필터에 관해 이야기할 때 가장 먼저 떠오르는 것은 PhotoShop과 같은 그리기 소프트웨어입니다. 이러한 소프트웨어의 필터는 사진을 아름답게 만드는 데 사용될 수 있습니다. CSS에서는 소프트웨어를 사용하지 않고도 흐림 효과, 투명도 효과, 색상 대비 조정, 색상 반전 등과 같은 다양한 필터 효과를 얻을 수 있습니다. 또한 웹페이지의 요소나 비디오는 CSS의 필터를 통해 처리될 수도 있습니다. 이번 포스팅에서는 CSS에서 필터를 사용하는 방법을 알아 보겠습니다.
CSS에서 필터 효과를 구현하려면 필터 속성을 사용해야 합니다.
그리고 아래와 같이 몇 가지 기능으로 구현됩니다.
예:
<!DOCTYPEhtml><html><head><style>div{width:200px;height:200px;float:left;position:relative;}divspan{position:absolute;top:50%;left:50%;transform: 번역(-50%,-50%);color:white;text-shadow:1px1px2pxblack;}img{width:100%;}divimg.blur{filter:blur(4px);}divimg.brightness{filter:brightness( 250%);}divimg.contrast{filter:contrast(180%);}divimg.grayscale{filter:grayscale(100%);}divimg.huerotate{filter:hue-rotate(180deg);}divimg.invert{filter :invert(100%);}divimg.opacity{filter:opacity(50%);}divimg.saturate{filter:saturate(7);}divimg.sepia{filter:sepia(100%);}divimg.shadow{ filter:drop-shadow(8px8px10pxgreen);}</style></head><body><div><imgsrc=./scenery.jpgalt=tulip><span>원본 이미지</span></div><div ><imgclass=blursrc=./scenery.jpgalt=tulip><span>흐림(4px)</span></div><div><imgclass=brightnesssrc=./scenery.jpgalt=tulip><span>밝기( 250%)</span></div><div><imgclass=contrastsrc=./scenery.jpgalt=tulip><span>대비(180%)</span></div><div><imgclass=grayscalesrc =./scenery.jpgalt=tulip><span>회색조(100%)</span></div><div><imgclass=huerotatesrc=./scenery.jpgalt=tulip><span>색상 회전(180deg) </span></div><div><imgclass=invertsrc=./scenery.jpgalt=tulip><span>반전(100%)</span></div><div><imgclass=opacitysrc=./ 풍경.jpgalt=tulip><span>불투명도(50%)</span></div><div><imgclass=saturatesrc=./scenery.jpgalt=tulip><span>채도(7)</span>< /div><div><imgclass=sepiasrc=./scenery.jpgalt=tulip><span>세피아(100%)</span></div><div><imgclass=shadowsrc=./scenery.jpgalt=tulip ><span>drop-shadow(8px8px10pxgreen)</span></div></body></html>풍경 사진:

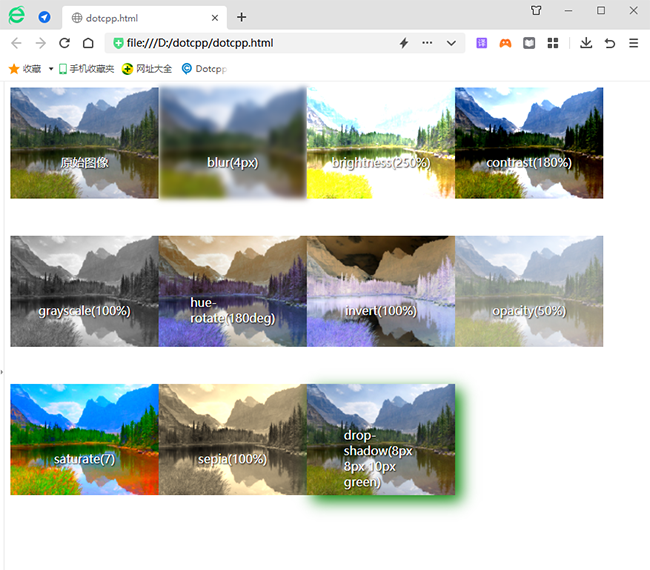
실행 결과: