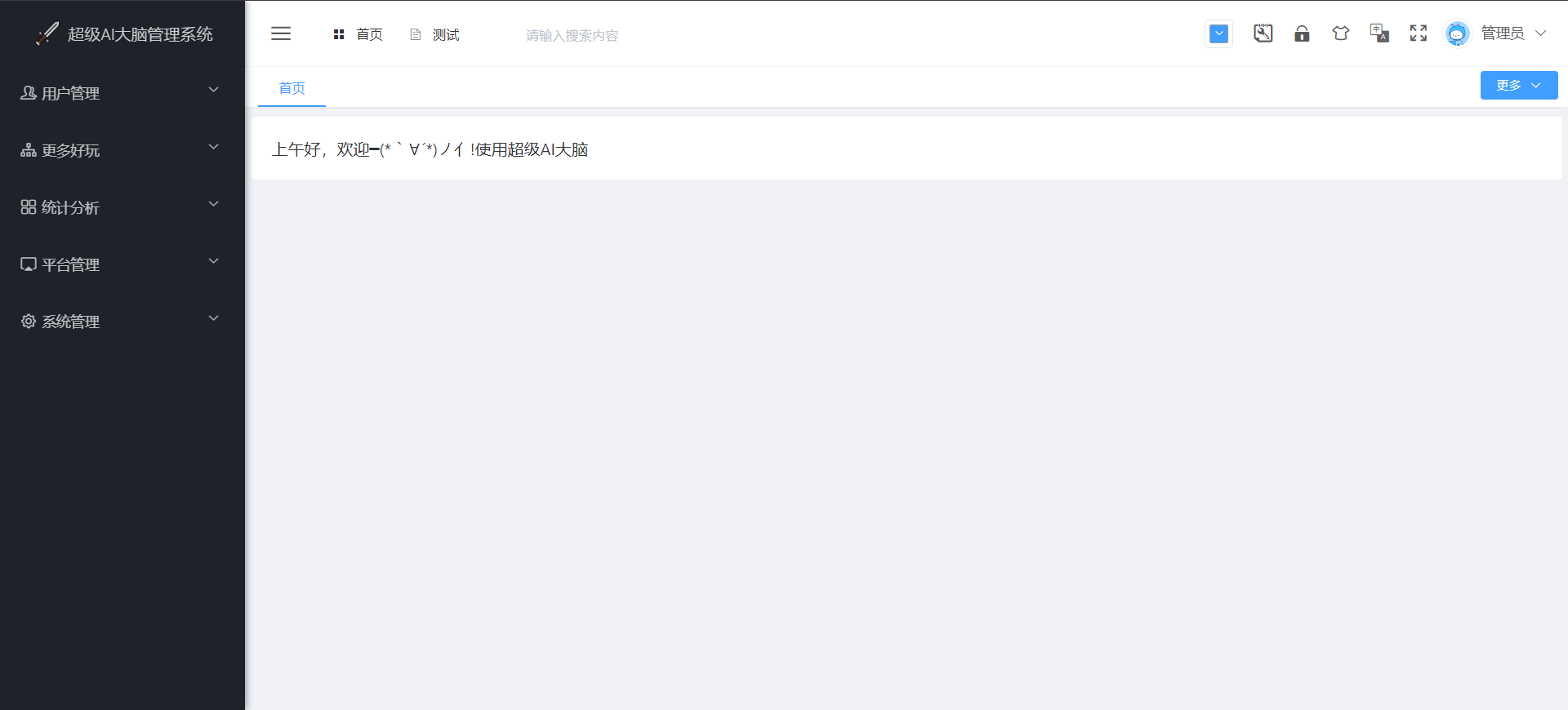
AI 뇌의 홈페이지에서 AI Brain이 제공하는 도구 버튼은 사람들의 삶에서 다양한 시나리오에서 인공 지능을위한 응용 프로그램 도구를 제공합니다. 함수는 그림에 표시됩니다.
AI Brain Software의 드로잉 섹션은 매우 매력적이고 흥미로운 기능입니다. 고급 인공 지능 기술을 사용하여 사용자가 상상력을 예술 작품으로 쉽게 바꿀 수 있습니다. 드로잉 섹션은 사용자에게 풍부한 기능을 제공합니다. 사용자는 기능에 따라 원하는 다양한 사진을 생성 할 수 있습니다.
드로잉 섹션은 창조, 커뮤니티 및 광산으로 나뉩니다.
생성 부분에서 사용자는 텍스트 설명을 기반으로 사진을 생성하거나 사용자가 업로드 한 그림을 기반으로 유사한 그림을 생성 한 다음 사용자가 선택한 사진 스타일을 기반으로 유사한 그림을 생성 할 수 있습니다. 사용자가 텍스트 사진을 기반으로하는 경우 사용자는 텍스트 설명을 입력하고 사진 비율, 생성 된 사진 수 및 AI Brain이 제공 한 다양한 범주의 스타일을 선택하여 사용자를위한 절묘한 사진을 생성 할 수 있습니다. 기능 디스플레이는 그림에 표시됩니다.
내 입장 에서, 사용자는 포인트를 얻고, 역사적 작품을보고, 작품과 같은 작품을 게시하기 위해 체크인 할 수 있습니다.
P1分类:通用 风格:自定义 比例:1:1 尺寸:512*512 生成数量:3张
文字描述:杰作 高质量 少女 P2分类:通用 风格:自定义 比例:1:1 尺寸:512*512 生成数量:3张
文字描述:卡通少女
P3分类:通用 风格:漫画 比例:1:1 尺寸:512*512 生成数量:3张
文字描述:卡通猫咪
P4分类:通用 风格:写实主义 比例:1:1 尺寸:512*512 生成数量:3张
文字描述:鲜花
P5分类:中国风 风格:国画 比例:1:1 尺寸:512*512 生成数量:3张
文字描述:中国山水画
P6分类:场景 风格:史诗大片 比例:1:1 尺寸:512*512 生成数量:3张
文字描述:机器人
P7分类:场景 风格:赛博朋克 比例:1:1 尺寸:512*512
文字描述:赛博朋克世界的人
사용자 관리, WeChat 로봇, 제품 관리, 더 재미있는 관리
이 시스템을 사용하는 친구는 배경의 R & D 모듈이 MJ 기술을위한 저 코드 개발 플랫폼을 제공하며, 형태 개발 및 형태 설계를 목표로하는 것을 목표로합니다.
양식 개발,이 기능은이 메뉴에서 균일하게 수행 해야하는 새로운 추가 또는 수정 사항을 온라인으로 생성하는 것입니다. 또한 코드에는 특수 도구 작업 데이터베이스가 있습니다.
작업 예제 다이어그램 :
R & D 모듈의 설계 : 드래그-드래그 및 빠른 생성 앱.
예제 다이어그램 :
실행 환경 : JDK1.8
개발 도구 : 아이디어, Maven
미들웨어는 기본적으로 시작되었습니다 : NACOS2.0.0 ++, MySQL8.0, Redis
위의 문제가있는 경우 Pagoda를 사용하여 MySQL, Redis : Pagoda를 통합하는 것이 좋습니다.
| 1 단계 : 블레이드 3.7.1을 다운로드하십시오 |
| 2 단계 : Super AI Brain MNG 프로젝트를 당깁니다 |
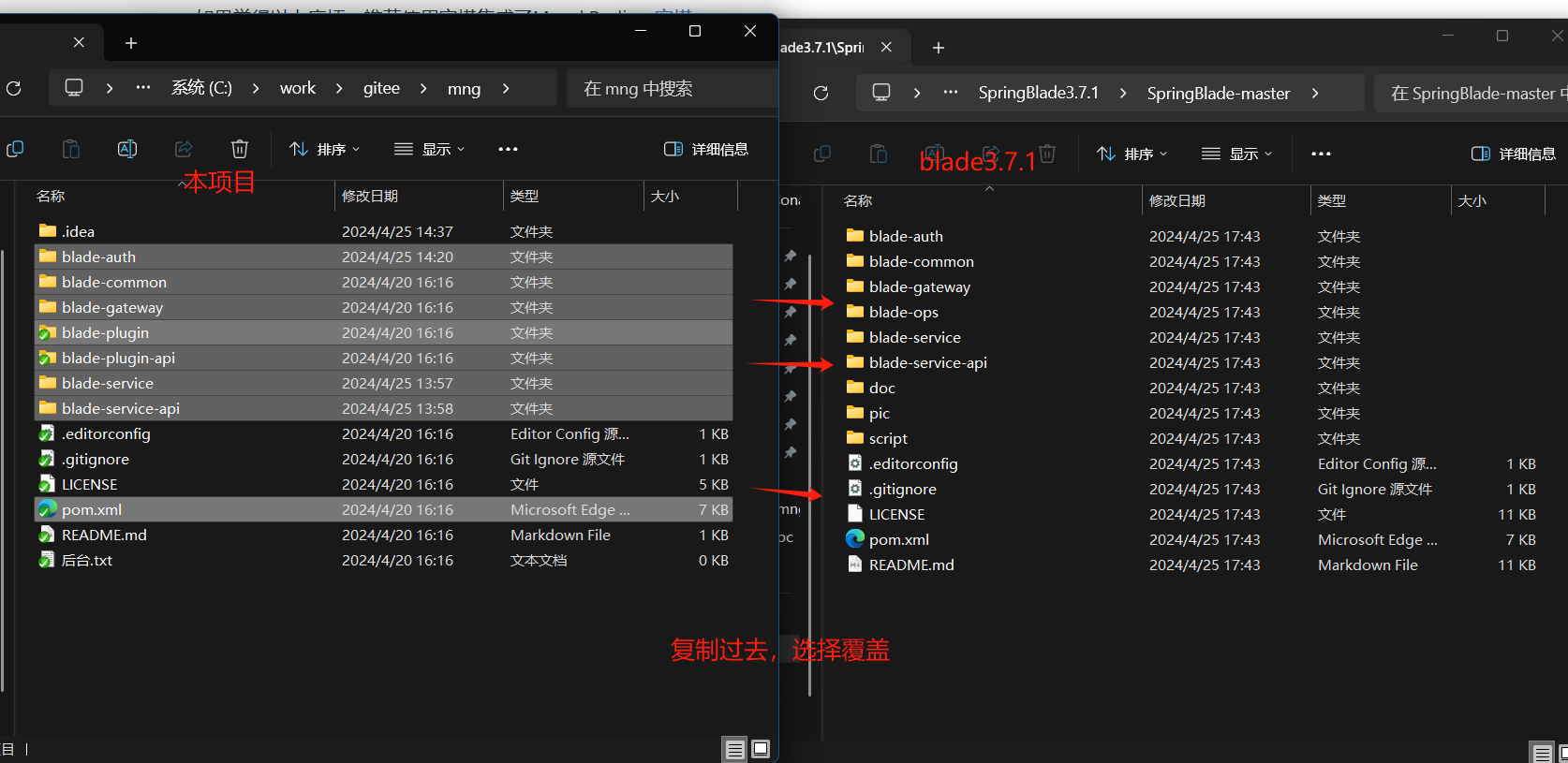
| 3 단계 : Blader3.7.1을 사용한 슈퍼 AI 뇌의 MNG 커버리지 |
| 4 단계 : Maven과 컴파일을 새로 고치고 Blader3.7.1을 실행하십시오 |
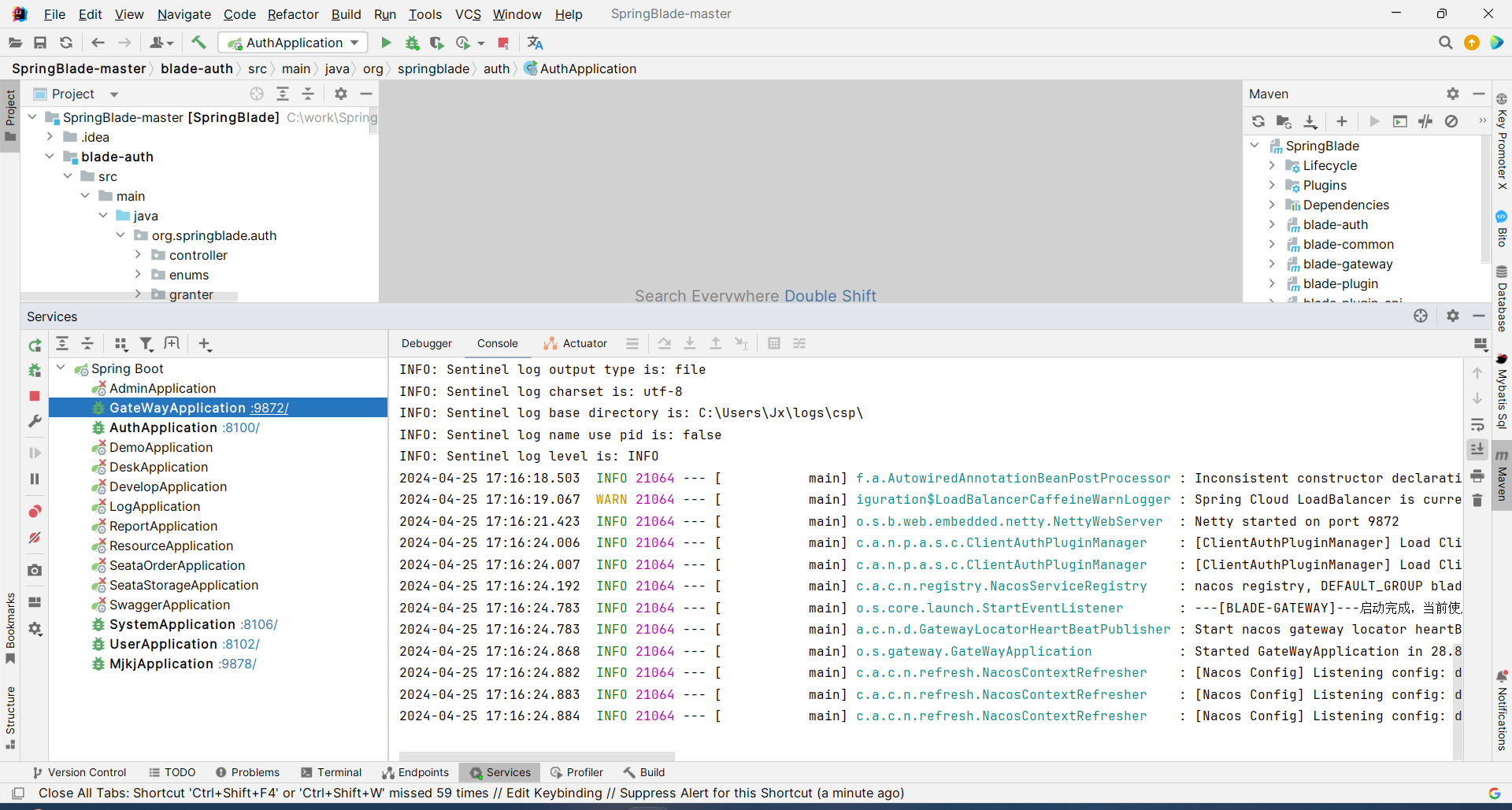
GIT를 통해 코드를 로컬로 가져 오면 프로젝트 구조가 그림에 표시됩니다.

프로젝트 구조 복사 :

GatewayApplication, AuthApplication, SystemApplication, UserApplication, MJKJapplication 및 기타 서비스를 삭제할 수있는 총 5 가지 서비스가 시작됩니다.
