1. 전통적인 웹 페이지 레이아웃의 세 가지 방법
웹 페이지 레이아웃의 본질: CSS를 사용하여 상자를 배치하고 해당 위치에 상자를 배치합니다.
CSS는 세 가지 전통적인 레이아웃 방법(간단히 말하면 상자 배열 방법)을 제공합니다.
(1) 일반 스트림(표준 스트림)
(2) 플로팅
(3) 포지셔닝
이는 전통적인 레이아웃만을 의미합니다. 실제로 몇 가지 특별하고 고급 레이아웃 방법이 있습니다.
2. 표준 스트림(일반 스트림/문서 스트림)
소위 표준 흐름: 태그는 규정된 기본 방식으로 배열됩니다.
(1) 블록 수준의 요소는 전용선을 차지하며 위에서 아래로 순서대로 배열됩니다.
(2) 인라인 요소는 왼쪽에서 오른쪽 순서로 정렬되며 상위 요소의 가장자리에 닿으면 자동으로 줄바꿈됩니다.
위의 내용은 모두 표준 흐름 레이아웃입니다. 앞서 연구한 것이 표준 흐름입니다.
이 세 가지 레이아웃 방법은 모두 상자를 배치하는 데 사용됩니다. 상자를 적절한 위치에 배치하면 자연스럽게 레이아웃이 완성됩니다.
참고: 실제 개발에서 페이지에는 기본적으로 이 세 가지 레이아웃 방법이 포함됩니다(모바일 단말기는 나중에 새로운 레이아웃 방법을 학습하게 됩니다).
3. 플로팅이 필요한 이유는 무엇입니까?
질문: 표준 스트림을 사용하여 다음과 같은 효과를 쉽게 얻을 수 있습니까?
1. 여러 개의 블록 수준 상자(div)를 가로로 한 줄로 정렬하는 방법은 무엇입니까?

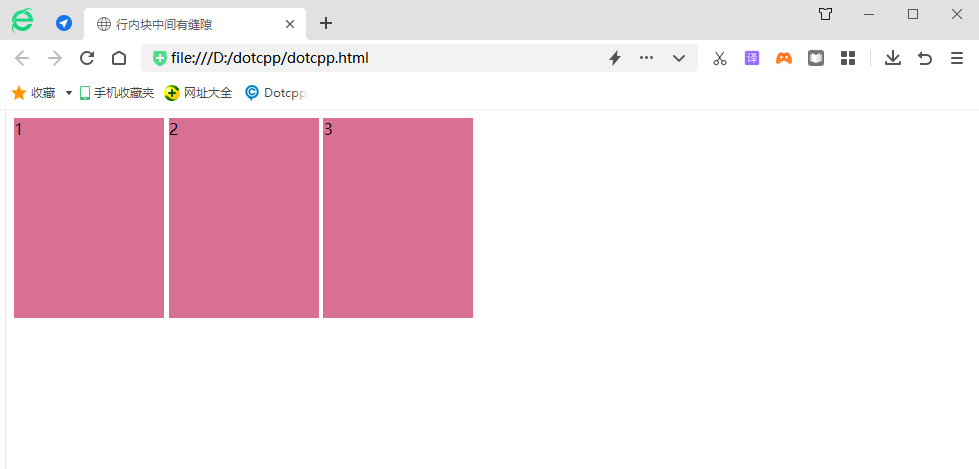
인라인 블록 요소로 변환하면 한 행의 표시가 가능하지만 그 사이에 큰 공백이 있어 제어하기 어렵습니다.
<!doctypehtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>인라인 블록 중간에 공백이 있습니다</title><style>div{width:150px;height:200px; background-color:#d87093;display:inline-block;}</style></ 머리><body>< div>1</div><div>2</div><div>3</div></body></html>실행 결과:

2. 두 개의 상자를 왼쪽과 오른쪽으로 정렬하는 방법은 무엇입니까?
표준 흐름으로 완성할 수 없는 레이아웃 효과가 많이 있습니다 . 이때 플로팅을 사용하여 레이아웃을 완성할 수 있습니다. 부동은 요소 레이블의 기본 배열을 변경할 수 있기 때문입니다.
부동 소수점의 가장 일반적인 적용: 여러 블록 수준 요소를 연속적으로 표시할 수 있습니다.
웹 페이지 레이아웃의 첫 번째 규칙: 수직으로 배열된 여러 블록 수준 요소는 표준 흐름을 찾고, 가로로 배열된 여러 블록 수준 요소는 부동을 찾습니다!
<!doctypehtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>여러 블록 수준 요소가 수평으로 배열되고 부동됩니다.</title><style>div{float:left;width:150px;height:200px; background-color:#d87093;}</style></head>< 본문 ><div>1</div><div>2</div><div>3</div></body></html>실행 결과:

4. 플로팅이란 무엇입니까?
부동 속성은 부동 상자를 만드는 데 사용되며 왼쪽 또는 오른쪽 가장자리가 포함 블록이나 다른 부동 상자의 가장자리에 닿을 때까지 옆으로 이동합니다.
문법:
선택기 {float: 속성 값;}예:
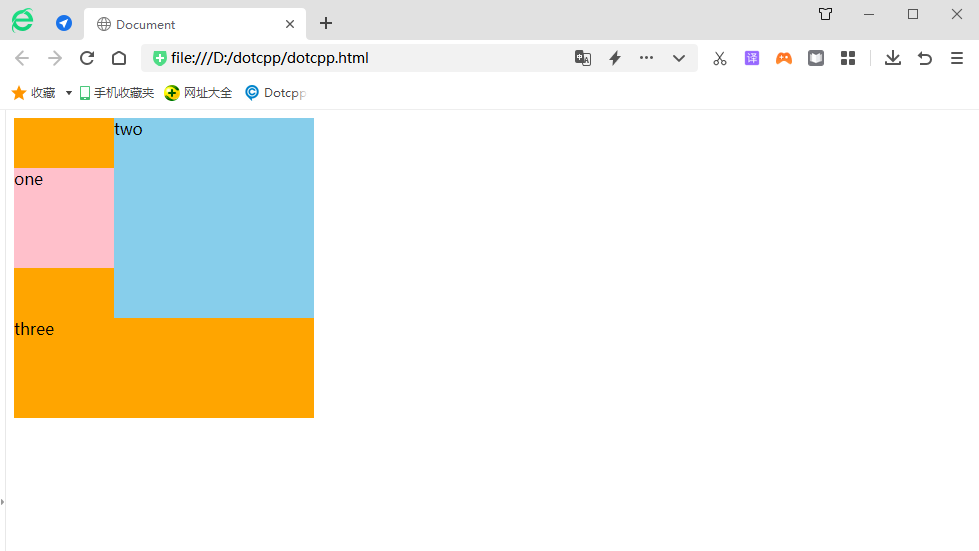
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>문서</title><style>/*플로팅 라벨은 위쪽에 정렬됩니다*//*플로팅: 한 줄로 정렬되며 너비와 높이가 적용됩니다. --플로팅 라벨은 인라인 블록의 특성을 갖습니다*/.one{width :100px;height :100px; background-color:pink;float:left;margin-top:50px;}.two{width:200px;height:200px; background-color:skyblue;float:left;/* 있기 때문에 떠 있으면 적용할 수 없습니다. 상자는 수평으로 중앙에 위치할 수 없습니다*/margin:0auto;}.3{width:300px;height:300px; background-color:orange;}</style></head><body>< div>하나</div><div >둘</div><div>셋</div></body></html>실행 결과: