이번 글에서는 CSS 스타일의 목록 작성을 주로 소개하겠습니다. 배우기 전에 HTML에서 순서가 있는 목록 과 순서가 없는 목록을 기억해 보겠습니다.
예:
<span>순서가 없는 목록 - 내 취미: </span><ul><li>커피 </li><li>우유 </li><li>주스 </li></ul><span>예 순서 목록 - 점수 순위: </span><ol><li>장산</li><li>리시</li><li>조우</li></ol>
실행 결과는 다음과 같습니다.

CSS 목록 속성의 역할:
(1) 순서가 지정된 목록으로 표시할 다른 목록 항목 설정
(2) 순서가 지정되지 않은 목록으로 표시되도록 다른 목록 항목을 설정합니다.
(3) 이미지로 표시할 목록 항목을 설정합니다.
html에는 두 가지 유형의 html 목록이 있습니다.
(1) 순서가 없는 목록: 목록 항목은 특수 그래픽(예: 작은 검은색 점, 작은 상자 등)을 사용하여 표시됩니다.
(2) 순서가 있는 목록: 목록의 항목은 숫자나 문자로 표시됩니다.
(3) CSS를 사용하면 추가 스타일을 나열할 수 있고 이미지를 목록 항목 마커로 사용할 수 있습니다.
목록 속기 속성
모든 목록 속성은 단일 속성으로 지정할 수 있습니다. 이를 약어 속성 값을 사용하는 순서는 다음과 같습니다.
1. 목록 스타일 유형
2. 목록 스타일 위치
3. 목록 스타일 이미지
속성을 축약할 때 위의 값 중 하나가 누락되고 나머지는 여전히 지정된 순서대로 유지되는 경우 아무런 영향이 없습니다.
1. 목록 스타일 유형 순서가 지정되지 않은 목록 스타일
예:
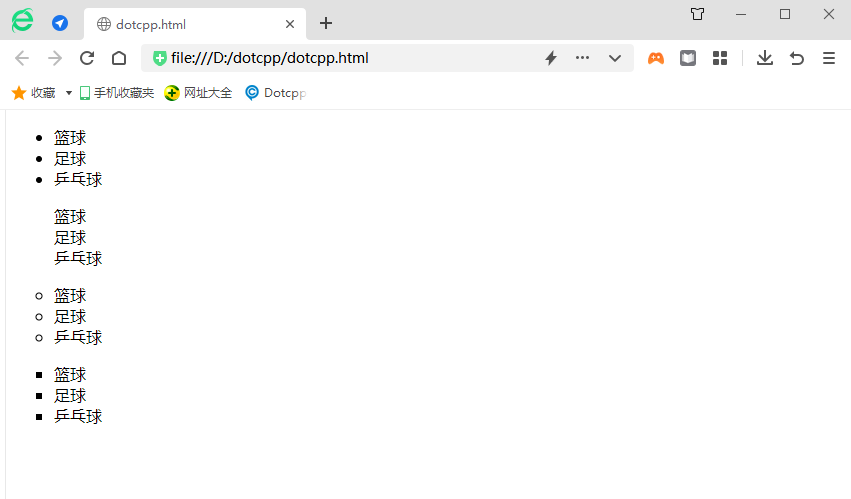
<!DOCTYPEhtml><html><head><metacharset=utf-8><style>.ul-none{list-style-type:none;}.ul-circle{list-style-type:circle;}.ul -square{list-style-type:square;}</style></head><body><ul><li>농구</li><li>축구</li>< li>탁구 </li></ul><ulclass=ul-none><li>농구 </li><li>축구 </li><li>탁구 </li></ul><ulclass =ul-circle><li>농구</li ><li>축구</li><li>탁구</li></ul><ulclass=ul-square><li>농구</li><li>축구</li><li>탁구 </li></ul></body></html>실행 결과:

예:
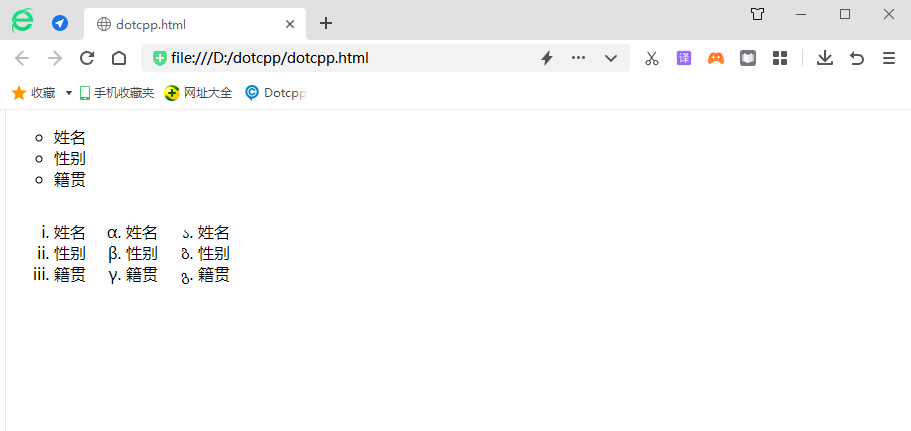
<!DOCTYPEhtml><html><head><style>ul{list-style-type:circle;}ol{float:left;}.ol_one{list-style-type:lower-roman;}.ol_two{list- style-type:lower-greek;}.ol_ three{list-style-type:georgian;}</style></head><body><ul><li >이름</li><li>성별</li><li>출생지</li></ul><olclass=ol_one><li>이름</li><li>성별</li>< li> 출생지</li></ol><olclass=ol_two>< li>이름</li><li>성별</li><li>출생지</li></ol><olclass=ol_ three><li>이름</li><li>성별</li> <li >출생지</li></ol></body></html>실행 결과:

2.list-style-position 정렬된 목록 스타일
예:
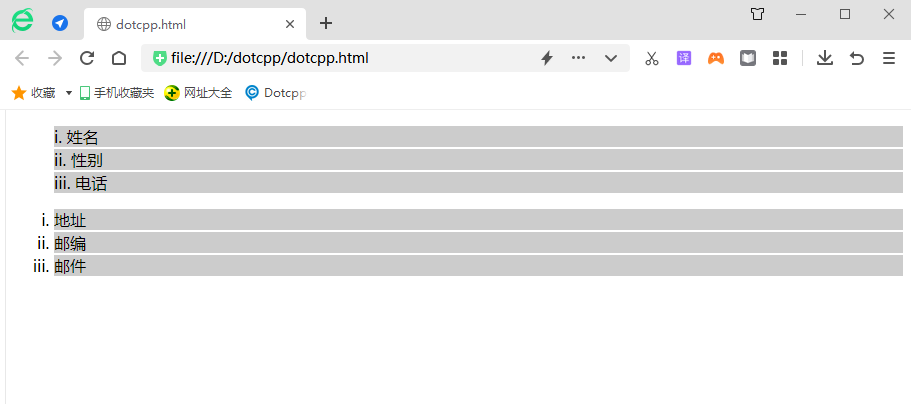
<!DOCTYPEhtml><html><head><style>ol{list-style-type:lower-roman;}li{배경:#ccc;margin-bottom:2px;}.ol_one{list-style-position:inside ;}.ol_two{목록-스타일-p osition:outside;}</style></head><body><olclass=ol_one><li>이름</li><li>성별</li><li>전화번호</li></ol> < olclass=ol_two><li>주소</li><li>우편번호</li><li>우편</li></ol></body></html>실행 결과:

3. list-style-image는 목록 표시 이미지를 수정합니다.
4. 목록 스타일
ist-style 속성은 위의 세 가지 속성(list-style-type, list-style-position, list-style-image)의 약어입니다. list-style을 사용하면 위의 세 가지 속성을 동시에 설정할 수 있습니다. 구문 형식은 다음과 같습니다.
목록 스타일:목록 스타일 유형||목록 스타일 위치||목록 스타일 이미지;