NACO 다운로드
링크 : https://pan.baidu.com/s/1tc89dnq2-w7u7fr6r6boyw?pwd=mjkj
그림과 같이 : (YAML 파일에 일부 미들웨어 주소의 예가 있으며, 특정 구성은 개인 로컬 주소에 해당해야합니다)
blade.yaml 파일, blade-dev.yaml 파일 및 관련 툴킷의 경우이 프로젝트에서 Doc 폴더를 읽으십시오.
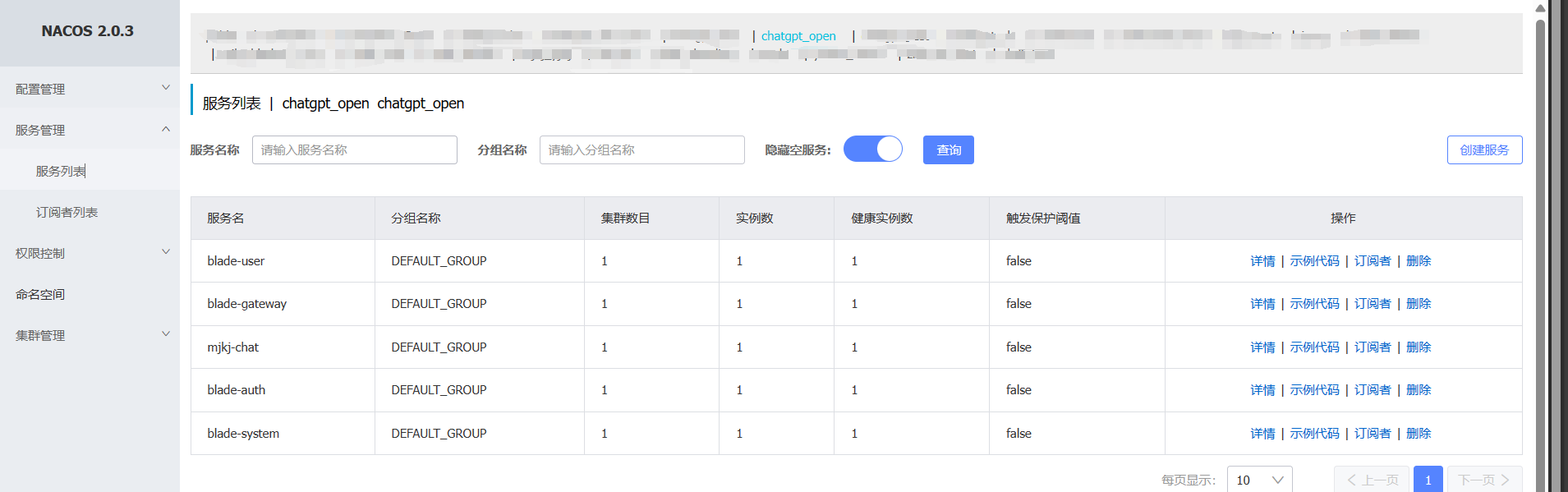
구성이 완료되면 아래의 프롬프트에 따라 로컬 프로젝트의 NACOS 주소를 구성하여 그림과 같이 프로젝트가 NACOS 관리에 가입하도록합니다.

이 시점에서 백엔드 클라우드 버전 코드가 성공적으로 실행되었습니다!
| 1 단계 : SpringBlade-Boot 3.7.1을 다운로드하십시오 |
| 2 단계 : Super AI Brain Chatgpt-Boot 프로젝트를 엽니 다 |
| 3 단계 : Super AI Brain, Springblade-Boot-3.7.1의 chatgpt-boot를 덮어 씁니다. |
| 4 단계 : Maven을 새로 고침 한 다음 Complie를 컴파일하고 Springblade-Boot 프로젝트를 시작하십시오. |
실행 환경 : Node12.13.0
개발 도구 : Vscode
코드 chatgpt_pc를 git을 통해 로컬 영역으로 끌어 당기고 vscode를 사용하여 node.js 환경을 구성하기 위해 폴더를 열고, npm i, npm run 명령을 실행하여 그림과 같이 프로젝트를 시작합니다.
배경 실행 환경 : Node12.13.0
개발 도구 : Vscode
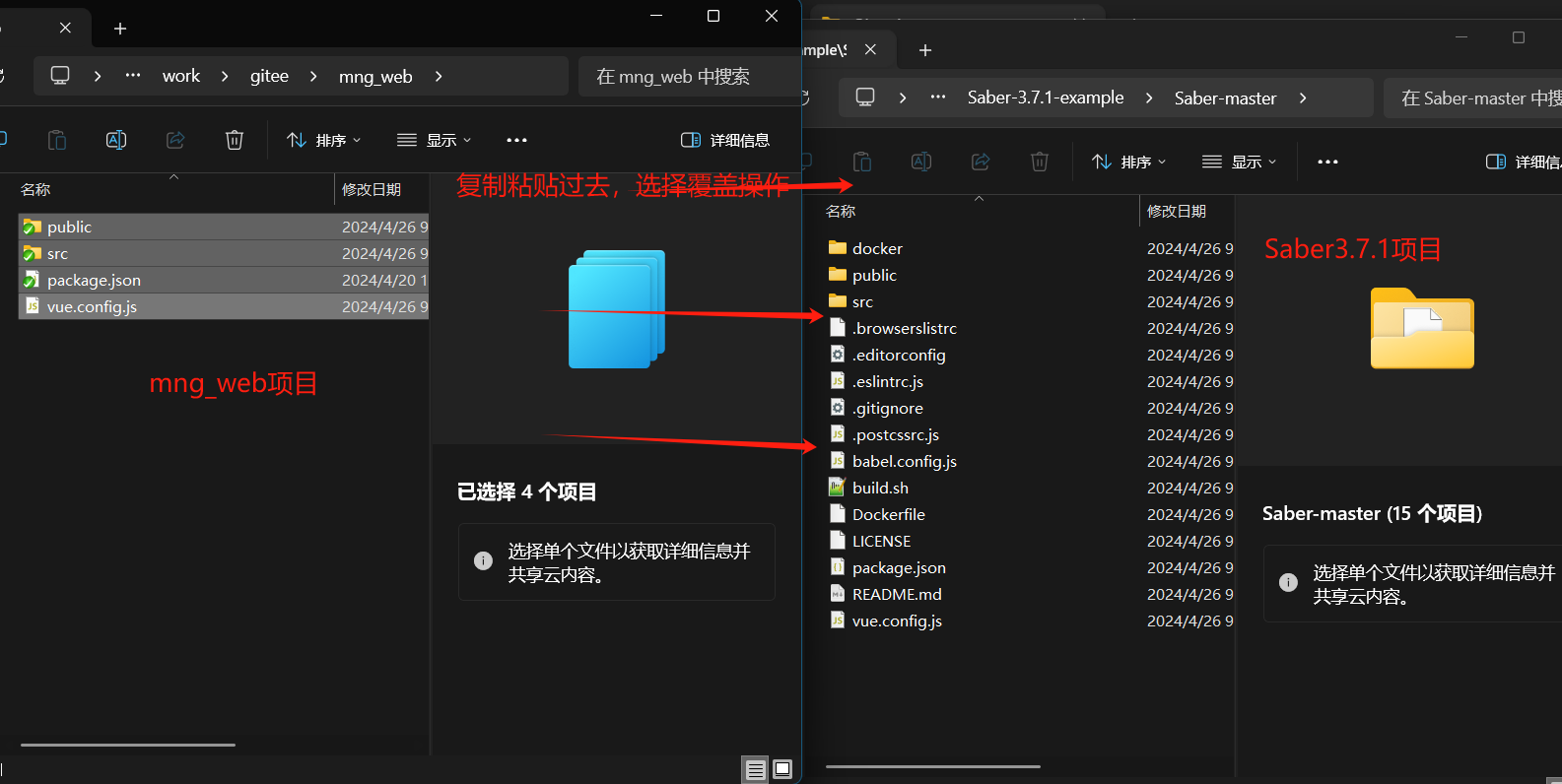
| 1 단계 : Saber3.7.1 다운로드 |
| 2 단계 : Super AI Brain MNG_WEB 프로젝트를 당기십시오 |
| 3 단계 : Super AI Brain의 MNG_WEB 프로젝트를 덮어 쓰기 |
| 4 단계 : Saber3.7.1을 실행하십시오 |
사진에서 선택한 파일을 세이버 프로젝트에 복사하고 덮어 쓰기 작업을 선택하십시오.

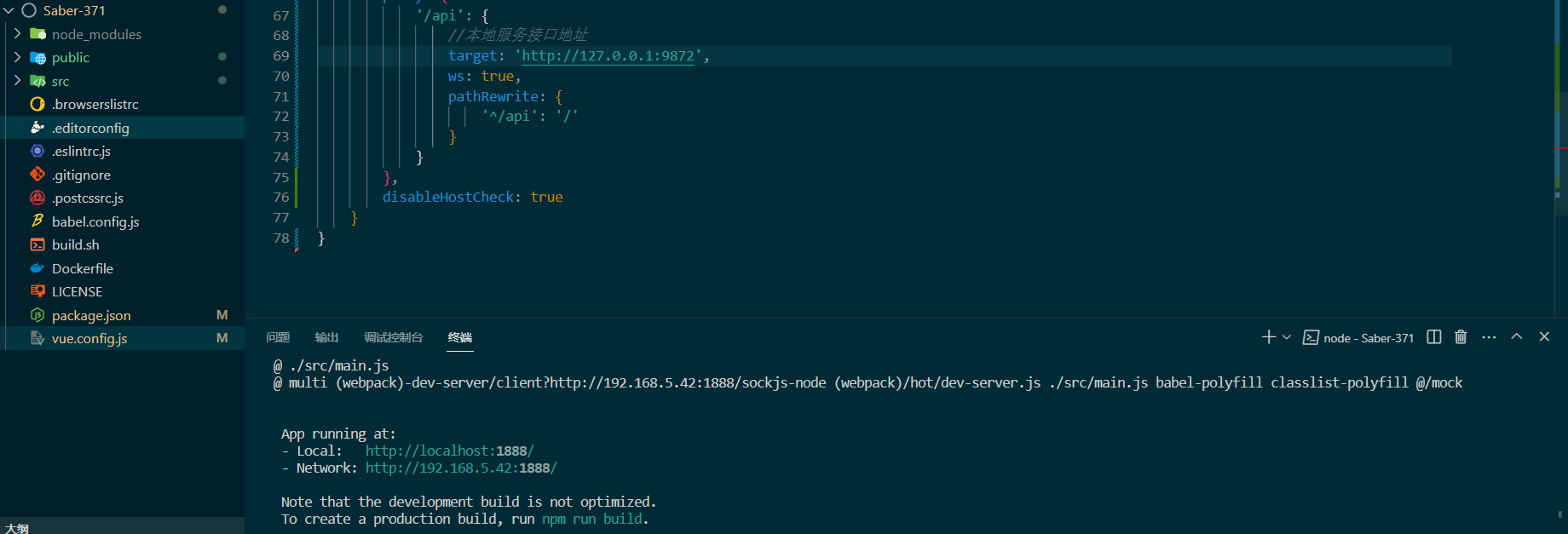
git을 통해 코드를 로컬로 가져 가서 node.js 환경으로 폴더를 열기 위해 vs를 사용하고, npm i, npm run은 그림과 같이 프로젝트를 시작하도록 제공합니다.

성공적으로 실행 :